story of my life
過去の蓄積を見るために書く日記.

機械学習は学習するのにどれぐらいのデータが必要?
2022.09.06
今日は大荒れ☔との事です、おはようございます。 8月の半ばにとある事情で機械学習で人の顔かどうかを判別させるモデルをTensorFlowで作ってみたのですが、結果、学習のデータが少なかったのが原因なのか分からないけども・ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
100, 3000, 4, 8, Python, tensorflow, コード, これ, サンプル, ゼーロ, それぞれ, ちょ, データ, ディレクトリ, テスト, テンソル, どれぐらい, ヒーロー, ホント, モデル, 中, 事, 事情, 人, 人工, 今日, 作り方, 修正, 分類, 判別, 判定, 半ば, 原因, 器, 大荒れ, 学習, 実行, 必要, 機械, 正直, 無能, 犬, 画像, 簡単, 結果, 自分, 設置, 階層, 顔, 駄目,

基本情報技術者試験を無料で勉強する方法を教えます🤔。
2022.09.02
おはようございます、マスクをすると直ぐに肌に痒みを感じます💦。 前置きとして基本情報技術者試験は来年(2023年)からいつでも基本情報技術者試験が受けれるようになります。年二回の試験は今年で最後です、最後の試験も予約して […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2023, Based, CBT, Computer, https, Testing, www, YO, youtube, YOUTUBER, いつ, コンピュータ, そこ, テスティング, パソコン, ペースト, マスク, もの, 予約, 二, 人, 今年, 使用, 全問, 前置き, 勉強, 動画, 午前, 問題, 回答, 基本, 年, 形, 後, 情報, 技術者, 方法, 最後, 来年, 検索, 正答, 無料, 知識, 筆記, 簡単, 肌, 自分, 解説, 試験, 選択,

簡単で難しい事、いや難しい事なのかもな。
2022.08.01
おはよう、8月です。収益化は難しいけれどもアクセス数は意外にもある中の人です。 さて最初にTシャツ作りが頓挫した話から書きます。何故(・・?、毎日Tシャツ作りをすると言いながら途中で辞めたのかを話します。理由はデザインに […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
8, web, アイディア, アクセス, いま, いろいろ, コード, シャツ, スランプ, そちら, それ, デザイン, もう一つ, もの, 一, 中, 中々, 事, 人, 優先, 公開, 削除, 収益, 就職, 手, 手抜き, 改善, 方, 時間, 最初, 毎日, 活動, 現状, 理由, 確率, 簡単, 結果, 自分, 話, 途中, 開発, 頓挫,

ディープフェイク作り方のヒント的な記事です。悪用厳禁。
2022.05.30
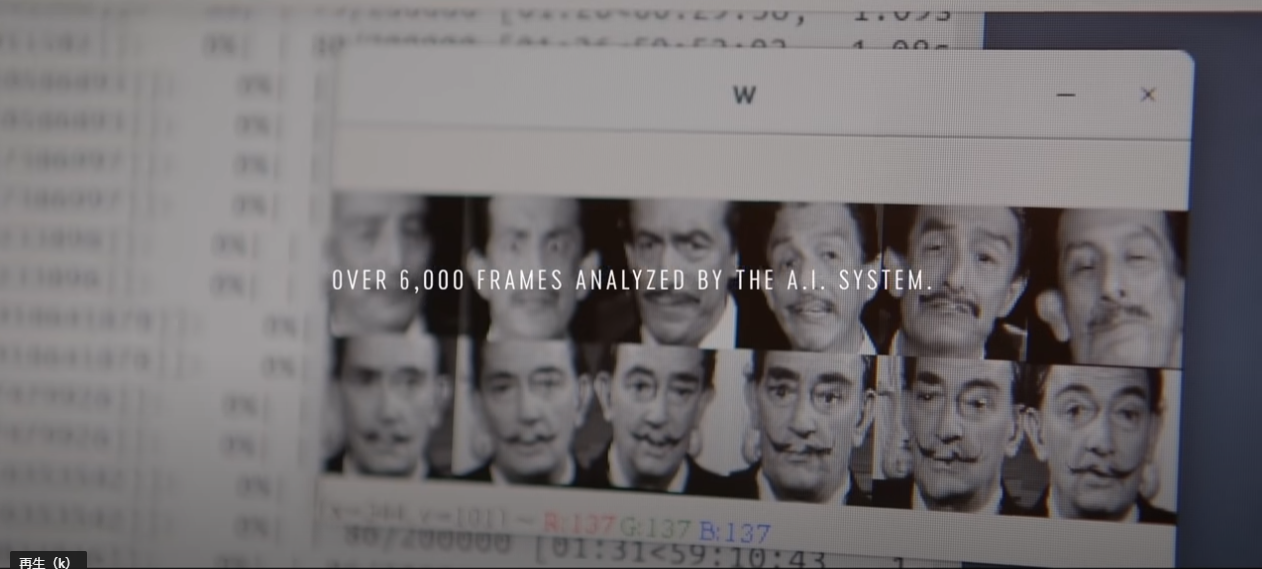
おはようございます。悪用厳禁、悪用禁止と言っても駄目な気がします。 ディープフェイク作り方のヒント的な記事です、先に答えからfaceswapというツールを使用すれば簡単にディープフェイクの動画は作れてしまいます。これ無料 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
faceswap, github, UP, インストール, コード, これ, ツール, ディープ, デベロッパー, ヒント, フェイク, 仕方, 作り方, 使用, 写真, 動画, 厳禁, 女性, 必要, 悪用, 提供, 方々, 時代, 本当, 検索, 気, 注意, 無料, 男性, 禁止, 簡単, 記事, 開発者, 顔, 駄目,

よもやよもやだ、アンリアルエンジン、凄いわ。これ!
2022.05.23
おはようございます。月曜日の朝は鬱っぽい…。 前にも少し書いたことがあるかも知れませんがアンリアルエンジンが凄いことになっています。アンリアルエンジンが何者か分からない人のために説明すると、ゲームの背景など基礎部分=土台 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 3, IT, アン, エンジン, ゲーム, コスト, こと, これ, ため, ツール, デジタル, もの, リアリティ, リアル, 世, 中, 人, 今, 何者, 使用, 動画, 土台, 基礎, 大人, 子供, 少し, 感覚, 技術力, 技術革新, 数十, 映像, 時, 月曜日, 朝, 物, 物語, 現実, 生成, 空間, 簡単, 粘土細工, 背景, 能力, 自分, 説明, 軽減, 通り, 部分, 開発, 頃, 鬱,

ゲームみたいに限界突破は簡単には出来ないけど何か😌
2022.05.09
おはようございます。 今日のお題は「ゲームみたいに限界突破は簡単には出来ないけど何か」。技術が必要とされている環境で自分の技術がそれを満たしていないことってあると思います。それで挫折する人も多くいると思いますが、どうやっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ゲーム, こと, それ, ため, プログラム, もの, わけ, 事, 人, 今日, 何, 何度, 何故, 保証, 凡人, 勉強, 場合, 壁, 必要, 意味, 技術, 挫折, 改, 数学, 明日, 時間, 毎日, 理解, 環境, 突破, 簡単, 能力, 自分, 試行錯誤, 誰か, 身, 近道, 鍛錬, 限界, 題,

ダリ2の人工知能も凄いぞ。
2022.04.21
おはよう御座います、ダリです・・・(樹龍です)。 言葉を理解して創作する人工知能というのは、そりゃ…言葉を理解して簡単なソースコードが書けるようになるわけだ・・・。たまにこのまま進化すると指示するだけで、ソースコードを自 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, コード, こと, このまま, スマホ, ソース, それ, たま, ダリ, ツール, デジタル, バーチャル, わけ, 一握り, 人, 人工, 今, 今後, 今日, 使用, 創作, 創造性, 力, 同様, 商品, 学校, 将来, 当たり前, 必要, 指示, 教育, 樹, 理解, 発想, 知能, 知識, 簡単, 経験, 自動, 言葉, 誰, 進化, 龍,

仮想通貨で自動売買するシステムはAPI知ってたら
2022.04.10
仮想通貨で自動売買するシステムはAPI考え方知ってたら大体の人が作れるのですが、問題は取引で儲けを出せるかどうかです。そのためにはダミー取引をシステムで作ることから、オススメします😂。 いきなりAPIを取引所で走らせるの […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, Cryptowatch, github, あと, エンジニア, おすすめ, コイン, こと, これ, ご自身, システム, ダミー, ため, チェック, テスト, バック, リスク, 一定, 事, 人, 仮想, 使用, 便利, 公開, 利益, 収集, 取引, 取引所, 問題, 場合, 売買, 大体, 安全, 実際, 指数, 方法, 本当, 横山, 簡単, 考え方, 自分, 自動, 通貨, 過去, 部分,

プラネテス=惑う人=まどうひと。キタニタツヤ!?
2022.03.14
キタニタツヤさんが歌うプラネテスという曲は良い感じだなって思う今日のこの頃。 さてプログラミングは簡単、でもそれを仕事とすることは難しい。そんなつぶやきがタイムラインに流れてきました。「確かにね」って思いましたがプログラ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, エンジニア, キタニ, こと, サービス, それ, それぐらい, タイムライン, タツヤ, ひと, ひとり, プラネテス, プログラマー, プログラミング, ボリューム, もの, 一人, 一流, 一般, 三流, 事, 事態, 人, 人工, 今日, 仕事, 会社, 差, 感じ, 技量, 時間, 曲, 最前線, 業界, 殆ど, 知能, 程度, 簡単, 貢献, 開発, 頃,

お店のホームページ(サイト)の作り方その壱
2022.03.01
オハヨウゴザイマス。片言の日本語しか使えない日本人です😌、高知県はあいにくの雨になるそうですね。 昨日のうちにお店のホームページ(サイト)の雛形作りをしておりました。デザインの参考にしたサイトはこちらになります。こちらの […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Code, filezilla, index, Mac, php, VisualStudio, Windows, youtube, あいにく, いろいろ, インストール, うち, オハ, お店, こちら, こと, サイト, そちら, ソフト, ダウンロード, テキスト, デザイン, ファイル, ホームページ, よう, 人, 今回, 仕方, 作り方, 作成, 元, 参考, 壱, 変更, 少し, 感じ, 手順, 改良, 文言, 日本人, 日本語, 昨日, 検索, 片言, 画像, 簡単, 自分, 英字, 解説, 記載, 貴方, 雛形, 雨, 高知県,

e-taxが非情に使いづらいことが分かって戸惑ったので!?
2022.02.16
おはようございます、今日も寒いですね、寒いながらも日中は徐々に暖かさを感じるようになってきました。 さて、今日から確定申告が始まります、今回はe-taxを使って入力して見ようと思ったのですが何だか素人では難しいUI(ユー […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
980, e-tax, freee, https, UI, www, youtube, インターネット, インターフェース, こと, サービス, ボタン, ぽち, ユーザー, 今回, 今日, 仕事, 会社, 何, 修正, 入力, 収支, 口座, 地方, 多少, 市役所, 必要, 手続き, 手間, 日中, 月, 本日, 楽天銀行, 殆ど, 盲点, 確定申告, 管理, 簡単, 素人, 経理, 見た目, 連携, 違い, 銀行, 非情,

自身がフォローしているTwitterアカウントでリスト自動仕分けする方法!?
2022.01.24
昨日は雨がシトシトと降っていた高知県ですが、あまり寒さを感じなくなってきていますね😌。早く春になれば良いのになって思っております。 ソースコードを読んでいただければ大体分かるかとも思いますが、そんなに難しいコードではあり […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ID, LIST, Twitte, Twitter, TwitterAPI, TwitterOAuth, url, アカウント, インストール, コード, ここ, こと, コマンド, これ, ご自身, ソース, それぞれ, タイトル, ファイル, フォロー, ポイント, ライブラリ, リスト, 事前, 何, 処理, 実行, 数値, 方法, 春, 昨日, 生成, 疑問, 空, 簡単, 自動, 自身, 部分, 雨, 高知県,

未来予想は当たらないけど、加速するテクノロジーは分かるかも?
2022.01.02
未来予想は今まで当たった例のない自分ですが、加速するテクノロジーは分かるかもと思って書いています。コロナ禍になっていろいろな所で「DX、DX(ディーエックス)」って耳にするようになったと思います。DXって何の略かと言えば […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
DX, いろいろ, エックス, おさ, コ, こと, これまで, コロナ, コンピューター, ティー, テクノロジー, デジタル, ところ, トランス, パソコン, フォーメーション, まる, ロボット, 予想, 事, 事務, 人, 人工, 仕事, 何, 作業, 使用, 例, 入力, 処理, 加速, 効率, 単純, 急速, 所, 未来, 浸透, 略, 知能, 禍, 簡単, 耳, 自分, 自動, 荷物,

WordPress5.9からかなり仕様が変わります。それで?
2021.12.20
寒い日が続きますね、昨日も今日の朝もかなり冬って感じの朝だな…? さてショッキングな情報を先日、耳にしましたので共有します。WordPress5.9からテンプレート仕様が大きく変わるみたいですね。かなりガラリと変わります […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
5.9, GUI, web, WordPress, wp, アップ, インターフェース, かなり, グラフィカル, こちら, こと, ご確認, サイト, ショッキング, テンプレート, バージョン, ユーザー, 事, 今, 今後, 今日, 仕事, 仕様, 使用, 先日, 共有, 冬, 変更, 対応, 後, 情報, 所, 操作, 日, 昨日, 朝, 業界, 生業, 痛手, 目, 簡単, 耳, 色, 見栄え, 配置,

Kotlin言語をはじめて使用してアプリを作ろうとしています。
2021.11.09
Kotlin言語をはじめて使用してアプリを作ろうとしていますが、こちらでアプリのお披露目をする事は考えていません。自分の本名のドメインで紹介することになると思います。一度、桁読み漢字変換はfulluter言語で作ったこと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
fulluter, iOS, Kotlin, youtube, アプリ, いろいろ, お披露目, コード, こちら, こと, サイト, ソース, ドメイン, リリース, 一度, 事, 今, 今回, 何故, 使用, 処理, 制御, 勉強, 動画, 参考書, 変換, 奮闘, 審査, 数, 本名, 桁, 漢字, 理解, 移植, 簡単, 紹介, 自分, 言語, 調べ, 通り, 開発,

Twitterカードを確認するための公式チェックページが便利。
2021.10.26
先週は寒かったですが、今週からまた暖かくなると天気予報のキャスターが言っていたそうですが、どうなることやら。 Twitterカードを確認するための公式チェックページが便利です。そもそもTwitterカードって何と思った方 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
html, meta, Twitter, url, アレ, カード, かんたん, キャスター, コード, こと, ご自身, シェア, ソース, タイムライン, タグ, ため, チェック, フェイスブック, ページ, ヘッダー, ホームページ, 下記, 予報, 今回, 今週, 便利, 先週, 公式, 変更, 天気, 対応, 形, 方, 時, 画像, 画面, 確認, 答え, 簡単, 表示, 記載, 設定, 説明, 部分,
.jpg)
ネット常識力は神レベルでもない。知らないことのほうが多いかも?
2021.10.11
今日は雨が降っています。高知県は結構な雨ですね…。自分は雨音が好きなので全然良いですけど雨が嫌いな人にとっては憂鬱な一週間になるかもしれませんね。 さて、昨日と今日はお国の偉い人が決めたデジタルの日です。Yahoo!でも […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 15, 31, ANA, IT, Yahoo, エンジニア, グランド, こと, スタッフ, デジタル, テスト, ネット, パス, プロフェッショナル, みんな, レベル, 一, 一般人, 事, 人, 今, 今日, 先日, 全問, 全国, 問題, 回, 国, 女, 嫌い, 常識, 彼女, 憂鬱, 新人, 日, 昨日, 時, 最下位, 模試, 正解, 研修, 神, 称号, 簡単, 結構, 統一, 自分, 試験, 逆, 道のり, 開催, 雨, 雨音, 駆け出し, 高知県,

OpenSeaのはじめ方。NFTって何か分からないままハジメマシタ!?
2021.10.03
昨日はインターネットが再開通したのですが、その日に飼い犬に指を噛まれてしまいまして?、あまりキーボードを打つ事が出来なかったのですが、一日経って痛みも引きなんとか打てるようになりました。 さて、今日の朝からOpenSea […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
NFT, Non-Fungible, opensea, token, アート, インターネット, キーボード, ここ, コピー, これ, それら, データ, デジタル, トークン, はじめ, ハジメマシタ, まま, 一, 不可能, 事, 今, 今日, 代替, 価値, 唯一無二, 場所, 売買, 手持ち, 指, 提供, 日, 日本語, 昨日, 朝, 流行, 画像, 簡単, 表面, 証明書, 開通, 飼い犬,

Laravelって難しいのか、分からないレベルなので、まだまだ使いこなせていない。
2021.09.28
派遣の方からお仕事の紹介電話がありましたが、営業系の仕事なのでお断りしました。紹介電話があるという事は有り難いことです、本当に。紹介電話もならない人もいる中で何故かよくお電話を頂きます。 さて、開発者ならLaravelっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Laravel, MVC, php, あと, いま, お仕事, お断り, お電話, カード, こと, コントロール, ご存じ, システム, それ, データー, といけ, ナル, バック, フレームワーク, ベース, マイグレーション, もの, レベル, ロール, 一, 中, 事, 人, 今, 仕事, 何, 使用, 周り, 営業, 少し, 放置, 方, 本当, 業務, 構成, 機能, 派遣, 簡単, 紹介, 部分, 開発者, 電話, 頃,

パスコードをランダムで生成するコードです。JavaScriptで書いてみました。
2021.08.27
今日は朝から蒸し暑さを感じます。あの一週間も続いた雨はどこに行ってしまったのでしょうか?東京では立て続けに悲惨な事件が起きています、報道することにより模倣犯を増やしているような気がします。 さて、今日はパスコード(パスワ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
5, github, javascript, コード, こと, これ, ソース, どこ, バグ, パスコード, パスワード, ミス, メーカー, もの, ランダム, ループ, 一, 事, 事件, 今日, 作成, 判断, 前, 動画, 原因, 報道, 変数, 実感, 強度, 悲惨, 文, 朝, 東京, 模倣犯, 気, 無限, 生成, 発生, 立て続け, 簡単, 結果, 記載, 雨, 頃,

クリックでON、OFFする表示だけど。無数の書き方があると思ふ?
2021.08.26
不要不急の町内アナウンスが流れる中、この記事を書いています。不要不急ってなんだろう、人によって解釈が違ってしまうし判断もかなり違うような気がします。 さて、今日は凄く単純なJS(javascript)のコードを書いてみま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
javascript, JS, off, ON, onoff, アナウンス, かなり, クリック, コード, こと, これ, ご自身, スイッチ, プログラム, もの, 上達, 不要不急, 中, 事, 人, 今回, 今日, 使用, 判断, 単純, 可能, 変数, 大切, 手, 文字, 書き方, 最初, 本当, 気, 無数, 玄人, 町内, 簡単, 素人, 自分, 表示, 解釈, 記事, 記載,

写真などからポリゴン(Polygon)を自動で生成(作成)するツール?。
2021.08.23
本日は写真などからポリゴン(Polygon)を自動で生成(作成)するツール?を紹介します。このツールはMac・windowsともに対応したツールになります。それも無料でポリゴンを作成します。ツール自体は英語表記で書かれて […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
DMesh, Mac, Polygon, Windows, アプリ, イメージ, クリック, ここ, セイブ, そこ, それ, ツール, ティー, どこ, プロ, ポイント, ポリゴン, メッシュ, ロード, 事, 作成, 使い方, 写真, 動画, 場合, 対応, 対象, 時点, 有料, 本日, 機能, 無料, 生成, 画像, 簡単, 紹介, 線, 自体, 自分, 自動, 英単語, 英語, 表示, 表記, 記載,

Notionというアプリが定着しているけどどうなのかな。
2021.08.15
雨はシトシトと降っている、平日に土日の記事を予約投稿しています?。 非ITエンジニアの方はあまり知らない、もしくは、はじめて聞いたという方もいると思いますがITエンジニアの方々にはNotionというアプリが結構、定着して […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
IT, Notion, youtube, アプリ, エンジニア, こと, それ, ため, データ, データベース, どこか, パス, まだこ, メモ, わけ, 予約, 人, 今回, 使い方, 使用, 動画, 名前, 土日, 定着, 平岡, 平日, 情報, 所, 投稿, 整理, 方, 方々, 枠, 無料, 理由, 界隈, 皆さま, 神, 管理, 簡単, 自分, 視聴, 記事, 説明, 雄太, 雨, 非,

wifi中継機とルーターのブリッジモードの違いを知らずに散財した過去?
2021.08.09
髪の毛がたいぶ伸びてきて、うざく感じるようになってきたので来週には床屋さんに行きたいなと思っているのですが、何せ無収入?なので出費がヤダなと思っています。 さてwifi中継機とルーターのブリッジモードの違いを知らずに散財 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
DHCP, LAN, wifi, イブ, インターネッ, インターネット, ガタ, ケーブル, こと, それ, ブリッジ, モード, リンク, ルーター, ワザ, 一, 中継機, 二, 使用, 優先, 出費, 収入, 可能, 同士, 場合, 子, 床屋, 思い出, 接続, 散財, 昔, 来週, 機能, 簡単, 結果, 親, 話, 購入, 通信, 過去, 違い, 駄目, 髪の毛,

算数問題が100問ランダムで生成されます。そんなツールを作りました。
2021.08.08
暑い日が続いています、このまま茹でダコにでもなってしまいそうな部屋の温度ですが・・・エアコンは殆どOFFで日中を過ごして夕方から夜中まで稼働させております。そんな日を過ごしていて、たまに外へ出かけると夏休みなのか、学生さ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
100, off, あれ, エアコン, こと, このまま, これ, スパルタ, たま, ツール, ドラゴン, パス, びっくり, ミス, ランダム, 中, 中々, 事, 事実, 単純, 問題, 基礎, 夏休み, 夕方, 外, 夜中, 学生, 実感, 少し, 教師, 数学, 日, 日々, 日中, 暗算, 本当, 桜, 殆ど, 温度, 満点, 生成, 稼働, 算数, 簡単, 自分, 自転車, 茹でダコ, 計算, 足し算, 部屋,