story of my life
過去の蓄積を見るために書く日記.

YouTubeに力を入れていこうと思っているけど夢ですね.
2025.07.10
おはようございます.YouTubeに力を入れていこうと思っているけど夢ですね.登録者数が5000人で15万円も夢ではないそうです.5000人っていうのは底辺YOUTUBERと言われるランクなのですが、それでも全体の13% […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
お金, ここ, こと, そう, チャンネル, ネタ, ひと, ランク, 一番, 人前, 全体, 割合, 収益, 売り買い, 学習, 底辺, 成功, 投稿, 明日, 登録, 研究, 自分, 芸能人, 見方, 違い,

格安SIMでも4Gから5Gに切り替える事が無料で出来るみたい.
2025.07.07
おはようございます.格安SIMでも4Gから5Gに切り替える事が無料で出来るみたいだったので、早速切り替えてみました.5G帯域を使用できるようになるには、ちょっと時間が掛かりましたがこれで外で使用するときは5Gで使用出来ま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
オーテピア, カー, カバー, こと, これ, ディザリング, トイウコト, とき, みたい, ミリ, ミル, モバイル, よう, リモート, ワーク, 休み, 使用, 便利, 勉強, 図書館, 場合, 帯域, 平日, 当分, 明日, 時間, 格安, 無料, 環境, 自分, 近日, 通信, 高知,

FF11オンラインを一時停止しました、やっぱ続かない
2025.07.06
おはようございます.FF11オンラインを一時停止しました、やっぱ続かないなぁー.ソロでレベルアップが大変なのともう一つは時間が勿体ないと感じるので、どうもゲームのソロは続かない感があります.そもそもRPG系に費やす普通の […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あと, あんま, いま, オンライン, クビ, ケース, ゲーム, コード, こと, これ, サン, そう, そもそも, それ, ソロ, タイプ, どちら, どれ, なか, なに, プレイ, ブログ, ぼー, もの, よう, リバース, レベルアップ, 一つ, 一時, 下手, 中小, 人工, 人生, 仕事, 仲間, 企業, 休日, 会社, 体制, 余暇, 倒産, 停止, 創作, 労働, 勝手, 半分, 可能, 場合, 大人, 大変, 好き, 学校, 学生, 崩壊, 攻略, 教員, 教師, 明日, 映画, 時間, 普通, 活動, 現状, 生徒, 知能, 肉体, 自分, 行動, 零細,

AI時代のマーケティング激変に備えよグーグル検索の60%がクリックされない
2025.07.05
おはようございます.先日、自分が言っていた事は間違いなかったんだなって下記の動画を見て思いました.これから先、SNSとAIを駆使しないと集客出来ない時代になるということですね.要するに検索というものは廃れていくということ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
)。, アカウント, アンサーサイト, いた事, ウェブサイト, エージェント, カスタマーサービス, カスタマーサポート, こと, コンテンツ, コンバージョン, サイト, サポート, サンフランシスコ, ため, ダメージ, チケット, チャネル, ツール, つながり, ティア, デモ, トイウコト, ドラフト, ニュースレター, パーソナライズ, ビジネス, ブログトラフィック, ベース, ポッドキャスト, マーケティング, マップ, メール, もの, ヤミニ, ヤミニ・ランガン, ユーザー, よう, ロード, 一部, 下記, 中心, 主導, 人々, 人員, 人間, 仕事, 以下, 企業, 会議, 体験, 作成, 個人, 側面, 先日, 内容, 分析, 分野, 削減, 効率, 動画, 可能, 台頭, 向上, 問題, 営業, 回答, 変化, 変革, 多く, 多様, 対応, 対面, 導入, 平均, 強化, 強調, 影響, 従来, 必要, 必見, 情報, 意図, 成功, 戦略, 担当, 拡大, 拡張, 提供, 支援, 明日, 時代, 最後, 最適, 検索, 業務, 概要, 活用, 浸透, 減少, 満足, 準備, 焦点, 特定, 現状, 生産, 直接, 社内, 積極, 維持, 職種, 自分, 自動, 自動的, 自身, 製品, 要点, 解決, 解説, 言及, 記録, 訪問, 設定, 調査, 質問, 転換, 迅速, 通り, 通用, 通話, 達成, 適応, 開発, 間違い, 集客, 顧客, 駆使,

英語学習にお金を使うように考えを変えます.今まで何度も
2025.07.04
おはようございます.英語学習にお金を使うように考えを変えます.今まで何度も挫折してきた英語学習にお金をかけようと思っています.自分が望むものはサブスクでスマホやPCで勉強が学べるものです. そういうものを考えたときに浮か […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, アカデミー, アタマ, アプリ, いくつ, オンライン, お金, ガタガタ, カテゴリー, カリキュラム, キャリカレ, クラッシー, コース, こと, コンテンツ, サービス, サブスク, サン, シフト, スキル, スクー, スタディサプリ, スタディング, スマイル, スマホ, セール, セミ, その他, たくさん, タブレット, チャット, つもり, とき, ドリル, ドワンゴ, ハイスクール, ハイレベル, パスポート, ビジネス, ヒューマン, フォーサイト, プライム, プラス, プラットフォーム, プログラミング, ベネッセ, ほう, みたい, もの, ユーキャン, ユーデミー, よう, ライブ, レベル, 丁寧, 下記, 世界中, 中心, 予備校, 代表, 以外, 便利, 個別, 克服, 内容, 出題, 分析, 分野, 割引, 勉強, 動画, 取得, 受講, 受験, 受験生, 可能, 各種, 向け, 問題, 土台, 在宅, 多数, 多様, 大学, 大幅, 大手, 学年, 学校, 学研, 学習, 定着, 対応, 対策, 対象, 導入, 小・中学生, 小学生, 年齢, 強み, 手軽, 指導, 挫折, 授業, 提供, 支援, 教育, 方向, 方法, 明日, 映像, 最適, 有名, 東進, 検討, 様々, 河合塾, 活用, 浪人, 添削, 特徴, 状況, 理解, 生徒, 生成, 目的, 短時間, 簿記, 結果, 習慣, 老舗, 考え, 自分, 自身, 苦手, 英語, 講師, 講座, 販売, 資格, 返答, 通信, 運営, 選択肢, 配信, 録画, 難関, 面倒, 類似, 高校生,

Llama-3-ELYZA-JP-8Bとは何か?モデルという奴です.
2025.07.03
おはようございます.Llama-3-ELYZA-JP-8Bは、MetaのLlama 3(8Bパラメータ)をベースに、日本語の指示応答能力を強化するためELYZAがファインチューニングした日本語特化型の大規模言語モデルです […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
カーソル, グラボ, クン, こと, これ, ため, データ, ディビン, トー, パターン, パラメータ, ファインチューニング, プログラム, プロンプト, ベース, モデル, もの, よう, ループ, ルール, 一番, 予測, 今回, 仕組み, 入力, 回答, 回避, 場合, 変換, 学習, 強化, 影響, 必要, 応答, 指示, 数学, 既存, 日本語, 明日, 無限, 生成, 発生, 能力, 自分, 規模, 言語, 計算, 貧弱, 軽量, 離脱, 食い,

検索から離れていく時代になった時の対処法というかこれしか対応策がない.
2025.07.02
おはようございます.そろそろGさんが日本でも検索から生成AIに切り替えを行いそうな気配がありますというのは、自分でモバイル検索していたら検索が対話型に切り替わった時があったのでそろそろな予感がします. 最初に対話型(AI […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アクセス, あと, アマゾン, アンサーサイト, こと, これ, サイト, サン, そう, ダイレクト, チャット, ネット, プル, モバイル, 一つ, 予感, 人工, 人気, 使用, 出店, 切り替え, 収益, 商品, 大手, 対話, 小売, 広告, 店舗, 影響, 必須, 日本, 明日, 時代, 最初, 検索, 検討, 楽天, 気配, 活動, 活用, 激減, 生成, 知能, 自分, 複数, 販売, 運用, 道のり, 集客,

AIで今後どうなるだろうな.自然言語処理で指示出し出来てきた今日.
2025.07.01
おはようございます.何だか梅雨明けした休日にGeminiCliでコードを生成しています.仕事ではまだ自分はChatに分からない事を質問するぐらいの事しかしていないのだけども絶対にCliなどで作業すると時間短縮になるのは間 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あんま, イメージ, オープン, お金, カーソル, グラフィック, グラボ, コード, こと, コパイロット, ソース, そう, それ, たま, デビィン, とき, ところ, どちら, ビックテック, ボード, みたい, モデル, ローカル, 今後, 仕事, 休日, 余裕, 作業, 使用, 優秀, 問い, 学習, 容量, 導入, 当たり前, 必要, 感じ, 技術, 投資, 推奨, 提供, 明け, 明日, 時代, 時間, 有料, 梅雨, 業界, 機械, 無料, 環境, 生成, 短縮, 移り変わり, 端末, 絶対, 自分, 規模, 言語, 資金, 質問, 開発, 間違い,

GeminiCliを使ってみました、まぁまぁ使えるかもしれない.
2025.06.30
おはようございます.GeminiCliを使ってみました、まぁまぁ使えるかもしれないというのが第一印象です、ただデザイン修正には使えそうにない.デザインを提示すればその通りになおしてくれると思うのだけどテキストだけの指示で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あっとまーく, あと, コード, こと, コマンド, これ, ジェミナイ, ジェミニ, スムーズ, ソース, そう, ディレクトリ, テキスト, デザイン, トーク, ファイル, プログラム, プロンプト, ベース, よう, 一覧, 下記, 休日, 使用, 修正, 個人, 候補, 入力, 出し, 印象, 場合, 把握, 指示, 提示, 明日, 最初, 機能, 比較, 無料, 特定, 終了, 自分, 表示, 言葉, 追加, 通り, 選択, 配下, 開発, 階層, 駄目,

よさこい祭り動画検索サイトに今ごろ本腰とテコ入れを行うことに.
2025.06.29
おはようございます.よさこい祭り動画検索サイトに今ごろ本腰とテコ入れを行うことにして先日しごと終わってから対応を行っていました.自分には三本の柱があってその中の一本によさこい祭り動画検索サイトが存在します. ただ、三本の […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アイデア, アクセス, お待ち, こと, ごろ, サイト, そう, テコ入れ, デザイン, もの, よう, 一番, 使用, 先日, 動画, 収益, 回転, 存在, 対応, 対策, 後回し, 改善, 明日, 本腰, 検索, 構築, 殆ど, 気長, 現在, 祭り, 稼ぎ, 管理, 簡素, 自分, 表示, 表面, 試み,

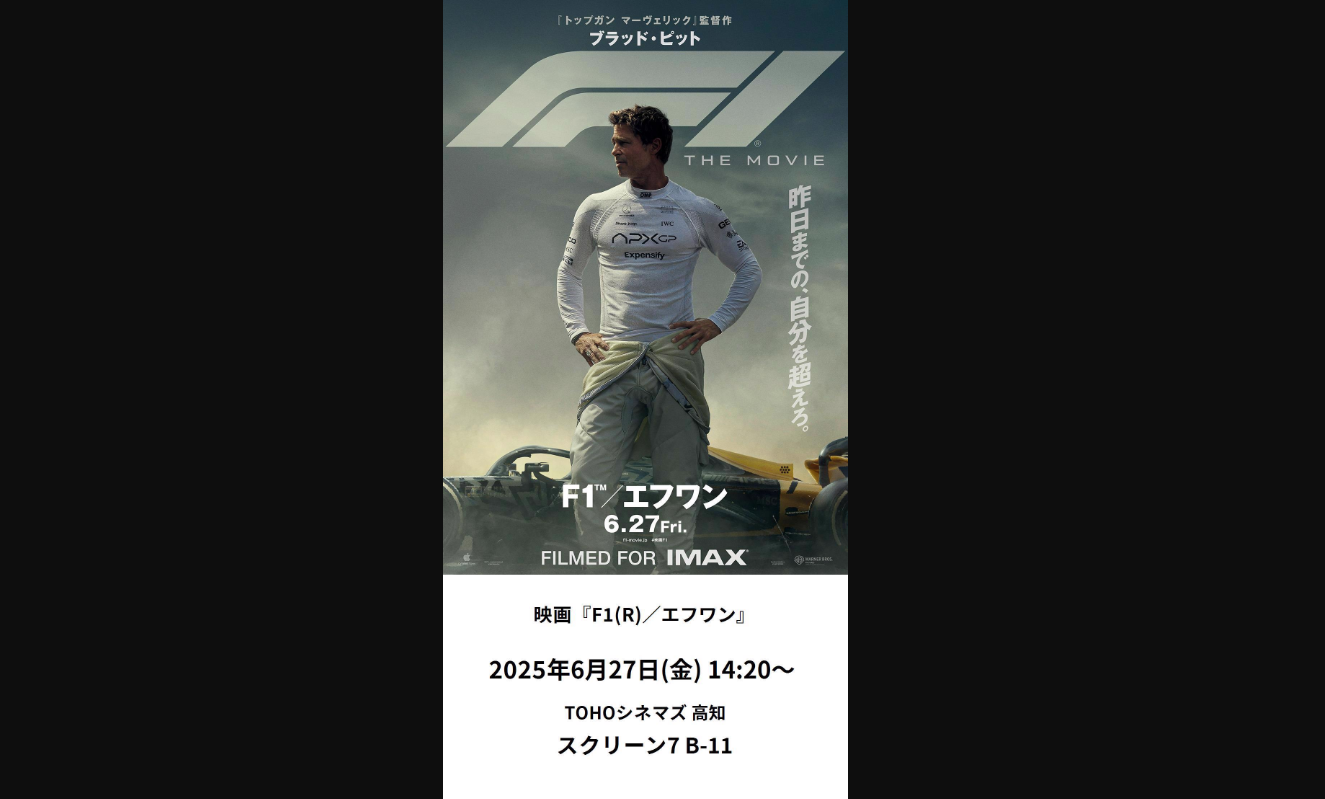
映画、F1/エフワンを観てきました.オチは言わないけどわかると思う.ネタあり🍣
2025.06.28
おはようございます.映画、F1/エフワンを観てきました.オチは言わないけどわかると思うブラビが出ている映画ってそうなるよね的な結末だった.ブラビファンには圧倒的に嬉しいストーリーになっていると思います. ただ、映画をいっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アメリカ, エフワン, オチ, ストーリー, スパイス, フォーミュラーワン, ブラビ, ブラビファン, レース, 全体, 圧倒的, 場面, 展開, 新鮮, 明日, 映画, 時間, 最後, 殆ど, 王道, 結末, 自分, 辛口, 迫力, 退屈,

目が覚めてから大体1時間ぐらいPCを付けてぼーっとしている時間がある
2025.06.27
おはようございます.昨日はデススト2の発売日でした、まだ購入はしていません. さて自分には目が覚めてから大体1時間ぐらいPCを付けてぼーっとしている時間がある、だいぶ前からだけど目が覚めてはいるけど、脳が回転していない時 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あと, それ, タスク, デススト, ブログ, メリット, モード, よう, リズム, リモート, ワーク, 事柄, 仕事, 以上, 使い道, 回転, 基本, 大体, 影響, 感じ, 散歩, 早朝, 明日, 昨日, 時間, 普及, 朝食, 消化, 特権, 発売, 睡眠, 経過, 自分, 自動, 購入, 通勤, 通常, 運転,

そう言えば昨日マイナンバーカードをiphoneに追加しましたが.
2025.06.25
おはようございます.そう言えば昨日マイナンバーカードをiphoneに追加しました、追加方法などはこちらの記事には記載しませんがその代わりとして公式YOUTUBEの手順方法を貼っときますね. ちょっと登録が面倒ですけど一度 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
こちら, こと, スマ, スマホ, そう, マイナポータルサイト, マイナンバーカード, よう, ログイン, 代わり, 保険, 個人, 公式, 存在, 年金, 必要, 感じ, 所得, 手順, 方法, 明日, 昨日, 病院, 登録, 確認, 簡単, 経営, 自分, 記事, 記載, 追加, 面倒,

金高堂の決済方法(支払い方法)がHPに記載されていないので困って調べました.
2025.06.24
おはようございます.よく行く本屋さんに金高堂の山田店や朝倉店などがあるのだけども金高堂店のHPがシンプル過ぎてちょっと困っています.お店の地図や電話番号があるのは有り難いのだけども.決済方法が記載されていないのは、ちょっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Edy, HP, IC, ID, nanaco, no, Paypay, QUICPay, WAON, カード, クオカード, こちら, コロナ, サン, シェア, シンプル, それ, ところ, ポイント, マネー, みたい, 上位, 交通, 以降, 使用, 共通, 参考, 可能, 各種, 図書, 国内, 地図, 大学, 山田, 工科, 店舗, 微妙, 情報, 手数料, 支払い, 方法, 日本, 明日, 更新, 最新, 朝倉, 本屋, 本店, 楽天, 決済, 現金, 申し訳, 番号, 皆さん, 編集, 自分, 要望, 記事, 記載, 追伸, 追加, 金高, 電子, 電話, 高知,

負の連鎖ってあるだと思う.小さいことから大きな事まである世の中だけども.
2025.06.23
おはようございます.負の連鎖ってあるだと思う.小さいことから大きな事まである世の中だけどもこれを断ち切るには仏教が良いじゃないかなって思っている.日本が戦後、復讐をしなかったのも仏教や宗教の根本的な考えが西洋文化とは違う […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
こと, このごろ, これ, それ, もの, 一つ, 世の中, 事態, 事柄, 今日, 仏教, 仕方, 体験, 共倒れ, 大事, 宗教, 巨大, 復讐, 怒り, 憎しみ, 戦争, 戦後, 手段, 文化, 日本, 日本人, 明日, 最終, 根底, 根本, 権力, 流れ, 消化, 渦中, 理解, 考え, 自分, 自身, 西洋, 連鎖, 阿呆,

AIで記事を学習して新たな記事を生み出すにはお金が必要だと思っていたがそうでも.
2025.06.22
おはようございます.AIで記事を学習して新たな記事を生み出すにはお金が必要だと思っていたがそうでもなくローカルPCでそこら辺に落ちているLlamaモデルを持ってきてチューニングすれば何とかなるじゃねぇという思いに至った. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, ;;), )。, アウト, アシスタント, アダプター, あたり, アップ, あなた, いくつ, ウォーム, エポック, エラー, エントリ, オープン, オプティマイザ, お金, クラウドサービス, グループ, クン, ゲーミング, コード, コア, ここ, こと, コミュニティ, コメント, これ, サイズ, サンプリング, サンプル, シーケンス, スクリプト, スケーリング, スケジューラー, スタイル, ステップ, スペック, すべて, ソース, そこら, タイプ, ダウンロード, タスク, ため, チューニング, ツール, データ, データセット, テーマ, ディレクトリ, テキスト, デバイス, デフォルト, トー, トークナイザー, とき, どれ, トレーナー, ドロップ, バイアス, パス, バッチ, パディング, パラメータ, バランス, ファイル, ファイルサイズ, ファインチューニング, ファインチューニングコード, フリーズ, プロ, プロンプト, マシン, マッピング, メモリ, モード, モデル, もの, ユーザー, よう, ライター, ライブラリ, ラベル, ランク, リモート, レベル, レポート, ローカル, ロード, ログ, 一般, 一部, 上記, 不要, 世界, 世界中, 並み, 並列, 予算, 付与, 以下, 以降, 企業, 使い, 使用, 係数, 保存, 個人, 優秀, 入力, 公開, 共有, 具体, 処理, 出力, 分割, 分散, 分野, 初期, 利点, 利用, 制御, 削減, 削除, 創造, 加速, 助け, 効率, 動作, 勾配, 十分, 参考, 反映, 可能, 向上, 味方, 因果, 場合, 多様, 夢物語, 大幅, 大量, 失敗, 学習, 完了, 完全, 完璧, 実現, 実行, 実質, 寄与, 対応, 専門, 導入, 少量, 工夫, 希望, 常識, 強力, 形式, 必要, 思い, 性能, 手元, 手法, 技術, 抜群, 指定, 指示, 挿入, 推奨, 推論, 提供, 整形, 新た, 方法, 日々, 明日, 明確, 明示, 時代, 時間, 最大, 最新, 最適, 有効, 未知数, 本格, 格段, 格納, 構築, 様々, 比率, 民主, 活用, 活発, 消費, 混合, 済み, 温度, 準備, 無効, 無料, 特定, 特権, 現実, 理由, 環境, 生成, 発生, 登場, 的確, 相性, 短時間, 確認, 秘訣, 移動, 程度, 管理, 節約, 精度, 終了, 結合, 結果, 続行, 能力, 自体, 自分, 自動的, 蓄積, 表現, 言語, 計算, 記事, 設定, 許可, 調整, 費用, 軽量, 追加, 通常, 適用, 選択, 重み, 重要, 量子, 開始, 開発, 関数, 閾値, 非常, 高速, 高額, 魅力,

お金の本 図解だからわかると貧乏人はお金持ちをパラめくして
2025.06.21
おはようございます.「お金の本 図解だからわかる」と「貧乏人はお金持ち」を電子書籍で読んでみて率直にひろゆき氏が書いた「お金の本 図解だからわかる」が読みやすい、逆に貧乏人はお金持ちは読みづらい、何故か過去の歴史のウンチ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
!」, アップデート, あと, アドバイス, イラスト, うんちく, おすすめ, お金, グローバル, ゴースト, コスパ, こと, サザエさん, サラリーマン, サン, システム, シンプル, ストレス, ソシャゲ, それぞれ, ターゲット, タイトル, ため, チャン, どちら, どれ, ひろ, ファイナンス, フリーエージェント, マイクロ, メンタル, もの, ゆき, よう, リボ, レベル, 一刀両断, 一家, 一貫, 不可欠, 不安, 不幸, 世界, 主張, 主義, 予備, 人生, 仕組み, 以下, 企業, 会社, 会計, 体系, 使い方, 依存, 保護, 保険, 優遇, 具体, 内容, 出版, 分野, 利用, 利益, 制度, 加筆, 動画, 博之, 合法, 啓発, 図解, 国家, 基本, 変化, 大切, 大胆, 失敗, 宝くじ, 実践, 対応, 専門, 崩壊, 工夫, 常識, 幸せ, 従来, 心掛け, 情報, 意見, 感じ, 戦略, 所得, 手取り, 技術, 投資, 指摘, 措置, 提案, 提示, 方法, 明日, 明確, 時代, 時間, 書籍, 最大, 最新, 最適, 本書, 栄養剤, 楽園, 模索, 正式, 歪み, 歴史, 法人, 法律, 活用, 無税, 無駄遣い, 特徴, 状況, 独立, 率直, 現代, 現状, 理解, 生き方, 生命, 生活, 疑問, 発想, 直感, 相手, 知識, 示唆, 社会, 社長, 税制, 税理士, 税金, 端的, 競争, 箇所, 管理, 終焉, 終身, 経済, 経験, 結婚, 考え方, 自分, 自己, 自由, 自身, 著者, 融資, 行動, 西村, 視点, 解消, 解説, 記載, 設立, 評判, 負担, 貧乏, 貧乏人, 資本, 資金, 購入, 起業, 通り, 運用, 過去, 道具, 違い, 選択, 部分, 重要, 金利, 金持ち, 関係, 雇用, 電子,

思ったことを綴って小銭が毎日入るのは良いけど、小銭止まり.
2025.06.20
おはようございます.思ったことを綴って小銭が毎日入るのは良いけど毎日小銭止まりです.小銭がどれぐらいかといえばお賽銭にいれる小銭が毎日入ってくると思ってください.それが毎日入ってきて?札になる感じですが収入が銀行に毎月振 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アクセス, いま, いん, ヶ月, こと, これ, コンスタント, それ, とき, どれ, ひと, フラグ, ベース, ほう, もの, よう, わけ, 一方, 傾向, 収入, 堅実, 小銭, 広告, 強固, 感じ, 投稿, 改善, 明日, 時代, 検索, 毎日, 毎月, 減少, 無意味, 発信, 相性, 自分, 記事, 賽銭, 銀行,

15分、本を読む時間を作ろうと思っています.積本消化していこうと.
2025.06.19
おはようございます.読書は、知識を深め、視野を広げ、心を豊かにしてくれる素晴らしい習慣です。たった15分でも、毎日続けることで多くのメリットがあります。 なぜ15分なのか? 15分という時間は、忙しい日々の中でも比較的確 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
こと, ジャンル, スタイル, ストレス, スマート, スムーズ, タブレット, ため, とき, ところ, ヒント, フォン, メリット, モチベーション, よう, 一つ, 一時, 内容, 効果, 向上, 場所, 多く, 大体, 大切, 好き, 定着, 感想, 手軽, 提示, 文章, 日々, 明日, 時間, 書籍, 朝食, 期待, 様々, 毎日, 没頭, 活用, 消化, 無理, 現実, 知識, 短時間, 確保, 継続, 習慣, 自分, 自然, 興味, 表現, 視野, 語彙, 説明, 読了, 読書, 豊か, 軽減, 通勤, 隙間, 集中, 電子, 電車,

どんだけ演算処理しているだよ.もはやリアルな世界なのかも.
2025.06.15
おはようございます.下記のゲーム動画を見て昔のゲームと比べると進化が著しい変化なのでついていけてないですね.でも本当に凄いと思っています. こういうゲームというのは、どうやって作るのだろうかという事が興味深いです、一応、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アルゴリズム, アンリアルエンジン, いま, エンジニア, キャラ, ゲーム, こと, サン, すいか, そう, それ, タチ, どこ, ユニティ, よう, 下記, 並列, 処理, 制約, 勉強, 動画, 変化, 必死, 攻撃, 日夜, 明日, 未知, 演算, 現状, 発熱, 自分, 自発, 認識, 進化, 開発, 雲の上, 領域,

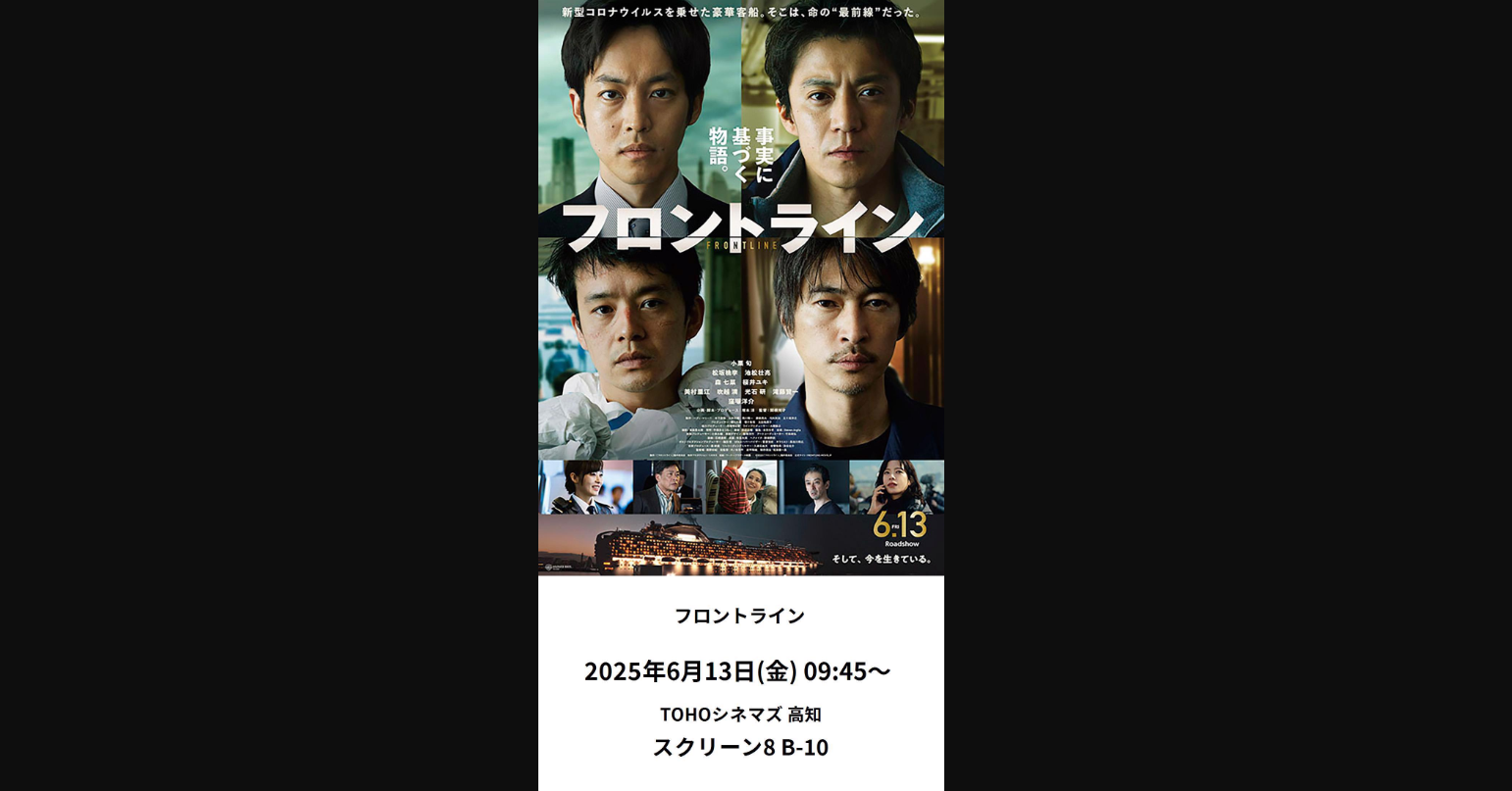
映画、フロントラインを観てきました、ネタバレ無しの感想
2025.06.14
おはようございます、映画、フロントラインを観てきました、ネタバレ無しの感想を書いていきます.これは胸熱な物語でした観てよかったです、観たいなって思っている方は是非劇場に足を運んでください熱い思いがお釣りとして返ってきます […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あたり, お釣り, こと, これ, コロナ, すすり泣き, ところ, ネタ, バレ, フロント, ライン, 内容, 劇場, 国宝, 後半, 思い, 感想, 日本, 明日, 映画, 是非, 最近, 海外, 無し, 物語, 目頭, 真実, 結果, 自分, 評価,

強制アプリ開発します.8月半ばまでに作らないとアカウントが停止.
2025.06.12
おはようございます.強制的にアプリ開発します.8月半ばまでに作らないとアカウントが停止されるので解除条件として定義されている、既存のアプリをアップデートさせるか、新たなアプリをリリースするか. 既存のアプリは非公開にして […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アイデア, アカウント, アップデート, アプリ, ヶ月, コスト, こと, サービス, ひとつ, リアクトネイティブ, リリース, 今回, 余裕, 停止, 半ば, 場合, 学習, 定義, 審査, 広告, 強制, 掲載, 新た, 既存, 明日, 未知数, 条件, 無条件, 自分, 解除, 通過, 選択肢, 開発, 非公開,

iphoneとAndroidがフィフティ・フィフティになりつつある日本.
2025.06.09
おはようございます.iphoneとAndroidがフィフティ・フィフティになりつつある日本.自分のサイトの訪問者も五分五分感があります、昔に比べてAndroidの性能が飛躍的に上がったって言う感覚はあるでコスパの良いAn […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
コス, こと, これ, サイト, スピーディー, どちら, フィフティ・フィフティ, もの, ヤバメ, よう, 中間, 五分五分, 企業, 全体, 地方, 大変, 大震災, 対応, 志向, 性能, 感覚, 改善, 政治, 日本, 明日, 景気, 格差, 殆ど, 気持ち, 求人, 状況, 社会, 移行, 経済, 給料, 自分, 訪問, 賃上げ, 間違い, 飛躍, 高知, 高級,

x.gdのURL短縮機能を利用するためのコードを作りましたので、お裾分け.
2025.06.08
おはようございます.x.gdのURL短縮機能を利用するためのコードを作りましたので、お裾分けです、コードは下記になります.ドキュメントをぱぱっと見て作った感じなので不具合などが潜んでいるかもしれないけど恐らく大丈夫そうと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, お裾分け, コード, こちら, サービス, サイト, シェア, そう, ため, ドキュメント, ドメイン, みんな, よう, 下記, 不具合, 作業, 使用, 利用, 告知, 大丈夫, 専用, 感じ, 早朝, 明日, 木曜日, 未定, 機能, 無効, 発行, 短縮, 私有, 自分,

映画、国宝を観てきましたので感想を書いていきます.
2025.06.07
おはようございます.昨日の映画、国宝を観てきましたので感想を書いていきます.まずこの映画、国宝になるまでの話を丁寧に描いている映画です、3時間と長丁場な映画ですが納得がいく映画だと思います.この映画を観て国宝という人のイ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
イメージ, これ, サン, そう, みたい, 丁寧, 人物, 人達, 仕事, 作り, 修一, 其処, 制作, 劇場, 吉田, 告知, 国宝, 圧巻, 大変, 小説, 役者, 感想, 明日, 映画, 昨日, 是非, 時間, 最後, 歌舞伎, 演技, 理由, 生き方, 着想, 納得, 臨場, 自分, 迫力, 長丁場,