story of my life
過去の蓄積を見るために書く日記.

YOUTUBEとコード:2:8な日常.
2026.01.20
おはようございます.特に有名になりたいとは無いけどもブログを毎日刻んでいる自分です.今年はYOUTUBEも少し何とかしないとイケないなと思っています.現在、転職活動している身です. そんな自分が毎日どんな生活を送っている […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
SNS, TV, web, youtube, あと, イケ, お昼, お金, ギガ, コード, こと, コレ, ごろ, ご飯, サービス, サン, そこ, それ, たま, チャンネル, ニュース, ネット, パソコン, ハローワーク, ブログ, 今年, 仕事, 何れ, 作業, 修正, 割合, 土日, 夕方, 大体, 対応, 感じ, 散歩, 新た, 日々, 日常, 明日, 時間, 暇つぶし, 書店, 有名, 朝食, 本屋, 構築, 機能, 毎日, 活動, 消化, 無償, 現在, 生活, 登録, 睡眠, 確保, 種蒔, 紹介, 自分, 起床, 転職, 追加, 録画,

メディアライブラリにメディアをコピペ保存出来るプラグイン
2026.01.16
おはようございます.メディアライブラリにメディアをコピペ保存出来るプラグインを作りました.メディアライブラリの項目を開きコントロール+V(ペースト)する事でコピーしたメディアをメディアライブラリに保存できるプラグインです […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, github, アイキャッチ, いん, お裾分け, クリップ, クローン, コード, コピー, コピペ, コントロール, それ, フラグ, ブログ, ペースト, ボード, メディア, ライブラリ, 保存, 対応, 手間, 明日, 生成, 画像, 記事, 項目,

デコボコな能力を持っている気がします.
2026.01.13
おはようございます.ある領域は他の人より秀でているかもしれないけど、その他のコミュニケーションスキルは人よりも劣っている気がします.特に自分を表現する力に関しては劣っていると自分は思っています. この話は先日の緊張と滑舌 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いろいろ, コード, こと, コミュニケーション, これ, スイッチ, スキル, セールス, そう, その他, それ, ダメダメ, テキスト, でこ, ところ, プロ, ボコボコ, もの, よう, 一番, 人達, 以外, 先日, 克服, 創作, 単語, 可能, 営業, 延長線, 必要, 感じ, 改善, 文章, 明日, 欠落, 治療, 真っ白, 瞬時, 結局, 緊張, 能力, 自信, 自分, 自尊心, 表現, 言葉, 過度, 部分, 面接, 領域, 飛び込み,

セキュリティが甘いサイト
2026.01.05
おはようございます.去年の暮れにXにポストした内容を書いていきます.おせち料理を去年の11月に頼んだサイトがあるのですが、このサイトの会員ページがズタボロ感が強かったので不安を覚えました. 不安を覚えたので、サイトのフロ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ID, pass, クッキー, コード, こと, サーバー, サイト, ズタボロ, セッション, ソース, それ, データベース, ハイジャック, フロント, ページ, ポスト, よう, 不安, 今どき, 会員, 保存, 入手, 内容, 去年, 参照, 可能, 基本, 場合, 平文, 情報, 料理, 明日, 暮れ, 流出, 番号, 登録, 確か, 脆弱, 退会, 違和感, 電話, 非常,

漠然たるものを形にするのがクリエイターの仕事
2025.12.26
おはようございます、クリエイターとアーティストの違いは何かと言えばクリエイターはお客様の漠然したものを聞き取ってある一つの形にするのがクリエイターである、ではアーティストとは何かと言えば自分の伝えたいものをアートを通じて […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アーティスト, アート, お客様, お金, クリエイター, クリスマスイブ, コード, こと, これ, シバ, それ, デザイン, どちら, プログラム, ホーム, もの, 一つ, 仕事, 何処, 境地, 好き, 彼女, 思い, 思考, 意味, 感覚, 明日, 満足, 漠然, 発信, 自分, 自己, 行為, 追伸, 違い,

ポップアートと生成AIとAIで思ったこと.
2025.12.25
おはようございます、ポップアートを生成AIと共にAI(イラレ)で作ることが楽しいのですが、実際は自分で一から作りたいなという思いがあります. 自然言語で指示すればそれなりのモノがイラレでも出力されるようになってきました. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, イラレ, クリエイター, クリエイティブ, コード, こと, これ, サン, そう, それ, それなり, とき, ところ, ナノ, バナナ, フォトショ, プロ, ポップアート, もの, よう, 一番, 一部, 人間, 作品, 使用, 修正, 出力, 問題, 境界, 売れっ子, 完璧, 思い, 感じ, 成果, 技術, 指示, 明日, 時代, 最新, 状況, 生成, 精度, 素人, 脅威, 自分, 自然, 言語, 面白み,

さくらレンタルサーバーデータベースをフルバックアップするコード
2025.12.20
おはようございます.アバターは月曜日か火曜日に観に行くつもりでいますがどうなるかは未定です.本日はさくらレンタルサーバーデータベースをごっそり定期的にフルバックアップするコードを作成したのでその話を書いていきます.このコ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
www, アップ, あと, アバター, エラー, クロン, コード, コマンド, コメント, これ, これら, ころ, さくら, そこ, つもり, ところ, パスワード, バックアップ, フルバック, ユーザー, よう, ライン, レンタルサーバーデータベース, 不要, 作成, 使用, 出力, 削除, 可変, 国家, 場合, 変更, 定期, 実行, 必要, 明日, 月曜日, 未定, 本日, 注意, 火曜日, 環境, 県庁, 結果, 結構, 自由, 自身, 設定, 試験, 辺り, 追伸, 重要, 高知,

アクセスカウンターはSQLiteとPHP言語で出来ています.
2025.12.19
おはようございます、このサイトのアクセスカウンターはSQLiteとPHP言語で出来ています.ボット訪問者はカウントしないなどは別のプログラムで制御しています.そういう訳もあって結構シンプルなコードで出来上がっていると思い […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
IP, MaxMind, php, Sqlite, アカウント, アクセス, アナリティクス, カウンター, カウント, コード, こと, これ, サーバー, サイト, しょう, シンガポール, シンプル, そこ, それ, ダウンロード, データベース, プログラム, ボット, よう, ライブラリ, 一番, 中国, 何処, 使用, 判別, 判定, 制御, 可能, 必要, 方法, 明日, 海外, 登録, 簡単, 経由, 自分, 規約, 解析, 言語, 訪問, 負荷, 遮断, 非常,

恒例のカウントダウンをお裾分けと試験日の話
2025.12.15
おはようございます.恒例のカウントダウンをお裾分けと試験日の話を書いていきます、まず恒例のカウントダウンを作りましたのでお裾分けです、ソースコード確認やcloneしたい方は下記のリンクより参照して下さい. https:/ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
CLONE, gistgithubcomtaokacabccedddafd, https, いま, お裾分け, お話, カウントダウン, ヶ月, コード, こと, これ, ソース, そう, それ, だいたい, つもり, まし, まま, リンク, 一つ, 下記, 予定, 今回, 今週, 勉強, 参照, 受験, 可能, 合格, 国家, 土壇場, 土曜日, 場合, 就職, 延期, 恒例, 折り合い, 明日, 来年, 目安, 確認, 自分, 記事, 試験, 調子, 資格, 週間, 過去, 駄目,

日本人は社会人になって学ばない、海外の人は
2025.12.11
おはようございます、日本人は社会人になって学ばない、海外の人は結構学ぶ人が多いそうです.その理由は恐らくだけど海外の人は解雇が結構頻繁にあるイメージなので、否応に学ぶということになるだろうと自分は思っています. 日本の場 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あるじ, アルバイト, イメージ, クビ, コード, こと, そう, それ, タイプ, テック, なに, パート, ゃないかなとでもまぁ, 不安, 仕事, 会社, 医療, 印象, 否応, 場合, 大半, 将来, 意識, 感じ, 感覚, 技術, 揶揄, 日本, 日本人, 明日, 業界, 正社員, 毎日, 波風, 海外, 現場, 理由, 界隈, 社会, 自分, 解雇, 進歩, 違い, 非常, 頻繁,

PHP言語のescapeshellargが良かった.
2025.12.07
おはようございます.前々から気になっていた、escapeshellargという関数の説明をAIに解説と主観を書いていきます. PHP の escapeshellarg() とは何か escapeshellarg() は、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, AI, escapeshellarg, escapeshellcmd, php, エスケープ, クォート, ググ, コード, こと, コマンド, これ, これら, シェル, シングル, セキュリティ, それ, ドラゴン, ボール, メンター, よう, ライン, レビュー, 主観, 仕事, 以前, 使用, 個人, 具体, 内部, 前々, 危険, 吸収, 囲み, 地方, 変換, 安全, 感じ, 払拭, 教え, 文字, 明日, 時間, 独学, 現場, 環境, 登場, 知識, 短縮, 空白, 自分, 解説, 言葉, 記号, 説明, 部屋, 関数, 難点,

AIに指示したら一瞬で出来る時代にコードを書くという事と夢物語
2025.12.06
おはようございます.下記のようなことがAIに指示したら一瞬で出来る時代になっています.因みに自分はこのようなサイトは作ったことはないのでなんとも言えないですが多分まぁ時間がかかると思います. それを数十秒で完成させてしま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, https, taokatoshiakicom, アップ, アニメ, コード, こと, サイト, それ, だだ, とき, ニューロン, ネット, パーティカル, ハイスペック, はと, ひと, もの, よう, レイヤー, ロード, 一瞬, 下記, 世界, 人工, 人材, 仕事, 伝達, 処理, 可能, 妄想, 存在, 完成, 将来, 感じ, 指示, 明日, 時代, 時間, 曖昧, 最終, 検索, 権威, 機動, 知能, 続き, 自分, 解読, 貴重, 距離, 部分, 間違い,

AI技術のRAG (Retrieval-Augmented Generation: 検索拡張生成)
2025.12.03
おはようございます.AI技術のRAG (Retrieval-Augmented Generation: 検索拡張生成)をこのブログに取り入れることは可能かも知れないなと思っています.出来たら面白いかも知れないけど、ちょっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, ChatGPT, Dify, GENERATION, ID, Python, RAG, RetrievalAugmented, VPS, あと, あれ, おすすめ, コード, ここら, こと, これら, コンテキスト, サーバー, スペック, そう, それ, タグ, ディファイ, ノー, プレス, ブログ, マシン, モデル, もの, よう, ラク, レコメンド, レコメンドアルゴリズム, ワールド, 予測, 使用, 傾向, 出現, 前提, 可能, 学習, 完璧, 導入, 必要, 感じ, 技術, 拡張, 数値, 明日, 時代, 時間, 最高, 条件, 検索, 機械, 物理, 環境, 生成, 自分, 記事,

結局買わなかった山善の4K43インチのディスプレイ
2025.12.02
おはようございます.結局買わなかった山善の4K43インチのディスプレイですがブラックフライデーで2万5千円で売られていました.かなりコスパが良いかなと思ったわけですが結局、いまは買わないほうが得策だろうと思って買いません […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, Excel, Mac, MacBook, MacMini, mini, Pro, WindowsPC, いま, インチ, お金, コード, コス, こと, サーバー, ため, ディスプレイ, テック, フライデー, ブラック, プログラム, ほう, もの, ローカル, わけ, 今回, 会社, 使用, 全て, 動き, 好き, 山善, 影響, 得策, 必要, 感じ, 明日, 業界, 段階, 液晶, 現場, 理由, 界隈, 登場, 結局, 自分, 転職, 運用, 選択,

みんな知っていると思うけど、もう結構なことが!
2025.11.26
おはようございます.みんな知っていると思うけど、もう結構なことが簡単に生成出来てしまうということを.ChatGPTやGemini(ジェミナイ:ジェミニ)に指示(プロンプト)を出すとそれなりの物が作れてしまうということを. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, ChatGPT, DeNA, gemini, アップ, あと, アプリ, インターネット, オーダー, コード, こと, コピペ, これ, サーバー, サン, ジェミナイ, ジェミニ, システム, そう, それ, それなり, ツール, テック, ファイル, プログラム, プロンプト, ホームページ, みんな, メイド, メモ, もの, よう, レンタル, ロード, 下位, 仕事, 仕様, 以外, 企業, 作成, 価値, 修正, 内容, 出力, 問題, 大丈夫, 契約, 安泰, 定番, 導入, 当分, 思い, 怪奇, 感じ, 感覚, 指示, 振り, 文言, 日本語, 明日, 時代, 時間, 業界, 構造, 殆ど, 浸透, 物理, 生成, 生業, 登場, 社会, 社長, 簡単, 結構, 自分, 自然, 複雑, 言語, 追伸, 通り, 運用, 金融,

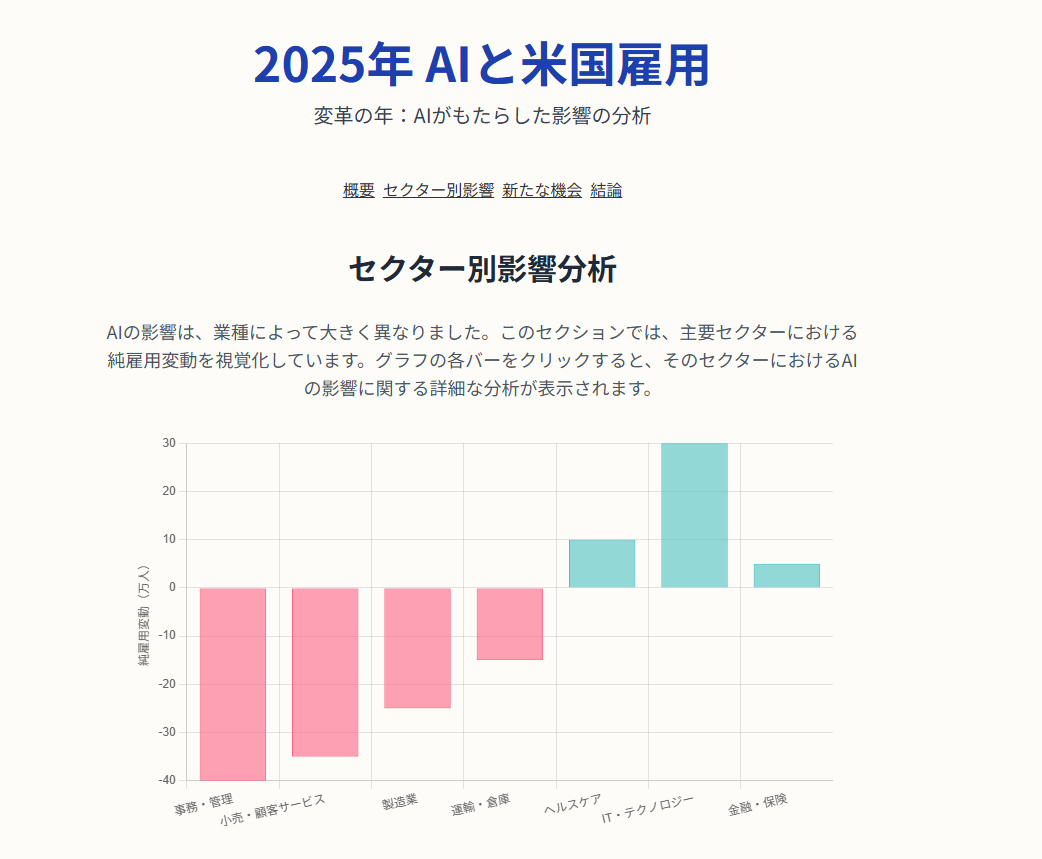
2025年AIと米国雇用をジェミナイに調査して貰って分かった事.
2025.11.25
おはようございます.2025年AIと米国雇用の関係をジェミナイに調査して貰って分かった事は今まで悩んでいたITテック系の雇用のことだけどAIに近しい技術では雇用が増えているみたいです.なので、多少心配は薄れた感じになりま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, IT, コード, こと, ジェミナイ, シフト, テック, ホームページ, ホワイトカラー, みたい, もの, リスキリング, リストラ, ロボット, 一番, 事務, 今後, 仕事, 動向, 動的, 可能, 定年, 対象, 将来, 影響, 心配, 必要, 意味, 感じ, 技術, 日本, 明日, 最後, 最近, 殆ど, 社会, 米国, 自分, 自動, 複雑, 調査, 関係, 雇用, 高度,

テック業界と一般のひとと近づきあるのかな?
2025.11.21
おはようございます.AI使っている人が増えつつあるとは思うだけど実際どうなんだろう?一般業界の人でAIを使っているひとはどれぐらいいるのだろうかと. AIを使う人が増えてきたらテック業界には結構打撃になる可能性があるなっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, ChatGPT, gemini, Sora, UP, UTF-, あたり, アップ, アプリ, カモ, コード, こと, これ, サーバー, ソース, テキストファイル, テック, どれ, ひと, ファイル, ホームページ, みんな, よう, わけ, 一般, 仕事, 作成, 依頼, 傾向, 利用, 動画, 可能, 土台, 変更, 完成, 対応, 打撃, 拡張, 文言, 方法, 明日, 来週, 業界, 殆ど, 減少, 無料, 生成, 画像, 結構, 規約,

ダニングクルーガー効果を知っていても自分が能力があるのか分からない.
2025.11.20
おはようございます.ダニングクルーガー効果を知っていても自分が能力があるのか分からない.ダニング・クルーガー効果とは、能力の低い人が自身の能力を過大評価してしまう認知バイアス(思い込み)の一種です.未だに自分の能力はどう […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
php, いろいろ, コード, シンプル, スキル, それら, ダニング・クルーガー, ダニングクルーガー, とき, どれ, バイアス, バック, プログラム, らい, わけ, 他人, 位置, 効果, 度合い, 影響, 思い込み, 思考, 感じ, 明日, 標準, 無駄, 独自, 結局, 能力, 自分, 自身, 要素, 言語, 評価, 認知, 連続, 過大, 関数, 限り, 難読, 高度,

人って変なもので何もしないのも辛いだと思うですよ.
2025.11.17
おはようございます.「人って変なもので何もしないのも辛いだと思うですよ」、ぷーになって一ヶ月まだ2週間とちょっとだけど、お金にもならないのに何かコードを書いたりしている.これをせずに何もしない状態になると漠然とした将来へ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, お金, ヶ月, コード, こと, コメント, これ, そう, それ, プロトタイプ, メンタル, もの, よう, 一言, 不安, 人材, 今回, 仕事, 保有, 先日, 匿名, 将来, 意見, 技術, 投資, 早急, 明日, 昨今, 業界, 比率, 状態, 現金, 皆さん, 米国, 脅威, 自分, 転職, 週間, 進化, 関係, 限り, 限界,

コードを貼るだけで予約機能が追加するやつを提供?.
2025.11.16
おはようございます.コードを貼るだけでサイトに予約機能が追加するやつを提供するか検討している、機能は全て出来上がった感じなのだけど、さてこれどうやって収益化するかという問題があるのだけど、その答えがまだ出ていない. 元々 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
コード, これ, サービス, サイト, チェック, とき, ドメイン, フォーム, やつ, リリース, 予約, 仕様, 仕組み, 他社, 使用, 停止, 全て, 動き, 印象, 参照, 収益, 問題, 広告, 後戻り, 微妙, 感じ, 掲載, 提供, 明日, 普通, 検討, 機能, 確認, 競合, 答え, 自分, 表示, 訪問, 追加, 遷移,

制限付きのクロンを無限寿限無にする方法改正版
2025.11.15
おはようございます.以前作ったコードを改修して、いまの自分が書いたらどうなるのだろうかと思って書いたコードをQiitaとGithubにアップしました.書いてみて思ったのは、やはりコードは書けば書くほど進化していくのだなと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, github, https, qiita, zipcomebeebbedeaeeafeadebeeaeeafbfeeaeabeebebebephpeahtml, アップ, いま, お墨付き, コード, こちら, こと, これ, コレ, ソース, そう, ため, よう, 今回, 今後, 仕事, 以前, 使用, 典型, 完璧, 改修, 明日, 毎日, 洗練, 精進, 自分, 記事, 進化, 過去,

勇猛精進(ゆうもうしょうじん)マシマシですね.
2025.11.12
おはようございます.テック業界から引退しようかなとか思っていたけど「Bars of My Life」を聞いて踏ん張ってみようと思いました.Dさんみたいに学歴が良い(早稲田大学)訳では無いけど、そこじゃないかなと. ここか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Bars, IT, LIFE, My, of, あと, コード, ここ, こと, サン, そこ, テック, ひとつ, みたい, よう, リリック, 何かしら, 勝負, 問題, 大体, 学歴, 引退, 技術, 挑戦, 早稲田大学, 明日, 映画, 業界, 毎日, 活動, 現役, 理解, 用語, 表面, 言葉, 転職, 面接, 音楽,

React Native + SupabaseでTodoアプリ開発コピペ🙅
2025.11.11
おはようございます.React Native + SupabaseでTodoアプリ開発を彼のソース・コードを参考にしてコードを書きました.コードの修正版をUPします.コード量がブログに記載するには多いので今回はコードだけ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Native, react, Supabase, Todo, UP, アプリ, インストール, コード, ソース, ブログ, ライブラリ, 今回, 修正, 参考, 明日, 自身, 記載, 開発,

求職者マイページホーム(ハローワーク)のバーコードは何の種類を使用しているの?
2025.11.08
おはようございます.求職者マイページホーム(ハローワーク)のバーコードは何の種類を使用しているの?とAIに投げかけてもぜんぜん違うものをあたかもそうであるように回答してくれるので、AIにお願いしてまずはPython言語を […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, codabar, https, NW, pdf, Python, QR, react, taokatoshiakicomhellowork, お願い, カード, コード, こちら, こと, これ, サービス, サイズ, スマホ, そう, ため, バーコード, ハイフン, ハローワーク, ハローワークカード, ページ, ペラガミ, マイ, マイページホーム, まごまご, みたい, もの, やる気, よう, ライブラリ, リアクト, リンク, 下記, 不便, 今頃, 代わり, 使用, 個人, 出力, 印字, 可能, 回答, 場合, 実行, 対応, 就職, 必要, 把握, 持ち運び, 支給, 明日, 本題, 機械, 求職, 活動, 状態, 現れ, 田舎, 番号, 種類, 窓口, 自分, 言語, 記入, 記載, 識別, 財布, 開発, 面倒,

ライトモードとダークモードの切り替えでチラつき解消
2025.11.03
おはようございます.何だか寒い日が続きます、寒いのはあまり好きではないですね….今年の冬は平年よりも寒いかもですね. さて、先日の午前中にこのブログサイトのデザインなどをいじってました.今まであった「文字の大 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
javascript, JS, TypeScript, コード, こちら, こと, サイト, ストレージ, ダーク, タイミング, デザイン, フッター, ブラウザカラー, ブログサイト, ヘッダー, モード, ライド, ローカル, 下記, 不一, 今年, 先日, 切り替え, 制御, 動作, 午前, 参照, 参考, 場合, 変更, 好き, 平年, 微妙, 文字, 明日, 発生, 簡潔, 行間, 解消, 記載, 説明, 読み込み,