story of my life
過去の蓄積を見るために書く日記.

みんな働いているから偉いなとかお金の話とか人生とか馬鹿みたいに考えた
2025.11.07
おはようございます.今月から無職になり就職活動を行っているのですが、いまの所、さっぱりです.さて、そんな中、ダイエットの一環でウォーキングを小一時間ほど行っている時にタイトルの事を考えて先日歩いていました. 馬鹿みたいな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いま, インフラ, ウォーキング, お金, こと, これ, それ, それぞれ, ダイエット, タイトル, ため, チャージ, とき, ところ, どれ, みたい, みんな, もの, リセット, わけ, 一環, 一番, 人生, 人達, 今月, 仕事, 他者, 以外, 価値, 先日, 周り, 場合, 夢物語, 大事, 大変, 奴隷, 家族, 就職, 後悔, 必要, 思想, 意味, 感性, 支障, 放棄, 日々, 日本, 明日, 時間, 期間, 正直, 毎月, 気持ち, 水準, 治安, 活動, 満足, 無職, 現代, 理由, 生き方, 生活, 疑問, 発展, 発明, 社会, 結局, 維持, 自分, 言葉, 豊か, 適切, 重点, 金持ち, 馬鹿,

お金の本 図解だからわかると貧乏人はお金持ちをパラめくして
2025.06.21
おはようございます.「お金の本 図解だからわかる」と「貧乏人はお金持ち」を電子書籍で読んでみて率直にひろゆき氏が書いた「お金の本 図解だからわかる」が読みやすい、逆に貧乏人はお金持ちは読みづらい、何故か過去の歴史のウンチ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
!」, アップデート, あと, アドバイス, イラスト, うんちく, おすすめ, お金, グローバル, ゴースト, コスパ, こと, サザエさん, サラリーマン, サン, システム, シンプル, ストレス, ソシャゲ, それぞれ, ターゲット, タイトル, ため, チャン, どちら, どれ, ひろ, ファイナンス, フリーエージェント, マイクロ, メンタル, もの, ゆき, よう, リボ, レベル, 一刀両断, 一家, 一貫, 不可欠, 不安, 不幸, 世界, 主張, 主義, 予備, 人生, 仕組み, 以下, 企業, 会社, 会計, 体系, 使い方, 依存, 保護, 保険, 優遇, 具体, 内容, 出版, 分野, 利用, 利益, 制度, 加筆, 動画, 博之, 合法, 啓発, 図解, 国家, 基本, 変化, 大切, 大胆, 失敗, 宝くじ, 実践, 対応, 専門, 崩壊, 工夫, 常識, 幸せ, 従来, 心掛け, 情報, 意見, 感じ, 戦略, 所得, 手取り, 技術, 投資, 指摘, 措置, 提案, 提示, 方法, 明日, 明確, 時代, 時間, 書籍, 最大, 最新, 最適, 本書, 栄養剤, 楽園, 模索, 正式, 歪み, 歴史, 法人, 法律, 活用, 無税, 無駄遣い, 特徴, 状況, 独立, 率直, 現代, 現状, 理解, 生き方, 生命, 生活, 疑問, 発想, 直感, 相手, 知識, 示唆, 社会, 社長, 税制, 税理士, 税金, 端的, 競争, 箇所, 管理, 終焉, 終身, 経済, 経験, 結婚, 考え方, 自分, 自己, 自由, 自身, 著者, 融資, 行動, 西村, 視点, 解消, 解説, 記載, 設立, 評判, 負担, 貧乏, 貧乏人, 資本, 資金, 購入, 起業, 通り, 運用, 過去, 道具, 違い, 選択, 部分, 重要, 金利, 金持ち, 関係, 雇用, 電子,

サーバーのIPアドレスはあまり見ていないようですね.Gさんは何見てるのか?
2025.01.30
おはようございます.サーバーのIPアドレスはあまり見ていないようですね.Gさんは何見てるのか?わからないという回答をするITコンサルに自分はお仕事を任せたい.あたかも何もかも知っているような事を言っている会社には頼みたく […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アクセス数, アドレス, あなた自身, お陰, コンサル, サーバー, フォロー, ペテン師, 企業, 収益, 回答, 影響, 悪いコンサル, 殆ど, 注意, 疑問, 社員, 移行, 経営, 訳,

ネトフリでインフォーマを観ました.続編(INFORMA2)はABEMAではじまる?
2024.10.21
おはようございます.ネトフリでインフォーマを観ました.自分が観たのはシーズン1だと思います、このドラマ一話、一話が30分以下で観れるので観やすいですね.なのでサクサクとドラマが観えました. ドラマを観た感想は案外楽しめま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
30分以下, ABEMA, インフォーマ, シーズン, ドラマ, ドラマ一話, ネトフリ, リアリティー, 一話, 人, 地面師, 感じ, 感想, 暴力シーン, 獣たち, 疑問, 続編, 自分, 闇,

4ヶ月の間隔で臨時収入が入るのだがプラマイゼロ何だよね.
2024.08.22
おはようございます.4ヶ月の間隔で臨時収入が入るのだがプラマイゼロ何だよね.皆様のおかげで4ヶ月に一回、臨時収入が入ります.ですが、これで生活ができる訳でもないです...たまに出来たら良いのになと夢を見ることはありますが […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
おかげ, パターン, プラマイゼロ何, 勤め先, 収入, 右肩, 合同会社etc, 実質横ばい, 屋号, 有料Webサービス, 未だ, 生成AI, 申請, 疑問, 登記, 答え, 臨時収入, 自前, 訳, 間隔,

30歳でも大人な人50歳でも子供な人というタイトルの本で思い巡らす.
2024.07.29
おはようございます.先日、TSUTAYA店に行ったらこんな本を目にしました.30歳でも大人な人50歳でも子供な人というタイトルの本.手にとって見ることはなかったけど明らかに自分は50歳でも子供な人に入るだろうなって思いな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
TSUTAYA店, タイトル, デジタル, デジタル好き, ニューロン, 上手い.其, 世, 人前, 人工知能, 大人, 奴隷, 子供ナノカ, 学校, 本, 機械, 気持ち, 疑問, 相手, 自由意志, 電気信号,

一年は何故、365日で閏年があるのか?答えられますか?
2024.05.17
おはようございます、一年は何故、365日で閏年があるのか?答えられますか?という問いに案外答えられないのではないかなって思っています.恐らく小学生か中学生のころにその疑問に教育で答えを教えられている様に思いますが、案外覚 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ChatGPTやGemini, ころ, コンデンサ, スマホ, もっともらしい嘘, 中学生, 人工知能, 人類, 仕組, 半分嘘, 回答, 小学生, 意味, 教育, 文明, 疑問, 答え, 行為, 解答, 閏年,

AIがコードを生成
2024.03.31
おはようございます、AIがコードを生成していくら完璧なものを出力しだしてもコード書きには影響ないように感じている今日この頃.絵や動画ならそのまま使用する人は増えていくような気がしますがコードに関してはそれを動かすプラット […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, Devin, Photo by Terje Sollie on Pexels.com, コード, コード書き, コールセンター, サブスクリプション, デヴィン, プラットホーム, プログラムコード生成, ロゴ作成, 今日この頃, 単価, 対話式, 抱き合わせ販売, 生成AI, 疑問, 職, 職業, 規制,

境が消えるといったい。
2024.01.27
おはようございます、意識を機械に移植することは可能かという動画を見ていると生死の堺が消えていくような気がしている。 そもそもオリジンである脳が破壊されない限り生きていける時代が近い将来来るかもしれない。その脳も徐々に機械 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Photo by SHVETS production on Pexels.com, イーロン, イーロン・マスク, オリジン, マスク, 仮想世界, 堺, 意識, 我, 我在り, 時代, 機械, 派, 生死, 疑問, 発言, 的, 者, 脳, 近い将来,

映画、ジョンウィック コンセクエンス言い難いw
2023.09.25
おはようございます。先日、映画ジョンウィック コンセクエンスを観てきましたので、ネタバレ無しで感想を残そうと思ったのですが、言い難いので感想は述べませんがこれでシリーズ最後です、エンディング後、長いエンドロール後にオマケ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アクションシーン, エンディング後, オマケ映像, コメント, コンセクエンス, シリーズ1, ファン, ミッションインポッシブ, 内容, 印象, 感想, 映画ジョンウィック, 最後, 疑問, 自分, 見せ方, 辛口, 長いエンドロール後, 面,

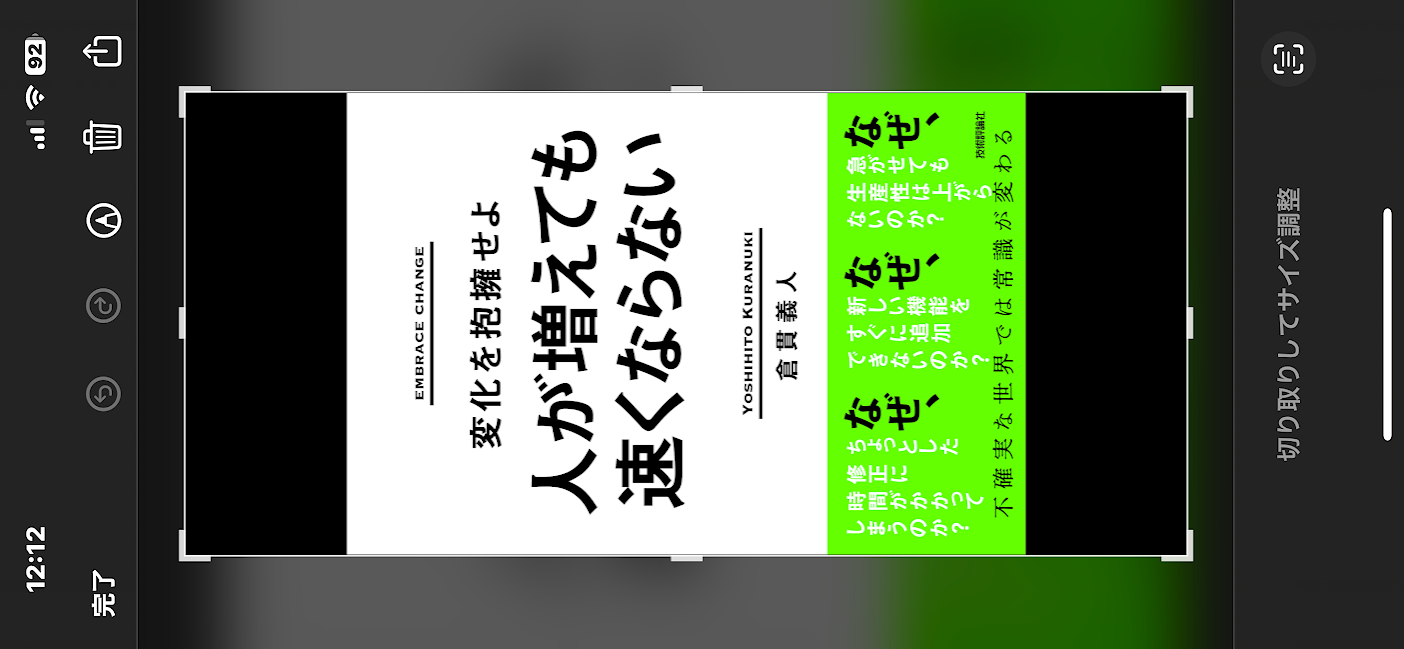
人が増えても速くならないという本はあるあるネタだった。
2023.08.16
おはようございます、今日から生成AIを使用せずに書いた記事になります。人が増えても速くならないという本(著者:倉貫 義人(くらぬき よしひと))を紹介していた高知県の人がいたので読んでみたけど、エンジニアさん目線で書かれ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
エンジニア, エンジニアさん, エンジニアさん目線, くらぬき, ネタ, よしひと, 人, 問題, 手, 本, 現場, 生成AI, 疑問, 義人, 耳, 著者, 記事, 高知県,

温暖化は存在しない地球変動ですと唱える人達、本当に??
2023.07.28
おはようございます、温暖化は存在しない地球変動ですと唱える人達、本当にそう信じ込んでいるの??大丈夫なのかと思ってしまいます。学者たちもそう言っている人もいるそうですが、自分はそうは思わないですね。根拠はありませんが、恐 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Photo by Sahil prajapati on Pexels.com, Twitter, オゾン層, グレタさん, ひと, 世代, 人々, 北極, 南極, 地球, 地球変動, 地球変動説, 少数, 戦争, 文明, 根拠, 温度, 温暖化, 生物, 疑問,

Laravelでenvの情報をvueとかに共有する時の落とし穴。
2023.06.30
おはようございます、LaravelにはLaravel-Mixというものが入っていてこれを使用するとenvの値をVue.jsなんかと共有出来るのだけど、自分の知る限り値は全て文字列になるということ、例えばfalseという値 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
env, false, Laravel, Laravel-Mix, MIX, MIX_HOGEHOGE, TV, vue.js, データ, トイウコトデ, 値, 全て文字列, 文字列, 疑問, 皆さん, 落とし穴, 限り値, 頭文字, 鵜呑み,

アップルビジョンプロは49万円、約50万円w
2023.06.14
おはようございます。アップルビジョンプロは49万円、約50万円です、とてもお高いです、アメリカ人はこの値段は安い方なのかなぁ???。日本の庶民感覚で言えばとてもお高い値段です。 このビジョンプロを見たときは精々、7万円ぐ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Vr, アップルビジョンプロ, アレ, ガジェットYOUTUBEさん達, スポンサー, ソニー, タイムライン, ツイート, ツイッター, ビジョンプロ, 値段, 安い買い物, 庶民感覚, 感想, 本音, 疑問, 目, 精々, 開発費用, 高いゴーグル,

映画:Volume3を見に行く前にガーディアンズ・オブ・ギャラクシーリミックス
2023.05.12
おはようございます、映画:ガーディアンズ・オブ・ギャラクシーVolume3を見に行く前にガーディアンズ・オブ・ギャラクシーリミックスを観てないと意味がわからないだろうと思い、GWの最後の日にアマプラでレンタルして映画を観 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
GW, SF映画, アマプラ, ガーディアンズ・オブ・ギャラクシー, ガーディアンズ・オブ・ギャラクシーVolume3, ガーディアンズ・オブ・ギャラクシーリミックス, ボリューム, リミックス, 一方, 世界観, 意味, 映画, 最後, 現実主義者, 疑問, 監督さん, 訳, 質, 面白い作品, 頭,

ブログの書き方とかを見直したので報告。 #原案
2023.04.19
おはようございます、この頃、ブログの書き方を見直したので報告します。アクセス数はカウンター通りです、まぁとんとんなアクセス数を維持していますが、chatGPTが浸透していく中で、アクセス数が急激に伸びることはないだろうと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ChatGPT, SNS, カウンター通り, この頃, ネタ, ブロガー, もと, ライター, 交流, 休日, 思考, 方々, 最後, 流行, 疑問, 翌週, 苦悩, 視野, 読み手, 趣味,

インスタグラムの画像保存方法。#インスタ
2023.03.12
おはようございます、インスタグラムの画像保存方法の動画を先週の月曜日、YOUTUBEにアップロードしたのでそのお話です。 インスタグラムの画像保存、昔は簡単にできていたのにこの頃は、普通に右クリックでは画像保存が出来ない […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
youtube, インスタグラム, ソースコード, 二次加工, 仕様, 偽アカウント対策, 分, 右, 右クリック, 対策, 昔, 月曜日, 検証, 画像URL, 画像保存, 画像保存方法, 疑問, 答え, 行為, 違法アップ,

YOU.comの驚異。 #YOUcom
2023.01.26
おはようございます、木曜日の朝、月曜日の朝は雨模様でしたね。 さて、自分の記事で何度か紹介しているYOU.comという検索サイト、GUI(グラフィックユーザーインターフェース)は英語仕様ですけど、日本語検索にも対応してい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, ChatGPT, GUI, YOU.com, グラフィックユーザーインターフェース, ベース, 何度, 優れもの, 原理, 地球, 対話式, 文章, 月曜日, 木曜日, 検索精度, 疑問, 空, 英語仕様, 雨模様, 青い,

人類の不都合な真実・こんなタイトルあったよね🤐
2022.09.14
おはようございます、この頃、朝に記事を書くようになりました😌。 お金💰はいらないのにお金は貯まる一方です、なんて言ってみたいですね。さて、自分の為に自分はあまり労力を使うことはありません、お金持ちでもないのにお金のために […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
お金, お金持ち, こと, これ, サピエンス, シンプル, タイトル, ため, つれ, よね, 一, 一方, 不都合, 人, 人類, 仕事, 何, 全史, 労力, 変動, 市場, 感覚, 投資, 数, 数分, 時給, 最近, 朝, 本, 株, 株価, 株式, 法則, 為, 疑問, 真実, 自分, 興味, 記事, 逆, 頃,

ヘンテコな学習ヘンテコな呟き😌。説明不足はいつものこと🤔
2022.09.13
おはようございます、夜中のほうが学習効率高いです🌃。 昨日、一つ出来そうなことを連続的につぶやいたので、それを皆さんが理解できる内容に文章としてまとめたいと思います。まず昨日の晩に下記のつぶやきをしました。これを追って何 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
EC, アイディア, アクセス, いつも, うち, クリック, こと, これ, サイト, それ, データ, デザイン, ページ, ヘンテコ, 一つ, 下記, 予測, 事, 人, 何, 内容, 効率, 動向, 単位, 可視, 場所, 夜中, 学習, 推移, 数値, 文章, 方, 昨日, 晩, 次, 理解, 疑問, 皆さん, 確率, 結果, 自前, 蓄積, 行列, 解析, 訪問者, 説明, 購入, 隣接,

一年間ニート期間を経て3ヶ月間働き、また一年間ニートした経験。
2022.04.07
おはよう御座います。 一年間ニート期間を経て3ヶ月間働き、また一年間ニートした経験を記載しときます。普通の人生を歩んでいない自分にとってはそんなに驚くことではないのですが、ずっと働いている人から言えば「えっ」って思うこと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, お金, こと, それ, ため, ニート, ほとんど, 一, 不便, 事, 人, 人生, 今, 大人, 大震災, 子供, 家族, 感じ, 投資, 昔, 普通, 期間, 海外, 無償, 疑問, 経験, 自分, 興味, 記載, 責任, 頃,

新さくらレンタルサーバーが昨日から使えるようになっている。
2022.02.17
おはようございます、今日の朝は一段と寒さを感じました。 さて今日はレンタルサーバーの話です。タイトル通り新さくらレンタルサーバーが昨日から使えるようになっているので使用してみました😌。 処理能力は確かに早くなっている気が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
TOP, いろいろ, キャ, これ, サーバー, サイト, さくら, その他, タイトル, データベース, とき, どこ, プレス, ブログ, ページ, レタリング, レンタル, ワード, 一, 人, 今日, 使用, 保管, 処理, 昨日, 朝, 気, 理由, 疑問, 答え, 能力, 表示, 計測, 記事, 話, 通信, 速度,

自身がフォローしているTwitterアカウントでリスト自動仕分けする方法!?
2022.01.24
昨日は雨がシトシトと降っていた高知県ですが、あまり寒さを感じなくなってきていますね😌。早く春になれば良いのになって思っております。 ソースコードを読んでいただければ大体分かるかとも思いますが、そんなに難しいコードではあり […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ID, LIST, Twitte, Twitter, TwitterAPI, TwitterOAuth, url, アカウント, インストール, コード, ここ, こと, コマンド, これ, ご自身, ソース, それぞれ, タイトル, ファイル, フォロー, ポイント, ライブラリ, リスト, 事前, 何, 処理, 実行, 数値, 方法, 春, 昨日, 生成, 疑問, 空, 簡単, 自動, 自身, 部分, 雨, 高知県,

日本沈没みたいな南海トラフ巨大地震の威力が半端ないって。
2022.01.23
NHKの南海トラフ巨大地震のシュミレーションをYOUTUBEにUPしている人がいるのを見たのだけど、これって日本沈没じゃないかなって思えるですよね。高知県とか4分ぐらい揺れが続くみたいで・・・家とかどうなっちゃうだろうか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
4, NHK, UP, youtube, かなり, これ, コロナ, シナリオ, シュミレーション, トラフ, 世界, 九州地方, 事, 人, 円, 半端, 南海, 四国, 地震, 大地震, 大阪, 威力, 家, 対応, 対策, 影響, 後手後手, 打撃, 敗戦, 日本, 日本沈没, 暴落, 最悪, 本当, 東京, 株, 状態, 疑問, 直後, 真っ逆さま, 素人目, 経済, 被害, 限り, 高知県,

吉井和哉 – みらいのうた|原点回帰?
2021.10.08
おはよう御座います、リモート面接をしていた会社からの合否が未だにきません。合否がこない会社は結構あります、これって同情かなにかなのでしょうか?、あまり嬉しくないですよね、合否が来る方がよっぽど良いなと思います。残念でした […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
うた, こと, これ, それ, たま, ため, ひとつ, ミライ, リモート, 一つ, 世, 中, 人, 仕事, 会社, 何, 健常者, 原点, 合否, 吉井和哉, 同情, 回帰, 寄付, 平等, 方, 未だ, 残念, 気持ち, 疑問, 社会, 紙, 自分, 賃金面, 障害, 面, 面接,