story of my life
過去の蓄積を見るために書く日記.

未来は必ずロボットと宇宙産業だと思う。
2020.12.30
未来は必ずロボットと宇宙産業だと思う、その基盤になっているものは人工知能だと感じます。ロボットは人のような動作が出来るようになるだろうし、spaceXで火星や月に旅行へいくことが必ず出来るようになるだろう。それを目指して […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
apple, IT, Mr, spaceX, アニメ, いま, こと, コロナ, コンタクトレンズ, それ, ひと, フェイスブック, メガネ, もの, ロボット, 世界, 人, 人々, 人工, 仮想, 動作, 可能性, 噂, 基盤, 大人, 子供, 宇宙, 影響, 拡張, 方向, 旅行, 日々, 昔, 月, 未来, 段階, 火星, 現実, 産業, 界隈, 発表, 知能, 研究, 終息, 自分, 頃,

仕事納め
2020.12.29
本日、仕事納めです。来年はどんな年になるのか、ワクワクしています。必ず良い年になるだろうと思っています。ワクチンにより567を撃退した世界になっていることを祈っております。自分にとってどんな年になるだろうかと少々、不安も […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ

月々3万円貯金で10年で1000万という記事を読む。
2020.12.28
月々3万円貯金で10年で1000万という記事を読む。実際は貯まるお金は300万円ですよと思ってしまった。そんなことは計算すればわかる話だけど、こういうことに騙される人が世の中にはいるだろうな。もし10年で1000万貯めた […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 1000, 120, 20, 200, 2000, 3, 30, 300, 40, 4000, 50, 5000, あと, お給料, お金, こと, これ, これぐらい, すべて, 一人, 万, 世, 中, 人, 利益, 実家, 実際, 少し, 差額, 年, 手, 投資, 最低, 最低限, 月々, 毎月, 気, 物欲, 生活, 自分, 見積もり, 計算, 記事, 話, 貯金, 運用, 限り,

恒例の来年はこうなる的なおいらの予測。
2020.12.26
今まで来年はこうなる的な技術的な予測を書いてきましたが、今年はちょっと違う記事を書こうと思います。じぶんのフェイスブックの背景も来年用に若干変えましたが、来年は変革の年になると思っています。世の中、とくに日本は大きく変わ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, 5, おいら, オリンピック, こと, コロナ, じぶん, デジタル, プ, フェイスブック, もと, もの, ワクチン, 世, 世界, 中, 中止, 予測, 今年, 以上, 冬, 加速, 効果, 変革, 夏頃, 失業者, 年, 恒例, 感染者, 技術, 日本, 来年, 格差, 波, 浸透, 激減, 生活, 的, 的中, 社会, 背景, 若干, 記事, 進化, 間,

ITエンジニアという生き方とか語りだした。
2020.12.23
最近、ITエンジニアという生き方とか語りだした人たちが大勢いて、エンジニアの地位も少しは高くなった気がする、今日この頃です。 一昔前までは「ブラック会社に勤めてるんだが、もう俺は限界かもしれない」という映画がIT界隈では […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, IT, いま, エンジニア, お給料, こと, そこら, どちらか, ブラック, フリー, べん, ほど, まえ, ランス, 一, 中, 事, 人, 今日この頃, 仕事, 会社, 俺, 働き方, 分, 反対, 地位, 多く, 大勢, 大手, 実際, 少し, 志願, 改革, 昔, 映画, 最近, 根底, 気, 現実, 生き方, 界隈, 自分, 花形, 限界, 高給取り,

3Dプリンターの未来。
2020.12.22
この記事を昨日ツイートしたのだけど、この心臓は自ら鼓動することはないそうだ。だけど、そこにはかなり可能性を感じます。そのうち、心臓は置き換えることの出来る臓器になりそうだなと感じました。自分が予想するにそれはあと10年か […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 1980, 20, 2014, 3, 6, うち, かなり, ここ, こと, スルー, そこ, それ, ツイート, プリンター, ブレイク, 予想, 価格, 加工, 可能性, 形, 心臓, 昨日, 最近, 未来, 登場, 簡単, 精密, 臓器, 自ら, 自分, 記事, 間, 鼓動,

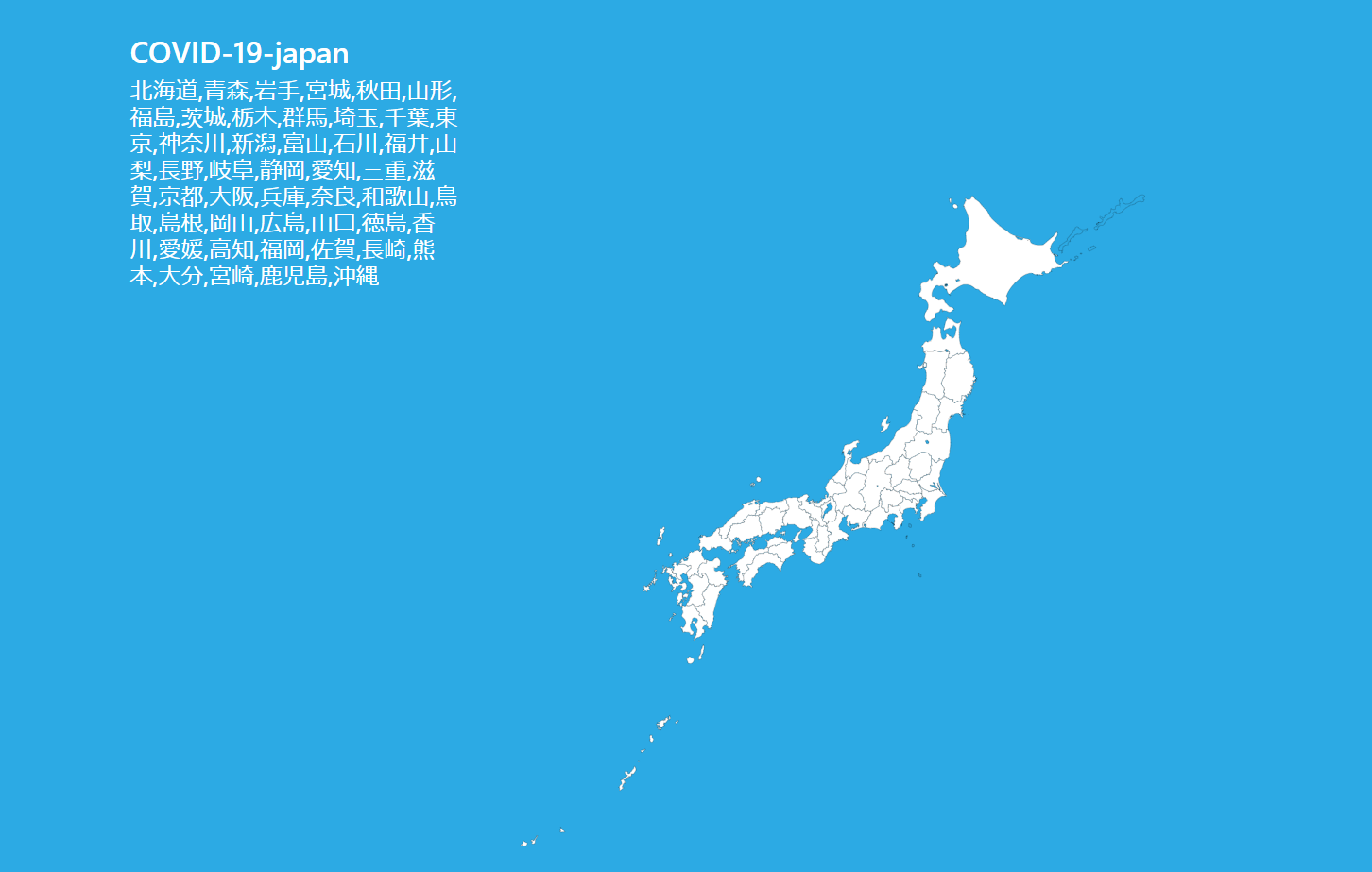
Yahoo japanサイトのコロナ情報リンク集です。好評に付きVer2。
2020.12.21
Yahoo japanサイトのコロナ情報リンク集です。好評に付きバージョン2を作成しました。見た目はこんな感じです。県名をクリックするとYahoo!japanのコロナサイトの画面が開きます(遷移します)。ほんとは、Yah […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
19, 2, 358, 47, assets, com, covid, fetch, gt, https, JAPAN, JS, json, ken, quot, response, then, tool, var, ver, www, Yahoo, zip, ウェブ, クリック, こと, コロナ, サイト, スク, そこ, データ, バージョン, ピング, ほんと, リンク集, レイ, わざわざ, 作成, 公開, 国, 好評, 必要, 情報, 感じ, 改善, 時間, 画面, 県名, 自分, 見た目, 追記, 遷移,

たぶん、このままではトヨタ世界から置いてけぼりになる。
2020.12.19
たぶん、このままではトヨタ置いてけぼりになる。脱ガソリンが消費者目線ではないとか言ってる社長がいまのトヨタの社長でいると世界から置き去りになる気がする。確かにお客様目線は大事だと思いますが、いまの時点で脱ガソリンじゃない […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
IT, アップ, いま, お客様, ガソリン, こと, このまま, シェア, シフト, スタート, そこ, トヨタ, もの, 世界, 中, 今, 加速, 変, 大事, 失墜, 巨人, 建設, 方向, 時代, 時点, 有名, 未来, 気, 消費者, 理解, 登場, 目線, 社会, 社長, 置いてけぼり, 置き去り, 自分, 自動, 衰退, 計画, 豊田市, 車, 運転, 都市,

週末ですがなにか?
2020.12.18
週末の朝が来た。昨日はブログを更新することが出来ず、今日、更新記事を朝書いています。無職状態から一転、リモートワークで働き出したじぶんですが、仕事をするという事が自分には向いていない気がします。プログラムやそういうことが […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いずれ, お金, こと, サービス, サピエンス, じぶん, それ, デウス, なに, ひと, ブログ, プログラム, ホモ, もの, リモート, ワーク, 一転, 世界, 事, 人, 人間, 人類, 今日, 仕事, 何, 価値, 全史, 前, 勝手, 地球, 対人, 必要, 持ち主, 昨日, 更新, 朝, 構築, 気, 無償, 無職, 状態, 生活, 社会, 自分, 要素, 記事, 証明, 週末, 関係, 頭,

phper会議がYOUTUBEであったのだが
2020.12.16
phper会議がYOUTUBEであったのだが見逃してしまった。強強エンジニアがいろいろな技術を語ってくれていたのをちらっと見たのだけど、この頃、疲労困憊気味で休みだからと言い訳を付けて、見るのを辞めにしまったのは後悔しか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
PHPer, youtube, いろいろ, エンジニア, こと, ブログ, 今日, 休み, 会議, 後悔, 技術, 日, 昨日, 疲労困憊, 短文, 言い訳, 録画, 頃,

ブログを一週間ぐらい休むとどうなるか?
2020.12.14
ブログを一週間ぐらい休むとアクセス数はあまり変わりない、以前、一週間ぐらいブログを休んだことがあるのですが、結局の所、アクセス数は変わらなかったですね?。 一か月間こうしんが無いとやはりアクセス数は徐々に落ちてきます。自 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Twitter, アクセス, おいら, こうしん, こと, これ, たま, なに, ファン, ブログ, メッセージ, ユーザー, 一, 人, 以前, 何年, 依存, 大変, 所, 日, 明日, 更新, 期待, 毎日, 癖, 自分, 行為,

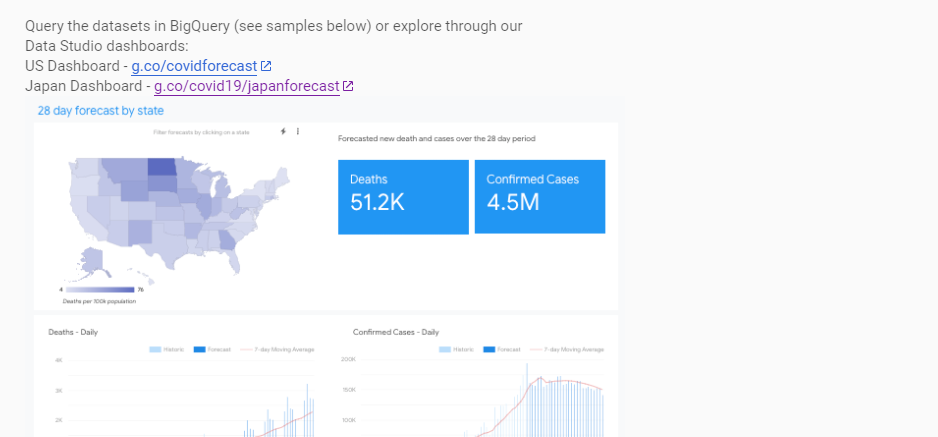
ワクチン接種後のシュミレーションを。
2020.12.13
ワクチン接種後のシュミレーションを見てみたい、たぶん公表されていないけど、政府機関はそれを知っているだろうなと思います。その結果はおそらくすこぶる良い評価なのか、それとも予断を許さない状況がまだ続くのかわからないけど、自 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
6, 6000, いま, こと, コロナ, シュミレーション, それ, デジタル, ニュー, ネクステージ, ノーマル, ファイザー, ワクチン, 万, 世界, 予断, 予測, 人, 人口, 今回, 元, 公表, 前, 前者, 半分, 対応, 意味, 接種, 改善, 政府, 日本, 来年, 機関, 気, 状況, 終息, 結果, 自分, 評価, 部分,

Hallo worldの定番。
2020.12.11
「こんにちは世界」がコンピューター言語の参考書にもっとも記載されている言葉だと思います。誰がこれを始めたのか自分は知らないのですが、定番中の定番ともいえる言葉です。プログラマーなら誰しも知っているだろうなと思います。 い […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Hallo, Hello, html, lt, php, print, quot, world, アルゴリズム, いま, コード, こと, これ, コンピューター, サービス, デザイン, デジタル, プログラマー, プログラム, 世界, 中, 人, 人工, 今, 入力, 参考書, 口頭, 土方, 嫌煙, 存在, 定番, 実際, 将来, 成長, 時代, 未だ, 知能, 簡単, 職業, 自ら, 自分, 自己, 言葉, 言語, 記載, 誰, 進化,

すきま産業。
2020.12.09
すきま産業、簡単に言うと車輪の再発明かニッチ戦略だと思って頂ければよいのかな??、世の中にはいろいろな会社がある、世の中の流れに上手く乗れる産業が生き残り乗れなかった会社は倒産していく。悲しいけどそれはこの567の時代で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 3, 567, IT, アナログ, いま, いろいろ, インフルエンザ, こと, サービス, シフト, すきま, それ, デジタル, ニッチ, ニュー, ノーマル, リストラ, ルール, レベル, 世, 中, 人材, 仕事, 企業, 会社, 倒産, 再発, 加速, 効率, 反面, 存在, 官民, 必要, 戦略, 日本, 明か, 時代, 来年, 産業, 簡単, 終息, 車輪, 連携,

兎にも角にも
2020.12.08
人工知能で効率化を行う、何でも良いから人工知能の技術で解決できるだろうとか…思っている人もいるかと思いますが、実際、人工知能と言われている技術は機械学習と言われているものが大半です。 機械学習で出来ることは確かにいっぱい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
100, いま, エンジニア, かなり, こと, コンピューター, サイエンス, そこ, それ, データ, ポンコツ, もの, ライブラリ, 人, 人工, 使用, 共通点, 処理, 効率, 勉強, 回答, 大事, 大半, 失敗, 学習, 実際, 後, 微調整, 必要, 成功, 技術, 機械, 殆ど, 登場, 知能, 精度, 結果, 職業, 要素, 解決,

shopifyやBase、EC-CUBEどれが良い??
2020.12.07
shopifyとBase、EC-CUBEなど簡単にECショップが開設できるサービスが乱雑していますが、どれが良いだろうかと悩んでいる方もいると思うので、簡潔に回答しますとどれでも良いです??。shopifyでは多国籍に販 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
base, EC, EC-CUBE, IP, Shopify, アドレス, いろいろ, インポート, うち, オリジナリティ, こと, サービス, サイト, ショップ, デザイン, どれ, メリット, ランク, 上記, 乱雑, 反面, 可能, 商品, 商売, 回答, 多国籍, 対応, 後, 所, 方, 日本, 最低, 月額, 機能, 発生, 登録, 簡単, 簡潔, 結局, 販路, 費用, 運営, 開設, 面倒,

文字の置き換えはよく使うjavascript「吾輩は猫である。」
2020.12.06
文字の置き換えはよく使う。いろいろな参考書にも文字の置き換えは出てくる基本中の基本だ、そしてコレは結構使うことがある、とくに商品名を整理するときなど、連番に命名を置き換えるなどに使用することがある。EC系のシステム開発で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
btn, btn-primary, button, class, EC, gt, ID, javascript, lt, name, product, quot, type, いろいろ, こと, コレ, システム, じぶん, データー, とき, ベース, 中小企業, 今日このごろ, 使用, 再帰, 処理, 参考書, 名前, 吾輩は猫である, 命名, 商品, 基本, 整理, 文字, 現実, 番号, 登録, 系, 製品, 連番, 開発, 頃, 題材,

2020-2021
2020.12.05
今年もあともう少しでお正月なわけですけど、今年はほぼ一年無職状態でしたね。12月から社会復帰になるわけですが、正直な所、来年までこんな状態が続くと思っていたのだけど、人生わからないものです。人生じぶんの予想の斜め上を進ん […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 12, 2020, 2021, アレ, お正月, こと, これ, ご時世, シフト, じぶん, セミ, それ, それぐらい, デジタル, もの, リタイア, 一, 世, 中, 予想, 事, 人生, 今年, 仕事, 具合, 分野, 努力, 変化, 大事, 得意, 復帰, 慎重, 所, 斜め, 方, 未来, 来年, 正直, 無職, 状態, 目標, 社会, 結構, 自分, 記事, 転職, 道, 駄目,

LLサイズ
2020.12.03
LLサイズなんて昔はタブダブだったのに今は丁度いい着心地です。えぇお腹がダボついています。冬になりますます、お腹周りの燃焼効率が悪くなっているように感じます。なぜ、こんなにもお腹周り皮下脂肪がついているのかなぁと自分でも […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
IT, LL, アカウント, ウォーキング, お腹, コード, こと, これ, サイズ, スリム, タブ, ダボ, ところ, マイナス, ワーク, 人材, 今, 仕事, 企業, 何, 作業, 冬, 利点, 前, 労働, 効率, 募集, 合間, 周り, 在宅, 境目, 家, 性格, 意思, 意識, 昔, 時間, 気持ち, 混合, 点, 燃焼, 疎通, 疑問, 皮下脂肪, 県内, 県外, 着心地, 私生活, 自分, 関係, 集中, 頃,
FF7Rがやっと。
2020.12.02
FF7Rがやっとチャプター14に行き着きました。あと、もう少しでFF7Rの1stが終わろうとしています。来年にはFF7Rの1stのエンディング?が見えると思います。 まだFF7Rをプレイしていない方、プレイしてみようと思 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 14, 16, 5, 7, FF, PS, st, youtube, いち, エンディング, かな, かなり, クラッシック, クリア, ゲー, こと, サイト, タイトル, チャプター, とき, プレイ, まえ, モード, 先, 公式, 動画, 半減, 方, 最後, 未だ, 来年, 楽しみ, 気, 発売, 続編, 自分, 話,

googleドライブ使ってる?
2020.12.01
googleドライブをパソコンにインストールするとgoogleドライブという領域が作らます。その領域を使用すれば他のパソコン間でファイルを共有することが可能です。それぞれPCでも同じパスにしてファイルを共有したい場合はシ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Dos, Google, Mac, PC, Windows, インストール, おわかり, こと, コマンド, シンボリック, それぞれ, ターミナル, ドライブ, パス, パソコン, ファイル, フォルダ, やり方, リンク, 下記, 他, 作成, 作業, 使用, 共有, 別, 可能, 場合, 実際, 感じ, 方法, 権限, 環境, 管理者, 複数, 通り, 階層, 領域,

アーユーハッピー?
2020.11.28
退職を機に体調不良を整えようとインドの療養施設に滞在した際、肩こり、不眠、ストレスによる湿疹など延々と続く私の訴えをウンウンと聞き取った医師が最後に尋ねた言葉。「それで、あなたは幸せなの?」。虚を突かれ、思わずたじろぐ。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アー, あなた, インド, エミコ, えみ子, お金, こと, ストレス, ソー, ネタ, パス, ハッピー, もの, ユー, 一生, 不幸, 不眠, 不良, 人生, 体調, 何か, 健康, 再度, 医師, 幸せ, 幸福, 心, 情熱大陸, 意外, 手, 施設, 昔, 最後, 本当, 機, 死, 湿疹, 滞在, 病, 病人, 病院, 療養, 皆, 私, 稲垣, 肝心, 肩こり, 自由, 虚, 言葉, 誰, 退職, 録画, 際,

今日は偏頭痛がかなり凄い日?
2020.11.27
今日は偏頭痛がかなり凄い日なので、ブログ書くのも結構大変なので久しぶりにブログを書かないでおこうと思っていたのだけど、どれぐらい偏頭痛が痛いのかを絵にしてみたのですが、あんな柔らかいタッチの絵では通じないなと思いつつも、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
567, 99, かなり, こと, この世, ごろ, スパコン, タッチ, たま, どれぐらい, バファリン, ブログ, まし, もう一つ, 一説, 久しぶり, 人工, 人類, 今日, 併用, 偏頭痛, 医療, 叡智, 大変, 方, 日, 未だ, 気, 疾患, 病, 病気, 知恵, 知能, 神経, 絵, 総動員, 脳, 薬, 薬局, 血管, 解明, 記載, 購入, 辛, 違い, 関係者, 限界, 頃,

今頃、javaの大切さを知ることになる。
2020.11.24
java言語が理解できたらお仕事の幅は結構広がるし、そもそもプログラミングのお作法てきに源みたいな言語なので、勉強していると凄くソフトやアプリ開発する時に凄く便利なんだとこの頃、気づきました。javaはC#にもSwift […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 768, Dart, java, swift, アプリ, いま, お仕事, かわり, こと, じぶん, シリーズ, スプリクト, ソフト, プログラミング, わけ, 今頃, 作法, 使用, 便利, 入門, 勉強, 勉強会, 参加, 参考書, 大切, 実践, 幅, 意味, 教材, 時, 業界, 源, 独学, 理解, 知識, 継ぎ接ぎ, 自分, 言語, 購入, 開発, 頃,

映画、トレイン・ミッションを観ましたよ。
2020.11.22
映画、トレイン・ミッションを観ましたよ。この頃、プライムで観ていることが多くなりましたが、今回もまたまたそれです。映画を観て思ったことはこの映画、映画館で観ていたら良かったかなと感じました。映画のストーリーとしては有りが […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Vr, こと, スクリーン, ストーリー, それ, トレイン, プライム, ミッション, 今回, 仮想, 映画, 映画館, 是非, 最後, 評価, 頃,