story of my life
過去の蓄積を見るために書く日記.

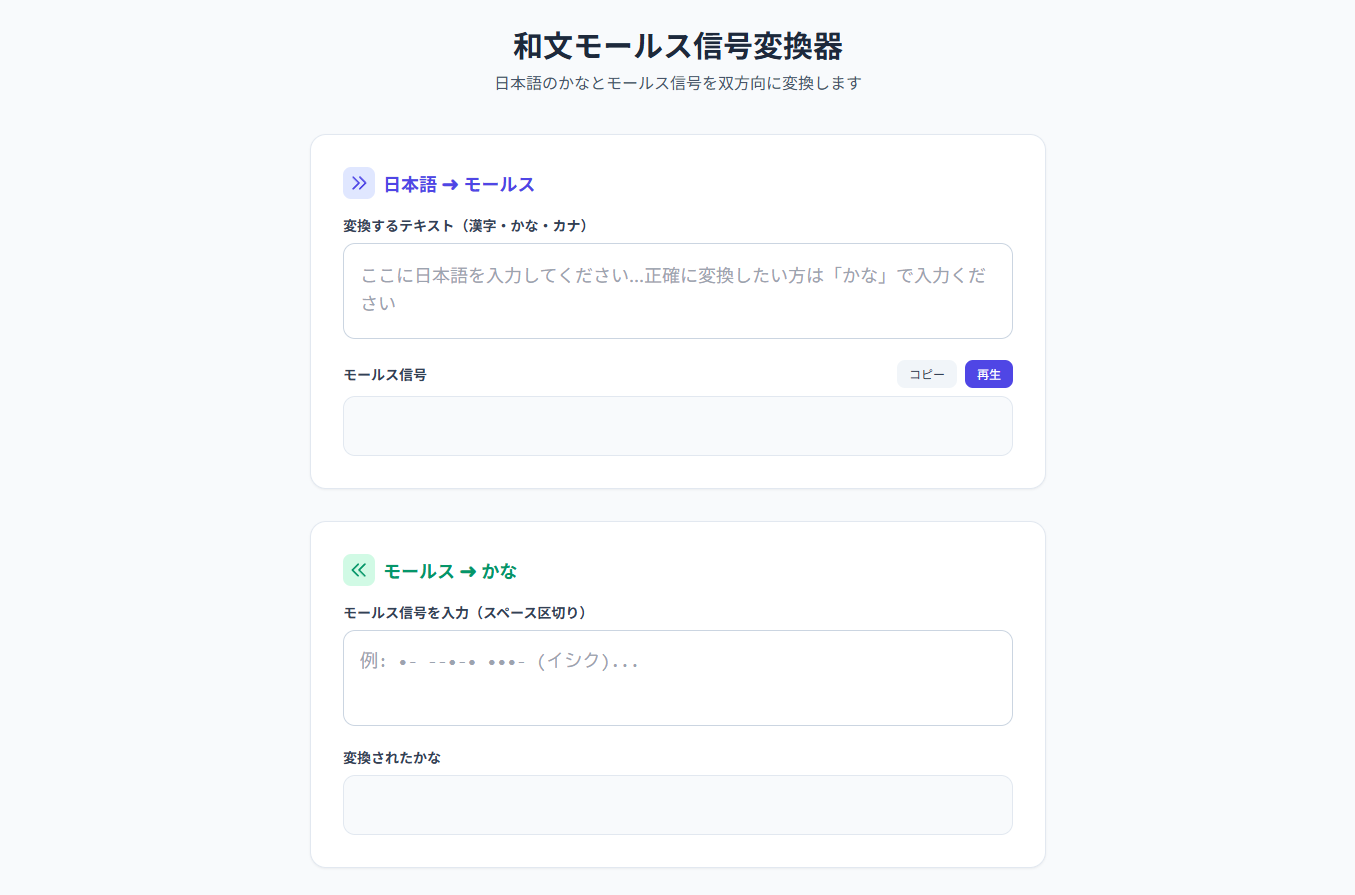
モールス信号変換器を作った話.二番煎じ感
2025.12.22
おはようございます.競合他社とまでは行かないもののモールス信号変換器を作りました、この機能が検索にヒットするまでには少し時間がかかると思います.AI時代にSEOは必要ないなどと言いますが、実際は必要不可欠なんじゃないかな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, SEO, SNS, いまいち, こと, サイト, そう, そこ, それ, だし, ネット, パターン, ヒット, ひと, ボット, マーケ, マーケティング, みたい, モールス, もの, ランダム, リンク, 一定, 上位, 不可欠, 人達, 他社, 使用, 信号, 効果, 和文, 変換, 変更, 宣伝, 必要, 方法, 明日, 時代, 時間, 最後, 検索, 機能, 活動, 現状, 発信, 競合, 結果, 締め, 自分, 複数, 重要,

恒例のカウントダウンをお裾分けと試験日の話
2025.12.15
おはようございます.恒例のカウントダウンをお裾分けと試験日の話を書いていきます、まず恒例のカウントダウンを作りましたのでお裾分けです、ソースコード確認やcloneしたい方は下記のリンクより参照して下さい. https:/ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
CLONE, gistgithubcomtaokacabccedddafd, https, いま, お裾分け, お話, カウントダウン, ヶ月, コード, こと, これ, ソース, そう, それ, だいたい, つもり, まし, まま, リンク, 一つ, 下記, 予定, 今回, 今週, 勉強, 参照, 受験, 可能, 合格, 国家, 土壇場, 土曜日, 場合, 就職, 延期, 恒例, 折り合い, 明日, 来年, 目安, 確認, 自分, 記事, 試験, 調子, 資格, 週間, 過去, 駄目,

選択した文言から自動的にハッシュタグを生成する Chrome 拡張機能
2025.12.08
おはようございます.選択した文言から自動的にハッシュタグを生成する Chrome 拡張機能を作りました、特に申請していないので公式サイトから使用できる訳では無いですが、Github上にパブリックで公開しているのでローカル […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Chrome, github, https, LM, OpenAI, qiita, qiitacomtaokatoshiakiitemsaecedb, SNS, Studio, いろいろ, インストール, こと, これ, サーバー, サイト, そう, タグ, ところ, ハッシュ, パブリック, ポスト, マーケティング, みたい, モデル, ユーザー, リンク, ローカル, 乱用, 使用, 便利, 公式, 公開, 前提, 回数, 外部, 拡張, 推奨, 文章, 文言, 明日, 最後, 最終, 有効, 条件, 機能, 生成, 申請, 結局, 自分, 自動的, 表示, 記事, 選択,

日本の市場だけで勝負しなくても海外に向けて発信?…構想
2025.11.14
おはようございます.日本の市場だけで勝負しなくても海外に向けて発信することも良いじゃないかと思えてきたので、このブログも海外からの訪問者は英語で表示するように対応しようかなと思っています. 今までの記事を人工知能を使用し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, API, Functionphp, OK, あと, いまいち, ヶ月, こと, コンテキスト, サーバー, そう, その後, それ, タイトル, っぱなし, プレス, ブログ, ポスト, もの, よう, リンク, レスポンス, ローカル, ワード, 一つ, 予感, 人工, 以外, 使用, 価値, 公開, 処理, 勝負, 原理, 問い合わせ, 問題, 変換, 対応, 市場, 感じ, 排除, 方法, 日本, 明日, 本文, 構築, 海外, 発信, 知能, 精一杯, 翻訳, 英語, 表示, 記事, 訪問, 込み, 追伸, 電源,

求職者マイページホーム(ハローワーク)のバーコードは何の種類を使用しているの?
2025.11.08
おはようございます.求職者マイページホーム(ハローワーク)のバーコードは何の種類を使用しているの?とAIに投げかけてもぜんぜん違うものをあたかもそうであるように回答してくれるので、AIにお願いしてまずはPython言語を […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, codabar, https, NW, pdf, Python, QR, react, taokatoshiakicomhellowork, お願い, カード, コード, こちら, こと, これ, サービス, サイズ, スマホ, そう, ため, バーコード, ハイフン, ハローワーク, ハローワークカード, ページ, ペラガミ, マイ, マイページホーム, まごまご, みたい, もの, やる気, よう, ライブラリ, リアクト, リンク, 下記, 不便, 今頃, 代わり, 使用, 個人, 出力, 印字, 可能, 回答, 場合, 実行, 対応, 就職, 必要, 把握, 持ち運び, 支給, 明日, 本題, 機械, 求職, 活動, 状態, 現れ, 田舎, 番号, 種類, 窓口, 自分, 言語, 記入, 記載, 識別, 財布, 開発, 面倒,

「自作の処理時間計測ツールの紹介」を修正してみました.
2025.10.26
おはようございます.日々、寒さを感じる季節になりましたね.以前務めていた会社に自作の処理時間計測ツールの紹介という記事が掲載されていました.久しぶりにAIを使わずにコードの改善を行ってみました、リンク先のコードを見たとき […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, コード, これ, ジャンケン, シンプル, タイトル, ツール, つもり, とき, マウント, もの, よう, ょっとがっくしでちょっとやるせない, リンク, 一切, 下記, 不具合, 久しぶり, 以前, 会社, 公開, 内容, 処理, 善し悪し, 如何, 季節, 思い, 掲載, 改善, 日々, 明日, 時間, 本人, 気持ち, 確か, 素人, 紹介, 自作, 自分, 計測, 記事,

ラズパイで温度と湿度をリアルタイムで抽出.
2025.10.02
おはようございます.先日の休みに友からお土産を頂き、そして去っていきました.いつも高知へ帰ってきたときはもらってばかりで申し訳ないです.いつ帰るか一言有れば用意出来るのになって思います. さて、思い立ったが吉日な自分、ラ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, DHT, qiita, アマゾン, いつ, インストール, コード, こちら, こと, サービス, センサー, そこ, それ, チャッピー, とき, はい, プログラム, まま, もの, よう, ラズベリー, リアルタイム, リンク, 一言, 不明, 以前, 休み, 先日, 原因, 参照, 受信, 吉日, 向け, 土産, 完成, 工作, 感じ, 抽出, 方法, 明日, 温度, 湿度, 用意, 申し訳, 自分, 表示, 記事, 記載, 記述, 設定, 購入, 配線, 高知,

バージョンを4.5から5系に上げました.
2025.09.23
おはようございます.ブートストラップのバージョンを4.5からやっと5系に上げました.でもこれ以上バージョンを上げるとサイトのデザインが崩れるので上げられないというジレンマがあります. なのでブートストラップ5.4とかには […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いくつ, クラス, コード, こちら, コマンド, これ, コンバート, サイト, ジレンマ, シンプル, そう, チャット, テイルウィンド, デザイン, どこ, ところ, バージョン, ブートストラップ, ブランチ, ほう, もの, ライン, リンク, 人達, 以上, 修正, 候補, 全て, 参照, 向け, 場合, 変換, 対応, 心配, 手動, 方法, 明日, 最新, 発生, 記載, 重宝,

サイトの画像有無を確認するNodeJSコード
2025.09.21
おはようございます.サイトの画像有無を確認するNodeJSコードを共有します、このコードを作った経緯は画像の有無を目視でチェックするのは結構大変でかつ、膨大にページがある場合は人の確認だとどうしても抜かりが出てくる場合が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
インストール, オペレーション, カバー, ギットハブ, クローン, コード, こと, サイト, システム, その後, それ, ダウンロード, チェック, ツール, ディレクトリ, トイウコト, バージョン, ファイル, ページ, ライブラリ, リンク, 下記, 以降, 任意, 使用, 保証, 共有, 前提, 動作, 参照, 場合, 大変, 展開, 手順, 明日, 有無, 条件, 殆ど, 環境, 生成, 画像, 目視, 確認, 経緯, 膨大, 自分, 自身, 階層,

LLMO対策の前手順として、マークダウン記法を施しました.
2025.09.02
おはようございます.LLMO対策の前手順として、マークダウン記法を施しました.シングルページにマークダウン記法のリンクがそれぞれの記事にあると思います. そのリンクをクリックするとマークダウン記法が表示されます.LLMO […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, いん, インライン, エラー, お裾分け, クリック, これ, サン, シングル, スクリプト, そちら, それぞれ, ダウン, チェック, チャッピー, とき, パラメーター, ハンドラ, ファイル, フォールバック, フラグ, ページ, ボタン, マーク, ユーザー, よう, リンク, ルート, レスポンス, ログイン, 一行, 下記, 不明, 予定, 先頭, 公開, 処理, 出力, 判定, 削除, 同一, 呼び出し, 場合, 外部, 失敗, 存在, 実行, 対応, 対策, 導入, 当該, 形式, 必要, 手順, 投稿, 新規, 既存, 日付, 明日, 書き込み, 有効, 権限, 状態, 用意, 画面, 発行, 監視, 管理, 自身, 表示, 記事, 記法, 記載, 設置, 認識, 近日, 追伸, 追加, 追記, 遷移, 降順, 非同期,

スターリンクを手元に置いときたいので、スタンバイモードにして置いとこうと
2025.08.22
おはようございます.スターリンクを手元に置いときたいので、スタンバイモードにして置いとこうと思っています.理由は災害時にもネット環境をキープするためにスターリンク衛星は絶対に良い非常ツールだと思うので、スターリンクのキャ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
インフラ, キープ, キャンペーン, スター, スタンバイ, タイミング, ため, ツール, つもり, ところ, トラフ, ネット, みたい, モード, モバイル, リンク, 今後, 何処, 南海, 地震, 場所, 壊滅, 大丈夫, 巨大, 手元, 明日, 時間, 災害, 理由, 環境, 確実, 絶対, 自分, 衛星, 購入, 込み, 通信, 開放, 限り, 雨雲, 電波, 非常, 高知,

無料枠使い倒してGeminiCLIでEC管理サイトの土台はどうも出来たぽっい.
2025.08.08
おはようございます.無料枠使い倒してGeminiCLIでEC管理サイトの土台はどうも出来たぽっい、いやーこれは便利なんだけども自分は確認してコード修正とかをすれば良いだけになって少々肩透かし感があります. 今朝(先日)、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アドレス, エンター, コード, これ, サービス, サイクル, サイト, それ, バー, もの, リンク, 上流, 人材, 今回, 今朝, 仕事, 付け, 企業, 使い, 使用, 便利, 修正, 個人, 先日, 加入, 可能, 図式, 土台, 大丈夫, 将来, 小規模, 工程, 感じ, 指示, 断念, 明日, 段階, 無料, 生成, 確認, 管理, 結局, 肩透かし, 自分, 自動, 製品, 連携, 開発, 零細,

ワードプレスのテーブルwp_postsデータを取ってきてLaravelで表示.
2025.07.15
おはようございます.ワードプレスのテーブル(wp_posts)データを取ってきて別サイト(Laravel)にて表示してます.別サイトには広告が付かない感じです.因みにデータは自サイトのブログデータを使用していますが随時去 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, ;;⏩, あたり, いん, オート, お伝え, お話, クラス, コード, コア, こと, コネクション, コントローラー, コンフィグフォルダ, サイト, シェア, スクリプト, その他, それら, ダーク, データ, データベース, テーブル, ドップ, ヒント, ファイル, フラグ, ブレイド, プレス, ブログデータ, ボタン, モード, モデル, もの, よう, リンク, ローダ, ワード, 付与, 作成, 使用, 処理, 出力, 切り替え, 去年, 取得, 変更, 広告, 感じ, 明日, 明記, 流石, 簡単, 表示, 要素, 言語, 記述, 設定, 選択, 随時,

チャットワークのAPIを使ってみました.プロンプトでほぼ書いています.
2025.07.13
おはようございます.チャットワークのAPIを使ってみました.プロンプトでほぼ書いたコードになります、チャットGPTの無料版にリファレンスのURLリンクとPHPのクラス化、リターンに$thisで返却出来る所は$thisを使 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, クラス, コード, コスト, これ, スマート, ソース, それ, チャット, テスト, プロンプト, モンキー, よう, リターン, リファレンス, リンク, ワーク, 下記, 人工, 今回, 使用, 出力, 削減, 動作, 土台, 場合, 必要, 指示, 新規, 明日, 時間, 最初, 案件, 無料, 現場, 生成, 知能, 短縮, 確実, 自分, 返却, 開発, 間違い,

よさこい大好きな高知県民でもない人がJSONデータ作ってる.
2025.05.14
おはようございます.今年もよさこいの時期が近づいて来ましたね、よさこいで踊る人はいま目一杯練習に励んでいるころなんですかね、もしくはそろそろ練習の時期が決まった頃なのかも知れません. そんな中で先日の休みの日によさこい2 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
こい, こい年, チーム, データ, データ化, テーブル, テーブル形式, テキスト形式, ホームページ, リンク, 休み, 出場チーム, 愚痴, 時期, 殆ど, 画像, 画像形式, 目一杯練習, 箇所, 練習,

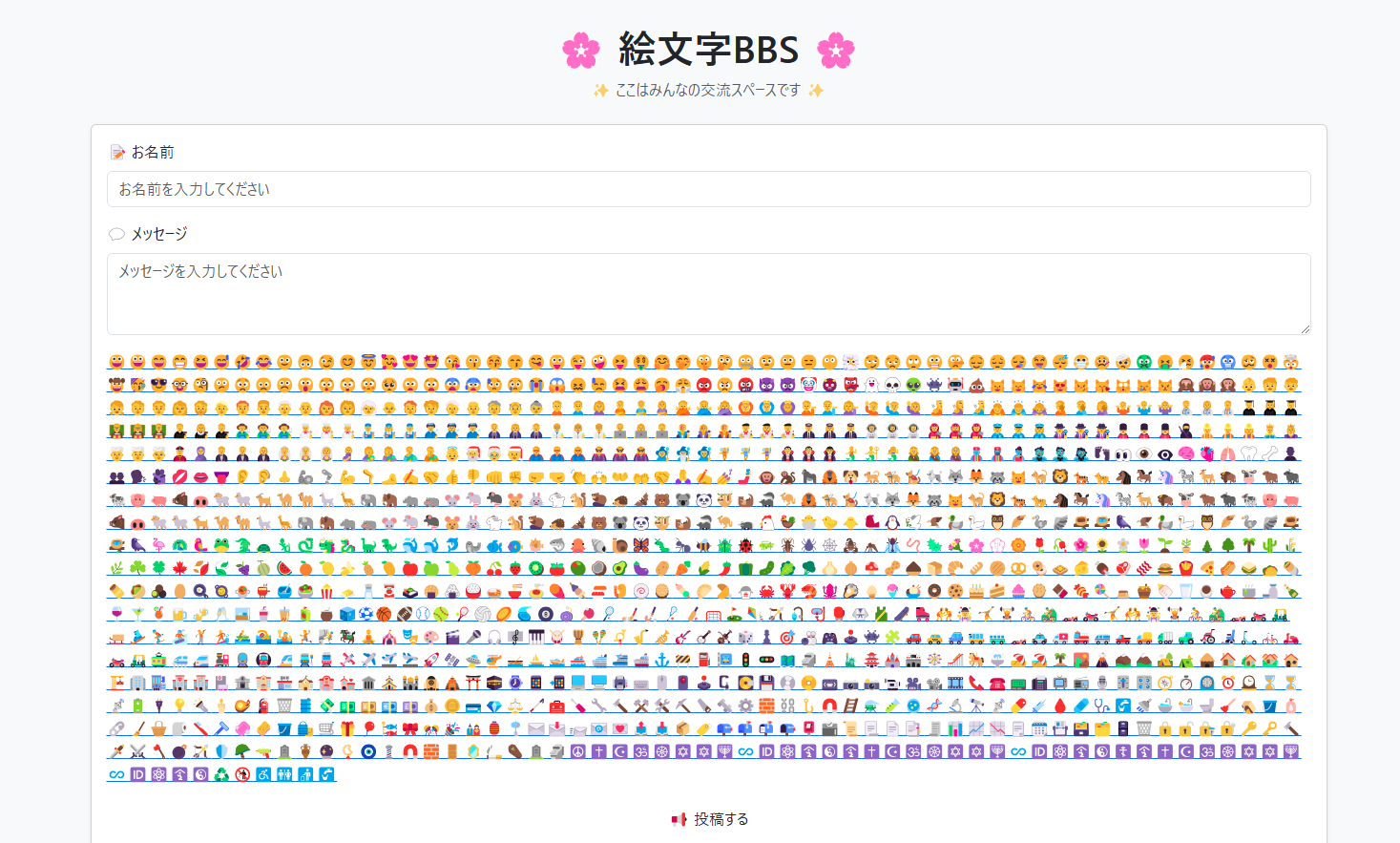
🦖絵文字BBS(掲示板広場)💎誰か使って楽しんでください😌
2025.03.04
おはようございます.朝のニュース番組で子供は絵文字だけでやり取りするというのが流れていたので、これなら平和だしいちいち管理しなくても良いなということで作ったのが経緯になります.仕事前にちょこちょこと2日で作った形になりま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アイディア, ニュース番組, リンク, 交流版, 仕事前, 仮, 地つなぎ, 子供, 形, 掲示板, 掲示板広場, 日, 暗号, 最後, 朝, 次, 点字掲示板, 経緯, 絵文字, 絵文字掲示板,

仕事がお休みの日だけお休みと表示する機能はアレなので….
2025.01.19
おはようございます.仕事がお休みの日だけお休みと表示する機能は近日中につけると記載しましたが当分、このままの状態で運用します.いろいろと考えた結果、あまりメリットはないかなと思ったのとXのポストが多いときは大体休みだと気 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
グーグルカレンダー, クロン, コード, スケジュール, スケジュール反映, そこらへん, データベース, メリット, リンク, わざわざそれ, 一部スケジュール, 休み, 保留, 可視化, 意味, 機能, 状態, 結果, 費用, 近日中,

PHP言語でthreads投稿するための雛形を作りました.
2024.06.22
おはようございます、threads-Apiで投稿するための雛形を作りました(たぶんPHP言語では国内最速公開かも).使用したい方は下記のリンクを参照してご使用いただけたら幸いです.Threadsのバージョンが上がれば使用 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
APIソースコード, PHP言語, Qitta, threads, threads-Api, オープンソース, この頃API関連, バージョン, プログラムコード, リンク, 下記, 価値, 共有, 国内最速公開, 売り物, 影響ない範囲, 技術共有, 機械学習, 自動投稿, 雛形,

Devというのはデベロッパーの略称です.
2024.06.20
おはようございます、Devというのはデベロッパーの略称です.決してデブだからDevと記載しているわけでもなく、DevとBlogは別れていてそれぞれのリンクに遷移するように出来ていますw. この頃、あまり個人開発をしていな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
blog, demo-list, Demoページ, dev, tool, w, サンプルコード, それぞれ, デブ, デベロッパー, ページ, リンク, 一回, 個人開発, 全て, 動作, 度, 物, 略称, 遷移出,

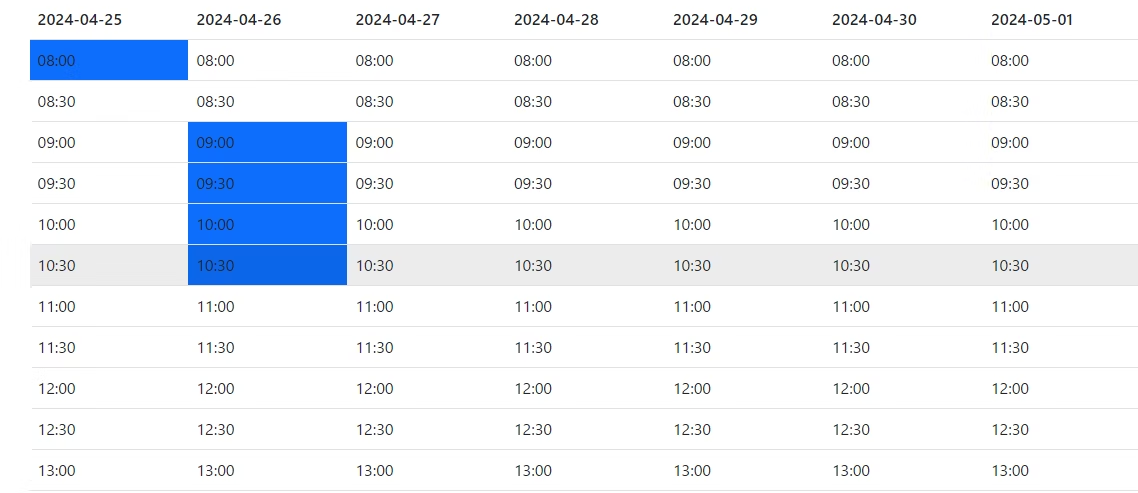
改正:予約時刻表の雛形
2024.05.03
おはようございます.先日、改正:予約時刻表の雛形をQiitaで公開しました.記事の内容を見たい方はQiitaのリンクから移動をお願いいたします.なお、こちらの記事の下の方にgithubのリンクを添えていますので、クローン […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
github, qiita, お使いいただけ, きっかけ, コードイマイチ, ヘッダー, ヘッダー部分, リンク, 予約後, 予約時刻表, 内容, 再度コード, 処理, 実際, 改正, 次回再改修, 移動, 自分, 表示処理, 雛形,

計算をリアルタイム。
2024.02.27
おはようございます、vue3.jsの一貫として時給計算するちょっとしたWEBサービスを作ってみました。vue.jsを触っていてわかったことはリアルタイム反映みたいなものが簡単にできるところ。これは便利ですね。JQuery […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
jquery, react, React.js, vue, vue.js, vue3.js, Webサービス, サービス, ところ, バニラ, リアルタイム反映, リンク, 一貫, 問題, 意味, 時給, 最後, 皆さん, 自分, 良い所,

laravelの技術ネタ。こういうのを有ることを。
2023.10.03
おはようございます、laravelの技術ネタです。Laravelにはこういうメソッドが用意されています。下記のリンクを参照ください。 https://readouble.com/laravel/8.x/ja/collec […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Laravel, php, substr_replace, いやいや文字, コード, メソッド, リンク, わざわざ自分, 下記, 位置, 初歩, 技術ネタ, 文字, 機能, 自分, 部分,

バルクアップデート、バルク=大量
2023.10.01
おはようございます、バルクアップデートという技を最近知りました。バルクとは大量を意味する言葉です、バルクアップデートとは大量のデータを一括でアップデートする手法です。結構、大量のデータをアップデート出来るのですが、それで […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Gateway Timeout, UPDATE, X, アップ, アップデート, クラウド, データ, バルク, バルクアップデート, リンク, 一括, 一括アップデート, 一旦, 再度, 大量, 手法, 技, 時間, 更新処理, 言葉,

第何週目かを即座に知りたくないですか?☺
2023.09.03
おはようございます、第何週目かを即座に知りたくないですか?そんな二番煎じのちょっとしたシステムを作りました。下記のリンクをクリックしてお使い頂けたら幸いです☺ https://zip358.com/tool/week-d […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
CSVファイル, Gカレンダー, カレンダー, システム, リンク, 下記, 二番, 二番煎じ, 再度, 出力機能, 即座, 実際, 差別化, 最中, 検索上位, 機能, 目, 程, 近日中, 追伸,

ワードプレスのchatGPT-APIを使ったプラグイン #chatGPT
2023.06.28
おはようございます、ワードプレスのchatGPT-APIを使ったプラグインを作りました。1つ目は日本語記事を英語に翻訳してUPするプラグインです、このプラグインは公開時に一回だけ英語に変換されます。その後手直しが可能です […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
chatGPT-API, github, qiita, すべて予約投稿, ソースコード, プラグイン, リンク, ワードプレス, 両方, 公開時, 単語, 問題作, 手動, 手直し, 日本語, 日本語記事, 編集画面, 英語, 英語化, 転売,