story of my life
過去の蓄積を見るために書く日記.

同世代.
2025.12.30
おはようございます.同世代で今でも現役で活動しているアーティストやミュージシャンたちを見ると彼等は何故、競争の激しい業界で生き残ったのだろうかと思うと単に歌がうまいとかではない何かがあると思っています. 技術が良くても人 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アーティスト, いくら, コマ, そう, そこ, だだ, タチ, プラス, ミュージシャン, もの, レベル, 一概, 一流, 世代, 人となり, 人当たり, 人間, 代替え, 同等, 場合, 大事, 彼等, 技術, 明日, 本質, 業界, 活動, 現役, 直感, 確か, 競争, 自分, 部分,

心は老いないひととこころが成長しない人
2025.12.14
おはようございます.自分のこころやモノの考え方は高校時代ぐらいから何一つ変わっていない気がしています.みんなさんはそういう感覚を持っているのでしょうか? 身体的には老いを感じてきている部分はありますが心は全く変わらない. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
∧(, ギャップ, こころ, こと, サン, それ, それなり, みんな, もの, よう, 世界, 争い, 他者, 余裕, 前者, 場合, 大人, 当たり前, 感覚, 明日, 時代, 時期, 気持ち, 経験, 老い, 考え方, 自分, 行動, 言葉, 言語, 記述, 身体, 部分, 願望, 高校,

AIに指示したら一瞬で出来る時代にコードを書くという事と夢物語
2025.12.06
おはようございます.下記のようなことがAIに指示したら一瞬で出来る時代になっています.因みに自分はこのようなサイトは作ったことはないのでなんとも言えないですが多分まぁ時間がかかると思います. それを数十秒で完成させてしま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, https, taokatoshiakicom, アップ, アニメ, コード, こと, サイト, それ, だだ, とき, ニューロン, ネット, パーティカル, ハイスペック, はと, ひと, もの, よう, レイヤー, ロード, 一瞬, 下記, 世界, 人工, 人材, 仕事, 伝達, 処理, 可能, 妄想, 存在, 完成, 将来, 感じ, 指示, 明日, 時代, 時間, 曖昧, 最終, 検索, 権威, 機動, 知能, 続き, 自分, 解読, 貴重, 距離, 部分, 間違い,

悲報、PCがガタガタになっている感がある、新しい
2025.10.05
おはようございます.久しぶりの悲報です、PCがガタガタになっている感がある、新しいパソコンを来年は買わないといけない気がしています. 買い替えるのにMac Miniでも買おうかなと思ったりしていますが、どのみち買うならM […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Mac, MacBook, mini, PC, window, いま, ガタガタ, ギリギリ, これ, スイッチ, パソコン, よう, 久しぶり, 代替え, 信託, 原因, 収入, 悲報, 懸命, 投資, 明日, 来年, 気分, 現金, 自作, 自分, 見た目, 選択, 選択肢, 部分, 金額, 電源,

ブログは必要最低限の広告にしました.
2025.09.29
おはようございます.ユニクロさんが秋冬用を変わっていたけど大丈夫かなって思っていたけど、今日はエアコン無しで仕事が出来るような季節になってきましたね.さて、コアなユーザー(読者)さんならお気づきかも知れませんが、広告をか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ads, OK, アクセス, アフェリエイト, いま, エアコン, お気づき, クリック, グロ, コア, ここ, ここら, こと, サービス, サイト, ザッカーバーグ, サン, シンプル, それ, ツール, デメリット, とき, ところ, どれ, ひとつ, ブログ, ます, ユーザー, ユニ, よう, リピーター, 今日, 仕事, 以前, 使用, 削減, 半分, 収益, 回転, 変更, 大丈夫, 契約, 季節, 広告, 思い, 戦略, 明日, 時点, 最低限, 最小, 毎日, 決断, 注意, 滞在, 激減, 無し, 無料, 現時点, 発生, 秋冬, 考え, 自作, 自分, 読者, 部分, 閉鎖, 駆動,

Vue.jsにウェブサービスの大半を移行しました.
2025.09.24
おはようございます.Vue.js(ビュー)にウェブサービスの大半を移行しました.最初は自分で直していたんだけど、途中からGeminiCLI(ジェミナイ)に指示(プロンプト)して対応しました. もともと動いていたものを他の […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
cli, GeminiCLI, iDraw, SEO, Vuejs, ウェブサービス, コード, サービス, シーエルアイ, ジェミナイ, スペック, それ, バグ, パソコン, ビュー, フレーム, プロンプト, もの, ワーク, 今どき, 以前, 以外, 判断, 変換, 大半, 実感, 対応, 手間, 指示, 挙動, 改善, 明日, 最初, 正確, 無し, 現状, 理由, 移行, 維持, 自分, 若干, 言語, 途中, 部分,

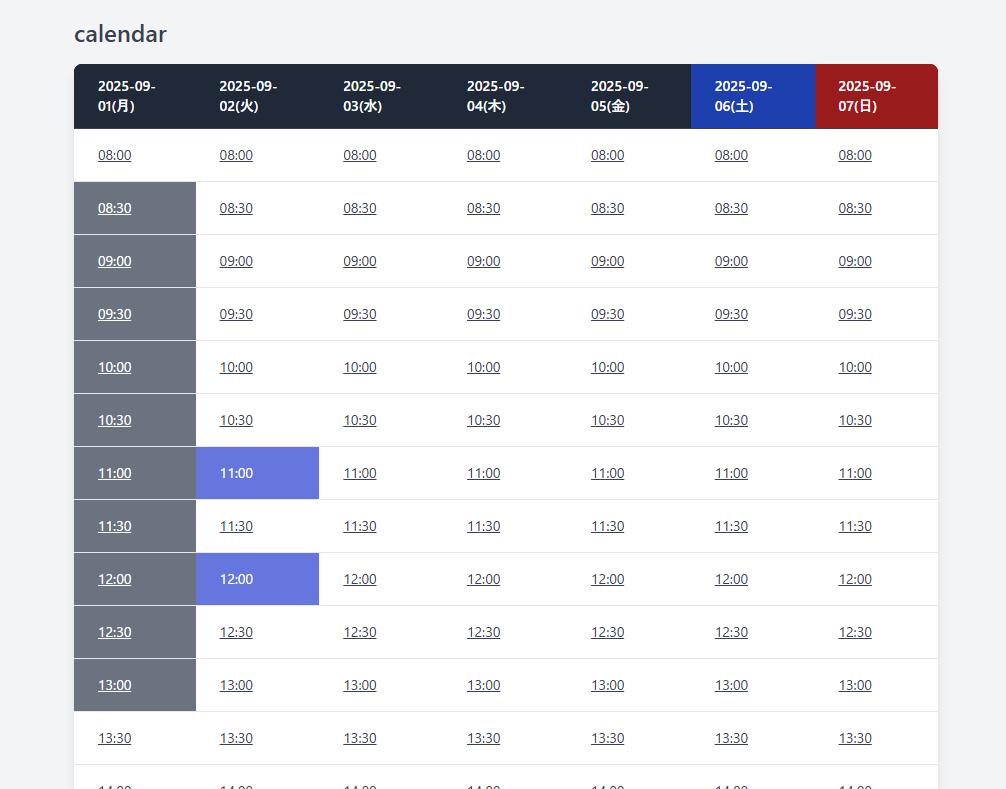
予約システム(仮)を作った話をRECしてとか
2025.09.14
おはようございます.予約システム(仮)を作った話をYOUTUBE用にRECしてとかコードを昨日のお昼まで大体作ってました.結局、エンジニアさんが欲している部分は事足りると思っています. あとはエンジニアさんがカスタマイズ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あと, エンジニア, お昼, カスタマイズ, カモ, ギットハブ, クラウドワークス, クローン, コード, こちら, これ, サン, システム, スカウト, それぞれ, ダウンロード, デモ, とき, ブログ, ページ, 予約, 仕事, 仕様, 会社, 使用, 依頼, 保存, 個人, 全部, 削減, 副業, 友人, 可能, 向け, 場合, 売り物, 大体, 工数, 明日, 昨日, 知人, 結局, 自分, 部分,

この頃、イラレを使っていないので自分で作ったイメージ画像
2025.09.12
おはようございます.この頃、イラレを使っていないので自分で作ったイメージ画像はあまりない感じなんですよね.創作意欲がなくなったかと言えばそうでもないですが、デザイナーさんではないのでイラレを使うよりコードを書いている方が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アレ, いま, イメージ, イラレ, きょう, コード, ここ, こと, これ, サン, ズタボロ, そう, デザイナー, なに, みたい, 上記, 上達, 今後, 前野, 前頭, 創作, 劣化, 勉強, 反復, 取り出し, 問題, 困難, 国家, 定着, 当分, 情報, 意欲, 感じ, 振り分け, 文字, 明日, 時間, 機会, 満足, 画像, 目標, 睡眠, 確保, 結果, 自分, 自己, 英語, 記憶, 課題, 資格, 過去, 部分, 配分,

参考書を買わなくてもドキュメントとAIチャットで学べるようになってきてる.
2025.08.21
おはようございます.この頃、参考書を買おうか悩んだのですが、よくよく考えると参考書を買わなくても公式サイトのドキュメントを読めばなんとかなります.そしてこの頃グーグルの翻訳機能が昔より精度が上がっていて良く使用されるドキ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アップ, グーグル, コピー, サーバー, サイト, シフト, ショット, スクリーン, ドキュメント, どちら, ビルド, プログラミング, よう, レンタル, ロード, 一部, 上記, 使用, 公式, 内容, 処理, 参考, 必要, 明日, 昨日, 構成, 機能, 熟知, 画面, 精度, 続き, 翻訳, 違和感, 部分,

短編映画、アヌジャを観ました、スラムと貧困と教育.
2025.08.12
おはようございます.短編映画アヌジャを観ました、スラムと貧困と教育というテーマだと言うことも知らず、そして短編映画だという事も知らずに映画を観ました.映画は22分で終わりましたが、エンドロールにアヌジャ本人も映っていたり […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アカデミー, アヌジャ, インド, エンドロール, こと, スラム, そこ, チャンス, テーマ, もの, ラスト, 作品, 候補, 内容, 境遇, 大事, 寄付, 意味, 支援, 改善, 教育, 明日, 映画, 本人, 環境, 発展, 知識, 短編, 衝撃, 貧困, 部分,

Scraper API(スクレイパーAPI)という物を使用すればJS駆動のサイトでもサイトを解析
2025.08.02
おはようございます.Scraper API(スクレイパーAPI)という物を使用すればJS駆動のサイトでもサイトを解析出来るようですね.殆どの近年作られたサイトはどこかしらでJavascriptのコードで動いている部分があ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, インストール, オン, かしら, カモ, キー, コード, こちら, サーバー, サービス, サイト, ジャバスクリプト, スクレイパー, スクレイピング, そちら, そもそも, どこ, パターン, ページ, ほう, よう, リクエスト, レスポンス, レンタル, 使い方, 使用, 出力, 国内, 場合, 対応, 対象, 導入, 感じ, 操作, 明日, 有効, 構築, 殆ど, 現状, 簡単, 解析, 言語, 読み込み, 近年, 送信, 部分, 駆動,

お金の本 図解だからわかると貧乏人はお金持ちをパラめくして
2025.06.21
おはようございます.「お金の本 図解だからわかる」と「貧乏人はお金持ち」を電子書籍で読んでみて率直にひろゆき氏が書いた「お金の本 図解だからわかる」が読みやすい、逆に貧乏人はお金持ちは読みづらい、何故か過去の歴史のウンチ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
!」, アップデート, あと, アドバイス, イラスト, うんちく, おすすめ, お金, グローバル, ゴースト, コスパ, こと, サザエさん, サラリーマン, サン, システム, シンプル, ストレス, ソシャゲ, それぞれ, ターゲット, タイトル, ため, チャン, どちら, どれ, ひろ, ファイナンス, フリーエージェント, マイクロ, メンタル, もの, ゆき, よう, リボ, レベル, 一刀両断, 一家, 一貫, 不可欠, 不安, 不幸, 世界, 主張, 主義, 予備, 人生, 仕組み, 以下, 企業, 会社, 会計, 体系, 使い方, 依存, 保護, 保険, 優遇, 具体, 内容, 出版, 分野, 利用, 利益, 制度, 加筆, 動画, 博之, 合法, 啓発, 図解, 国家, 基本, 変化, 大切, 大胆, 失敗, 宝くじ, 実践, 対応, 専門, 崩壊, 工夫, 常識, 幸せ, 従来, 心掛け, 情報, 意見, 感じ, 戦略, 所得, 手取り, 技術, 投資, 指摘, 措置, 提案, 提示, 方法, 明日, 明確, 時代, 時間, 書籍, 最大, 最新, 最適, 本書, 栄養剤, 楽園, 模索, 正式, 歪み, 歴史, 法人, 法律, 活用, 無税, 無駄遣い, 特徴, 状況, 独立, 率直, 現代, 現状, 理解, 生き方, 生命, 生活, 疑問, 発想, 直感, 相手, 知識, 示唆, 社会, 社長, 税制, 税理士, 税金, 端的, 競争, 箇所, 管理, 終焉, 終身, 経済, 経験, 結婚, 考え方, 自分, 自己, 自由, 自身, 著者, 融資, 行動, 西村, 視点, 解消, 解説, 記載, 設立, 評判, 負担, 貧乏, 貧乏人, 資本, 資金, 購入, 起業, 通り, 運用, 過去, 道具, 違い, 選択, 部分, 重要, 金利, 金持ち, 関係, 雇用, 電子,

いにしえのサイトの変数の命名を直しました.大部分を生成AIに直してもらった.
2025.05.29
おはようございます.いにしえのサイトの変数の命名を直しました.大部分を生成AIに直してもらいましたがまだ残ってはいます.因みにいにしえのサイトというのは、このサイトのことを指しています. 生成AIに「変数と関数の命名を直 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いにしえ, コード, プログラミング, 命名, 命名規則, 変数, 大部分, 少し, 後悔, 方法, 昔, 最後, 物, 生成, 癖, 職場, 自分, 部分, 関数, 駆け出し感,

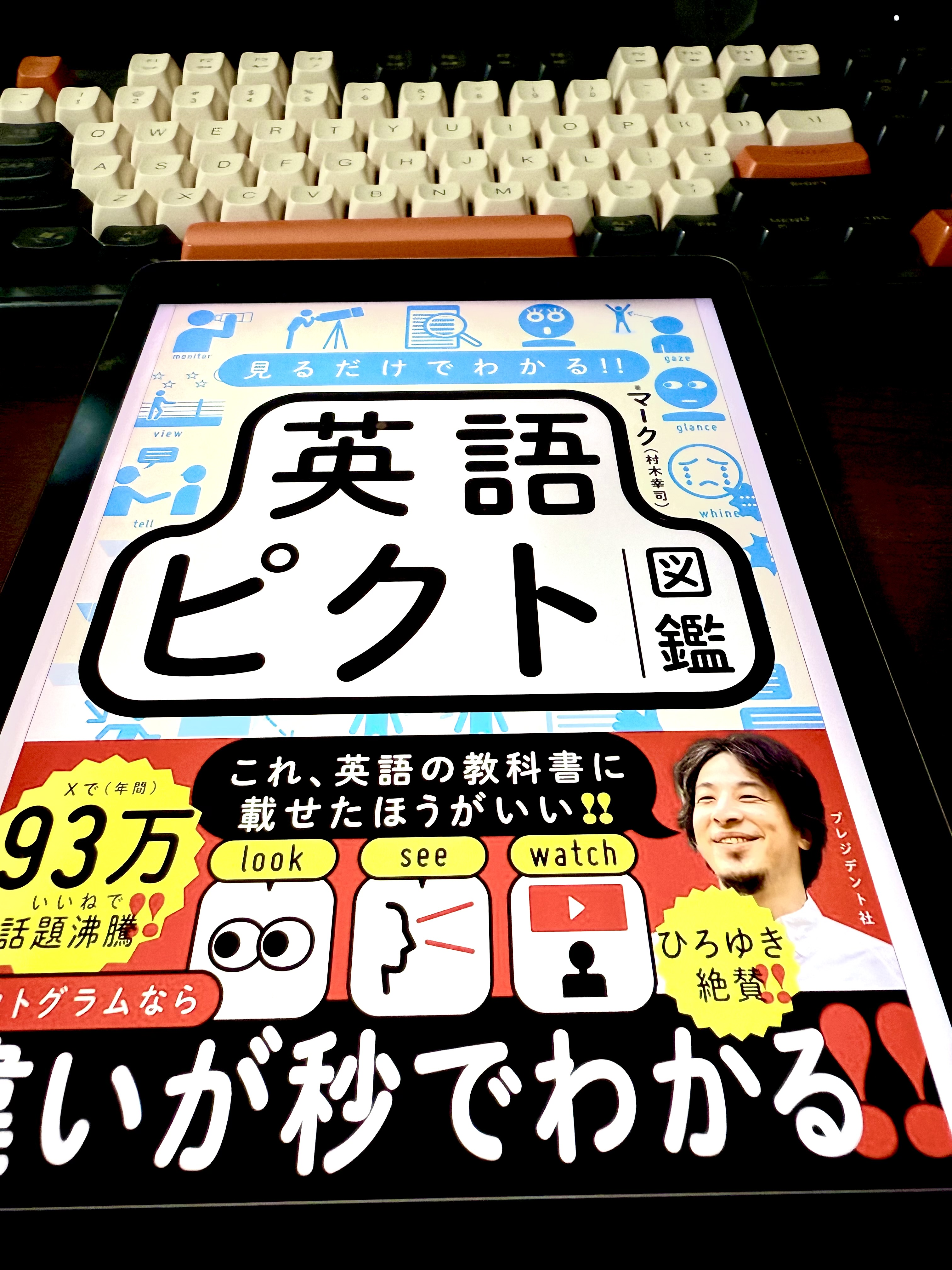
見るだけでわかる!! 英語ピクト図鑑ってのを購入してみて
2025.05.23
おはようございます.見るだけでわかる!! 英語ピクト図鑑ってのを購入してみて思ったことを書いていきます.まず、図解は分かりやすいのですが自動詞や前置詞、他動詞とかいう用語が出てきてそこが知らないというか、もう全忘れしてい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
コード, 予感, 他動詞, 命名, 和訳, 図解, 基礎, 日本語, 気, 理由, 生成, 用語, 置詞, 自信, 自動詞, 英語, 英語ピクト図鑑, 訳, 部分, 頭,

ReactとVueだったらReactを選択すると思う.間違いないアレはキラキラだ.
2025.03.08
おはようございます.この頃、米国市場がどんより傾向でここ数週間で一つの口座では10万ぐらいは減ったようです.減った時に株の買い回しをすると景気が回復したときに倍に増える可能性はありますが、何だかトランプ大統領は予測しにく […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
かなり, コード, ところ誰, トランプ大統領, バニラ, 倍, 傾向, 口座, 売買システム, 実際適材適所, 掲示板, 景気, 株, 発言, 米国市場, 精度, 言語, 話シェア率, 買い回し, 部分,

34423さんは音楽センスありです.このごろ思うのですが
2024.08.06
おはようございます.34423さんは音楽センスありです.このごろ思うのですがセンスありの方でも有名にならない人は結構いる.34423さんはYOUTUBEチャンネル登録者数も少ない感じです、若干、荒削りな部分があるものの独 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
YOUTUBEチャンネル登録者数, センス, ひと, 世, 少し, 少ない感じ, 御縁, 悪い人, 悪い状況下, 捉え方, 活動, 独自性, 目, 良いひと, 良い未来, 若干, 要因, 運, 部分, 音楽センス,

【#英語】英語を勉強中です.三日坊主にならなかった理由.
2024.07.18
おはようございます.英語の勉強は何度も記事にしているぐらい、三日坊主なのですが今回は続いている理由は何かと言うと切迫感があるからです.やっぱり追い込まれるか、好きか、お金をもらえるかじゃないと人は動かないのかなって思いま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
gomes on Pexels.com, Photo by luis, エラー, スキル, ドキュメント, プログラム, まわり道, 三日坊主, 中学, 何度, 切迫感, 勉強, 単語, 文書, 文法, 英単語, 英語, 部分, 障壁, 高校レベル,

pythonとさくらレンタルサーバー
2024.05.12
おはようございます、さくらレンタルサーバーでMecabというライブラリが使えないかと試みた結果、使用できましたので、そのご報告です.なお、さくらレンタルサーバーでpipを動かす方法はググってください.pipが導入できたら […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, Mecab, mecab-python3, mecabライブラリ, pip, pip install mecab, pip install mecab-python3, インストール, インストール先, オプション, コマンド, さくらレンタルサーバー, ライブラリ, 少し, 最初, 月々, 次, 経費削減, 結果, 部分,

FF7Rをやっとクリアした。何年まえに
2023.12.10
おはようございます、FF7Rをやっとクリアした。何年まえに発売したんだったけっと調べてみると2021年の6月10日に発売された事がわかった。発売されてから2年間とちょっとの月日が経過してやっとクリア一回目というのは、普通 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2年間, 6月10日, FF7R, FF7リバース, PS5, クリア一回目, ゲーム, スタイル, ところ, ひとりツッコミ, 人, 何年まえ, 感じ, 早い方, 月日, 次, 気, 自分, 遅い, 部分,

映画、正欲を観ましたので感想を残しときます。
2023.11.12
おはよう御座います、先日の金曜日の夜に正欲を観ましたので感想を残しときます。簡潔に言えばXにポストした内容と代わりは無いのですが、それ以上にいうと万人受けする映画ではないのですけど、この映画は公開して意義はあると思います […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
X, イメージ, フロイト, ラスト, 内容, 医分野, 夜, 実際, 小説, 意義, 感想, 映画, 最後, 正欲, 水, 着想, 解説, 話, 部分, 金曜日,

laravelの技術ネタ。こういうのを有ることを。
2023.10.03
おはようございます、laravelの技術ネタです。Laravelにはこういうメソッドが用意されています。下記のリンクを参照ください。 https://readouble.com/laravel/8.x/ja/collec […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Laravel, php, substr_replace, いやいや文字, コード, メソッド, リンク, わざわざ自分, 下記, 位置, 初歩, 技術ネタ, 文字, 機能, 自分, 部分,

サーバーをVPSからレンタルサーバーへ移行。
2023.09.27
おはようございます、サーバーをVPSからレンタルサーバーへ移行しています。このまま順調にサーバー移行が進めば年内に、一つのWEBシステムを残してあとは全て移行が完了します。最後のWEBシステムもレンタルサーバーでは出来な […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, API化, VPS, WEBシステム, アクセス数, サーバー, サーバー移行, ドメイン, レンタルサーバー, 一旦, 全て, 全て移行, 大半, 年内, 広告, 最後, 深夜帯, 移行, 部分, 際,

知らなかった機能ですね。知らないというのは。
2023.09.14
おはようございます、知らなかった機能ですね。知らないというのは何ともだなって・・・。今回知らなかった機能はWordPressの表示オプションという機能。存在は知っていたけどどんな機能なのか知らなかった機能です。 あぁーそ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
WordPress, WordPress開発, いち, カテゴリ, コード, 仕事, 件, 前々, 子, 存在, 悶絶, 標準機能, 機能, 気絶, 知識, 表示オプション, 裏, 親, 部分, 関数,

EC管理ツールを制作中です。
2023.08.22
おはようございます、EC管理ツールを制作中です。夏季休暇に少し前に前進しましたが、まだまだ作り込まないといけない部分は多くあります。ある程度、機能を追加したらリリースしたいと思いますが、現在のペースで行うとおそらく来年に […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
EC管理ツール, サブスク, サポート, そこらへん, テンション, バグ, ベース, 個人開発, 値段設定, 制作中, 報告, 夏季休暇, 少し前, 形, 未知数, 来年, 機能, 皆さま, 良いかや規約, 部分,

新語:物魂電才『ぶっこんでんさい』。#生成AI時代
2023.07.30
おはようございます、皆さん生成AI使ってますか?自分は日に一回は確実に業務で使用しています。今回はシン・ニホンを書かれた安宅和人 氏の動画をみていて日本結構大変ですね(・・;)。日本は結構瀬戸際に来ているじゃないかなって […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, Photo by Sahil prajapati on Pexels.com, PIVOT, シン・ニホン, 世界, 使い今後, 先, 動画, 問題, 安宅和人, 後半, 業務, 瀬戸際, 焦点, 環境, 皆さん生成AI, 自分, 話, 課題, 部分,