story of my life
過去の蓄積を見るために書く日記.

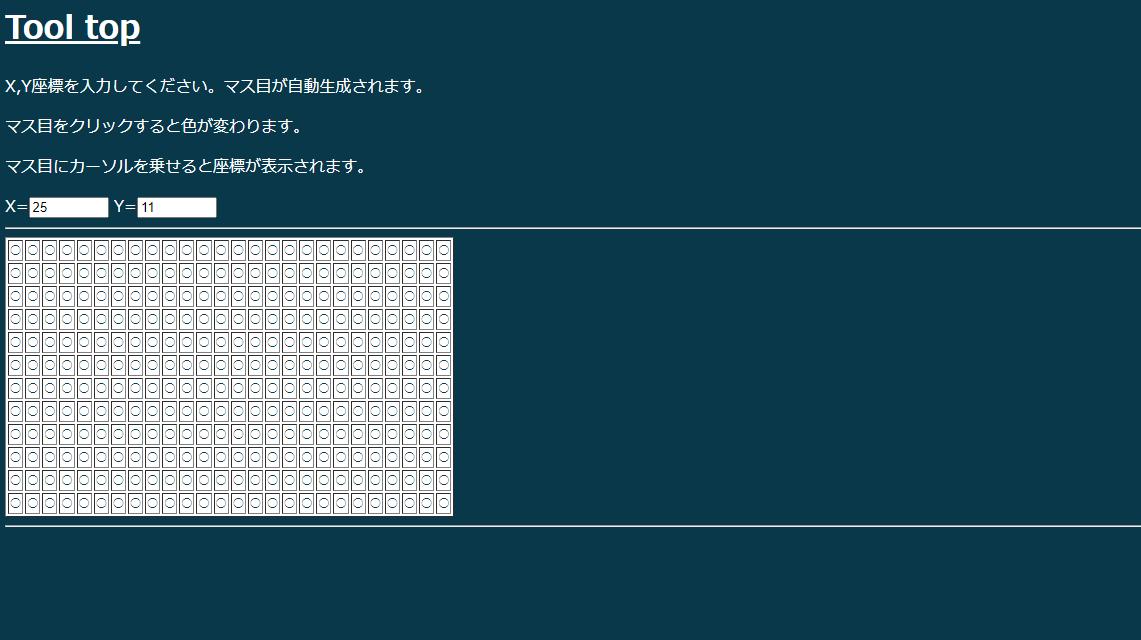
マス目自動生成ジェネレーターとか誰が使うのって思うことはありますね!?
2022.02.01
2月になりましたね、おはよう御座います。 昨日、マス目自動生成ジェネレーターという物を作りました、マス目自動生成ジェネレーターとか誰が使うのって思うことはありますね!?これを使う人いるですよ。一週間ほどしか働かなったです […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, オリジナル, こと, これ, ジェネレーター, そこ, それ, データ, プリンター, プログラム, ベース, マス目, レーザー, わけ, 一, 事, 人, 仕事, 位置, 出力, 加工, 印刷, 帳票, 座標, 後, 必要, 昨日, 物, 現場, 紙, 職場, 自分, 自動生成, 誰, 鉄板,

もうかれこれ10年ぐらいの月日が経つ。あの時からは20年か。あまり変わってないかな自分。徒然日記
2022.01.30
今日はまぁまぁなお天気ですね、春が待ち遠しい今日このごろです。 去年の今頃に高知県のとある企業を面接したのですが、そこの社長さんが昭和レトロな頭の持ち主で、こんな会社に努めたくないなぁと思った日がありました。面接の時に結 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 20, 30, いま, こと, このまま, そこ, ため, プライバシー, レトロ, 一つ, 不安, 事, 今どき, 今日, 今日このごろ, 今頃, 企業, 会社, 侵害, 去年, 天気, 家族, 少し, 彼女, 想像, 持ち主, 日, 日記, 春, 昭和, 時, 月日, 本当, 歳, 気持ち, 独り身, 社長, 結婚, 脳, 自分, 質問, 面接, 頃, 頭, 高知県,

#Netflix で #新聞記者 ドラマ:シーズン1を全話見ましたので感想。
2022.01.26
Netflixで新聞記者ドラマ:シーズン1を全話見ましたので感想を残しときます。久々に見応えたっぷりのドラマを見た感じですね。凄く重厚感がありリアリティのあるドラマでした。恐らくシーズン2があると思いますが、ここからどう […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 3, 4,5,6, Netflix, ここ, こと, これ, シーズン, そこ, チェック, ドラマ, ひと, ラスト, リアリティ, 一つ, 一人ひとり, 世, 中, 久々, 事, 作品, 全話, 内容, 唯, 意義, 感じ, 感想, 新聞, 方, 本当, 注意点, 社会, 見応え, 記者, 重厚感,
去年出来なかったダイエット、どこまで減量、増量したのか?
2022.01.07
おはよう御座います。昨日、お餅を2つ食べただけで体重が1kg増えておりました。 さて、去年か一昨年ダイエットすると公約した訳ですが今現在、全然減っておりません(少し減量)?。体重の経過はこんな感じです、ダイエット宣言した […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 70, 76, 82, com, https, kg, watch, www, youtube, ウォーキング, オンリー, お餅, ここ, こと, このまま, ジョギング, そこ, ダイエット, どこ, 一昨年, 中, 今, 今回, 今現在, 体重, 公約, 前, 去年, 増量, 宣言, 少し, 当初, 感じ, 数, 昨日, 減量, 筋肉, 経過, 訳, 負担, 足, 追加, 運動, 量, 長続き,

WebAPIの作り方、考え方です?。サンプルコードもありますよ。
2021.12.24
昨日から風邪を引いてしまいました…。今日も体調が優れない状態ですが、昨日よりはマシになっています、因みに風邪というよりも腸と胃に菌がはいってしまって、それによる発熱です?。 さて、今回はPHP言語でWebAPIの作りまし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
39, Access-Control-Allow-Origin, API, header, lt, php, POST, url, WebApi, お願い, カウント, コード, こちら, ご報告, ご愛嬌, ご自身, サーバー, サンプル, そこ, それ, まし, レスポンス, 下記, 今回, 今日, 体調, 作り方, 叩き, 年齢, 日数, 昨日, 歳, 状態, 現在, 生年月日, 発熱, 箇所, 考え方, 胃, 腸, 菌, 言語, 負荷, 返却, 通り, 適当, 風邪,

あの人から500円の寄付を貰った話とからくりシステム。
2021.12.21
お金配りおじさん事、前澤友作さんからお金配り企画「宇宙から全員お金贈り」がやっていたので応募して500円のお金を頂きました。さてこのお金配りのシステム、まずLINEに登録し、寄付タウン(kifutown.com)アプリを […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
500, com, kifutown, line, アプリ, インストール, おじさん, お金, カラクリ, こと, システム, そこ, ダウン, どこ, もの, ユーザー, 事, 人, 企画, 全員, 前澤友作, 収集, 口座, 回収, 宇宙, 寄付, 応募, 情報, 感じ, 手数料, 時, 毎日, 登録, 自分, 話,

映画、素晴らしきかな人生を観ました。涙腺弱い人は泣ける映画。
2021.12.07
プラダを着た悪魔を撮った監督の映画、素晴らしきかな人生を観ました。今回は映画の予告?も何もかも見ないで映画を見ました。結果、見てよかったなって思えるストーリー展開でした。因みに途中からこうなるだろうと思っていた所まではス […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
クリスマス, ストーリー, そこ, プラダ, ラスト, 一人, 予告, 人, 人生, 今回, 効果, 展開, 崩壊, 悪魔, 所, 映画, 涙腺, 物, 監督, 相乗, 結果, 途中,

twitterのアナリティクスが不具合続く。数日の前の話で進行形。
2021.11.25
何だか急に寒くなりましたね。寒くなると蚊が発生しないのでそこだけは良いことかなと思っています。 さて数日の前からtwitterのアナリティクスが不具合続いています。リアルタイム(本日だけ)のインプレッション数などの表示が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, Twitter, Yahoo, アナウンス, アナリティクス, インプレッション, こと, これ, サイト, ゼロ, そこ, トイウコトデ, リアルタイム, 不具合, 人, 仕様, 会員, 公式, 前, 前段階, 対応, 差別化, 数日, 有料, 本日, 検索, 無料, 現場, 発生, 確認, 蚊, 表示, 話, 進行形, 過去,

マウスとキーボードが届いたので、さっそくレビューしたいなと思います?
2021.11.04
先日、某アマゾンでマウスとキーボードを注文してたものが、本日、11時頃に届きましたのでさっそくレビューしたいなと思います。 まずはマウスからマウスはロジクールの一番お安いマウス。レビューではコスパ最強とか書いていたけど実 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1080, 11, OK, アマゾン, キーボード, クリック, コスパ, これ, そこ, それ, テンキー, とき, マウス, もの, レビュー, ロジクール, 会員, 会計, 何気, 作業, 値段, 先日, 効率, 場合, 奴, 実際, 感じ, 挙げ句, 最強, 本日, 気, 注文, 自分, 若干, 要因, 購入, 部分, 音,

simロックの外し方 以前auだった人へ送る。無料でsimロック解除出来るよ。
2021.09.22
昨日は中秋の名月だったみたいですね、そんな中、自分はsimロック解除と戦っていました。ぐぐると何やらsimロック解除は無理だとか、有料で解除が出来る。au店頭に行けば解除が可能だけど3000円、費用がかかる。はたまたsi […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-how-to-unlocking-au-simlock, 202004, 3000, au, https, ID, info, SIM, smhn, アドレス, サイト, すまほん, そこ, それ, ページ, メール, もの, ロック, 中, 中秋, 人, 以前, 可能, 名月, 店頭, 必要, 情報, 方法, 昨日, 有料, 無料, 申請, 発行, 発見, 確認, 自分, 解除, 記事, 記載, 誰, 費用,

格安スマホ・SIMで毎月1500円パケット通信使い放題なんですけどね。
2021.09.14
格安スマホ・SIMで毎月1500円パケット通信使い放題なんですけどね。自分は某パケット通信プラスというサービスを使っていて通信速度に1.5Mという縛りがあるものの、パケット通信使い放題(3日間で3G超えない場合は)なんで […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 1.5, 1500, 3, Plus, SIM, Twitter, wifi, youtube, アプリ, かなり, キャリア, サービス, スマ, スマホ, そこ, それ, ダウンロード, ニュース, パケット, ヒット, プラス, ミュージック, もの, モバイル, 事, 出費, 別途, 動画, 問題, 固定, 場合, 外, 大体, 契約, 年間, 我慢, 放題, 昔, 枠, 格安, 毎月, 無料, 縛り, 自分, 若干, 表示, 通信, 速度, 遅延, 限界,

PHP8になって厳格になった、後任ごめんなさい。書いてないです。static…
2021.09.11
今日は9.11同時多発テロが起きた日です、ご冥福をお祈りします。もう20年も前になるのですね、昨日のようにその出来事を覚えています、それぐらい印象に残っています、20年ということはこの事を知らない世代もいるでしょうね。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
20, 5.6, 7, 8, 9.11, https, php, static, インスタンス, お祈り, こと, ご冥福, システム, そこ, それぐらい, タイトル, テロ, ところ, 世代, 事, 今日, 件, 出来事, 前, 前職, 印象, 厳格, 同時, 多発, 宣言, 対応, 影響, 後任, 所, 改修, 日, 昨日, 時, 移行, 記述, 部分,

写真などからポリゴン(Polygon)を自動で生成(作成)するツール?。
2021.08.23
本日は写真などからポリゴン(Polygon)を自動で生成(作成)するツール?を紹介します。このツールはMac・windowsともに対応したツールになります。それも無料でポリゴンを作成します。ツール自体は英語表記で書かれて […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
DMesh, Mac, Polygon, Windows, アプリ, イメージ, クリック, ここ, セイブ, そこ, それ, ツール, ティー, どこ, プロ, ポイント, ポリゴン, メッシュ, ロード, 事, 作成, 使い方, 写真, 動画, 場合, 対応, 対象, 時点, 有料, 本日, 機能, 無料, 生成, 画像, 簡単, 紹介, 線, 自体, 自分, 自動, 英単語, 英語, 表示, 表記, 記載,

そこの君、自らの力で毎日100円稼げるか?
2021.07.13
そこの君、自らの力で毎日100円稼げるか?、営業の方だったらYESという人もいるかも知れないが、ほとんどの人は現実問題、毎日、自らの力で100円も稼げないと思っている。それぐらい自らの力で稼ぐというのは難しいのです。 そ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
100, SNS, yes, アカウント, あと, おすすめ, お金, かなり, こと, サラリーマン, そこ, それぐらい, ひと握り, フリー, ほとんど, ランス, わけ, 一人, 人, 優秀, 力, 収入, 君, 商品, 問題, 営業, 宣伝, 情報, 手, 教材, 方, 毎日, 毎月, 無数, 現実, 発信, 自ら,

映画、るろうに剣心 最終章を観てきました。
2021.04.23
映画、るろうに剣心 最終章を観てきました。日本でしか再現できなかった映画かなと毎回観に行って感じます。漫画、るろうに剣心の再現度は高いですね。最終章の最後の戦いを一部、サウンドトラック無し(効果音だけ)で映像化したのは圧 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
お客さん, かな, コメント, サウンドトラック, シーン, スピード感, セリフ, そこ, バトル, ひとつ, るろう, 一部, 世界観, 全体, 再現, 冒頭, 剣心, 効果音, 圧巻, 少し, 差, 役者, 後半, 感じ, 感情移入, 戦い, 所, 改善, 日本, 映像, 映画, 最後, 最終章, 殆ど, 毎回, 気, 演技力, 漫画, 自分, 観, 評価, 辛口, 邦画, 難点, 雰囲気,

今頃、書くべきではなかったなと思っていること。
2021.04.01
高知県にあったデジトップの倒産、そして、その人が再度起業して立ち上げたディーアンドジーネクストの製品のリバースエンジニアリングの事を記事にするべきではなかったなと今頃、思いました。まず倒産に関して分かったかのように考察す […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
HP, エンジニアリング, こと, これ, そこ, ディーアンドジー, デジ, ドップ, ネクスト, リバース, 事, 人, 今, 今頃, 倒産, 再度, 努, 可能性, 失敗, 後悔, 必要, 方, 本当, 植松, 気, 無限大, 考察, 自分, 行動, 製品, 記事, 起業, 運, 道, 電機, 頃, 高知県,

映画、騙し絵の牙を観てきました。
2021.03.30
映画、騙し絵の牙を観てきました。率直に感想を書くとするならば好みが分かれる映画かなと思いました。これまで生きてきた人生観により受ける印象が、かなり違うかなと思います、自分は騙し絵の牙はとても楽しめたし、面白い映画だと感じ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いろいろ, オーシャン, かなり, ここ, こと, セリフ, そこ, タイミング, トライ, ラスト, レッド, 一, 上書き, 世, 中, 事, 人生観, 今, 価値観, 印象, 原作, 変化, 好み, 実感, 小説, 常識, 感, 感想, 方, 映画, 時代, 最後, 牙, 率直, 絵, 自分, 転換期, 選択,

リモートワークという働き方を。
2021.01.16
リモートワークという働き方を体験してみた結果、仕事と私用の切り替えることが出来ないと大変な環境ですね。切り替えが大変なのです、、、。ですが慣れます切り替えが難しい人でも切り替えができるようになります。一番良い切替方法はア […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, アカウント, コード, こと, これ, そこ, とき, パソコン, リモート, ワーク, 主義, 人, 仕事, 体験, 何個, 働き方, 可能性, 場合, 大変, 引き出し, 役割, 必要, 成果, 方法, 最初, 環境, 私用, 経営者, 結果, 自分,

3Dプリンターの未来。
2020.12.22
この記事を昨日ツイートしたのだけど、この心臓は自ら鼓動することはないそうだ。だけど、そこにはかなり可能性を感じます。そのうち、心臓は置き換えることの出来る臓器になりそうだなと感じました。自分が予想するにそれはあと10年か […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 1980, 20, 2014, 3, 6, うち, かなり, ここ, こと, スルー, そこ, それ, ツイート, プリンター, ブレイク, 予想, 価格, 加工, 可能性, 形, 心臓, 昨日, 最近, 未来, 登場, 簡単, 精密, 臓器, 自ら, 自分, 記事, 間, 鼓動,

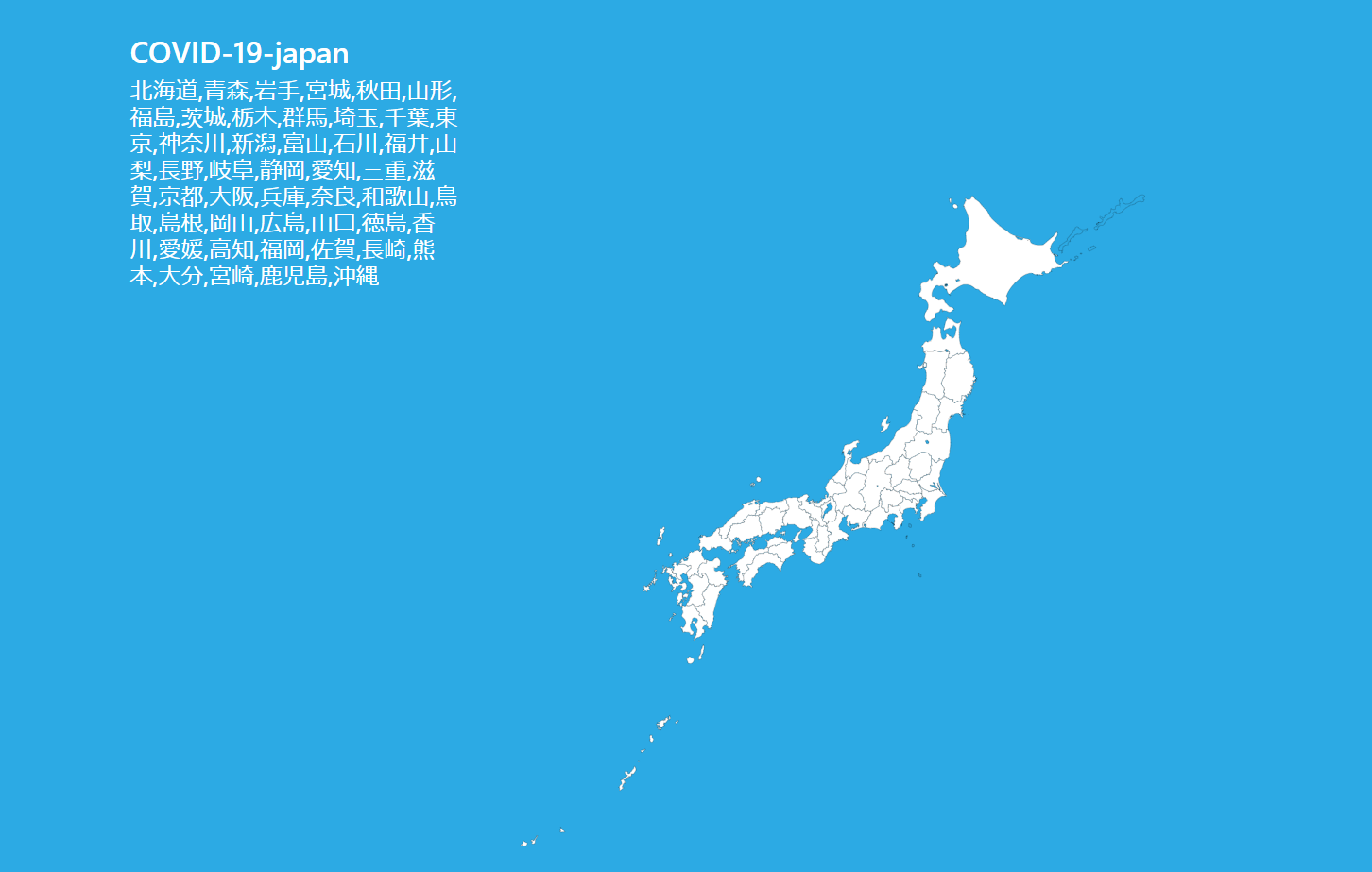
Yahoo japanサイトのコロナ情報リンク集です。好評に付きVer2。
2020.12.21
Yahoo japanサイトのコロナ情報リンク集です。好評に付きバージョン2を作成しました。見た目はこんな感じです。県名をクリックするとYahoo!japanのコロナサイトの画面が開きます(遷移します)。ほんとは、Yah […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
19, 2, 358, 47, assets, com, covid, fetch, gt, https, JAPAN, JS, json, ken, quot, response, then, tool, var, ver, www, Yahoo, zip, ウェブ, クリック, こと, コロナ, サイト, スク, そこ, データ, バージョン, ピング, ほんと, リンク集, レイ, わざわざ, 作成, 公開, 国, 好評, 必要, 情報, 感じ, 改善, 時間, 画面, 県名, 自分, 見た目, 追記, 遷移,

たぶん、このままではトヨタ世界から置いてけぼりになる。
2020.12.19
たぶん、このままではトヨタ置いてけぼりになる。脱ガソリンが消費者目線ではないとか言ってる社長がいまのトヨタの社長でいると世界から置き去りになる気がする。確かにお客様目線は大事だと思いますが、いまの時点で脱ガソリンじゃない […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
IT, アップ, いま, お客様, ガソリン, こと, このまま, シェア, シフト, スタート, そこ, トヨタ, もの, 世界, 中, 今, 加速, 変, 大事, 失墜, 巨人, 建設, 方向, 時代, 時点, 有名, 未来, 気, 消費者, 理解, 登場, 目線, 社会, 社長, 置いてけぼり, 置き去り, 自分, 自動, 衰退, 計画, 豊田市, 車, 運転, 都市,

兎にも角にも
2020.12.08
人工知能で効率化を行う、何でも良いから人工知能の技術で解決できるだろうとか…思っている人もいるかと思いますが、実際、人工知能と言われている技術は機械学習と言われているものが大半です。 機械学習で出来ることは確かにいっぱい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
100, いま, エンジニア, かなり, こと, コンピューター, サイエンス, そこ, それ, データ, ポンコツ, もの, ライブラリ, 人, 人工, 使用, 共通点, 処理, 効率, 勉強, 回答, 大事, 大半, 失敗, 学習, 実際, 後, 微調整, 必要, 成功, 技術, 機械, 殆ど, 登場, 知能, 精度, 結果, 職業, 要素, 解決,

暑いのか寒いのかわからない。
2020.11.20
暑いのか寒いのかわからない季節を過ごしています。そんな中でアプリ開発してみました。開発したアプリはFBへ飛んで自分のHPが貼ってあるのでそこへ移動して動作動画などを見てみてください(※インストール出来ます)。今回、自分が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Dart, Electron, FB, flutter, HP, iOS, Mac, web, Windows, アピール, アプリ, アンドロイド, インストール, クロス, こと, そこ, ため, ドキュメント, もの, リナックス, 中, 事, 今回, 使用, 動作, 動画, 基本, 季節, 手間, 方, 日数, 機能, 理解, 環境, 移動, 移植, 簡単, 脆弱, 自分, 苦手, 言語, 開発,

とにかくプロなフロントエンドエンジニア。
2020.11.16
下記の動画を見て頂ければ分かると思うのですが、フレームワークなどを使わずにベタでこれを作っているというのは、フロントエンドエンジニアとしてはプロ領域だと感じます。出来る人の違いはCSSをゴニョゴニョ使えるかにあるだろうな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
css, JS, web, アプリ, いろいろ, エンジニア, エンド, ここ, ゴニョゴニョ, これ, そこ, ソフト, デザイン, トコロ, バック, フレームワーク, プロ, フロント, ベタ, 下記, 両方, 人, 何事, 侵食, 勉強, 動画, 奥, 感心, 手, 爽快感, 自分, 違い, 頃, 領域, 駆使,
[悲報]無職になりました?。
2020.10.12
一週間ぐらいまえにお仕事が決まって働いていたのですが、先週の金曜日にそのお仕事を辞めることにし、社長さんにそのお話をして今に至っています。 就いた職種はプログラマーです。お仕事としては某大手企業が開発したおそらくフレーム […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
88, BASIC, お仕事, お話, コード, こころ, こと, これ, コロナ, そこ, そちら, それ, どちらか, フレームワーク, プログラマー, プログラム, まえ, わけ, 一, 人, 今, 仕事, 仕様, 企業, 会社, 先週, 全て, 前, 効率, 問題, 大手, 悲報, 感謝, 技術, 時間, 無職, 特殊, 理解, 短縮, 社員, 社長, 禍, 職種, 自分, 自身, 葛藤, 辞退, 運用, 金曜日, 開発,