story of my life
過去の蓄積を見るために書く日記.

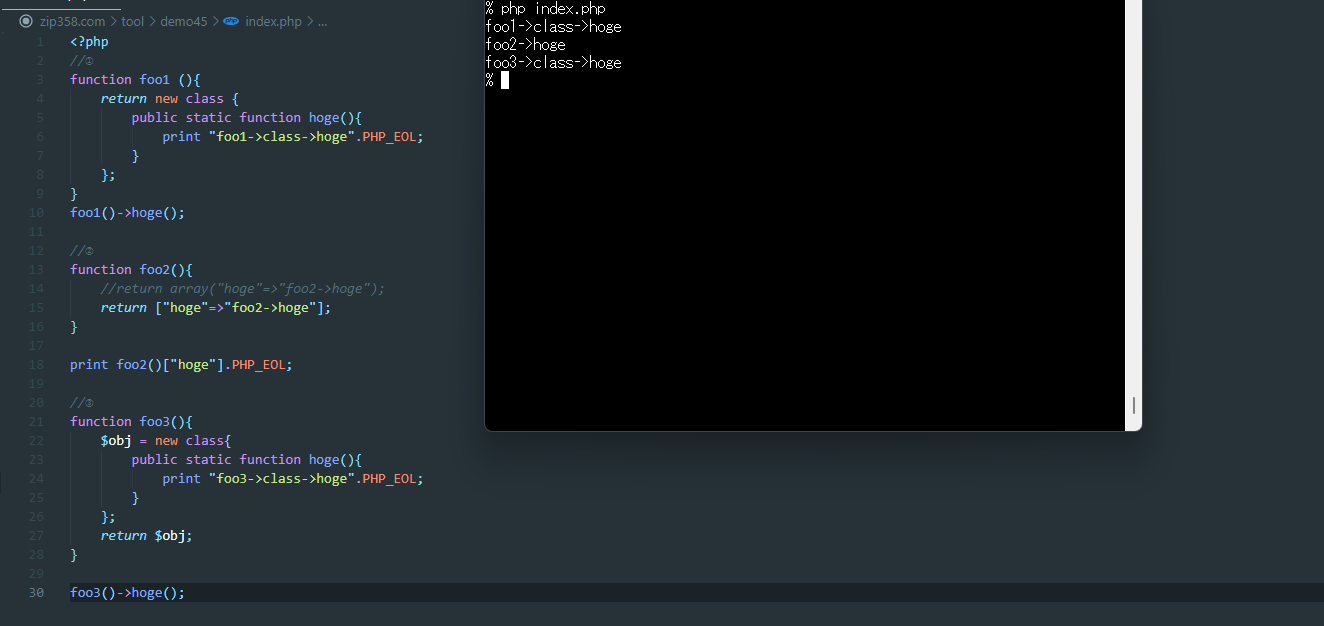
Chromeブラウザの拡張機能を新たに作ったお話。 #拡張機能
2022.11.22
おはようございます、転職活動はあまりしていません😯。 本当なら就職出来ている頃だと思います。なぜならハローワークだけで活動しているので、他のスカウトは無視しているという変な転職活動をしています。今年欲しいという求人は人手 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Chrome, IT, エンジニア, お話, コード, サイト, スカウト, ドキュメント, ハローワーク, ブラウザ, リファレンス, 不安, 中, 事, 人, 人手, 人様, 今, 今年, 他, 会社, 使用, 変, 少し, 就職, 年末, 拡張, 時, 本当, 検索, 機能, 求人, 活動, 無視, 申請, 皆さん, 自作, 自分, 訳, 転職, 頃,

さくらレンタルサーバー(共有サーバー)の/home🏠はアレが見えてるよ。#知ってた?#駆け出しエンジニアと
2022.09.09
おはようございます。今日、高知県では雨☔の地域もあったりするそうですよ🙄。 さて、今日はさくらレンタルサーバー(共有サーバー)の/home🏠の話です。さくらレンタルサーバーじゃなくても共有サーバーを借りたことがある人は知 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
9, home, jp, ne, REBORN, sakura, xxxxx, アカウント, アレ, エンジニア, コ, こと, サーバー, さくら, ディレクトリ, ドメイン, ドメイン名, ハッキング, レンタル, ログイン, 事, 人, 今日, 他人, 共有, 初期, 可能, 地域, 存在, 常識, 生成, 複数, 話, 赤, 階層, 雨, 駆け出し, 高知県,

キャンプや個展は気兼ねなく行けるものなのかも?
2022.08.22
おはようございます。月曜日の朝ですね、今日から一日のスケージュールを作って活動します。 さて、キャンプや個展などは、コロナ禍であっても気兼ねなく行ける場所なのかもしれないな。キャンプは外だし、個展は基本的に喋ることが無い […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
javascript, WordPress, イベント, いま, エンジニア, キャンプ, こと, コロナ, サイト, スケージュール, データー, どれ, プラグイン, ブロック, ベスト, もの, 一, 一括, 事, 今, 今日, 個展, 公式, 前, 場所, 変換, 変更, 外, 展示会, 形式, 意味, 提供, 方, 月曜日, 朝, 業, 模索, 段階, 気兼ね, 活動, 物, 県外, 禍, 秋, 空間, 美術, 自分, 至難, 表示, 記事, 逆, 過去, 過熱,

土日祝はお休みを取っているそれ以外は無償開発?
2022.08.20
おはようございます、お仕事となかなか自分がマッチしません。 今、自分の肩書はなんだろうか。名も無い開発エンジニアか?それとも単なる無職でお仕事お探し中の身、これはどちらとも言える。でも、自分としては無収入でも毎日コードを […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
エンジニア, お仕事, お休み, お探し, クラウド, コード, こと, これ, サービス, それ, どちら, なん, ポートフォリオ, マッチ, らん, ワークス, 一つ, 一石二鳥, 事, 今, 仮想, 収入, 収益, 名, 土日, 場合, 安定, 完成, 広告, 役, 悪化, 投資, 投資信託, 時間, 景気, 株式, 毎日, 活動, 為, 無償, 無職, 現状, 理由, 生活, 祝, 綱, 肩書, 自分, 身, 転職, 追加, 通貨, 開発,

20代はコミ障ではなかったのだけどね。
2022.07.16
おはようございます。昨日、退職を致しました…よ。本当は自分のタイミングで退職したかったですね(愚痴はブログの記事では書かないように心がけているので書きません)。 さて、今後どのような活動していくかを記載していきます。まず […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
20, IT, アプリ, いろいろ, エンジニ, エンジニア, ココ, こと, ゴミ, システム, それ, タイミング, チーフ, ツール, トライ, フリー, ブログ, やり甲斐, ランス, リーダー, 事, 今回, 今後, 其れ, 分野, 原点, 収入, 収益, 同等, 固定, 居場所, 愚痴, 昨日, 期間, 本当, 機会, 正社員, 活動, 継続, 職, 職業, 自分, 記事, 記載, 軸, 退職, 運送, 金額, 開発, 障, 頃,

Windows10~起動時にアプリ(ソフト)を自動起動させる方法です。
2022.06.23
おはようございます。隠しフォルダーが見える環境です。 さて、今日のお題はITエンジニアなら朝飯前のことだと思います。「Windows10~起動時にアプリ(ソフト)を自動起動させる方法です。」知らなかったら恐らくとても運の […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, AppData, IT, menu, microsoft, PC, Programs, Roaming, start, Startup, users, Windows, アプリ, アンド, エクスプローラー, エンジニア, こと, コピー, コピペ, ご自身, ショートカット, ソフト, ファイル, フォルダ, フォルダー, ペースト, ユーザー, リンク, 下記, 事, 今日, 再起動, 場所, 変更, 方法, 時, 朝飯, 環境, 確認, 移動, 箇条書, 職場, 自動, 表示, 記載, 設定, 起動, 運, 題,

wifi6にルーターを買えてから数ヶ月して使用感。
2022.06.22
good morning all(皆さん、おはようございます).英語がわからなくてもITエンジニアにはなれます。 さて、wifi6の機能があるルーターに買い替えてから数ヶ月経過しましたので使用感を書いときます。まず、前よ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
5000, 6, all, good, IT, morning, wifi, エンジニア, コリ, これ, ジョン, セキュリティ, ネットワーク, ルーター, 事象, 使用, 使用感, 前, 多く, 対応, 快速, 感じ, 接続, 数, 方, 機能, 欠陥, 現象, 発生, 皆さん, 端末, 経過, 自宅, 英語, 衝突, 通信, 遅延, 部分,

AWSの本とデザイン系の本を読んだので。
2022.06.21
おはようございます。今週は雨が多いみたいですね。 さて先週、AWSの仕組みとサービスがたった1日でよくわかる本を読みました、パラパラと電子書籍リーダーで読みましたが、アレですね、、全然使いこなせてないなって感じたのですが […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, AWS, IT, web, アイディア, アレ, エンジニア, こと, これ, サービス, システム, デザイン, ところ, どちらか, パラパラ, リーダー, リテラシー, 今, 今週, 使用, 先週, 内容, 分, 判断, 商談, 場合, 変更, 大体, 実装, 帳, 必要, 感, 感じ, 料金, 書籍, 本, 材料, 機能, 理解, 発生, 素人, 自分, 返答, 雨, 電子, 駆け出し,

デモ55ajax=jqueryを使わずに非同期通信するのが普通に。
2022.05.03
おはようございます。 祝日が始まりましたね、お休みの方も多いかと思います。 そんな中、連休からプログラミングの勉強を始めようと考えている方もいるかと思いましたので、フロントエンドエンジニアがバックエンドエンジニアとの連携 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
55, ajax, DOCTYPE, gt, html, jquery, lang, lt, quot, エンジニア, エンド, お休み, コード, こと, コピペ, ご自身, デモ, とき, バック, プログラミング, フロント, 中, 処理, 勉強, 同期, 壁, 実行, 必要, 方, 普通, 次, 注意, 環境, 祝日, 結果, 言葉, 訳, 通信, 連休, 連携, 階層, 頃, 順番,

今頃になってdocker(ドッカー)を勉強していたりしている。
2022.04.30
おはよう御座います。4月も今日が最後になってしまいました。 皆さんGW(ゴールデンウィーク)は何処か行きますか?、自分はしれっと仕事しているかも知れません。明日は休みですが・・・。 さて、今頃になってdocker(ドッカ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
4, 5, 8, docker, GW, Hub, php, url, イメージ, エンジニア, お待ち, カー, ゴールデンウィーク, しれっと, つもり, バーチャル, ボックス, 人, 今, 今日, 今頃, 仕事, 休み, 公開, 内容, 勉強, 半ば, 提供, 方, 明日, 最後, 来月, 構築, 環境, 皆さん, 自分, 記載, 追記,

仮想通貨で自動売買するシステムはAPI知ってたら
2022.04.10
仮想通貨で自動売買するシステムはAPI考え方知ってたら大体の人が作れるのですが、問題は取引で儲けを出せるかどうかです。そのためにはダミー取引をシステムで作ることから、オススメします😂。 いきなりAPIを取引所で走らせるの […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, Cryptowatch, github, あと, エンジニア, おすすめ, コイン, こと, これ, ご自身, システム, ダミー, ため, チェック, テスト, バック, リスク, 一定, 事, 人, 仮想, 使用, 便利, 公開, 利益, 収集, 取引, 取引所, 問題, 場合, 売買, 大体, 安全, 実際, 指数, 方法, 本当, 横山, 簡単, 考え方, 自分, 自動, 通貨, 過去, 部分,

デベロッパーコミュニティサイトがありますよね。
2022.04.06
おはよう御座います。 デベロッパーコミュニティサイトがありますよね。日本ではQiitaを知らないひとはエンジニアではないとも言われています(嘘ー)😌。それぐらいQiitaはエンジニアとって認知度の高いサイトです。海外では […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
dev, qiita, To, アップ, エンジニア, くに, ここら, こと, コミュニティ, サイト, シニア, そこ, それぐらい, デベロッパー, ひと, べん, メンター, ユーザー, ランク, レベル, ワン, 上流, 上級者, 不利, 中級, 仕事, 初心者, 嘘, 場合, 大事, 工程, 投稿, 改善, 日本, 昔, 最低, 気, 活動, 海外, 発信, 経験, 自分, 設計, 認知, 資料, 転職, 開発, 頃,

開発レビューした事がないが嫌いな人からレビューされたら。
2022.03.15
運悪く開発レビューした事がないので、今までコードに文句言われたことが殆どない、唯一Qiitaでコメントで指摘してくれるエンジニアはいるのですが、それ以外ないのです。でも嫌いな人からレビューされたら自分は心が狭いのでムカっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
qiita, エンジニア, コード, こと, コメント, これ, そこら, それ, タイプ, ムカ, レビュー, 事, 人, 人間, 仕事, 判断, 唯一, 嫌い, 心, 指摘, 文句, 是々非々, 殆ど, 皆さん, 皆様, 自分, 質問, 部分, 開発, 集中, 駆け出し,

プラネテス=惑う人=まどうひと。キタニタツヤ!?
2022.03.14
キタニタツヤさんが歌うプラネテスという曲は良い感じだなって思う今日のこの頃。 さてプログラミングは簡単、でもそれを仕事とすることは難しい。そんなつぶやきがタイムラインに流れてきました。「確かにね」って思いましたがプログラ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, エンジニア, キタニ, こと, サービス, それ, それぐらい, タイムライン, タツヤ, ひと, ひとり, プラネテス, プログラマー, プログラミング, ボリューム, もの, 一人, 一流, 一般, 三流, 事, 事態, 人, 人工, 今日, 仕事, 会社, 差, 感じ, 技量, 時間, 曲, 最前線, 業界, 殆ど, 知能, 程度, 簡単, 貢献, 開発, 頃,

明日から確定申告が始まります、ニートとフリーランス狭間の自分も!?。
2022.02.15
おはようございます。 高知県の香南市というところにある、ベスト電器が閉店セールをしています(現在、在庫処分していて20%OFFで全製品が買えるみたいです)、2月27日(2022年)に閉店するらしいです。 さて、明日から確 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
100, 2, 20, 2022, 27, 40, off, エンジ, エンジニア, これ, セール, そこ, それ, ところ, ニート, フリー, プル, ベスト電器, ランス, リモート, ワーク, 万, 事, 今年, 今期, 仕事, 住民, 保険, 処分, 去年, 収入, 国民, 国民年金, 在庫, 大体, 安定, 市役所, 当分, 所, 明日, 案件, 正社員, 毎月, 狭間, 現在, 現金, 生活, 確定申告, 税金, 職, 自分, 製品, 閉店, 雇用, 香南市, 高知県,

コードを見れば大体の技術レベルが分かるは本当?しかも、性格も分かる場合がある。
2022.02.07
おはようございます。今日の朝も寒いですね。。。 朝からcode.orgの動画を見ていたら日本もアメリカもITエンジニアの割合はあまり変わりないみたいな事を知りました、そしてアメリカでも子供たちのなりたい職業1位でもないみ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, Code, github, IT, org, アメリカ, エンジニア, コード, コメント, ご注意, ソース, バージョン, ファイル, レベル, 事, 人, 今日, 仕事, 割合, 動画, 名前, 場合, 変数, 大体, 姿勢, 子供, 少し, 性格, 技術, 日本, 日頃, 朝, 本当, 管理, 職業, 自分, 適当, 頃,

OpenAIのcodexでプログラムを自動生成することが出来るけど?
2022.02.04
おはよう御座います、今日は巷(エンジニア界隈)で流行っているAIに自然言語で命令するとプログラムコードを生成してくれるというものを試しました。 今回試したのはOpenAIのcodexです、感想はこんな感じです。OpenA […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
9, AI, B-DvwOgw, codex, com, https, OpenAI, watch, www, youtube, Zm, エンジニア, コード, こちら, こと, サイト, それ, プログラム, もの, 九九, 今, 今回, 今日, 命令, 固定, 場面, 巷, 感じ, 感想, 手直し, 方, 現状, 界隈, 自動生成, 自然, 言語, 雛形,

セキュリティーソフトは要らない。デフォルトで大丈夫。本当!?
2022.01.13
おはよう御座います。昨日はいろいろと忙しくてブログを書くタイミングがありませんでした。 さて、タイトル通り市販のセキュリティーソフトは要らない、Windows10移行ならデフォルトについているWindows Defend […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, de, Defender, ID, IT, Windows, いろいろ, ウィルス, エンジニア, カード, クレジット, こと, セキュリティー, ソフト, タイトル, タイミング, ため, デフォルト, パスワード, フリー, ブログ, プログラマー, ランス, わざわざ, 企業, 何, 使用, 保管, 個人, 場合, 対策, 導入, 市販, 必要, 情報, 感染, 昨日, 本当, 気, 番号, 移行, 言い訳, 記載, 話, 責任, 逃げ道, 逆,

セレクトメニューの都道府県は毎回、作るよりストックしておくべし。
2021.12.13
駆け出しフロントエンドエンジニアさんや駆け出しコーダーさんの中にはお問い合わせなどで、都道府県を毎回、書いている人はいると思いますが、大体、同じことを何回もするのは無駄です。なので、自分専用の雛形を作っておくといいですよ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
01, 39, github, JS, let, name, no, useKendata, エンジニア, エンド, お問い合わせ, コーダー, コード, こと, ご自由, ストック, セレクト, データ, プログラミング, フロント, メニュー, リスト, リンク, 中, 事, 人, 今回, 仕事, 何回, 作業, 使用, 効率, 北海, 大体, 専用, 感じ, 手間, 方, 最後, 毎回, 無駄, 生成, 短縮, 自分, 都道府県, 関数, 雛形, 駆け出し,

Tellus[テルース]というサイトで機械学習などがお勉強できる。それも無料で!
2021.10.18
平日は大体、自転車で一時間程度ですが運動していますが、今の所、その効果はあまり無いです。唯、帰ってくる時には顔が若干細くなります。仕事が安定するまで続けようと思います。(明日は休むけどね?) さて、今日はタイトル通り「T […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
html, javascript, Tellus, web, エンジニア, お勉強, お勧め, こと, これ, サイト, それ, タイトル, ディープ, テルース, ベンチャー, ラーニング, 一, 人, 人材, 今, 今日, 仕事, 企業, 初学者, 効果, 勉強, 基礎, 大体, 大手, 学習, 安定, 平日, 志望, 所, 挫折, 掲載, 数, 明日, 時, 機械, 無料, 状態, 自転車, 若干, 運動, 頃, 顔, 駆け出し,

PHPのこれは知っているでしょ。知らない人でもエンジニアしている人はいるけどね。#駆け出し
2021.10.14
今日から書く時間、正確には記事のUPする時間を変更しました、変更した理由はソーシャルメディアからの流入を増やそうという事から時間帯を変更しました。PS.この頃、ダイエットの一環で自転車に乗って小一時間運動しています。 さ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
php, PS, UP, エンジニア, オブジェクト, クラス, コード, これ, サンプル, シンプル, ソーシャル, ダイエット, プログラム, ベスト, メディア, もの, 一, 一環, 丁寧, 久々, 事, 人, 今, 今回, 今日, 会社, 前々, 動作, 変更, 大体, 帯, 指向, 時間, 最初, 概念, 正確, 気持ち, 流入, 理由, 理解, 自分, 自転車, 言語, 記事, 運動, 過去, 頃, 駆け出し,
.jpg)
ネット常識力は神レベルでもない。知らないことのほうが多いかも?
2021.10.11
今日は雨が降っています。高知県は結構な雨ですね…。自分は雨音が好きなので全然良いですけど雨が嫌いな人にとっては憂鬱な一週間になるかもしれませんね。 さて、昨日と今日はお国の偉い人が決めたデジタルの日です。Yahoo!でも […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 15, 31, ANA, IT, Yahoo, エンジニア, グランド, こと, スタッフ, デジタル, テスト, ネット, パス, プロフェッショナル, みんな, レベル, 一, 一般人, 事, 人, 今, 今日, 先日, 全問, 全国, 問題, 回, 国, 女, 嫌い, 常識, 彼女, 憂鬱, 新人, 日, 昨日, 時, 最下位, 模試, 正解, 研修, 神, 称号, 簡単, 結構, 統一, 自分, 試験, 逆, 道のり, 開催, 雨, 雨音, 駆け出し, 高知県,

windows11のアップグレードされるまであともう少し?
2021.09.27
今日は朝、ヤシイパークまで自転車で行ってきました、行き帰りで結構な消費カロリーになるらしいですけど未だにあと10kgの体重が落ちません。今年中にはマイナス5kg落としたいなと思っています。 さて、話変わりまして10月の前 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 11, 5, kg, vista, Windows, アップ, エンジニア, カロリー, グレード, ブラウザ, マイナス, ヤシイパーク, ユーザー, 一般, 今回, 今年, 今日, 他, 体重, 初期, 前半, 変更, 好評, 対象者, 成功, 接触, 朝, 未だ, 条件, 気, 浸透, 消費, 独禁法, 結構, 自分, 自転車, 行き帰り, 設定, 話, 選択, 雰囲気, 面,

継続は力なりっていう言葉と好きこそ物の上手なれが合致する人。
2021.08.20
派遣からお仕事の紹介電話がかかってくる事は有り難いことなのだけど、派遣からお仕事は何かダーク感があったりする気がしてどうも一歩前に進めないでいます。そして今の歳から数年間、派遣で働いていて派遣切りにあったときに次の職業は […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
IT, TAKUYA, エンジニア, お仕事, コード, コードディング, ここ, こと, ダーク, とき, ところ, フリー, ブログ, プログラミング, ランス, 一, 上手, 事, 人, 今, 位置, 力, 動画, 合致, 感, 数, 昔, 機能, 次, 歳, 殆ど, 毎日, 気, 派遣, 無職, 物, 紹介, 継続, 職業, 自分, 補完, 言葉, 電話, 高,

Notionというアプリが定着しているけどどうなのかな。
2021.08.15
雨はシトシトと降っている、平日に土日の記事を予約投稿しています?。 非ITエンジニアの方はあまり知らない、もしくは、はじめて聞いたという方もいると思いますがITエンジニアの方々にはNotionというアプリが結構、定着して […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
IT, Notion, youtube, アプリ, エンジニア, こと, それ, ため, データ, データベース, どこか, パス, まだこ, メモ, わけ, 予約, 人, 今回, 使い方, 使用, 動画, 名前, 土日, 定着, 平岡, 平日, 情報, 所, 投稿, 整理, 方, 方々, 枠, 無料, 理由, 界隈, 皆さま, 神, 管理, 簡単, 自分, 視聴, 記事, 説明, 雄太, 雨, 非,