story of my life
過去の蓄積を見るために書く日記.

カラー選択からライトモードとダークモードに切り替えた話
2025.09.22
おはようございます.カラー選択からライトモードとダークモードに切り替えた話を書いています.カラー選択、実は結構自分は気に入っていたのだけどあまり使用されないだろうなぁという思いも前から思っていたのだけど、そのままにしてい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, オペレーション, カラー, ギャラリー, コード, ここ, こと, コメント, ごろ, サービス, システム, スイッチ, ストレージ, ソース, それ, ダーク, チグハグ, テーマ, ところ, ブラウザ, ページ, モード, ライド, ライトモードダークモード, ローカル, ロード, 一つ, 仕様, 以外, 休日, 使用, 保存, 保留, 全て, 切り替え, 初期, 動画, 場合, 変更, 対応, 思い, 明日, 残り, 自分, 視聴, 設定, 課題, 近日, 選択,

除外にしているのにノートンのVPNが強力すぎてAmazonやNetflixが見えない時の対処法
2025.08.16
おはようございます.除外にしているのにノートンのVPNが強力すぎてAmazonやNetflixが見えない時の対処法を教えます、答えP2Pに最適な通信にするだけで見れるようになります. 自分はAmazonやNetflixは […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
オン, オンオフ, セキュリティ, ノートン, ブラウザ, よう, 仕事, 使用, 切り分け, 対処, 強力, 必要, 明日, 最適, 答え, 自分, 若干, 設定, 通信, 速度, 除外,

CSSだけで3Dボックス(箱)が作れるようにいつの間にかなっていた.自動回転!?
2025.04.16
おはようございます.CSSだけで3Dボックス(箱)が作れるようにいつの間にかなっていた話を書いていきます.生成AIにCSSだけで3Dボックス(箱)を作ってと指示を行ったら自動回転してくれるものを出力してくれて驚愕している […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ソースコード, テキストファイル, デモページ, ファイル, ブラウザ, ボックス, 下記, 側, 嘘, 実際, 実際生成, 感じ, 拡張子, 指示, 旧, 最低限, 生成, 知識, 箱, 自動回転は,

VScodeでMCPを試してみました.#playwright-mcp
2025.04.11
おはようございます.IT界隈で流行っているMCPやってみたを自分も試してみました.今回、試したのはplaywright-mcpです.テキスト指示だけでブラウザを開きYahooページに行き、ITニュースを参照してと指示する […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アドレスバー, エージェント, テキスト指示, ニュース, ブラウザ, ボタン, ポップアップ画面, リンク通り, ログイン, 上記, 下記, 入力, 参考, 手順通り, 投稿, 指示, 文字, 用途, 界隈, 続行,

地声ベースのAI音声合成モデルを再度構築しました話.たぶん似てる.
2025.01.04
おはようございます.地声ベースのAI音声合成モデルを再度構築しました話を書いていきます.まず地声ベースモデルを作る場合.自分の音声を録音しwavなどファイルにします.それが出来ない環境では音声モデルを作ることは難しいです […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
コマンド, ターミナル, ターミナル立ち上がり次, タブ, ファイル, ブラウザ, ブラウザ画面, モデルフォルダ, 内, 再度, 前提条件, 右, 地声ベース, 地声ベースモデル, 左, 最後, 音声, 音声モデル, 音声合成モデル, 音源,

証明写真リサイズツールという物を作りました.お裾分けです
2024.12.03
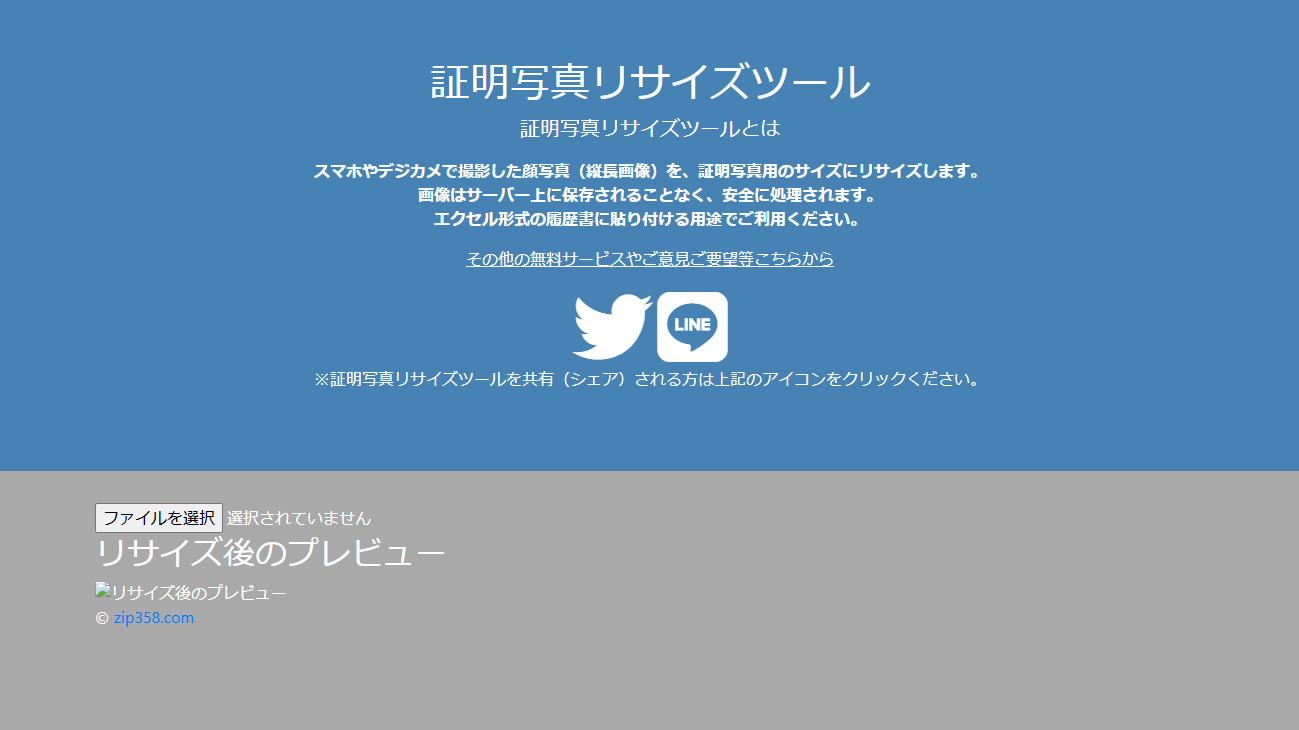
おはようございます.証明写真リサイズツールという物を作りましたのでお裾分けです.この季節ぐらいから学生さんは就職活動とか冬休みや春休みのバイトなどにデジタル履歴書に貼る顔写真が必要になるのではと思ったのが、これを作った経 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ

AivisSpeech用の自分の声ベースモデルを作ろうとしてStyle-Bert-VITS2
2024.11.28
おはようございます.AivisSpeech用の自分の声ベースモデルを作ろうとしてStyle-Bert-VITS2を頑張る.事前に自分の声を12本録音してた奴をOpenAIが提供しているopenai-whisperで文字起 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
コンバーターサイト, セミ, ダウンロード, ブラウザ, モデルフォルダ, 事前, 何処, 変換コマンド, 奴, 学習モデル, 形式, 本録音, 追伸, 配下, 長い手順, 雑音, 音声, 音声合成, 音源, 順番,

画像の軽量化.webpにしてみたら普通に軽いみたいですね.
2024.11.19
おはようございます.先日の休みの日に前から気になっていた画像の表示速度を改善したくてwebpという画像圧縮を採用しました.webpに関しては数年前に一度記事にはしていたのですが、その当時はブラウザの方が対応していなくて途 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ewww, TOP, webp, コード, ブラウザ, プラグイン, もと, モバイルファースト, 一括, 休み, 作り力技, 形, 気, 物足りない感じ, 画像圧縮, 自作, 表示速度, 途中, 過去,

Push通知ってブラウザ閉じても通知出来る様に出来るのか?
2024.11.04
おはようございます.Push通知ってブラウザ閉じても通知出来る様に出来るのか?答えは出来るのですが無料でその機能を実装できるのか.こたえはYesに近い?.有料のサービス機能push7を使用すればもっと簡単に可能です. サ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, サービス, サービスワーカー, サービス機能, ソースコード, ブラウザ, ララベル, リアルタイム通知, 一部, 下記, 動作, 恥, 拡張, 有料, 機能, 無料, 無料枠, 答え, 通知,

Let’s encryptのSSLを適応してもブラウザ等で閲覧するとブロックされるかも.
2024.10.31
おはようございます.Let’s encryptのSSLを適応してもブラウザ等で閲覧するとブロックされるかも..2024年10月31日以降に発行されるOCSPはブロックするとGさんから通告があった. https […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
CRL, Gさん, Let's encrypt, OCSP, SSL, ウェブサイト, トイウコトデ, プライバシーリスク, ブラウザ, プロトコル, ユーザー, リアルタイム, 方式, 移行, 簡素化, 証明書, 通告, 運用, 運用コスト,

記事音声読み上げ機能追加しました.Chromeブラウザで読み上げ可能
2024.08.01
おはようございます.記事音声読み上げ機能追加しました.Chromeブラウザで読み上げ可能です、その他のブラウザでも比較的に簡単に導入できます.たまに読み上げが変なときがあるけれど、大体の読み上げは正確に読み上げが出来てい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, API, chromeブラウザ, qiita, SpeechSynthesisUtterance, クラス, その他, ブラウザ, プログラマー, ほしいテキストデータ, 使用方法, 印象, 原理, 参考, 合成音声, 標準, 自分, 若干聞き取り, 記事音声, 音声,

サードパーティCookieが原因でアマゾンが毎回ログアウトする.
2024.06.09
おはようございます.サードパーティCookieが原因でアマゾンが毎回ログアウトします.毎回ログインしないといけなくなった人に対処方法を記載します.原因はKeepa – Amazon Price Trackerのトラッキン […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Amazon, Amazon Price Tracker, Chrome, Chrome系, Keepa, アマゾン, サードパーティCookie, スリープ時, セキュリティー, トラッキング, パソコン, プライバシー, ブラウザ, 再起動, 国ドメイン, 強制ログアウト, 拡張機能, 拡張機能設定, 毎回, 起動,

Gドライブの復元をぽちぽちするのが面倒なので。
2023.12.16
おはようございます、Gドライブの復元をぽちぽちするのが面倒なのでPower automateを使用して自動化しました。マウスの座標値は任意で変更して、繰り返す条件は1回にしているけどお好みで変更すればブラウザをぽちぽちク […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3000ファイル, Gドライブ, JS, Power automate, お好み, クリック, バッチ, ブラウザ, ボット, マウス, ミゾ, 二番目, 半日程度自動ボット, 座標値, 復元, 感じ, 条件, 自分, 設定, 設定ポイント,

スマホでも動画再生させる方法。
2023.10.16
おはよう御座います、スマホでも動画再生させる方法を記載しますね。このコードをvideoタグに入れるとスマホでも動画が再生されるようです。iPhoneのSafariとchromeで動作確認済。最新のブラウザではスマホでも動 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Chrome, iPhone, loop, lt;video autoplay preload, muted, muted", none", playsinline, quot, quot;loop", Safari, videoタグ, オートプレイ, サーバーサイド, ストリーミング再生, ブラウザ, ミュート, 一昔前, 手法, 記述,

JavaScriptでWebstorage使ってますか?🤔 #webstorage #javascript #cookie
2022.12.04
おはようございます。二日酔いです、遅めの更新🍃。 今日は今までフロントエンド側で使用していたcookieの処理コードをwebstorageに置き換えた理由と使い方のコードを記載します、JSでCookieを取り出すコードを […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
COOKIE, javascript, JS, webstorage, エンド, コード, データ, バニラ, ブラウザ, フロント, もの, ライブラリ, ローカル, 二日酔い, 今日, 使い方, 使用, 保存, 保管, 元, 処理, 前者, 場合, 容量, 情報, 採用, 改修, 更新, 殆ど, 無駄, 理由, 自分, 記載,

Chromeブラウザの拡張機能を新たに作ったお話。 #拡張機能
2022.11.22
おはようございます、転職活動はあまりしていません😯。 本当なら就職出来ている頃だと思います。なぜならハローワークだけで活動しているので、他のスカウトは無視しているという変な転職活動をしています。今年欲しいという求人は人手 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Chrome, IT, エンジニア, お話, コード, サイト, スカウト, ドキュメント, ハローワーク, ブラウザ, リファレンス, 不安, 中, 事, 人, 人手, 人様, 今, 今年, 他, 会社, 使用, 変, 少し, 就職, 年末, 拡張, 時, 本当, 検索, 機能, 求人, 活動, 無視, 申請, 皆さん, 自作, 自分, 訳, 転職, 頃,

Manifest V3、ブラウザ拡張機能のアレに対応した解説動画。
2022.11.02
おはようございます、カサカサ肌には大変な季節です🫠。 今日はManifest V3、ブラウザ拡張機能(Chrome拡張)のアレに対応した解説動画がありましたのでご紹介します。こちらの動画で基本は分かる感じになっています。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1.0.0, 3, Chrome, footpoints, Lancers, Manifest, name, quot, Version, アレ, いつ, グーグル, クローム, こちら, ご紹介, そこ, そちら, ブラウザ, マニフェスト, リンク, 今, 今日, 使用, 修正, 公開, 動画, 基本, 大変, 季節, 対応, 感じ, 所, 拡張, 掲載, 書き方, 機能, 注意, 肌, 自分, 解説,

基本情報技術者試験ワード集と単語帳作りアプリで学習の下準備をする方法! #FE #英語 #効率
2022.10.06
おはようございます、朝、3時半頃から起きています😪。 先日から英語の勉強をアプリではじめました、自分が使用しているのはモノグサというアプリです。このアプリをインストールしたのは二年前の話です、そのアプリを使用して効率良く […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, CSV, FE, NG, OK, アプリ, インストール, お気, お話, キーワード, コード, これ, コンソール, それ, ドットコム, ブラウザ, モノグサ, ワード, 下準備, 下記, 二, 使用, 先日, 公開, 共有, 分, 効率, 勉強, 半, 単語帳, 収, 収集, 取, 基本, 学習, 情報, 技術者, 方, 方法, 朝, 本題, 画面, 自分, 英単語, 英語, 試験, 話,

文字数カウントは奥が深いよ。日本語より𓅇エジプト😇 #javascript #code #プログラミング #unicode
2022.10.05
おはようございます、先日(日曜日のこと)は久しぶりに本屋さん巡りしていました😋。本屋📖は良いですね落ち着きます。 さて、文字コードのカウントは奥が深いなって話を記載していきます。人目線からすれば文字をカウントするという至 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
8, Chrome, Code, EUC, javascript, PC, Unicode, UTF-, WindowsOS, エジプト, カウント, コード, こと, コピペ, コンピューター, サンプル, ツイッター, ブラウザ, プログラミング, 久しぶり, 人目, 使用, 先日, 動作, 変, 奥, 対応, 数, 文字, 日曜日, 日本語, 本屋, 本当, 検証, 漢字, 環境, 用, 簡単, 記載, 話, 象形, 面倒,

覚えとくと良いChromeの小技?大技!?
2022.07.06
おはようございます。お腹すきすぎて目が覚めました・・・。 今日はChromeブラウザの小技を紹介していきます。まずお使いのChromeのバージョンを知りたい場合、アドレスバーに下記のように入力するとバージョンが確認できま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Chrome, chrome-urls, restart, URLs, Version, アドレス, いろいろ, お使い, お腹, その他, タブ, バー, バージョン, ブラウザ, ヘルプ, まま, わざわざ, 下記, 事, 今日, 保持, 入力, 再起動, 場合, 大技, 小技, 情報, 方, 機能, 次, 目, 確認, 紹介, 詳細,

マイネオのマイソクプランを使ってみたので感想的な物を残しときます。
2022.06.08
おはようございます。この頃、iPhoneを買い替えたい欲が高まっています。 今日はタイトル通り、マイネオのマイソクプランを使ってみたので感想的な物を残しときます。マイネオとは格安スマホです。その中に通信量無制限のマイソク […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
12, 13, iPhone, エラー, お昼, これ, コンビニ, スマホ, ソク, それ, タイトル, タイプ, とき, ところ, ブラウザ, プラン, マイ, マイネオ, 中, 今日, 休憩, 使い物, 使用, 制限, 変更, 契約, 実際, 平日, 感想, 操作, 昼ごはん, 時, 時間, 最悪, 来月, 格安, 機会, 欲, 正直, 決済, 無制限, 物, 理解, 自分, 言いよう, 通信, 電子, 頃, 頻発,

JavaScriptのdocumentがドキュメントな訳。
2022.06.07
おはようございます。そろそろ梅雨入りなのかもなって。 さて、タイトル通りドキュメントな訳を知りたい方もいると思います、自分も何故、document(資料)なのかなって数秒間考えた結果、インターネットやHTMLの歴史を調べ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
document, html, javascript, JS, vue, インターネット, きっかけ, こと, タイトル, ドキュメント, パソコン, ブラウザ, プラグイン, フレームワーク, プログラミング, もの, 一, 世界, 交換, 今日, 使用, 共有, 初学者, 勉強, 同士, 学習, 定石, 情報, 意味, 挫折, 数秒, 方, 最適, 梅雨入り, 歴史, 注目, 研究者, 結果, 自分, 言語, 訳, 資料,

YOUTUBEプレミア一時停止しましたが、YOUTUBEをほぼ広告無しで見る方法。
2021.11.08
YOUTUBEプレミア一時停止しましたが、YOUTUBE広告無しで見る方法を先日知りまして、その合法的な方法で見ております。その方法とはbraveというブラウザで見ると一切の広告をカットしてくれます。その代わりにbrav […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
5, Android, brave, com, dDkE-gzpNM, https, iOS, javascript, w, watch, wiki, www, youtube, アイク, アプリ, カット, ストレスフリー, ソフト, ブラウザ, ブレイブ, プレミア, ブレンダン, もの, 一, 一切, 事, 停止, 先日, 全て, 存在, 安全, 広告, 方法, 発案者, 開発, 開発者,

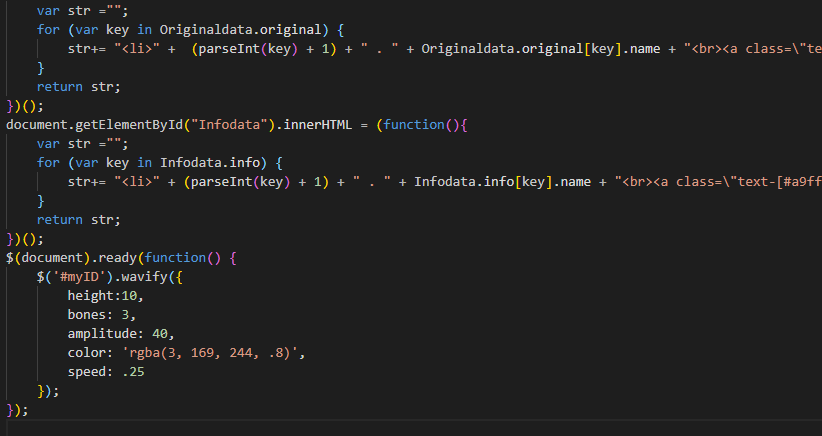
ブラウザに画像をドロップして表示させる部分的な処理(javascript)。これを使って?
2021.10.07
本日はブログを更新するのがいつもよりかなり遅めです?、2000記事を超えてからネタが尽きているようにも思いますが、何とか毎日更新出来ています。ネタが尽きたら少し充電しようかなと思います。 さて、ブラウザに画像をドロップし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2000, createElement, document, inp, input, javascript, obj, quot, var, アクセス, かなり, コード, こちら, こと, これ, これら, サーバー, サービス, ソース, デバッグ, ドロップ, ネタ, ブラウザ, ブログ, 保存, 充電, 全体, 処理, 完成, 少し, 更新, 本日, 機能, 毎日, 画像, 紹介, 表示, 記事,

遅いぐらいだけどES2015(ES6)が使い出せそう。js(java script)の話。
2021.09.30
今日は清々しい朝ですね、久しぶりに高知県、晴れましたね。 さて、遅いぐらいだけどES2015(ES6)が使い出せそう。js(java script)の話。田舎では古いブラウザを使用している人が、いたりしてIE(インターネ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
11, 2015, 6, 7, 8, class, com, ES, function, https, IE, java, JS, L-, script, T-HGdc, watch, Windows, www, youtube, アップ, インターネット, エクスプローラー, グレード, これ, それぐらい, たま, ブラウザ, もの, 一, 久しぶり, 事, 人, 今回, 今日, 以降, 使用, 便利, 廃止, 技術, 昔, 朝, 現場, 田舎, 自由, 話, 開発者, 高知県,