story of my life
過去の蓄積を見るために書く日記.

これからはAIとマーケティングが出来ないと売れない時代.ブランドの作り方なんだろうね.
2025.08.24
おはようございます.これからはAIとマーケティングが出来ないと売れない時代(バーチャルヒューマン).ブランドの作り方なんだろうねと思います、下記と同じものをAIで複製してもマーケティングが上手く出来ないとおそらくフォロワ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アカウント, キャラクター, こと, サン, そう, それ, ツール, なん, バーチャル, ヒューマン, フォロワー, ブランド, マーケティング, もの, よう, 一つ, 下記, 今日, 作り方, 使用, 個性, 共感, 制作, 大事, 大衆, 当たり前, 意味, 戦略, 手作業, 技術, 明日, 映像, 時代, 生成, 経験, 結局, 複製, 評価, 重要,

映画、国宝を観てきましたので感想を書いていきます.
2025.06.07
おはようございます.昨日の映画、国宝を観てきましたので感想を書いていきます.まずこの映画、国宝になるまでの話を丁寧に描いている映画です、3時間と長丁場な映画ですが納得がいく映画だと思います.この映画を観て国宝という人のイ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
イメージ, これ, サン, そう, みたい, 丁寧, 人物, 人達, 仕事, 作り, 修一, 其処, 制作, 劇場, 吉田, 告知, 国宝, 圧巻, 大変, 小説, 役者, 感想, 明日, 映画, 昨日, 是非, 時間, 最後, 歌舞伎, 演技, 理由, 生き方, 着想, 納得, 臨場, 自分, 迫力, 長丁場,

ポケベルコードBBSをリリースです🤔.坊主が屏風に上手に坊主の絵を書いた.
2025.02.24
おはようございます.ポケベルコードBBSをリリースです.当たるとは思えないけど無かったので制作してみようと思ったのが制作のきっかけになります.ポケベルのConverter(変換)はあったのですが、こういうのは無かった.ツ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アイディア, アレ, きっかけ, コード, ズレ, たまごっち, ツワモノ, ポケコン, ポケットベルコード以外, ポケベル, ポケベルコード, リリース, 世代, 中学生, 制作, 変換, 広場, 機会, 疑似たまごっち, 順次,

大阪・関西万博2025へ行こうかどうか悩んでいます.
2024.12.07
おはようございます.大阪・関西万博2025へ行こうかどうか悩んでいます.一応、チケットが購入できるように会員登録をしたのだけど、予約は簡単に出来てしまうほど空きだらけです.もし行くとしたら落合陽一さんが制作指揮した「nu […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アレ, サービス, スーパーバリュー, チケット, 予約, 会員登録, 其, 制作, 半年, 半額, 大阪・関西万博, 大阪・関西万博開催, 宣伝, 旅割, 旅費, 気, 目安, 税金, 自分, 落合陽一さん,

ゴジラ-1.0を観てきました。
2023.11.04
おはようございます、ゴジラ-1.0を観てきました。 『生きて抗え。』ゴジラマイナスワンはこの言葉に尽きると思います。何というか覚悟と責任で作り上げられた作品だと思います。いやーこれは本当にスゴイですよ制作の熱量半端ないと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ゴジラ, ゴジラ-1.0, ゴジラマイナスワン, ストーリー, セリフ, 元祖, 列, 制作, 奪還, 役者さん, 情熱, 抗え, 炸裂, 熱量半端, 白組, 監督, 良さげ, 覚悟, 責任, 長蛇,

ヒューマニティーというGAMEを購入しました。
2023.07.22
おはようございます、今頃大阪に行くための準備をしている頃だと思います。さて先日の休みにヒューマニティーというGAMEを購入しました、PS4でDEMO版を試しにやってそれっきりだったゲームを再度プレイしようと思ってたらロッ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Bombliss, DEMO版, Game, Super Tetris, ゲーム復刻版, ゴールドヒューマン, ステージ, パズル, パズルゲーム, ヒューマニティー, ボブリス, ロック, 一番パズルゲーム, 今頃大阪, 値段, 再度, 制作, 操作, 未だ, 覚醒,

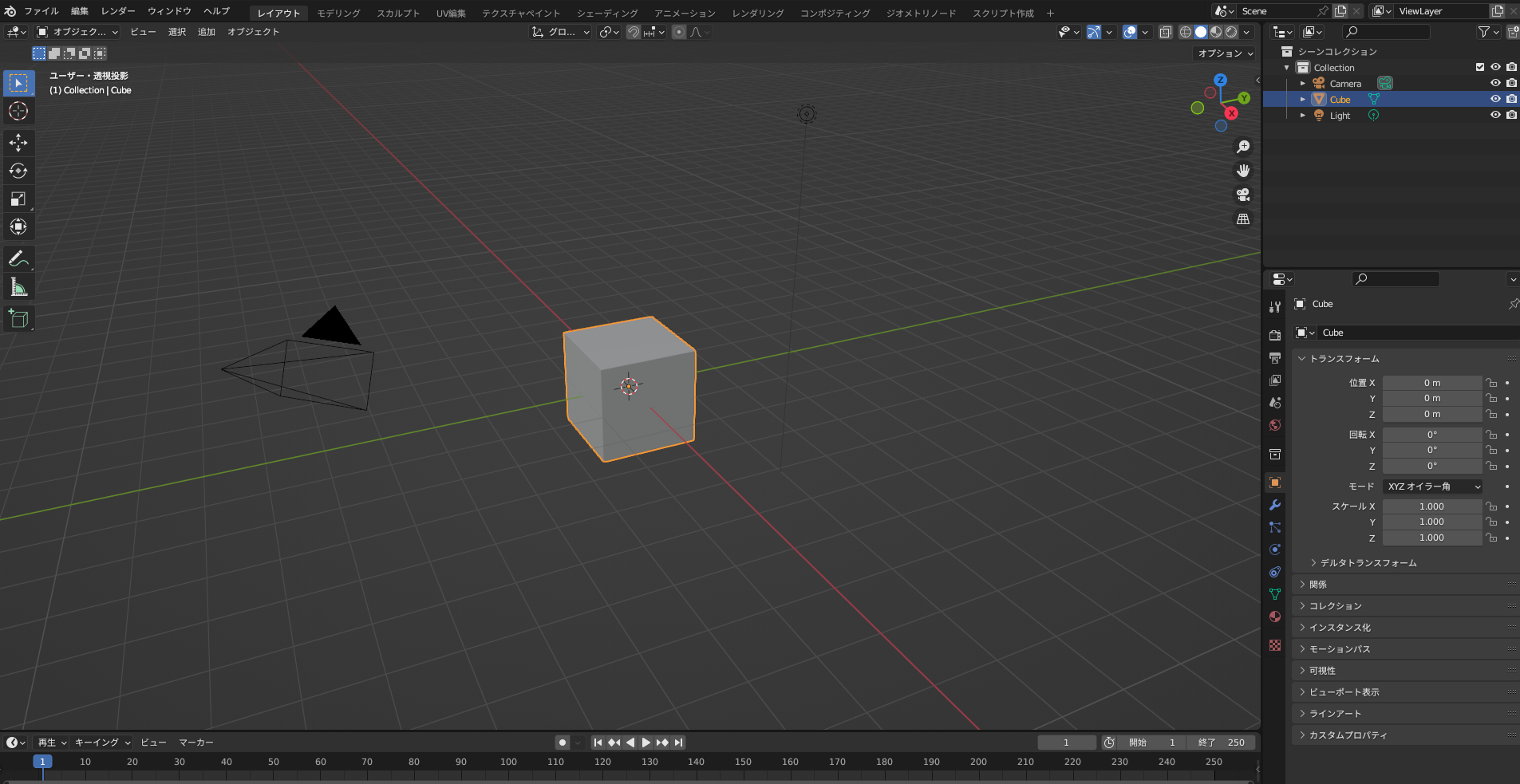
Blenderにトライしてみようと思っています。
2023.05.05
おはようございます。近々、Blenderにトライしてみようと思っています。初期のBlenderは触ったことがあるのですが、いつの間にか進化していて使いやすくなっていました。日本語にも一応対応しているので、何だか自分でも出 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3D, AI, Blender, Cg, アプリ, エヴァ, お金, コンピューターグラフィックス, ソフトウェア, 予感, 人, 初期, 制作, 寄付, 所, 日本語, 気, 無料, 自分, 近々,

映画、アンチャーテッドを観ました。 #映画レビュー #遅ればせながら感想
2022.10.29
おはようございます、何をもって仕事とするかが曖昧になっている気がします。 さて、今日はアマプラでアンチャーテッドを遅ればせながら観ましたので感想を残しときます。この映画は簡単に言えば冒険活劇的な映画です、インディーズの現 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アマ, アンチャーテッド, インディーズ, キャラ, ゲーム, こと, ストーリー, そこ, ナゾッ, ネタ, プラ, レビュー, 一苦労, 予備知識, 今日, 仕事, 何, 全体, 冒険, 制作, 前提, 割愛, 専門, 少し, 展開, 感想, 映画, 曖昧, 残念, 気, 活劇, 現代, 画面, 簡単, 級, 結果, 自分,

新着記事が表示されるWPの非公式プラグインを作りました。
2022.07.24
こんにちは、朝の2時に起床し4時頃、ウォーキング。そして朝食後、コードを書いてその後、仮眠をとって今、記事を書いています。かなり不規則な生活リズムです😩、今日からは元の生活リズムへ戻そうと思っています。さて、WordPr […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 358, 4, 5, com, https, plu, url, WordPress, wp, www, zip, あい, ウォーキング, お使い, お裾分け, お願い, かなり, カルーセル, キャッチ, コード, ご自身, シングル, ソース, そちら, ダウンロード, パラメーター, プラグイン, ページ, リズム, 下, 下記, 不規則, 今, 今回, 今日, 仮眠, 使用, 修正, 元, 公式, 制作, 取得, 変更, 対応, 後, 感じ, 所, 新着, 朝, 朝食, 生活, 画像, 自前, 自身, 表示, 記事, 起床,

アクセス数と収益は必ずしも比例しない。ミスマッチな○×。
2022.07.08
おはようございます、今日は週末ですね?、来週の今頃は今の会社を退社している。 さて、タイトルにも記載した通りアクセス数と収益は必ずしも比例関係にありません。そういうことなので自分のブログはそれなりに収益化出来ています。収 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
○×, アクセス, いくつ, うち, こと, それ, それなり, タイトル, ため, ツール, どれか, ブログ, プログラミング, マッチ, ミスマッチ, もの, ユーザー, 一つ, 今, 今日, 今頃, 会社, 傾向, 分野, 制作, 収益, 基, 専門, 広告, 成功, 投資, 映画, 来週, 横ばい, 比例, 為, 無料, 特化, 自分, 表示, 記載, 退社, 通り, 週末, 関係, 頃,

面白い事をしている人。発見することが楽しいだろうな!!!。𒁠
2022.06.12
おはようございます。この頃、睡眠時間、8時間確保を頑張りたいと思っています。 大西拓磨さんは、一年前(2022年)ぐらいにTVにも出演されてみたいですが、そこは割愛して。unicodeで面白いことをしているのが凄いな、自 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2022, 8, TV, Unicode, youtu, youtube, クリック, こちら, こと, サービス, そこ, テスト, とき, もの, 一, 不思議, 事, 人, 低音, 出演, 制作, 割愛, 厨, 場合, 大事, 大西, 感じ, 拓磨, 方, 時間, 無料, 物, 生活, 発見, 睡眠, 確保, 社会, 自分, 興味, 音域, 頃,

FF16の予告を見て思ったこと。字余り。
2022.06.06
おはようございます。ゲームはあまりしませんがFFはプレイします。 今回のFF16の予告を見て開発費用はかなりなものだなって感じました、また日本の市場に売り込んだ感じではなく海外で売ることを考えて制作しているような気がしま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
16, 5, Cg, FF, PS, かなり, キャラ, ゲーム, こと, スクウェアエニックス, データ, どちらか, ファイナルファンタジー, プレイ, もう一つ, もの, リアルタイム, レイトレーシング, 一つ, 予告, 今回, 今後, 使用, 処理, 制作, 圧迫, 夏, 字余り, 容量, 少し, 市場, 感じ, 技術, 拡大, 日本, 映像, 来年, 気, 海外, 理由, 自由, 話, 販路, 費用, 路線, 遅延, 開発,

Illustratorを略してイラレと言います。
2022.06.05
おはようございます。 先日、イラレを再契約しましたのでご報告致します。丸一年ぐらいイラレを解約していましたが此の度、何とか一年契約をAdobeと結びました。一年も使用していなかったら忘れてしまったかもと思っていましたが案 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2022, 4, 6, Adobe, illustrator, Twitter, あい, アイコン, いつ, いま, イラレ, キャッチ, こと, これ, ご報告, それだけ, ツイッター, デザイン, デメリット, ところ, メリット, 一, 丸, 今, 今週, 使用, 先日, 制作, 前, 名前, 変更, 契約, 技, 方, 本名, 此の度, 殆ど, 活動, 自作, 解約, 記事, 話, 責任感,

シン・ゴジラに続き、シン・ウルトラマンはどうだろうか?
2022.04.22
来月、庵野秀明展にいきます。 言い忘れてました、おはよう御座います。 さて、シン・ウルトラマンはどうでしょうか?、予告を観るとシン・ゴジラになんだか似ている気がします。シン・ゴジラのオマージュになる気がしてならない。シン […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アニメ, ウルトラマン, エヴァ, オマージュ, ゴジラ, シン, それ, ファン, もの, 上映, 予告, 仮面ライダー, 作品, 制作, 庵野秀明, 感じ, 時間, 来月, 段階, 気, 監督,

並々ならぬ、ちからを感じる。表現するとはこういうモノ何だなぁ。
2022.04.19
おはよう御座います。 ポカリスエットCM、「羽はいらない」の制作現場のハイライトをみて、「あぁー」表現とはこういう事何だなぁということを感じました。これがプロなんだなぁということをマジマジと思い知らされた感じです、妥協な […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
59, CM, com, https, jKtA, QaDx-, watch, www, youtube, こと, これ, ちから, ハイライト, はり, プロ, ポカリスエット, もの, 事, 今, 何, 何事, 制作, 勉強, 印象, 妥協, 感じ, 映像, 最善, 現場, 羽, 表現,

YOUTUBEを閉じて職場にもどれ😏ごもっともです。
2022.04.18
おはよう御座います。 YOUTUBEでR25の動画を見て思うのですが、この人の話はわかる気がします。彼は客観的に物事の本質を見ていると思いますが、ユーザーの人気は二分してそうです。好きか嫌いにわかれるひとが多そうな成田さ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
25, youtube, キーワード, こと, そちら, とき, どれ, ひと, ブログ, もの, ユーザー, 二分, 人, 人気, 他人, 何, 側, 制作, 創作, 動画, 嫌い, 彼, 思案, 悠輔, 意見, 成田, 方, 時代, 本質, 検索窓, 気, 物事, 発信, 目的, 神回, 職場, 自分, 花, 視点, 視聴, 評価, 話,

子供向けな地球外少年少女をNetflixで見たけどこれ大人‥。
2022.01.29
どんより曇り空でお外は寒そうです。そんな中、地球外少年少女を観ましたので感想を残しときます。 子供向けかなと思っていた地球外少年少女をNetflixで見たけどこれ大人が見ても、考えさせられる内容になっています。これからデ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
com, https, Mr, Netflix, watch, www, yMU-xTekqqc, youtube, アニメ, コイル, これ, デジタル, 一気, 一般, 上映, 世界, 中, 予定, 光雄, 全話, 内容, 制作, 前篇, 劇場, 在住, 地方, 地球, 外, 大人, 子供, 子供向け, 存在, 少女, 少年, 後篇, 感じ, 感想, 所, 拡張, 曇り空, 月, 現実, 監督, 磯, 端末, 進化, 都心, 電動, 電脳,

ReactNativeのボタンがiosとAndroidでは挙動が違うので代替。
2021.11.18
今日はReactNative(リアクトネイティブ)でアプリを制作しながら勉強している中で、ボタンを使ってみたら・・・iosとAndroidでは挙動というか見栄えが違うのですよ、ドキュメントにもそう書いていた?。なので、ボ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Android, background, button, color, from, import, iOS, of, OR, quot, react, ReactNative, Text, The, TouchableOpacity, useState, アプリ, こちら, こと, デザイン, ドキュメント, ネイティブ, ボタン, メンター, リアクト, 中, 今日, 今日此頃, 代替, 作成, 使用, 制作, 勉強, 師, 師匠, 挙動, 現場, 見栄え, 開発,

T2がコードを10年書いている。Milliseconds-エラー対応編
2021.10.27
今回はエラー対応編です、ミリ秒を逐次表示するだけのコードだけどいろいろなひっかかる部分があるという事が動画を通して分かっていただければ幸いです。動画は高速なのでわかりにくいかもしれません、そんな人はgithubのヒストリ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 2, github, Milliseconds-, いろいろ, エラー, コード, それ, ヒストリー, プログラム, ミリ, もの, 事, 人, 今回, 初心者, 制作, 動画, 問題, 対応, 秒, 自分, 自身, 表示, 過程, 部分, 閲覧, 高速,

T2のお問い合わせフォームフロント側が緩く完成、続きは今の所なしかな。
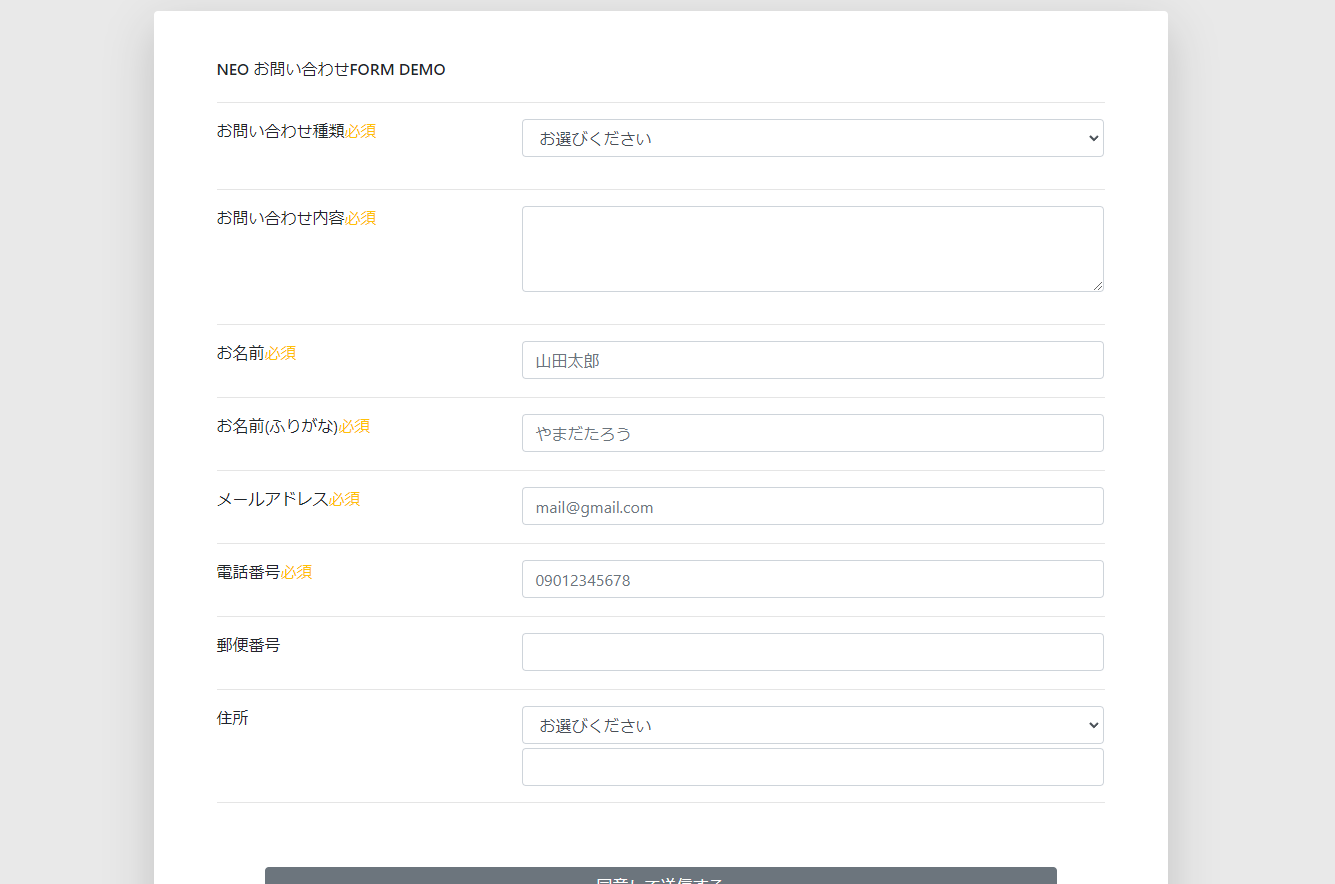
2021.10.26
朝起きは三文の徳ですが・・・。本当なのでしょうか、朝方からお問い合わせフォームのちょこちょこと残りを制作しておりました。 T2のお問い合わせフォームフロント側が緩く完成しました、パチパチ?。この雛形を元に制作してください […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, am-BShXaVuI, com, github, https, push, watch, www, youtube, お問い合わせ, コード, ソース, フォーム, フロント, ページ, 三, 事象, 今, 何度, 作り, 使用, 元, 制作, 労力, 即興, 反映, 反省, 完成, 得意, 徳, 所, 時間, 朝方, 朝起き, 本当, 業者, 汎用性, 結構, 訳, 部分, 雛形, 頃,

少しjava言語を勉強中。自分の勉強方法はこんな感じになります。
2021.08.18
最近、雨が続いていてあの暑さを忘れかけていますが、いま夏なんですよね。。。天気が回復したら空の良い写真が取れそうな気がします。 さて、先日からjava言語をまともに勉強しだしました、アプリ制作をしながらjavaに触れよう […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
java, php, アプリ, いま, オブジェクト, かなり, こと, これ, スタイル, そちら, とき, ネット, まとも, 今更, 他, 先日, 写真, 制作, 勉強, 参考書, 回復, 基本, 夏, 天気, 実際, 少し, 応用, 感じ, 所, 手, 指向, 方, 方法, 最初, 最後, 最近, 正直, 気, 王様, 空, 自分, 言語, 近道, 重要, 雨, 頃, 題,

字幕データ生成ツールを作りましたよ。
2021.06.01
字幕データ生成ツールを作りましたよ。ツールを作ったのは5月23日になります、その日の午前にちょこちょこ制作し?、その日の午後にリリースしました。どんなツールかと言えば、srt形式のデータを生成するツールです。手動で字幕デ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
23, 358, 5, AI, com, https, srt, srt-make-file, tool, Vrew, www, zip, アプリ, イキ, こちら, こと, サーバー, サイト, サッ, そんなこんな, ツール, データ, どもり, ぶりゅう, リリース, リンク, 一切, 人工, 制作, 午前, 午後, 参照, 可能, 声, 変換, 字幕, 安全, 巷, 形式, 手動, 手間, 方法, 日, 無料, 生成, 発生, 知能, 経緯, 結果, 自分, 自動, 記載, 設計, 話題, 逆,

簡易的なメールフォームとメール送信のプログラムを書くのにかかる時間は?
2021.05.28
簡易的なメールフォームとメール送信のプログラムを書くのにかかる時間は?大体10分?15分ぐらいかと思います。本当はエラーチェックなどの機能をちゃんとした物に置き換える必要があるけど、ざっくり考え方はこれだけで良いじゃない […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 15, 2, 550, 8, cHW, column, com, https, jp, name, POST, reCAPTCHA, techplay, watch, www, xqg-zp, youtube, あと, エラー, コード, ここ, これだけ, サイト, ソース, チェック, デー, データ, フォーム, プログラミング, プログラム, ポスト, ボット, メール, リンク, 上記, 下記, 事, 二, 制作, 参考, 大体, 対策, 後, 必要, 拝借, 時間, 本当, 機能, 物, 生, 簡易的, 考え方, 送信, 防止,

Proofreading(校正)というリクルートが開発したAPIを使って。
2021.04.27
Proofreading(校正)というリクルートが開発したAPIを使って、今まで投稿した記事に誤字がないかを判別してもらった。因みに1000文字を超える文章は対象にならないのでワードプレスで取得した記事を900文字程度で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 1000, 900, API, CSV, lt, php, Proofreading, quot, require, wp-load, コード, こちら, こと, スコア, ソース, ところ, プレス, プログラム, もの, リクルート, ワード, 人, 今回, 値, 出力, 判別, 判定, 判断, 制作, 制度, 勉強, 参考, 取得, 場合, 対象, 平均, 投稿, 文章, 最大, 材料, 校正, 正直, 記事, 誤字, 開発,

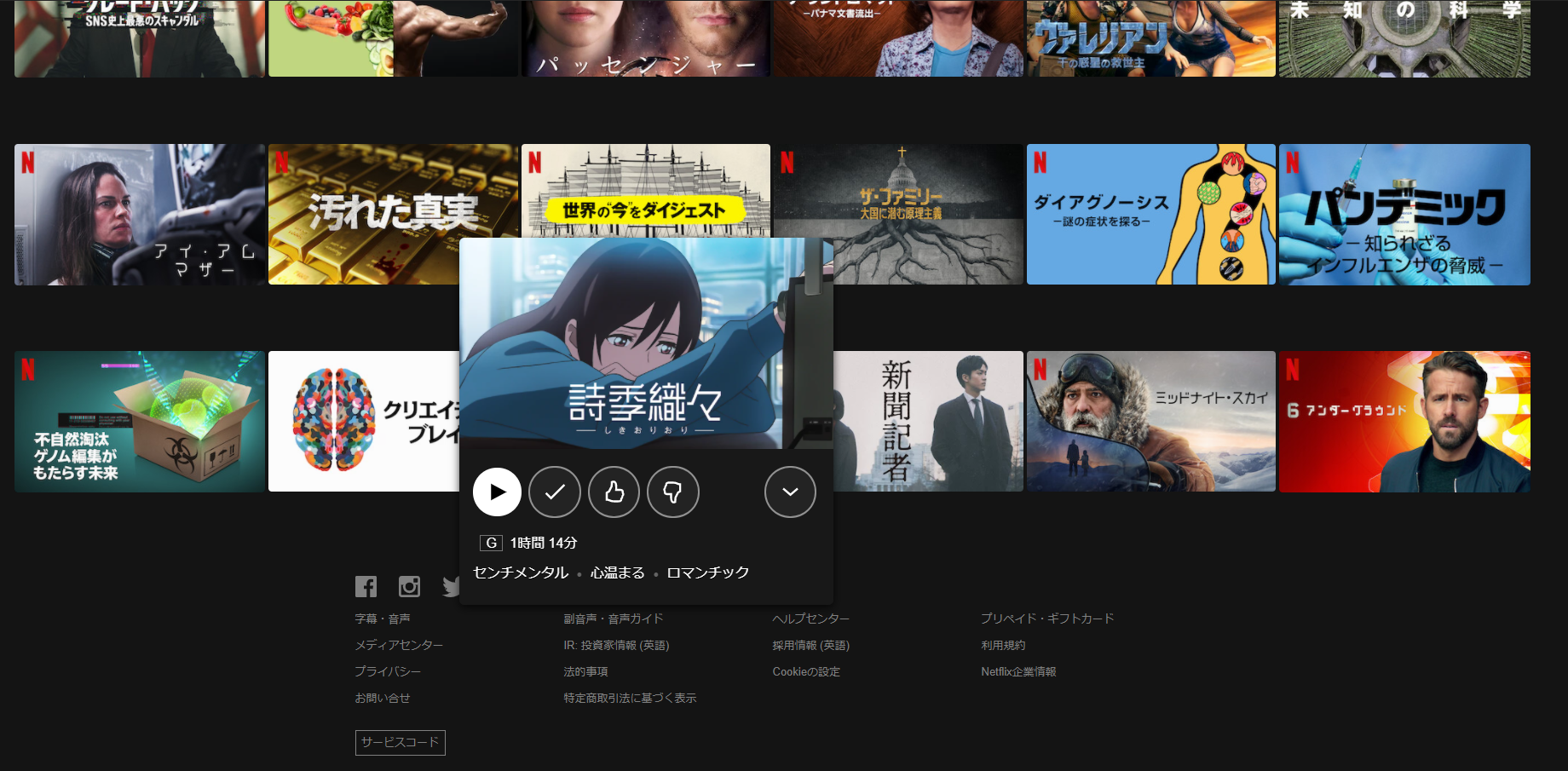
映画アニメ、詩季織々(しきおりおり)を観ました。
2021.03.03
映画アニメ、詩季織々(しきおりおり)を観ました。感想は、新海誠監督にはやっぱ遠い、絵の描写などは制作会社が作っているから似ているけど、なんだろうな多分、ストーリーやカットがやっぱ新海誠監督作品のほうが断然うまい。これはセ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アニメ, エンド, お見逃し, カット, これ, ストーリー, センス, なんだろう, ロール, 予告, 作品, 制作, 名, 君, 問題, 多分, 感想, 描写, 新海誠, 映像, 映画, 監督, 経験, 絵, 織, 詩季,