story of my life
過去の蓄積を見るために書く日記.

日本の最低賃金が低いのを見て思うこと。 #最低賃金 #各国の最低賃金
2022.12.05
おはようございます、仕事が決まりません、早く再就職したいという焦りが出てきましたが、「慌てるカツオは針を…」のことわざを思い出して一呼吸置きます。 Twitterのトレンドに最低賃金が入っていました、見てみると各国の最低 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Twitter, You, カツオ, かなり, こと, ことわざ, これ, コレ, サプリメント, トイウコトデ, トレンド, レッスン, 一呼吸, 世界, 仕事, 勉強, 収入, 各国, 就職, 方, 日本, 日本語, 最低賃金, 海外, 焦り, 片言, 現在, 自分, 英会話, 英語, 薬, 記憶力, 身, 針, 際, 頃,

映画、THE FIRST SLAM DUNKを観てきました。🔥 #感想
2022.12.03
映画、THE FIRST SLAM DUNK(ザ・ファースト スラムダンク)を観てきましたので感想を残しておきます、スラムダンクファン必見の映画になっていました。スラムダンクの原作者(漫画家)、井上雄彦 氏の初監督作品で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
5, DUNK, FIRST, SLAM, The, エンド, おまけ, クレジット, サ, シーン, スラムダンク, パケット, バスケット, ファースト, ファン, 事, 井上雄彦, 今, 作品, 価値, 内容, 初監督, 前提, 劇場, 原作者, 学生, 必見, 感想, 方, 星, 映像, 映画, 時代, 最後, 本当, 漫画, 漫画家, 炎上, 知識, 若干, 評価, 試合, 足, 躍動感, 逆,

30万件のデータを扱っている方の話を聞いて一瞬😱となる。 #laravel #Queue #worker #jobs
2022.12.01
おはよう12月!!。皆さんおはようございます。今日から寒くなるそうですね。 先日、面談の中で30万件のデータを扱っている方の話を聞いて一瞬尻込みしましたが、自分でもその処理を捌くことが出来そうだなと思ったので、ダミーデー […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
12, 30, jobs, Laravel, Queue, worker, エンド, キュー, クラウド, こと, サーバー, ダミー, データ, データー, バック, フレームワーク, プロセス, メモリ, ララベル, リーク, レンタル, ローカル, 一瞬, 万, 並列, 中, 事, 事態, 今日, 今月, 使用, 個々, 先日, 処理, 動, 可能性, 同期, 方, 機能, 皆さん, 自分, 複数, 要, 話, 面談,

ブログ記事を書く作業/一コマ(キーボードが弾まない) #blog #vlog
2022.11.29
おはようございます、続けるということは殆どの人にとって簡単なようで難しいことなのかもしれません😗(自分には簡単なことです)。 今日は毎日書いているブログ執筆の作業風景を取ってみました、作業と言ってもブログではそれ程、収益 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
blog, Vlog, web, キーボード, こと, コレ, サービス, たま, どちら, パターン, ブログ, マイナス, メンテナンス, もの, 一コマ, 人, 今日, 何, 作業, 値動き, 前者, 収益, 各, 執筆, 塵, 奉仕, 山, 後者, 意味, 感, 提供, 方, 日々, 株, 機能, 殆ど, 毎日, 気, 活動, 無償, 発生, 簡単, 自分, 花, 記事, 資産, 追加, 風景,

理詰め。そんなに変わるだろうかと思う反面。 #人工知能 #シンギュラリティ
2022.11.25
おはようございます、祝日の昨日は雨でしたね😗。今日は3記事ほど予約投稿出来ました。 そんな中、PIVOTの対談を朝(夜も)から観ていました。佐々木さんと対談された落合陽一さん。落合陽一さん曰く、シンギュラリティは再来年に […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, AI, mubert, Mubert-Text-to-Music, PIVOT, stability, こと, シンギュラリティ, ツール, テキスト, デジタル, ネイチャー, 中, 予約, 人, 人工, 今日, 佐々木, 作成, 使用, 再来年, 創作, 反面, 夜, 容易, 対談, 得意, 思い通り, 感じ, 投稿, 指示, 方, 日本, 日本人, 昨日, 時代, 曰く, 朝, 海外, 理詰め, 知能, 祝日, 絵, 英語力, 英語圏, 落合, 記事, 陽一, 雨, 音楽,

md5でいいのかそれで?。 #wp #phpcode
2022.11.17
おはようございます、いきなり寒くなりましたね。朝起きるのに勢いが必要になってきました😆。 今日はワードプレスでもパスワードの暗号化に使用されているmd5に関して思うことがあります。そもそもmd5は強固な暗号なのか?、答え […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
32, 5, echo, hash, md, no, password, php, PHPCODE, quot, rasmusl, wp, こと, そちら, パスワード, プレス, メール, ワード, 一度, 今日, 何, 使用, 保存, 元, 勢い, 場合, 得策, 微妙, 必要, 文字, 文字列, 方, 方法, 時間, 暗号, 暗号化, 朝, 答え, 総当たり, 返却, 関数,

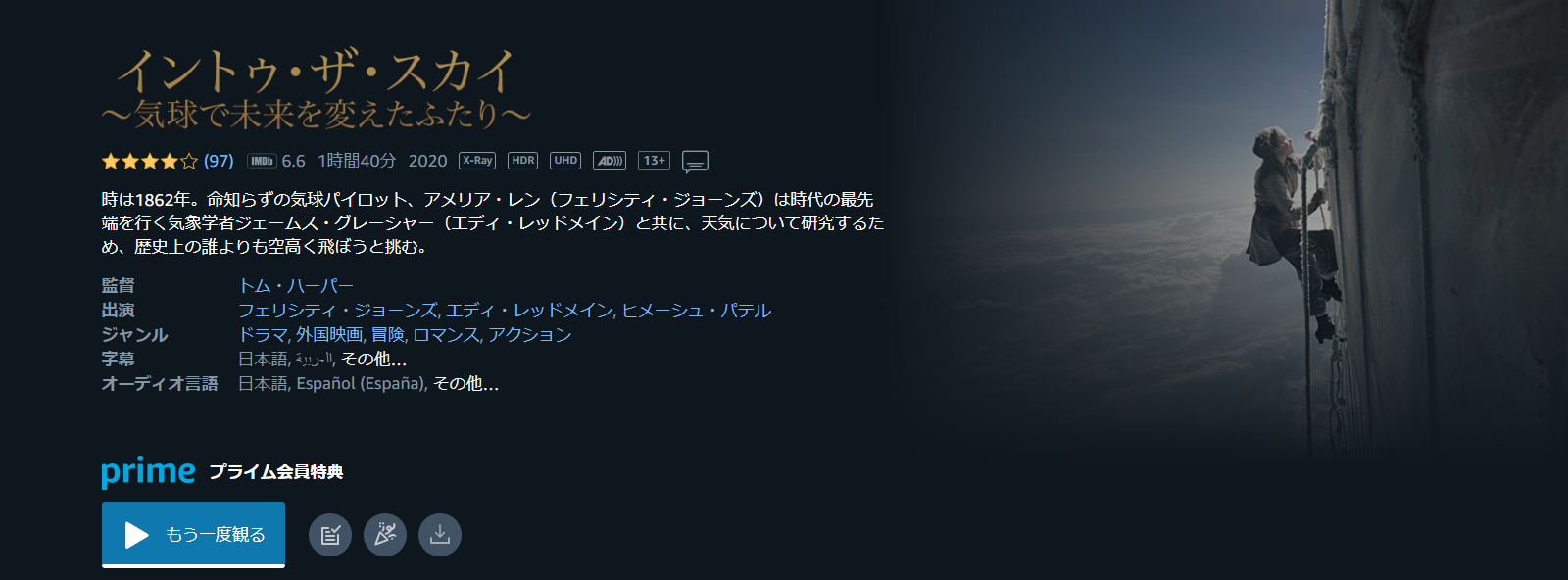
映画、イントゥ・ザ・スカイ~気球でみらいを変えたふたり #アマプラ
2022.11.13
おはようございます、昨日は晴天でしたね、この頃、暖かい日が続きます。 さて、遅ればせながら映画、イントゥ・ザ・スカイ~気球でみらいを変えたふたりを観ましたので感想を残しときます。実話を着色した映画になっていますが、よく出 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アマ, イントゥ, これ, サ, スカイ, ストーリー, ズレ, ふ, ふたり, プラ, ミライ, 一般人, 主観, 予告, 人, 場合, 実話, 展開, 感想, 方, 日, 映画, 昨日, 晴天, 気球, 着色, 自分, 見応え, 評価, 頃,

Qiitaのfeedを取得して表示するだけのコード。 #php
2022.11.05
おはようございます、土曜日の朝ですね😗。 今日は文化の日にQiitaにUPしたfeedを取得して表示するだけのコードを書きました。見た目はこんな感じでQiitaの雰囲気を取り入れたデザインにしています。デモ版として実際に […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 2, 3, feed, feedUrl, function, GET, lt, php, qiita, Qiitafeed, string, UP, お待ち, コード, こと, サーバー, ソース, デザイン, デモ版, プログラム, ページ, もの, ユーザー, 人数, 今回, 今日, 何人, 処理, 別記事, 取得, 同期, 土曜日, 変更, 実質, 実際, 感じ, 推奨, 描画, 文化の日, 方, 明日, 時間, 朝, 自分, 表示, 見た目, 記載, 起動, 部分, 限度, 雰囲気,

staticかdynamicか、php-fpmの話。#php #apache
2022.11.01
おはようございます、メモリが肥大化して落ちました🤮。 先週の朝、メモリが肥大化して落ちてしまいました。今まではphp-fpmを1時間置きに再起動していましたが、それを変更した途端。メモリを食ってしまい落ちたわけです。 p […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, Apache, dynamic, IP, php, php-fpm, static, VPS, お金, かなり, こちら, こと, サーバー, サイト, そちら, それ, それなり, ダウン, はり, メモリ, もう一つ, レンタル, わけ, 借, 先週, 再起動, 処理, 参照, 参考, 固定, 増強, 変更, 対応, 微妙, 方, 方法, 朝, 瞬速, 自宅, 表示, 記事, 話, 途端, 運用, 震災, 頃,

ポッドキャストの良さに気づく。 #Podcast #時間短
2022.10.24
おはようございます🌅。本日、ワクチン接種してきます💉💉💉💉。 さて、今になってポッドキャストの良さに気づいてしまいました。動画よりも効率的に情報収集ができます。ながら聞きが出来るので良い。ラジオと違ってダウンロードして聞 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ApplePodcast, Podcast, web, いつ, お得感, お試し, キャスト, グーグル, こちら, こと, サービス, シー, ジャンル, ダウンロード, ところ, ボイ, ボット, ポッドキャスト, ラジオ, ワクチン, 人, 今, 全部, 前文, 動画, 収集, 存在, 情報, 接種, 方, 時間, 有名人, 本日, 無料, 物, 発信, 短, 自分, 色々, 記載, 話,

windowsパッケージマネージャー平たく言えば #windows
2022.10.13
おはようございます、寒さが足元から来る季節になりましたね😖。 さて、今日はwindowsパッケージマネージャーのお話をします。windowsパッケージマネージャーとはなんぞやという方もいると思いますので、簡単な説明を記載 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
all, upgrade, url, Windows, winget, アップデート, アプリ, インストール, ウィンドウズ, お話, こちら, コマンド, これ, ソフト, ソフトウェア, パッケージ, プロンプト, マネージャー, もの, 一括, 下記, 事, 今日, 何, 便利, 入力, 季節, 方, 管理, 簡単, 自動, 記載, 説明, 足元,

基本情報技術者試験ワード集と単語帳作りアプリで学習の下準備をする方法! #FE #英語 #効率
2022.10.06
おはようございます、朝、3時半頃から起きています😪。 先日から英語の勉強をアプリではじめました、自分が使用しているのはモノグサというアプリです。このアプリをインストールしたのは二年前の話です、そのアプリを使用して効率良く […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, CSV, FE, NG, OK, アプリ, インストール, お気, お話, キーワード, コード, これ, コンソール, それ, ドットコム, ブラウザ, モノグサ, ワード, 下準備, 下記, 二, 使用, 先日, 公開, 共有, 分, 効率, 勉強, 半, 単語帳, 収, 収集, 取, 基本, 学習, 情報, 技術者, 方, 方法, 朝, 本題, 画面, 自分, 英単語, 英語, 試験, 話,

Dockerは楽だなという事を今頃理解しましたよ。 #vbox #docker
2022.10.03
おはようございます、月曜日の朝はテンション低めな方も多いはず😇。 さて、今日は先週の木曜日と金曜日にふと今後のためにDockerをもう少し触ってみようと思い作業終了後触ってみました、触れて気づいた事は開発環境を作るのがと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
--privileged, -p, -v, 80, D-, docker, html, ID, init, IT, name, run, sbin, var, vbox, Visualbox, www, イメージ, こと, こんてな, サーバー, スムーズ, そこ, それ, ため, テンション, パス, フォルダ, マウント, 事, 人, 人間, 今後, 今日, 今頃, 低め, 作業, 先週, 共有, 可能, 周り, 命名, 得意, 方, 昔, 月曜日, 朝, 木曜日, 理解, 環境, 皆, 終了, 自分, 行, 金曜日, 開発,

有難う🎉一年と七ヶ月と二十九日😌で達成。
2022.09.30
おはようございます、御機嫌よう😋。 アイキャッチー画像とタイトルでお分かりかと思いますが、振り込み金額の上限を超えた為、振り込まれます。この振り込まれたお金の使い道はまだ決まっていませんが、大切に使います😌。 毎月、大体 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1000, 15, 3, youtube, あい, お分かり, お年玉, お金, キャッチー, これ, これだけ, サーバー, サービス, タイトル, レンタル, 一, 七, 万, 上限, 事, 二十九, 人, 今, 今後, 今月, 使い道, 先月, 単価, 大体, 大切, 学年, 小学生, 広告, 強者, 方, 昔, 毎月, 為, 画像, 発生, 登録者, 目標, 相殺, 稼働, 自分, 費用, 運営, 運用, 達成, 金額,

人生、レベル20~45の方々。 #人生 #相場下落
2022.09.29
おはようございます、このサイトのユーザー(訪問者)さんの年齢層はレベル20~45が多いそうです。特にレベル30の方がよく見てくれています。有難うございます🙇。また、性別は男性が圧倒的に多いです、ここは女性が多かったらなと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 20, 30, 45, アプリ, いくつか, いま, ここ, これ, サイト, シュミレーション, それ, もの, ユーザー, リアル, レベル, 下落, 不確定, 予想, 予測, 人生, 今, 今後, 仮想, 口座, 女性, 市場, 年齢層, 後半, 性別, 成長, 所, 投資, 方, 方々, 日本, 最初, 最近, 未来, 本当, 株, 株式, 現状, 男性, 相場, 笑, 米国, 自分, 興味, 訪問者, 証券, 話, 誰, 過去,

一週間の予約が出来るデモコードです。良かったらどうぞ😌。 #php #code
2022.09.17
おはようございます、今日から台風接近らしいですね。この投稿は昨日書きました。 さて、一週間の予約(時刻表から)が出来るデモコードを書きました。これを書いたキッカケは昔の職場の方がこんな感じのUIを作られていたのを見て、自 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, Code, com, demo, https, ligaLgY-uZ, php, qiita, UI, watch, www, youtube, オリジナル, キッカケ, コード, こちら, こと, コメント, これ, ソース, デモ, プログラマー, 一, 予約, 今日, 台風, 営業, 妨害, 後, 感じ, 感覚, 投稿, 接近, 掲載, 方, 方法, 昔, 昨日, 時刻表, 朝, 欠陥, 理由, 確認, 職場, 肝心, 自分, 解除, 記載, 設計書, 訳, 選択, 部分, 駄目,

YOUTUBEで伸びそうな人の共通点は何だろうか?
2022.09.16
おはようございます、昨日は昼から雨でしたね、秋の雨はまだ良いけど冬の雨は辛いですね。 さてYOUTUBEを見ると、この人は伸びそうだなって思える人とこの人は伸びそうにないと思える人がいると思います、どういう作りにしたら再 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
6, com, https, LWp, pOW, R-Q, watch, www, youtube, こと, サムネ, チャンネル, 上記, 事, 人, 何, 作り, 共通点, 内容, 再生, 冬, 動画, 回数, 場合, 声, 学習, 容姿, 感じ, 方, 映像, 昨日, 昼, 画像, 登録者, 秋, 綺麗, 背景, 自分, 質, 雨, 頃, 顔出し, 駄目,

ヘンテコな学習ヘンテコな呟き😌。説明不足はいつものこと🤔
2022.09.13
おはようございます、夜中のほうが学習効率高いです🌃。 昨日、一つ出来そうなことを連続的につぶやいたので、それを皆さんが理解できる内容に文章としてまとめたいと思います。まず昨日の晩に下記のつぶやきをしました。これを追って何 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
EC, アイディア, アクセス, いつも, うち, クリック, こと, これ, サイト, それ, データ, デザイン, ページ, ヘンテコ, 一つ, 下記, 予測, 事, 人, 何, 内容, 効率, 動向, 単位, 可視, 場所, 夜中, 学習, 推移, 数値, 文章, 方, 昨日, 晩, 次, 理解, 疑問, 皆さん, 確率, 結果, 自前, 蓄積, 行列, 解析, 訪問者, 説明, 購入, 隣接,

1万件のCSVを読み込みテーブルに保存する雛形コード #PHPCode
2022.09.08
おはようございます、徐々に秋ぽっい日差しになってきましたね(まだ暑いけども😌)。 今日は、1万件のCSVを読み込みテーブルに保存する雛形コードを昨日、ちょちょっと書きましたので記載します。ファイルをダウンロードして使いた […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, 1, 7, 8, CSV, fgetcsv, github, null, php, PHPCODE, qiita, SQL, アクセス, エラー, コード, こちら, コマンド, これ, ご使用, ご自身, ダウンロード, ちょ, テーブル, ファイル, ブログ, リンク, 一, 一部, 万, 下, 今日, 保存, 動作, 参考, 変更, 実行, 方, 方法, 日差し, 昨日, 有言実行, 注目, 環境, 秋, 簡単, 記載, 雛形,

submit(サブミット):送信させない4つの方法です🙄。#javascript #サブミットキャンセル
2022.09.07
おはようございます、台風一過が去りましたね😌。 さて、今日はsubmit(サブミット):送信させない4つの方法を記載します、方法は大きく分けて2つの方法があり、それを細分化して4つの方法になります。まず、一番目はR […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 3, 4, addEventListener, Form, javascript, onsubmit, submit, アッド, イベント, キャンセル, クリック, コード, こちら, サブミット, サンプル, それ, フォーム, ボタン, リスナー, 一, 上記, 事, 今日, 使用, 例, 側, 処理, 台風一過, 場合, 方, 方法, 次, 細分化, 自分, 記載, 送信, 阻止, 際,

三柱さんちゅ三柱という経営者がいて。それが印象に残っている😌。
2022.08.27
おはようございます、この頃、映画を見に行けていません😌。 最初のIT会社の社長さんが三柱に拘っていましたが、確かに三柱無いと大変かもしれないなと今でも自分も思っています。三柱とは何か?三つの収益を確保することが大事、Aジ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, IT, イディア, こと, サイト, ジャンル, それ, ちゅ, 一つ, 三, 三つ, 三柱, 不況, 中, 事, 事業, 今, 会社, 何, 何本, 勉強, 印象, 収益, 大事, 大変, 実際, 方, 映画, 曲, 最初, 柱, 物, 確保, 社長, 程, 経営, 経営者, 自分, 色々, 貪欲, 頃, 風変わり,

キャンプや個展は気兼ねなく行けるものなのかも?
2022.08.22
おはようございます。月曜日の朝ですね、今日から一日のスケージュールを作って活動します。 さて、キャンプや個展などは、コロナ禍であっても気兼ねなく行ける場所なのかもしれないな。キャンプは外だし、個展は基本的に喋ることが無い […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
javascript, WordPress, イベント, いま, エンジニア, キャンプ, こと, コロナ, サイト, スケージュール, データー, どれ, プラグイン, ブロック, ベスト, もの, 一, 一括, 事, 今, 今日, 個展, 公式, 前, 場所, 変換, 変更, 外, 展示会, 形式, 意味, 提供, 方, 月曜日, 朝, 業, 模索, 段階, 気兼ね, 活動, 物, 県外, 禍, 秋, 空間, 美術, 自分, 至難, 表示, 記事, 逆, 過去, 過熱,

来月からのマイネオ20Gをドタキャンした話(見直し)。
2022.08.21
おはようございます。朝つぶ、昼つぶ、夜つぶを流行らそうとしています(嘘() 来月からマイネオを20Gにしてみようと思っていたのですが、このコロナが落ち着くまで成るべく外出での作業は控えようと思っています。そういう事で20 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
20, mineo, NISA, いろいろ, こと, コロナ, サーバ, それ, それぐらい, つぶ, ドタキャン, ネオ, マイ, マイネオ, まま, 不安, 事, 人生, 今, 作業, 反省, 収入, 嘘, 固定, 国民年金, 外出, 夜, 大事, 契約, 安定, 年金, 必要, 投資, 投資信託, 支払, 方, 昼, 最低限, 朝, 来月, 株式, 生活, 老後, 自分, 話, 認知, 金額,

一部のサービスのアクセス数が極端に増えたことで思うこと。
2022.08.16
おはようございます。今日は3時に起床してみました。たぶん二度寝することになりそうですが🙄。 さて、一部のサービスでアクセス数が極端に増えてたみたいです、昨日の話。基本的に自分は作るまでが楽しくて作ったものは自分では使用し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, Twitter, アカウント, アクセス, アップ, いまいち, こと, このまま, サービス, シェア, ソーシャル, それ, ツール, テスト, バージョン, もの, 一部, 二, 今, 今日, 何処, 使用, 内容, 匿名, 収益, 口コミ, 大体, 年代, 投稿, 方, 昨日, 極端, 殆ど, 比率, 男女, 皆, 継続, 自分, 解析, 話, 質, 起床, 重要,

NewsPicksの☓○☓○ONEを公式でイッキ見。
2022.08.14
こんばんは、おはようございます?真夜中に更新しています。 NewsPicksのHORIE ONEを数カ月分をイッキ見したので感想とどの回が良かったのかを記載します。まずは、一番良かったのは投資信託の山崎元さんの回ですね。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
12, 42, HORIE, newspicks, one, イッキ, お金, これ, ため, ネット, プランナー, ホリエモン, 三浦, 事, 人, 公式, 博史, 反対, 回, 定義, 山崎元, 意見, 感想, 投票, 投資信託, 教授, 数, 数学, 方, 更新, 東大, 構築, 次, 気, 渋滞, 真夜中, 納得, 自分, 西成活裕, 言葉, 記載, 話, 説得力, 転職, 選挙, 関係,