story of my life
過去の蓄積を見るために書く日記.

CSSファイルの設定を読み込んで一括背景色変更するコード。 #cssfile #javascript #coding #colors
2022.11.30
おはようございます、先日の日曜日は原因不明の体調不良で寝込んでおりました(¦3[▓▓]。 今日は何とか体調が回復したので、CSSファイルの設定コード読み込んで一括背景色変更するプログラムコードを作成しました。※実際、自分 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, body, coding, colors, css, cssfile, description, examplestyle, gt, href, ID, javascript, JS, link, lt, quot, rel, site, span, stylesheet, コード, サイト, ファイル, ブログ, プログラム, ベタ, ヘッダー, 一括, 下記, 不明, 不良, 今日, 体調, 作成, 先日, 内, 原因, 回復, 変更, 実際, 導入, 挿入, 方法, 日曜日, 最後, 背景色, 自分, 記述, 設定,

超簡単なコード🦋マウス追従をする。 #javasriptcode
2022.11.28
おはようございます。先週、土曜日の朝は雨がしとしとと降っていましたね☔。 そんな中で一つのデモコードの動画撮影をしていたのですがボツにしました。理由は超簡単過ぎるコードなので、再生回数が狙えそうにないなという判断からです […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, body, circle, css, currentTar, document, function, getElementById, html, javasript, javasriptcode, let, mousemove, quot, コード, サイト, ソース, そちら, タイトル, デモ, ポインター, ボツ, マウス, リリース, 一つ, 一定, 中, 使用, 先週, 円, 再生, 判断, 動画, 回数, 土曜日, 尺, 撮影, 朝, 検証, 理由, 超簡単, 距離, 追従, 間隔, 雨,

Chromeブラウザの拡張機能を新たに作ったお話。 #拡張機能
2022.11.22
おはようございます、転職活動はあまりしていません😯。 本当なら就職出来ている頃だと思います。なぜならハローワークだけで活動しているので、他のスカウトは無視しているという変な転職活動をしています。今年欲しいという求人は人手 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Chrome, IT, エンジニア, お話, コード, サイト, スカウト, ドキュメント, ハローワーク, ブラウザ, リファレンス, 不安, 中, 事, 人, 人手, 人様, 今, 今年, 他, 会社, 使用, 変, 少し, 就職, 年末, 拡張, 時, 本当, 検索, 機能, 求人, 活動, 無視, 申請, 皆さん, 自作, 自分, 訳, 転職, 頃,

あるアプリをja>>enに対応したお話。 #translation
2022.11.16
おはようございます、運用資産が爆上がってほしいこの頃です🫠(まぁ上がってるでは意味がない。)。 さて、そんな中、稼ぎ頭のあるWEBサービスを英語圏に対応させました。英語力は全然無いのでGさんの翻訳機能を使って静的サイトを […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
en, ja, translation, url, web, アプリ, お仕事, お話, ココ, コネクション, これ, サービス, サイト, それ, ドル, パラメーター, リモート, ワーク, 中, 今, 先, 円安, 利益, 収益, 対応, 市場, 意味, 感じ, 日本, 日本語, 時代, 構築, 機能, 海外, 状態, 稼ぎ頭, 給与, 翻訳, 自分, 英語, 英語力, 英語圏, 資産, 運用, 頃, 駄目,

htmlとcssとjavascript-初学フロント側-No.1#code
2022.11.07
おはようございます。今年もあと2ヶ月もないわけですよね早いものですね😮 htmlとcssとjavascript-初学フロント側-No.1という動画をYOUTUBEにUPしたのが昨日の9時のこと。これで理解出来るか、どうか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 358, 9, cl, Code, com, css, html, https, javascript, no, sample-site, tool, UP, youtube, うち, コード, こと, これ, サイト, ソース, それなり, ため, デザイン, ところ, フロント, ベース, もの, 下記, 人, 今, 今年, 作成, 全部, 処理, 初学, 動作, 動画, 参照, 基本, 必要, 手, 昨日, 次, 注意, 理解, 自分, 解説, 身,

休みの日はアクセス数が少ないのを打壊したい人いる!?
2022.11.04
おはようございます、昨日は文化の日でお休みでしたね🫠。 アクセス数ゼロでも毎日のようにブログを書き続けて今のところ、二桁止まりですがアクセス数を維持しています。たまにプレビュー数だと三桁行く時がありますが、今はあまりです […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アクセス, あまり, おすすめ, お休み, こと, サイト, たま, ため, ところ, ヒット, プレビュー, ブログ, レベル, 三, 上級, 上級者, 中級, 予想, 事, 二, 二番煎じ, 人, 今, 休み, 個人, 全力投球, 初学者, 技術, 数ゼロ, 文化の日, 日, 昨日, 時, 未来, 検索, 毎日, 流行, 無駄, 知見, 維持, 自分, 記事, 誰, 重要,

staticかdynamicか、php-fpmの話。#php #apache
2022.11.01
おはようございます、メモリが肥大化して落ちました🤮。 先週の朝、メモリが肥大化して落ちてしまいました。今まではphp-fpmを1時間置きに再起動していましたが、それを変更した途端。メモリを食ってしまい落ちたわけです。 p […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, Apache, dynamic, IP, php, php-fpm, static, VPS, お金, かなり, こちら, こと, サーバー, サイト, そちら, それ, それなり, ダウン, はり, メモリ, もう一つ, レンタル, わけ, 借, 先週, 再起動, 処理, 参照, 参考, 固定, 増強, 変更, 対応, 微妙, 方, 方法, 朝, 瞬速, 自宅, 表示, 記事, 話, 途端, 運用, 震災, 頃,

素晴らしい曲と素晴らしいWEBサイト。 #cool #site
2022.10.10
おはようございます。いきなり寒くなってきましたね🐙。 さて、素晴らしい曲と素晴らしいWEBサイトを紹介します。Ayako TaniguchiさんのWEBサイト、そして流れる曲も素晴らしいな、自分はこういうサイトを作りたい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Ayako, cool, javascript, JS, node, site, Taniguchi, web, サイト, センス, それ, リンク, レベル, 中, 何処, 全て, 問題, 塊, 実際, 想像, 才能, 技術, 映像, 曲, 最後, 気, 紹介, 自分, 話, 音楽,

Twitter-API-v2ツイート数珠繋ぎ #コード公開 #php
2022.10.04
おはようございます。土日祝も関係なくブログは毎日書いています🤮。 さて、今日はPHP言語でTwitterAPIバージョン2(v2)を使用してツイート数珠繋ぎをする方法を抜粋して記載していきます。こういうコードは今のところ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, Abraham, autoload, class, connection, function, lt, null, once, php, quot, Reply, require, statuses, tw, Twitter-API-v, TwitterAPI, TwitterOAuth, UPDATE, use, var, vendor, コード, サイト, ツイート, ところ, バージョン, ブログ, リツイート, リプライ, 今, 今日, 使用, 公式, 公開, 土日, 対応, 少し, 抜粋, 数珠繋ぎ, 方法, 日本語, 毎日, 祝, 言語, 記事, 記載,

人生、レベル20~45の方々。 #人生 #相場下落
2022.09.29
おはようございます、このサイトのユーザー(訪問者)さんの年齢層はレベル20~45が多いそうです。特にレベル30の方がよく見てくれています。有難うございます🙇。また、性別は男性が圧倒的に多いです、ここは女性が多かったらなと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 20, 30, 45, アプリ, いくつか, いま, ここ, これ, サイト, シュミレーション, それ, もの, ユーザー, リアル, レベル, 下落, 不確定, 予想, 予測, 人生, 今, 今後, 仮想, 口座, 女性, 市場, 年齢層, 後半, 性別, 成長, 所, 投資, 方, 方々, 日本, 最初, 最近, 未来, 本当, 株, 株式, 現状, 男性, 相場, 笑, 米国, 自分, 興味, 訪問者, 証券, 話, 誰, 過去,

WPのapply_filtersとadd_filterの説明が難解に書いているサイトが多い事に🤬。 #php #wordpress
2022.09.28
おはようございます、今月もそろそろ終わります🤔。 さて、来月から毎月一回しか投稿しなかったブログサイトを不定期更新に変更します。指針の変更にあたってブログデザインもデフォルトのテンプレートから無料のcocoonというテン […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Add, apply, cocoon, filter, filters, php, url, WordPress, wp, youtube, あい, イメージ, キャッチー, コア, こと, これ, サイト, デザイン, デフォルト, テンプレート, ノー, プラグイン, ブログ, 一, 不定期, 事, 事象, 今月, 使用, 処理, 動画, 変更, 多く, 対応, 投稿, 指針, 更新, 来月, 毎月, 為, 無料, 状態, 画像, 発生, 表示, 解決, 記載, 説明, 部分, 関数, 難解,

検索されなかったワード埋もれた価値について! #javascript #php
2022.09.26
おはようございます、今日は引き落とし日です🫠。 さて、今日は検索されなかったキーワードの価値のお話です。此処で言う検索されなかったというのは、エンターキーや検索ボタンを押さなかった、キーワードの価値のお話です、たぶん、そ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, ajax, document, getElementById, gt, input, javascript, php, quot, sh, エン, お話, キーワード, コード, サイト, ターキー, とき, フォーム, プログラム, ボタン, ワード, 下記, 事, 今日, 価値, 入力, 収集, 基本, 導入, 情報, 感知, 挙動, 文字, 日, 時, 検索, 此処, 気, 簡単, 自,

あのサイトをリニューアルしました。👏、やっとのことで。 #renew #site #よさこい祭り
2022.09.25
おはようございます、昼間は暑い日もありますが夜は涼しくなりましたね😄。 今日は昨日、一日かけて【よさこい祭り動画検索】サイトをリニューアルしました。ソースコード(プログラム)も1からやり直しています。表示するのに結構時間 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, API, com, https, renew, site, yosakoi-video, youtube, コード, サイト, ソース, チーム, データ, プログラム, ページ, よさこい祭り, リアルタイム, リニューアル, ワード, 一, 今日, 仕様, 以前, 使用, 入力, 全て, 分割, 動画, 変更, 夜, 形, 操作, 数, 日, 昨日, 昼間, 時間, 検索, 瞬時, 結果, 表示, 訳, 調整, 遷移, 部分,

ページ無限スクロールの作り方 #インフィニティ#InfinityPageScroll #JavaScript
2022.09.22
おはようございます、台風14号が過ぎ去ってからいきなり秋模様ですね🫠。 さて、先日ツイートしたページ無限ループが出来るJavaScriptコードを書きました。これを作ろうと思ったキッカケは、自分が運営しているWordPr […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
14, dom, InfinityPageScroll, javascript, WordPress, インフィニティ, キッカケ, コード, こと, これ, サイト, スクロール, それ, ツイート, プラグイン, ページ, ポイント, ループ, 下記, 事, 作り方, 使用, 先日, 利用, 可能, 台風, 変換, 対応, 専用, 巷, 方法, 最下, 模様, 次頁, 無限, 秋, 自, 自作, 自分, 訳, 運営, 部分, 重要,

実写映画化されたヘルドッグスを観ましたよ。#実写映画化 #漫画 #小説
2022.09.21
おはようございます、映画やゲームの批評が出来るねっとも!の様なオマージュサイトを作ろうと思っています🤐。考え中。。。 さて、実写映画化されたヘルドッグスを観ましたので感想を残しときます。 感想:ヘルドッグス 地獄の犬たち […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
オマージュ, キャラクター, ゲーム, こと, サイト, ストーリー, ドッグス, ネット, ベース, ベル, 世界観, 予備知識, 今回, 何, 個性, 先, 地獄, 存在, 実写, 小説, 展開, 後, 恐, 想像, 感想, 批評, 映像, 映画, 演出, 演技, 漫画, 犬, 自分, 裏, 辛口,

ヘンテコな学習ヘンテコな呟き😌。説明不足はいつものこと🤔
2022.09.13
おはようございます、夜中のほうが学習効率高いです🌃。 昨日、一つ出来そうなことを連続的につぶやいたので、それを皆さんが理解できる内容に文章としてまとめたいと思います。まず昨日の晩に下記のつぶやきをしました。これを追って何 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
EC, アイディア, アクセス, いつも, うち, クリック, こと, これ, サイト, それ, データ, デザイン, ページ, ヘンテコ, 一つ, 下記, 予測, 事, 人, 何, 内容, 効率, 動向, 単位, 可視, 場所, 夜中, 学習, 推移, 数値, 文章, 方, 昨日, 晩, 次, 理解, 疑問, 皆さん, 確率, 結果, 自前, 蓄積, 行列, 解析, 訪問者, 説明, 購入, 隣接,

サイトが無くなるのは悲しいな。まるで一つの…😶。
2022.08.31
こんにちは、2022年の8月は今日で最後です。 そんな日にスマホに撮り溜めた写真を初めて振り返って見ています、自分が撮った写真は大体、空か花ですがたまに旅先の写真なんか混ざっていたりして、そういうのを見ていると懐かしい気 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2022, 8, FB, あなた, こと, コロナ, サイト, ストア, スマホ, それ, たま, ページ, ホームページ, 一つ, 中, 事, 人, 人生, 今日, 作品, 写真, 半ば, 商品, 売れっ子, 夢, 大事, 大体, 大切, 展覧会, 旅先, 日, 時, 最後, 本当, 気持ち, 活動, 発信, 発見, 禍, 空, 自分, 花, 芸術家, 駆け出し,

三柱さんちゅ三柱という経営者がいて。それが印象に残っている😌。
2022.08.27
おはようございます、この頃、映画を見に行けていません😌。 最初のIT会社の社長さんが三柱に拘っていましたが、確かに三柱無いと大変かもしれないなと今でも自分も思っています。三柱とは何か?三つの収益を確保することが大事、Aジ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, IT, イディア, こと, サイト, ジャンル, それ, ちゅ, 一つ, 三, 三つ, 三柱, 不況, 中, 事, 事業, 今, 会社, 何, 何本, 勉強, 印象, 収益, 大事, 大変, 実際, 方, 映画, 曲, 最初, 柱, 物, 確保, 社長, 程, 経営, 経営者, 自分, 色々, 貪欲, 頃, 風変わり,

映画、ケネディ家の身代金を途中まで見ましたが💰
2022.08.24
こんにちは、今日は曇り空ですが何だか蒸し暑いですね😎。 さて、ネトフリで映画、ケネディ家の身代金を途中まで見ましたがネタバレサイトを少し見てしまいまして、途中で見るのを止めてしまっています。理由は耳をザクザクと斬るシーン […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ケネディ, これ, サイト, シーン, スコット, それ, ネトフリ, プロメテウス, ベース, もの, リアリティー, リドリー, 事, 今日, 内容, 孫, 実話, 少し, 展開, 意義, 映画, 曇り空, 気, 理由, 監督, 着色, 結末, 耳, 表現, 身代金, 追求, 追記, 途中,

わらわらわら(www)をのけました。キャッシュこワい🙄
2022.08.23
こんにちは、今日は朝少しサーバーをイジって朝食後、外出しておりました。 まだ、不安定ですがwwwを除けてzip358.comに戻しました。除けた理由は気まぐれです、DNSのキャッシュが意地悪していて切り替えに時間を費やし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
358, com, db, DNS, web, www, zip, アプリ, いし, お客様, キャッシュ, これ, サーバー, サイト, ファイル, ホスト, ワ, ワラ, 上司, 不安定, 今日, 仕事, 企業, 使用, 削除, 動作, 場合, 変更, 外出, 少し, 形, 後, 意地悪, 担当者, 数, 方法, 時間, 朝, 朝食, 気まぐれ, 無事, 理由, 確認, 移行, 胃, 自分, 蓄積, 限り,

キャンプや個展は気兼ねなく行けるものなのかも?
2022.08.22
おはようございます。月曜日の朝ですね、今日から一日のスケージュールを作って活動します。 さて、キャンプや個展などは、コロナ禍であっても気兼ねなく行ける場所なのかもしれないな。キャンプは外だし、個展は基本的に喋ることが無い […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
javascript, WordPress, イベント, いま, エンジニア, キャンプ, こと, コロナ, サイト, スケージュール, データー, どれ, プラグイン, ブロック, ベスト, もの, 一, 一括, 事, 今, 今日, 個展, 公式, 前, 場所, 変換, 変更, 外, 展示会, 形式, 意味, 提供, 方, 月曜日, 朝, 業, 模索, 段階, 気兼ね, 活動, 物, 県外, 禍, 秋, 空間, 美術, 自分, 至難, 表示, 記事, 逆, 過去, 過熱,

Laravelで再構築した2bbs-video.comをヨロシク😌
2022.08.10
こんにちは、よさこいをしている踊り子さん達へ、熱中症にはお気をつけてくださいませ。 本日はあまり使用されていなかった、2bbs-video.comをLaravelで再構築したお話を記載します。2bbs-video.com […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, bbs-video, com, Laravel, youtube, アドレス, お気, お話, キャッチャー, サイト, ところ, どれ, ネーション, パッケージ, ページ, ベタ, よさこい, 事, 今, 使用, 便利, 偏見, 共有, 内容, 削除, 動画, 半端, 必要, 所, 技術, 投稿, 有名, 本日, 構築, 正直, 為, 熱中症, 特化, 独断, 生成, 管理, 管理人, 記載, 調, 豊富, 踊り子, 逆,

英語学習用、サイトを構築中。基本自分用(お裾分け😌)
2022.08.05
おはようございます。今日はウォーキングしてきましたよ。自分が歩いているのは超早期です(笑 さて、自分用に英語学習用サイトを構築中です(現在進行形)。主に単語を覚えるためだけのサイトです、毎日数十単語の入力しています。18 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1800, 358, com, tool, TOP, いろいろ, ウォーキング, お裾分け, サイト, シンプル, ため, ツール, ぺ, ページ, レベル, 中学生, 今後, 今日, 作り, 作業, 入力, 全部, 別途, 効率, 単語, 基本, 学習, 広告, 必要, 手動, 数十, 数日, 早期, 最低限, 構築, 次, 毎日, 為, 現在, 笑, 網羅, 自分, 英語, 追求, 進行形, 運用, 高校生,

よさこい祭り動画検索WEBアプリを運営しています。
2022.07.19
おはようございます。今日は自分が運営しているWEBアプリ第一弾であるよさこい動画検索アプリの紹介です。このアプリを使用すると過去のよさこい祭りのYOUTUBE動画が参照出来るようになっています。今年の8月10日~11日、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 11, 8, Android, iOS, Kotlin, Mac, OS, web, youtube, アプリ, アンドロイド, こちら, サービス, サイト, スケジュール, そちら, その他, マネタイズ, もう一つ, もの, よさこい, よさこい祭り, リリース, 一, 今年, 今日, 使用, 元, 全て, 動画, 参照, 対応, 展開, 意識, 時間, 最初, 検索, 紹介, 自分, 言語, 購入, 運営, 過去, 開催, 閲覧,

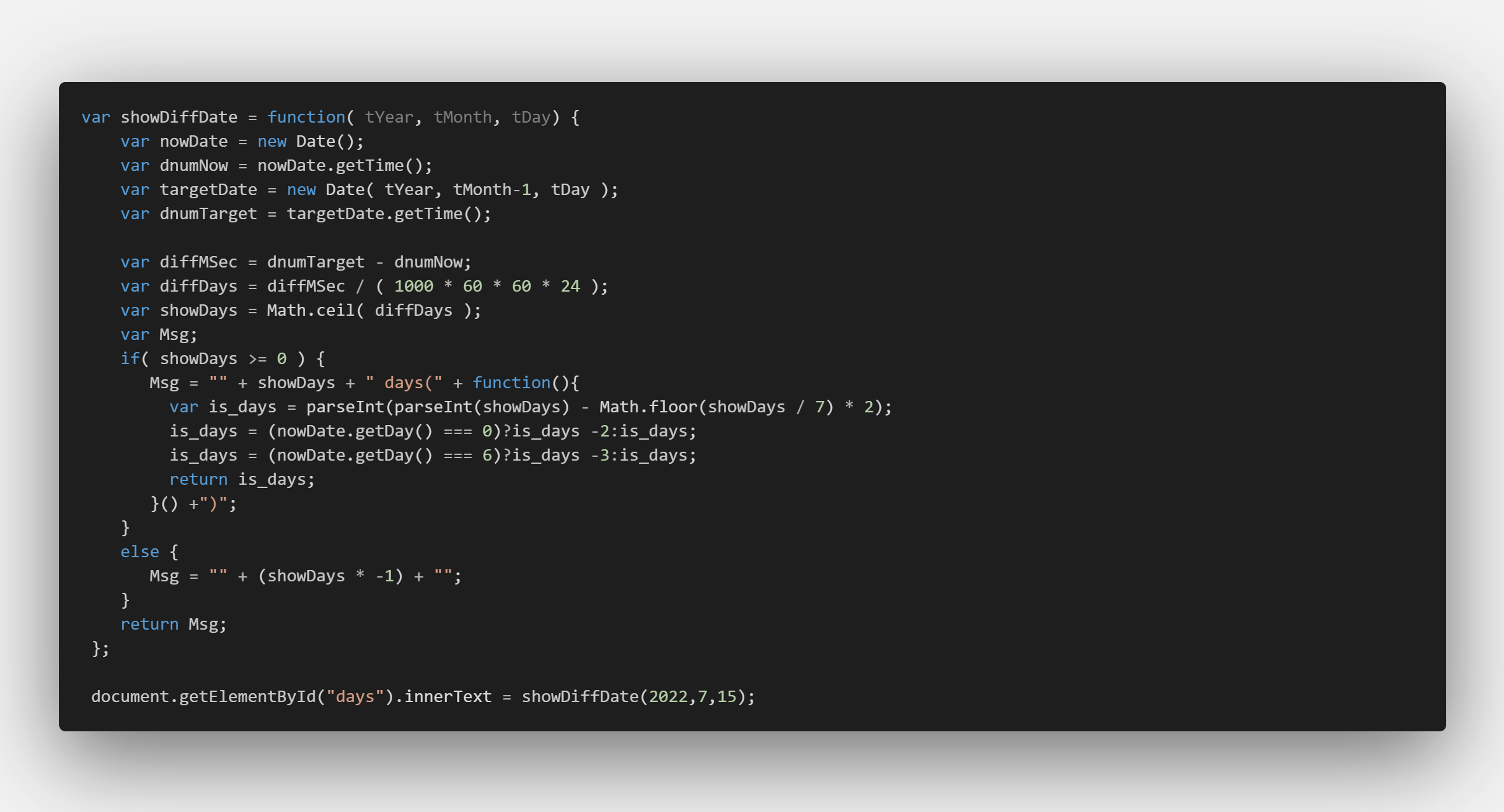
退職日まで日数を求める・JSでカウントダウンコードを構築してみた😆
2022.07.02
おはようございます。ちょっと退職後の事を思うと不安が過りますが、何とかなる何とかします😆。 さて、退職日まで後何日あるかを確認出来る物を作りました、土日はカウントしない場合も考慮しています。このコードは人様のコードを拝借 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
date, dnumNow, function, getTime, html, javascript, JS, new, nowDate, showDiffDate, targetDate, tDay, tMonth, tY, tYear, var, カウント, カウントダウン, コード, こちら, サイト, もの, 下記, 不安, 事, 人様, 何日, 参考, 土日, 土曜日, 場合, 後, 拝借, 日数, 日曜日, 月曜日, 構築, 無名, 物, 確認, 考慮, 記載, 退職, 関数,