story of my life
過去の蓄積を見るために書く日記.

恒例のカウントダウンをお裾分けと試験日の話
2025.12.15
おはようございます.恒例のカウントダウンをお裾分けと試験日の話を書いていきます、まず恒例のカウントダウンを作りましたのでお裾分けです、ソースコード確認やcloneしたい方は下記のリンクより参照して下さい. https:/ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
CLONE, gistgithubcomtaokacabccedddafd, https, いま, お裾分け, お話, カウントダウン, ヶ月, コード, こと, これ, ソース, そう, それ, だいたい, つもり, まし, まま, リンク, 一つ, 下記, 予定, 今回, 今週, 勉強, 参照, 受験, 可能, 合格, 国家, 土壇場, 土曜日, 場合, 就職, 延期, 恒例, 折り合い, 明日, 来年, 目安, 確認, 自分, 記事, 試験, 調子, 資格, 週間, 過去, 駄目,

コードを貼るだけで予約機能が追加するやつを提供?.
2025.11.16
おはようございます.コードを貼るだけでサイトに予約機能が追加するやつを提供するか検討している、機能は全て出来上がった感じなのだけど、さてこれどうやって収益化するかという問題があるのだけど、その答えがまだ出ていない. 元々 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
コード, これ, サービス, サイト, チェック, とき, ドメイン, フォーム, やつ, リリース, 予約, 仕様, 仕組み, 他社, 使用, 停止, 全て, 動き, 印象, 参照, 収益, 問題, 広告, 後戻り, 微妙, 感じ, 掲載, 提供, 明日, 普通, 検討, 機能, 確認, 競合, 答え, 自分, 表示, 訪問, 追加, 遷移,

ライトモードとダークモードの切り替えでチラつき解消
2025.11.03
おはようございます.何だか寒い日が続きます、寒いのはあまり好きではないですね….今年の冬は平年よりも寒いかもですね. さて、先日の午前中にこのブログサイトのデザインなどをいじってました.今まであった「文字の大 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
javascript, JS, TypeScript, コード, こちら, こと, サイト, ストレージ, ダーク, タイミング, デザイン, フッター, ブラウザカラー, ブログサイト, ヘッダー, モード, ライド, ローカル, 下記, 不一, 今年, 先日, 切り替え, 制御, 動作, 午前, 参照, 参考, 場合, 変更, 好き, 平年, 微妙, 文字, 明日, 発生, 簡潔, 行間, 解消, 記載, 説明, 読み込み,

観光サポートページ(English)を追加しました.広告を貼らないで運営.
2025.10.25
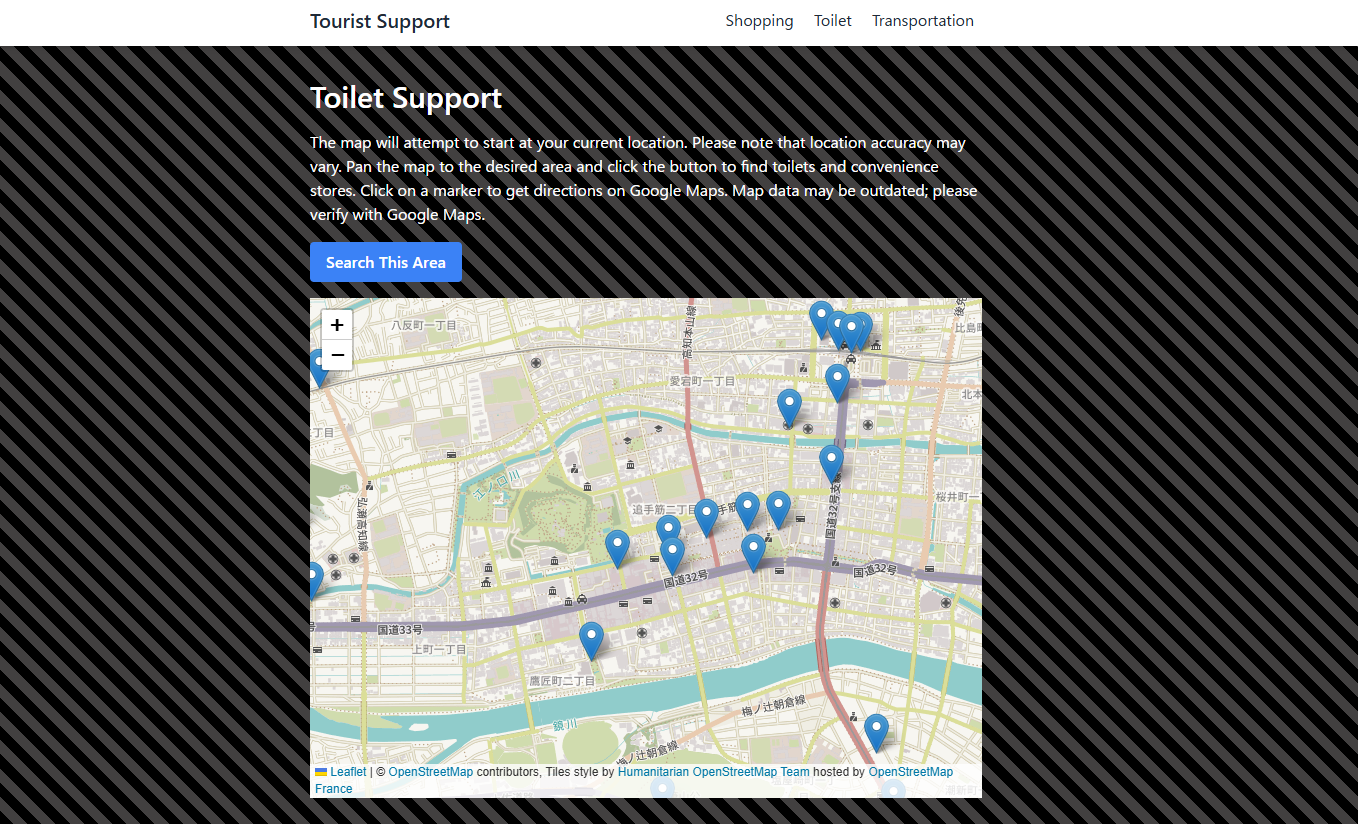
おはようございます.高知県(全国)観光サポートページ(English)を追加しました.広告を貼らないで運営しています、アクセス数が増えれば広告を一つぐらい貼らしてもらうかも知れませんが今の所、広告は有りません. X(旧T […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, ChatGPT, English, gemini, Twitter, アクセス, ガイド, これ, サイト, サポート, そう, トイレ, パス, ページ, ポスト, よう, リリース, レベル, 一つ, 中学生, 乗り場, 予想, 事態, 使用, 先日, 全国, 内容, 勉強, 参照, 可視, 商店, 場所, 外国, 大丈夫, 宣伝, 小学生, 市場, 平日, 広告, 感じ, 明日, 有名, 期待, 本日, 機能, 生成, 用事, 確認, 経緯, 翻訳, 自分, 英語, 観光, 記事, 評価, 調査, 追加, 運営, 過去, 高知,

新着記事紹介を電光掲示板2CSSに切り替えました.
2025.10.04
おはようございます.気温って徐々に寒くなるのではなくていきなり変わっていくものなのかも知れません、これも温暖化の性なのかも. さて、「新着記事紹介を電光掲示板2CSSに切り替えました.」の話をしていきます.お気づきかも知 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ChatGPT, css, おかげ, オンリー, お気づき, お裾分け, お願い, ググ, コード, これ, シンプル, トイウコト, トップページ, もの, 一番, 上位, 今回, 以前, 別物, 参照, 可能, 好き, 掲示板, 新着, 明日, 気温, 温暖, 確か, 紹介, 自分, 表示, 記事, 電光,

ラズパイで温度と湿度をリアルタイムで抽出.
2025.10.02
おはようございます.先日の休みに友からお土産を頂き、そして去っていきました.いつも高知へ帰ってきたときはもらってばかりで申し訳ないです.いつ帰るか一言有れば用意出来るのになって思います. さて、思い立ったが吉日な自分、ラ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, DHT, qiita, アマゾン, いつ, インストール, コード, こちら, こと, サービス, センサー, そこ, それ, チャッピー, とき, はい, プログラム, まま, もの, よう, ラズベリー, リアルタイム, リンク, 一言, 不明, 以前, 休み, 先日, 原因, 参照, 受信, 吉日, 向け, 土産, 完成, 工作, 感じ, 抽出, 方法, 明日, 温度, 湿度, 用意, 申し訳, 自分, 表示, 記事, 記載, 記述, 設定, 購入, 配線, 高知,

バージョンを4.5から5系に上げました.
2025.09.23
おはようございます.ブートストラップのバージョンを4.5からやっと5系に上げました.でもこれ以上バージョンを上げるとサイトのデザインが崩れるので上げられないというジレンマがあります. なのでブートストラップ5.4とかには […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いくつ, クラス, コード, こちら, コマンド, これ, コンバート, サイト, ジレンマ, シンプル, そう, チャット, テイルウィンド, デザイン, どこ, ところ, バージョン, ブートストラップ, ブランチ, ほう, もの, ライン, リンク, 人達, 以上, 修正, 候補, 全て, 参照, 向け, 場合, 変換, 対応, 心配, 手動, 方法, 明日, 最新, 発生, 記載, 重宝,

サイトの画像有無を確認するNodeJSコード
2025.09.21
おはようございます.サイトの画像有無を確認するNodeJSコードを共有します、このコードを作った経緯は画像の有無を目視でチェックするのは結構大変でかつ、膨大にページがある場合は人の確認だとどうしても抜かりが出てくる場合が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
インストール, オペレーション, カバー, ギットハブ, クローン, コード, こと, サイト, システム, その後, それ, ダウンロード, チェック, ツール, ディレクトリ, トイウコト, バージョン, ファイル, ページ, ライブラリ, リンク, 下記, 以降, 任意, 使用, 保証, 共有, 前提, 動作, 参照, 場合, 大変, 展開, 手順, 明日, 有無, 条件, 殆ど, 環境, 生成, 画像, 目視, 確認, 経緯, 膨大, 自分, 自身, 階層,

携帯型PS5を自作する大学院生のテラさん.世の中には上には上がいる.
2025.08.28
おはようございます.携帯型PS5を自作する大学院生のテラさん.世の中には上には上がいる.テラさんの年齢が何歳なのかは分からないですが自分よりも若い人だということはわかります. 好きこそものの上手なれというか何と言うか、本 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アップ, ゲーマー, こと, これ, サン, そう, テラ, プレイステーションファイブ, もの, ユーチューブ, わけ, 上手, 世の中, 予感, 代わり, 作り方, 動画, 原則, 原理, 参照, 多く, 大学院生, 好き, 年齢, 携帯, 明日, 自作, 自分, 行為, 違法,

ユーチューバーの成功への道は険しい、可視化してみました.
2025.07.17
おはようございます.ユーチューバーの成功への道は険しいですね、1000人以上の割合は13%ぐらいだそうです、狭き門だなって正直思いました.因みに自分は一部AIのちからを借りている動画があるので1000人以上になっても恐ら […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ウェブ, こちら, そう, それなり, チャンネル, ニーズ, のち, みたい, ユーチューバー, 一部, 中身, 今回, 以上, 使用, 先日, 内容, 割合, 動画, 半ば, 参照, 収益, 成功, 戦略, 明日, 正直, 毎日, 気持ち, 現実, 登録, 自分, 解析, 記載, 資料, 馬鹿,

Xに画像投稿を
2024.04.09
おはようございます、先日、Xに画像投稿を自動で行うように対応しました.これによって自分が何か得するのかは現段階では分からないけど機能追加しました.今まで自分が歴代のiPhoneで撮影した画像を自動投稿で表示されるように処 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
6回, API上限, iPhone, X, 一日, 二時間置き, 参照, 四時間置き, 当初, 方法, 機能, 歴代, 現段階, 画像, 画像投稿, 画像投稿ボット, 自分, 自動投稿,

LaravelのAPIを作っていたので
2023.10.12
おはようございます。先日の休みにLaravelのAPIを作っていました。出来ること出来ないことが分かったので、メモとして残しときます。敢えていうと恐らくそうだろうという感じです。ではまずAPIを使用したい場合はweb.p […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, api.php, cros.php, crul, Laravel, php, SSL化, VPSサーバー, web.php, Webサービス, エンドポイント, ミドルウェア, メモ, ワイヤーシャーク, 休み, 参照, 参照先, 延長契約, 方向, 認証式,

全国各地の漁港データをJSONデータ化したお話🦾。#php #map
2022.12.07
おはようございます、昨日は晴れていましたね☼。 そんなお天気な日に漁港座標データXMLをJSONデータ化しておりました。国土交通省のデータを加工しJSONデータに加工するのはそんな難しい問題じゃないかなって思っていたので […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
attributes, grep, gt, ID, json, map, name, php, preg, qiita, quot, val, xml, お話, コード, こちら, コピペ, これだけ, ツイート, データ, ファイル, 中身, 仕様, 全国, 分割, 加工, 参照, 各地, 名前, 問題, 国土交通省, 天気, 対応, 座標, 座標軸, 必要, 感じ, 日, 昨日, 構造, 漁港, 空間, 細工, 自分, 記事, 追加,

Excelでは読み込むことができないような大容量のデータもPowerQueryでは処理できます😤。 #PowerQueryExcel #30万件
2022.12.02
おはようございます、昨日からいきなり寒くなりましたね。🍃 30万件のダミーデータの作り方を記載します、まずは1万件のダミーデータをこちらのサイトで生成します。後はフォルダを構えてその中にダウンロードしてきたファイルを置き […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 30, Excel, PowerQuery, PowerQueryExcel, youtube, アンド, いろいろ, エクセル, こちら, こと, コピー, サイト, そちら, ダウンロード, ダミー, データ, ファイル, フォルダ, ペースト, 一つ, 万, 中, 事, 作り方, 使用, 処理, 動画, 参照, 容量, 後, 手順, 操作, 昨日, 検索, 無料, 簡単, 複製, 解説, 記載,

POSTとGETの考え方について伝えている動画。 #以心伝心
2022.11.12
おはようございます、11月なのに寒くないって不思議です😗温暖化。 さて、POSTとGETの考え方について無音声(音楽あり)で伝えている動画です、以心伝心で意味が通じると良いですが、それではブログを書いている意味がないので […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
11, 2, css, DOCTYPE, GET, html, lt, no, php, POST, SEO, インターネット, こと, ソース, データ, ところ, ブログ, プログラム, 下記, 不思議, 今回, 以心伝心, 使用, 処理, 初学, 利点, 動画, 参照, 受信, 同期, 意味, 方法, 有利, 次回, 温暖化, 考え方, 要点, 解説, 送信, 送受信, 音声, 音楽,

htmlとcssとjavascript-初学フロント側-No.1#code
2022.11.07
おはようございます。今年もあと2ヶ月もないわけですよね早いものですね😮 htmlとcssとjavascript-初学フロント側-No.1という動画をYOUTUBEにUPしたのが昨日の9時のこと。これで理解出来るか、どうか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 358, 9, cl, Code, com, css, html, https, javascript, no, sample-site, tool, UP, youtube, うち, コード, こと, これ, サイト, ソース, それなり, ため, デザイン, ところ, フロント, ベース, もの, 下記, 人, 今, 今年, 作成, 全部, 処理, 初学, 動作, 動画, 参照, 基本, 必要, 手, 昨日, 次, 注意, 理解, 自分, 解説, 身,

staticかdynamicか、php-fpmの話。#php #apache
2022.11.01
おはようございます、メモリが肥大化して落ちました🤮。 先週の朝、メモリが肥大化して落ちてしまいました。今まではphp-fpmを1時間置きに再起動していましたが、それを変更した途端。メモリを食ってしまい落ちたわけです。 p […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, Apache, dynamic, IP, php, php-fpm, static, VPS, お金, かなり, こちら, こと, サーバー, サイト, そちら, それ, それなり, ダウン, はり, メモリ, もう一つ, レンタル, わけ, 借, 先週, 再起動, 処理, 参照, 参考, 固定, 増強, 変更, 対応, 微妙, 方, 方法, 朝, 瞬速, 自宅, 表示, 記事, 話, 途端, 運用, 震災, 頃,

制限付きのクロンを無限寿限無にする方法。 #php #無限 #cron
2022.10.12
おはようございます🦏。昔の文章を読んでくれて今の記事を読まないユーザーさんがいます、凹む😖。 さて、今日はさくらレンタルサーバーでcronを制限以上に使う方法を数年前に書いた記事が未だに読まれたりするのでプログラムコード […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
39, Asia, class, cron, date, default, github, lt, php, public, qiita, set, timezone, Tokyo, UP, アクセス, クロン, コード, サーバー, さくら, スポーツ, ソース, タイトル, プログラム, ユーザー, レンタル, 事, 人気, 今, 今日, 何方, 使い方, 制限, 参照, 寿限無, 専門性, 少し, 数, 文章, 方法, 日, 昔, 朝, 未だ, 無限, 理解, 自分, 記事, 頃,

よさこい祭り動画検索WEBアプリを運営しています。
2022.07.19
おはようございます。今日は自分が運営しているWEBアプリ第一弾であるよさこい動画検索アプリの紹介です。このアプリを使用すると過去のよさこい祭りのYOUTUBE動画が参照出来るようになっています。今年の8月10日~11日、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 11, 8, Android, iOS, Kotlin, Mac, OS, web, youtube, アプリ, アンドロイド, こちら, サービス, サイト, スケジュール, そちら, その他, マネタイズ, もう一つ, もの, よさこい, よさこい祭り, リリース, 一, 今年, 今日, 使用, 元, 全て, 動画, 参照, 対応, 展開, 意識, 時間, 最初, 検索, 紹介, 自分, 言語, 購入, 運営, 過去, 開催, 閲覧,

最新記事を非広告記事で読みたい方用のページを作りましたよ😏。
2022.02.14
おはようございます、俊足で朝からコードを書いたりしていました😌。 さて、自分のサイトを広告無しだったら読んでも良いという人が少なからずいると思いまして、この度、テキストオンリーのページを作りました。このページでは最新記事 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
358, blog-non-ads, com, https, tool, www, zip, オンリー, コード, こと, これ, サーバー, サイト, ソース, ソースコ, テキスト, バグ, プログラム, ページ, もの, 人, 今, 依存, 俊足, 処理, 参照, 広告, 度, 所, 掲載, 文字, 方, 最新, 朝, 自分, 若干, 英字, 表示, 記事, 記載, 速度, 過去, 部分,

『WIRED』創刊エグゼクティヴエディターを務めたケヴィン・ケリー(Kevin Kelly)が語る動画が良い感じです!!
2022.01.28
「『WIRED』創刊エグゼクティヴエディターを務めたケヴィン・ケリー(Kevin Kelly)が語る動画が良い感じです!!」というタイトル通り下記の動画良い感じです。他にもYOUTUBEにUPしているWIRED(ワイヤー […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
5000, Kelly, Kevin, UP, WIRED, youtube, エグゼクティヴ, エディター, ケヴィン, ケリー, こと, そちら, タイトル, デジタル, ブランド, ワイヤード, 下記, 世界, 今, 他, 出版, 創刊, 動画, 参照, 感, 感じ, 感想, 技術, 昔, 最先端, 本, 紙, 自分, 雑誌,

WindowsやMACのタイピングを表示するアプリと検索すれば!?
2022.01.18
この頃、気温が若干低いなという感覚があります、昨日なんて寒くてウォーキングを諦めました😌。 さてWindowsやMacのタイピングを表示するアプリと検索すれば、それなりのアプリが出てきますのでそちらを使用してみてください […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
altapps, github, https, ja, KeyCastr, Mac, net, soft, Windows, あと, アプリ, インストール, ウォーキング, キー, キーボード, キーワード, こちら, ストローク, そちら, その他, それなり, ターミナル, ダイビング, パス, フリー, メモ, リンク, ログ, 上記, 人, 使用, 公開, 参照, 場合, 存在, 感覚, 操作, 昨日, 有名, 検索, 気温, 自分, 若干, 表示, 頃,

WordPressのapply_filtersを使うと便利ですよ。
2021.11.29
明日(2021/11/30)は高知県は雨が降るそうです、冬の雨はあまり自分は好きではないです・・・。どんより曇り空よりかはマシですけどね。 さて「WordPressのapply_filtersを使うと便利ですよ。」という […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
11, 2021, 30, Action, Add, apply, filters, function, gt, hook, lt, php, tag, To, value, var, WordPress, オリジナル, お話, こと, それ, とき, フィルター, プラグイン, まし, 使用, 便利, 冬, 処理, 動作, 参照, 可能, 変更, 外部, 明日, 曇り空, 有名, 登録, 自分, 雨, 高知県,

字幕データ生成ツールを作りましたよ。
2021.06.01
字幕データ生成ツールを作りましたよ。ツールを作ったのは5月23日になります、その日の午前にちょこちょこ制作し?、その日の午後にリリースしました。どんなツールかと言えば、srt形式のデータを生成するツールです。手動で字幕デ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
23, 358, 5, AI, com, https, srt, srt-make-file, tool, Vrew, www, zip, アプリ, イキ, こちら, こと, サーバー, サイト, サッ, そんなこんな, ツール, データ, どもり, ぶりゅう, リリース, リンク, 一切, 人工, 制作, 午前, 午後, 参照, 可能, 声, 変換, 字幕, 安全, 巷, 形式, 手動, 手間, 方法, 日, 無料, 生成, 発生, 知能, 経緯, 結果, 自分, 自動, 記載, 設計, 話題, 逆,

広告を挿入される無料レンタルサーバーの仕組み。
2021.03.19
タイトル通り、広告を挿入される無料レンタルサーバーの仕組みはこれだけだと思います。ApacheでWEBサーバーを構築することで可能だということを知っているのですが、nginxではどうかはまだ調査中です。広告をどのタイミン […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AddOutputFilter, Apache, cgi, footer, header, htm, html, layout, LayoutFooter, LayoutHeader, mod, nginx, php, web, こと, これだけ, サーバー, サイト, そちら, タイトル, タイミング, モジュール, レンタル, 使用, 入れ方, 参照, 可能, 広告, 役割, 感じ, 挿入, 方法, 構築, 無料, 表示, 解説, 調査, 配下, 間際,