story of my life
過去の蓄積を見るために書く日記.
エンジニアはクラウドなんたらで働くより稼げる方法。
フリーランスのエンジニアはクラウドなんたらで働くより稼げる方法はエージェント(代理人)を通してお仕事をもらう方法が良い思います。 それなりに経験があるエンジニアさんはこの方法で働いたほうが稼げます、ちなみに関東、関西など […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いろいろ, うち, エージェント, エンジニア, お仕事, クラウド, こと, サイト, それなり, たら, フォロー, フリー, ランス, リモート, ワーク, 仕事, 代理人, 体制, 前提, 単価, 大体, 強み, 数, 方法, 最高, 条件, 東京, 案件, 検索, 比較, 現場, 経験, 職種, 表示, 関東, 関西,

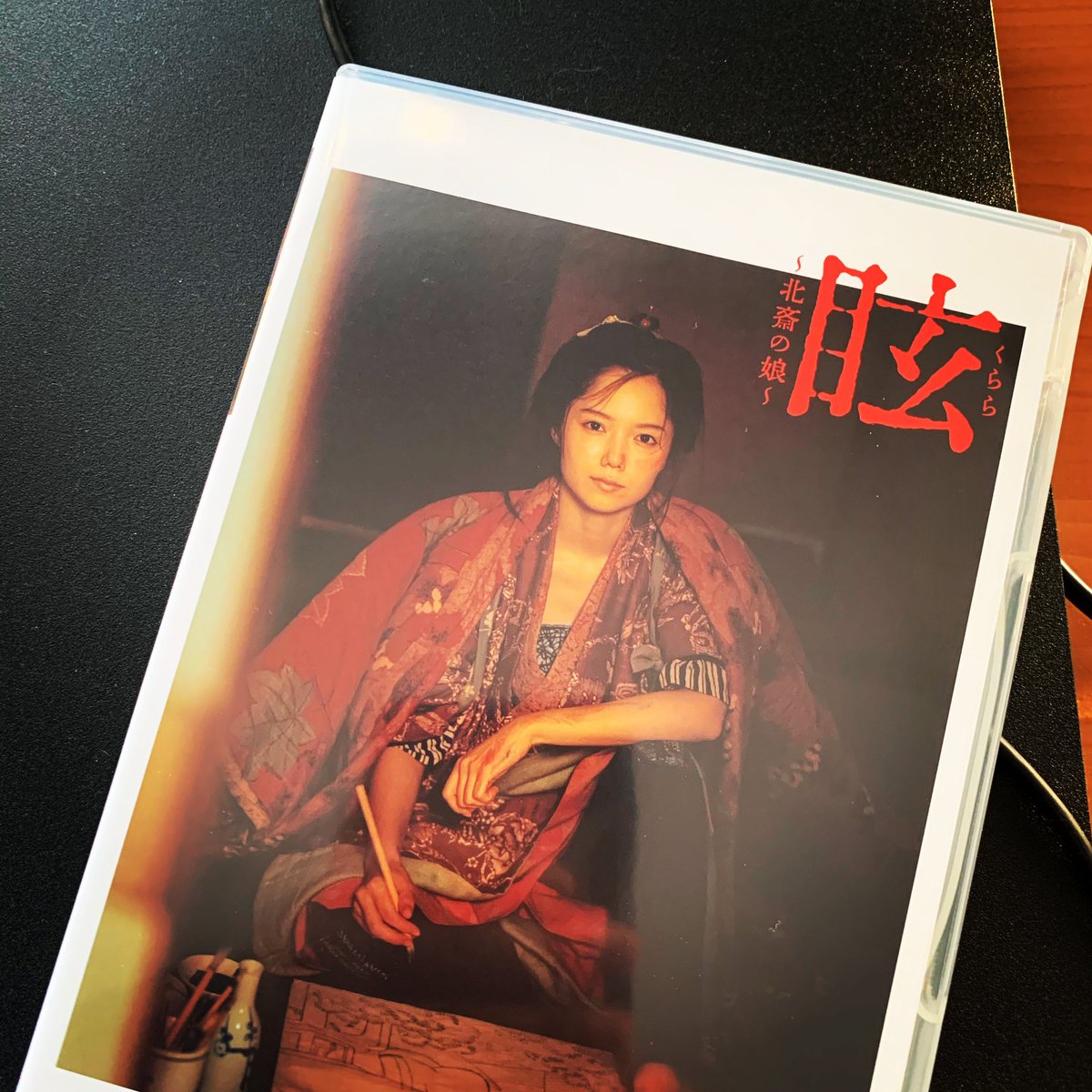
眩(くらら)?北斎の娘?が良かったー!
眩(くらら)?北斎の娘?というドラマがNHKで放送されていたのですがこれ、かなり大好きな作品です。内容が良いです、ほんとに。 モノづくりをしている=クリエイターがみると共感できるところがあるじゃないかなとそんな内容が散り […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
000, 2017081436, 2021, Blu-ray, goods, https, jp, NHK, nhk-ondemand, SA, www, あおい, いま, オンデマンド, かなり, くらら, クリエイター, これ, たー, とき, ところ, ドラマ, ほんと, もの, 人, 作品, 共感, 内容, 出演, 北斎, 娘, 娘役, 宮崎, 放送, 検索, 発売, 眩, 自分, 葛飾北斎, 視聴, 購入, 追記,
Linuxでプロセス残すなら!
Linuxでプロセス残すなら【nohup コマンド &】を使おう。以前、仮想ウィンドウを開いて行う方法を記載しましたがこちらのほうが断然らくです。 ちなみにこれを使用すると、 nohup.out というファイルが […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
amp, index, JS, Linux, node, nohup, out, py, Python, SSH, ウィンドウ, こちら, コマンド, これ, ファイル, プロセス, ログアウト, 以前, 仮想, 作成, 使用, 感じ, 方法, 機会, 記事, 記載, 過去,
昨日の収益から考える。
昨日の収益から考えて、お金を稼ぐということは難しいようで簡単なのか?悩ましい、一人で生活が出来るほどの収益が得れれば自分はこのままで良いような気がしますが、そんな収益を稼げてはいない。 たまにお金って?仕事って?なんだろ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
お金, お金持ち, ここ, こと, このまま, スポンサー, それ, たま, ため, なん, ビジネス, ひと, ホモサピエンス, ユーチューバー, わけ, 一人, 人, 仕事, 信用, 偽造, 全史, 力, 収入, 収益, 嘘, 広告, 昨日, 殆ど, 気, 現実, 生活, 皆さん, 簡単, 紙切れ, 職業, 自分, 進化, 過程,
あるキーワードをライクするTwitter API。
さくらレンタルサーバー、もともとmecab(メカブ)が入っているらしい。自動であるキーワードに対してライクする方法(Twitter API)です。たぶん、こんなコードはなかったと思います、過去記事「ワードプレス過去記事の […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, cmd, connection, echo, exec, false, function, if, is, like, lt, Mecab, null, object, opt, php, quot, return, tw, Twitter, txt, ver, エンジニア, キーワード, コード, サーバー, さくら, ツイート, プレス, ボット, メカブ, ライク, レンタル, ワード, 併用, 方法, 自動, 記事, 過去,
ワードプレス過去記事のツイートをボット化する方法。
WordPress(ワードプレス)の過去記事をツイートしたいけど結構大変ですと断られる業者は腕なしかもしれない。 簡単に作れます。ComposerをインストールしてTwitterOAuthのライブラリー入れてあげて、ワー […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Composer, crontab, OK, TwitterOAuth, Windows, WordPress, wploadphp, いま, インストール, うち, クラウドワークス, クロンタブ, コード, こと, これ, サーバー, スケジュール, それ, ツイート, プレス, プログラマー, よう, ライブラリー, レンタル, ワード, 下記, 人件, 以上, 以下, 単価, 参照, 可能, 場合, 大変, 妥当, 実行, 実装, 対応, 普通, 最終, 業者, 構築, 機能, 発生, 簡単, 自分, 自動, 記事, 過去,
Pythonコード:demo
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-Owakati, 'merosu, 0, 1, 2, 3, 39, 8, bin, binary, coding, demo, false, format, gensim, html, import, KeyedVectors, load, local, markovify, Mecab, model, models, open, OS, parse, Python, quot, read, replace, sys, tagger, Text, txt, unicodedata, usr, UTF-, var, Vec, Word, コード,

世間の基準に惑わされないBY 茂木健一郎
世間の基準に惑わされない事が大事だと茂木健一郎 氏は言っている。有給休暇中で仕事を探しをしているのですが、平日、ハローワークに行くと自分より年上の男性や主婦層のひとが仕事を探しているのを見かけます。20年前の光景とは何だ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 15, 20, BY, いろいろ, お給料, それ, ハローワーク, ひと, プログラマー, みんな, 世代, 世間, 主婦層, 事, 事情, 仕事, 光景, 基準, 大事, 平日, 年上, 最低, 最高, 有給休暇, 気, 氷河期, 男性, 職, 自分, 茂木健一郎, 重点,
phpばっかり触っていた人がPython触ってみて!?
phpばっかり触っていた人がPython触って 実際コードを書いてみて思ったことは、括弧(かっこ)が無いことで コードが見ずらい、なれるまで時間がかかりそうです。 片っ端からサンプルコードを見ていてやっとなれてきたかなっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, function, JS, node, php, Python, web, いろいろ, かっこ, グラフ, コード, こと, ご存知, サンプル, ところ, なんか, らい, ライブラリー, 一つ, 上, 下記, 人, 人工, 動作, 可能, 存在, 学習, 実際, 怪奇, 感じ, 括弧, 時間, 機械, 片っ端, 知能, 簡単, 考え方, 表示, 言語, 計算, 音声,
オレオレ無名関数の再帰処理。
無名関数はよく使います。ちょっとしたモノを書きたい時、 オレオレ無名関数を書いて済ますことが多くなりました。 無名関数の良いところは無名関数を使用する手間にメソッドがあるので 確認しやすいというところですね。   […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, 10, 15, 150, 20, 25, 30, 35, 40, 45, 5, amp, function, if, lt, mumei, nbsp, php, print, return, tasu, use, オレオレ, こと, ところ, メソッド, もの, 使い方, 使用, 再帰, 処理, 小道具, 手間, 時, 済, 無名, 確認, 程度, 関数,
内容まで¥r¥nで書かれたCSVコードを整形する簡単な方法。
内容まで¥r¥nで書かれたCSVコードを整形する簡単な方法。 CSVの内容まで¥r¥nで書かれているとプログラム(PHP)で読み込みが とても面倒くさいなので、自分は手っ取り早い方法で整形を行いました。 まずCSV編集専 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
CSV, explode, php, エディター, ギガ, コード, こと, ソフト, ファイル, プログラム, ユニーク, 但し, 何か, 使用, 保存, 値, 全て, 内容, 再度, 分離, 列, 単位, 可能, 場合, 容量, 専用, 整形, 文字, 方法, 最後, 簡単, 終端, 編集, 自分, 行端, 記入, 追加, 通用,
自分の務めてる会社の1次入社試験(過去問)
自分の務めてる会社の入社試験(過去問)です。 これぐらいのことは出来てもらわないと困るという事で出題したのですが どうもこの問題難しいのか? ここまで漕ぎ着けて採用された人はひとりしかいない。 大手の会社にはこんなの簡単 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 3, 358, Code, com, php, postal, search, tool, zip, ここ, こと, これ, これぐらい, これだけ, サジェスト, たくさん, どちらか, ひとり, また下, 中々, 事, 人, 今, 企業, 会社, 使用, 入力, 入社, 処理, 出題, 募集, 同期, 問題, 地方, 大手, 採用, 条件, 検索, 機能, 現状, 番号, 簡単, 結果, 自分, 表示, 言語, 記, 試験, 過去問, 郵便, 零細,
ちょっとした物。InstagramのAPI取得する
Instagram(インスタグラム)の画像などが取得することが出来ます。アクセストークンの取得の方法がわからない場合はぐぐってください。尚、APIのバージョンが、今後上がった場合は下記のコードは使用できなくなる可能性があ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 10, 20, access, API, class, com, const, count, https, instagr, Instagram, lt, media', php, public, quot, recent, self, token, url, users, アウト, アクセス, インスタグラム, コード, こと, コメント, デフォルト, トークン, ところ, バージョン, プログラム, 下記, 人, 今後, 使用, 動作, 取得, 可能性, 場合, 方法, 物, 理解, 画像, 確認,
動画を無音声に変換するバッチ
こらからプログラムしている所のVlogを撮ろうと 月曜日に、WEBカメラを新調しました。 いざ撮影してみると部屋の雑音などが入ってしまうので 音声カットする方法は無いのかなと フリー編集ソフトをググっていたのだけど フリ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Bat, ffmpeg, Vlog, web, Windows, おすそ分け, お使い, カット, カメラ, コード, こと, コピー, ソフト, だなー, テキスト, バッチ, プ, ファイル, フォルダ, フリー, プログラマー, プログラム, もの, ロゴ, 下記, 事, 動画, 名前, 場合, 変換, 変更, 存在, 後, 所, 拡張子, 撮影, 断念, 新調, 方法, 最初, 月曜日, 検索, 用, 直下, 編集, 自分, 表示, 解凍, 部屋, 開発, 雑音, 音, 音声,
高知県のダム貯水率をグラフ化してみた。
高知県のダム貯水率をグラフ化してみた。 親戚にダムに勤めている人がいるのがきっかけで貯水率って HPで表示させているのかなという事で調べてみました。 結果、かなり古いデザインサイトが現れた。 何とも懐かしい気持ちになりま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 358, 6, 8, ajax, com, contents, convert, demo, encoding, file, GET, HP, html, https, index, lt, mb, php, SJIS, tool, url, UTF-, XPath, zip, かなり, きっかけ, グラフ, コード, ゴニョゴニョ, サイト, サンプル, ソース, そこ, ダム, デザイン, 事, 人, 何, 使用, 変更, 情報, 気持ち, 結果, 表, 表示, 親戚, 貯水, 追記, 高知県,
Tera Termで自動ログインする方法:秘密鍵有り無し対応
秘密鍵有り自動ログイン connect ‘ホスト名:22 /ssh /2 /auth=publickey /user=ユーザー名 /passwd=パスワード /keyfile=秘密鍵’ wait ‘#’ sendln ‘ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 22, auth, cd, connect, html, keyfile, ls, nbsp, passwd, password, publickey, sendln, SSH, Tera, Term, TTL, user, var, wait, くだ, コピペ, それぞれ, テキスト, パスワード, ファイル, ホスト, ユーザー, ログイン, 上記, 任意, 保存, 内容, 割愛, 名前, 場所, 変更, 対応, 拡張子, 方法, 有り無し, 秘密, 自動, 鍵,

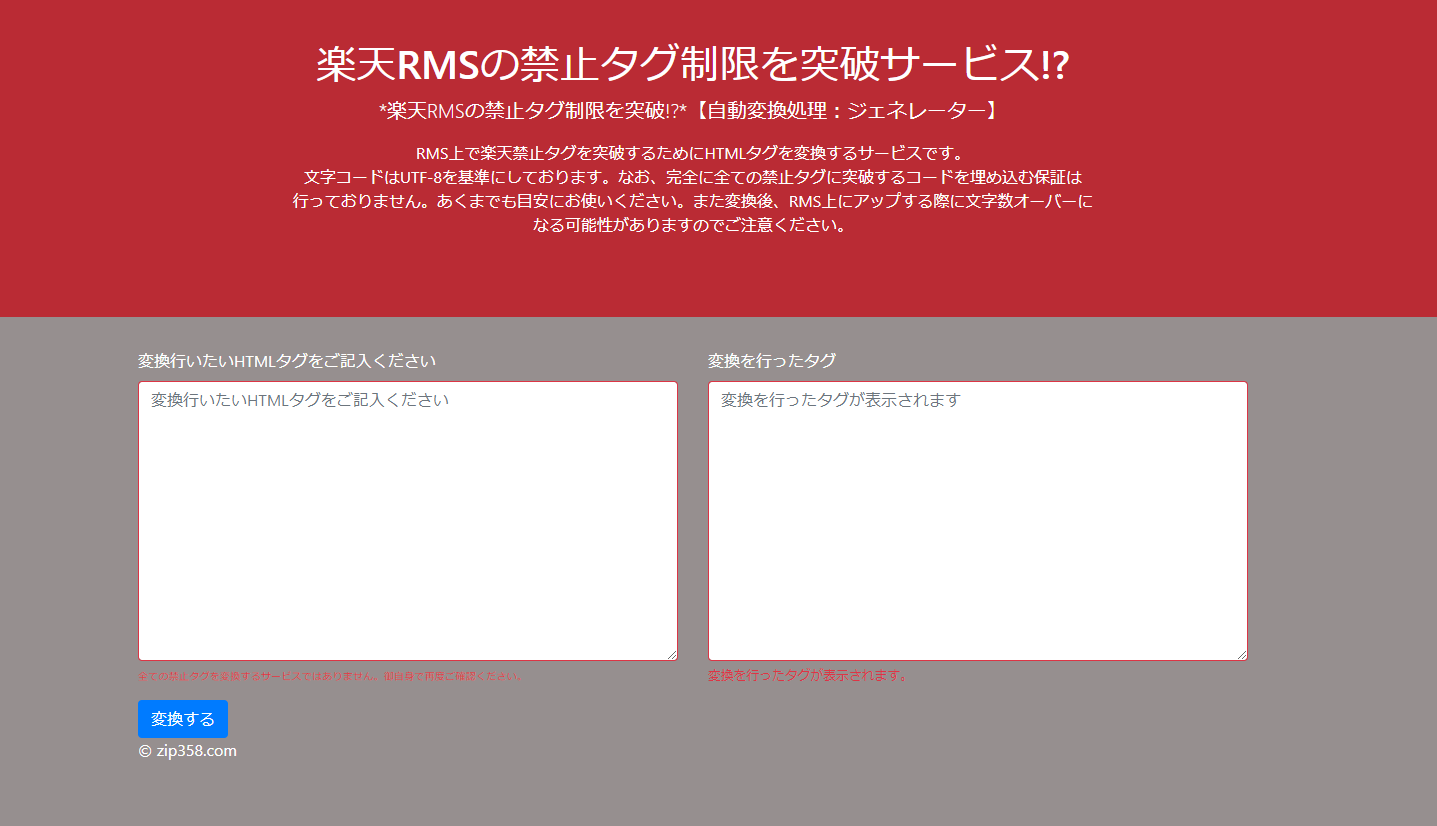
楽天RMSの禁止タグ制限を突破サービス!?
楽天RMSの禁止タグ制限を突破サービスを自前してみました。完璧ではないけど需要はあると思いますのでリリース、ちなみにこちらのソースコードは非公開とさせて頂きます。※会社でも似たような機能開発していますから…。自分の頭の中 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
358, Chrome, com, https, nbsp, PC, rakuten-RMS-tag, RMS, tool, www, zip, お使い, コード, こちら, ご飯, サービス, ソース, タグ, ブラウザ, モバイル, リリース, リンク, 中, 会社, 公開, 制限, 完璧, 対応, 工場, 広告, 意識, 推奨, 操作, 最新, 楽天, 機能, 禁止, 突破, 自分, 自前, 設計, 開発, 需要, 頭,

画像をタイル状に分離して一括ダウンロードさせるジェネレーター
画像をタイル状に分離して一括ダウンロードさせるジェネレーターを作ってみました。画像は自動的に削除されます?あることをすれば他人の画像がアップした画像も削除されます。ちなみに一括ダウンロードbuttonを押すと画像がサーバ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 14, 30, 358, 4, 5, 64, archives, base, button, Chrome, com, demo, ex, html, https, index, m-yabe, tool, www, zip, アップ, オンリー, コード, こちら, こと, サーバー, サイト, ジェネレーター, ソース, タイル, ダウンロード, はい, ファイル, ブラウザ, ページ, 一括, 下記, 他人, 保存, 処理, 分離, 削除, 動作, 参考, 問い合わせ, 変更, 強制, 格納, 生成, 画像, 表示, 複数, 追記, 選択,
会社でLaravel開発するみたい。
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Laravel, Laravel開発, かなり月日, テンション, ところ, 会社, 少し, 月日, 気, 自分,
もし今、自分が小学生だったら自由研究でこんなの作ってると思いたい。
もし今、自分が小学生だったら自由研究でこんなの作ってると思いたい。 自動で九九表を生成するjQueryなんかを作ってそう。 (いまの小学生が羨ましいなw夏休み一日中ネットに浸っているだろう) デモサイトはこちら http […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
aria-describedby, cc, content, css, device-width, function, IE, Ii, initial-scale, inp", jquery, lt, match, Number, placeholder, quot, STR, stylesheet", val,
画像ファイル系一覧のパスを列挙するバッチ
setlocal enabledelayedexpansion type nul >imglist.txt set BEFORE_STRING= set AFTER_STRING=/ set BEFORE_STRI […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, a-d, AFTER, BEFORE, DIR, do, echo, enabledelayedexpansion, endlocal, file, For, gif', gt, imglist, in, jpg, line, nul, OUTPUT, res, set, setlocal, string, txt, type, パス, バッチ, ファイル, 一覧, 列挙, 勘所, 画像,
変なコードを書いてしまった。それはいつものこと(笑)
変なコードを書いてしまった。 PHPにstr_repeatという関数が存在しているのだけど 何のために使用するのか全然わからない。関数の内容は任意の文字を 指定回数、繰り返した文字列として返してくれるというものです。 試 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
--, 11, 358, 5, 7, 8, 9, class, com, demo, DOCTYPE, endif, gt, html, IE, if, index, lt, lt-ie, no-js, PC, php, repeat, STR, tool, zip, いつも, コード, こちら, こと, これ, サンプル, それ, ため, もの, ループ, 任意, 何, 使用, 内容, 処理, 回数, 変, 存在, 指定, 文字, 文字列, 無限, 縄, 茶目っ気, 負担, 関数,
TinyMCE 5.0でwindowManager.openUrl使用してコードの送受信。
TinyMCE 5.0の記事が好評だったので前回に続き、windowManager.openUrl使用してコードの送受信の内容を記載します。あくまでもサンプルコードです。プログラムなので他にもやり方はあると思います。前回 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
--, 5.0, 7, 8, 9, class, DOCTYPE, endif, gt, html, IE, if, lt, lt-ie, no-js, openUrl, php, quot, TinyMCE, windowManager, コード, サンプル, ダメダメ, プログラム, やり方, 他, 使用, 内容, 前回, 割愛, 力, 勘どころ, 好評, 自分, 英語, 解析, 記事, 記載, 送受信,
TinyMCE 5.0でオリジナルプラグイン作成するはググれば何とかなるが?
TinyMCE 5.0で独自のプラグインを開発するにあたって ググれば4.0で作成する方法は山ほど例題があるのだけど5.0は 非常に少ないtinymce.windowManager.openを使用してのプラグインは 5. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
4.0, 5.0, open, openUrl, TinyMCE, windowMan, windowManager, オリジナル, こと, サイト, ファイル, プラグイン, ページ, レスポンス, 事, 会社, 何, 作成, 使用, 例題, 全て, 公式, 原文, 唯一, 外部, 嫌い, 山ほど, 情報, 方法, 日本語, 機能, 残念, 答え, 簡単, 英語, 記載, 話, 開発,
phpでイマドキDB接続の仕方なの?
実行していないので上手く動いているかは 未知数ですが、コードの書き方はイマドキの書き方に しています。PHP公式ではこう書かれています。 プリペアドステートメントのパラメータに変数をバインドすると・・・。 i 対応する変 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
blob, conn, connect, db, dbname, dbpassword, dbusername, double, hostname, if, Integer, lt, mysqli, pass, php, root, select, servername, SQL, string, user, イマドキ, コード, バインド, パケット, パラメータ, プリペアドステートメント, 仕方, 公式, 分割, 型, 変数, 実行, 対応, 接続, 書き方, 未知数, 複数, 送信,