story of my life
過去の蓄積を見るために書く日記.

chart.jsでデモを試してみました。📈 #javascriptcode
2022.11.18
おはようございます、朝が早いですねと言われますが、夜が早いだけです😅。 さて、今日はchart.jsのデモを試してみました。売上のグラフとかコレで作るのが一番じゃないかなと思うライブラリですね。動画で編集してみせたのは二 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
12, 19, 2, 3, 39, bar, chart, const, ctx, data, document, getElementById, javascriptcode, JS, let, myChart, new, type, グラフ, コード, こちら, コレ, ソース, デモ, ブログ, ライブラリ, 一, 二, 今日, 使用, 動画, 場合, 変更, 夜, 実際, 朝, 業務, 編集, 訳,

Qiitaのfeedを取得して表示するだけのコード非同期編? #phpcode
2022.11.06
おはようございます。昨日の続きのお話ですコードは金曜日に書きました😗。 動画を見ていただければわかるかと思いますが即興で書いたコードです、最後の最後でエラーってる!?ところなんかも編集していない所が伝わってくるかと思いま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, feed, HD, ID, JS, main, PHPCODE, qiita, qiitaID, あと, エラー, お話, コード, こちら, ソース, つもり, ところ, プル, ユーザー, 今後, 任意, 何, 先頭, 動画, 即興, 取得, 可能, 同期, 場合, 所, 昨日, 最後, 画質, 画面, 編集, 表示, 解説, 追加, 金曜日, 音声,

Manifest V3、ブラウザ拡張機能のアレに対応した解説動画。
2022.11.02
おはようございます、カサカサ肌には大変な季節です🫠。 今日はManifest V3、ブラウザ拡張機能(Chrome拡張)のアレに対応した解説動画がありましたのでご紹介します。こちらの動画で基本は分かる感じになっています。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1.0.0, 3, Chrome, footpoints, Lancers, Manifest, name, quot, Version, アレ, いつ, グーグル, クローム, こちら, ご紹介, そこ, そちら, ブラウザ, マニフェスト, リンク, 今, 今日, 使用, 修正, 公開, 動画, 基本, 大変, 季節, 対応, 感じ, 所, 拡張, 掲載, 書き方, 機能, 注意, 肌, 自分, 解説,

staticかdynamicか、php-fpmの話。#php #apache
2022.11.01
おはようございます、メモリが肥大化して落ちました🤮。 先週の朝、メモリが肥大化して落ちてしまいました。今まではphp-fpmを1時間置きに再起動していましたが、それを変更した途端。メモリを食ってしまい落ちたわけです。 p […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, Apache, dynamic, IP, php, php-fpm, static, VPS, お金, かなり, こちら, こと, サーバー, サイト, そちら, それ, それなり, ダウン, はり, メモリ, もう一つ, レンタル, わけ, 借, 先週, 再起動, 処理, 参照, 参考, 固定, 増強, 変更, 対応, 微妙, 方, 方法, 朝, 瞬速, 自宅, 表示, 記事, 話, 途端, 運用, 震災, 頃,

ポッドキャストの良さに気づく。 #Podcast #時間短
2022.10.24
おはようございます🌅。本日、ワクチン接種してきます💉💉💉💉。 さて、今になってポッドキャストの良さに気づいてしまいました。動画よりも効率的に情報収集ができます。ながら聞きが出来るので良い。ラジオと違ってダウンロードして聞 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ApplePodcast, Podcast, web, いつ, お得感, お試し, キャスト, グーグル, こちら, こと, サービス, シー, ジャンル, ダウンロード, ところ, ボイ, ボット, ポッドキャスト, ラジオ, ワクチン, 人, 今, 全部, 前文, 動画, 収集, 存在, 情報, 接種, 方, 時間, 有名人, 本日, 無料, 物, 発信, 短, 自分, 色々, 記載, 話,

windowsパッケージマネージャー平たく言えば #windows
2022.10.13
おはようございます、寒さが足元から来る季節になりましたね😖。 さて、今日はwindowsパッケージマネージャーのお話をします。windowsパッケージマネージャーとはなんぞやという方もいると思いますので、簡単な説明を記載 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
all, upgrade, url, Windows, winget, アップデート, アプリ, インストール, ウィンドウズ, お話, こちら, コマンド, これ, ソフト, ソフトウェア, パッケージ, プロンプト, マネージャー, もの, 一括, 下記, 事, 今日, 何, 便利, 入力, 季節, 方, 管理, 簡単, 自動, 記載, 説明, 足元,

一週間の予約が出来るデモコードです。良かったらどうぞ😌。 #php #code
2022.09.17
おはようございます、今日から台風接近らしいですね。この投稿は昨日書きました。 さて、一週間の予約(時刻表から)が出来るデモコードを書きました。これを書いたキッカケは昔の職場の方がこんな感じのUIを作られていたのを見て、自 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, Code, com, demo, https, ligaLgY-uZ, php, qiita, UI, watch, www, youtube, オリジナル, キッカケ, コード, こちら, こと, コメント, これ, ソース, デモ, プログラマー, 一, 予約, 今日, 台風, 営業, 妨害, 後, 感じ, 感覚, 投稿, 接近, 掲載, 方, 方法, 昔, 昨日, 時刻表, 朝, 欠陥, 理由, 確認, 職場, 肝心, 自分, 解除, 記載, 設計書, 訳, 選択, 部分, 駄目,

1万件のCSVを読み込みテーブルに保存する雛形コード #PHPCode
2022.09.08
おはようございます、徐々に秋ぽっい日差しになってきましたね(まだ暑いけども😌)。 今日は、1万件のCSVを読み込みテーブルに保存する雛形コードを昨日、ちょちょっと書きましたので記載します。ファイルをダウンロードして使いた […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, 1, 7, 8, CSV, fgetcsv, github, null, php, PHPCODE, qiita, SQL, アクセス, エラー, コード, こちら, コマンド, これ, ご使用, ご自身, ダウンロード, ちょ, テーブル, ファイル, ブログ, リンク, 一, 一部, 万, 下, 今日, 保存, 動作, 参考, 変更, 実行, 方, 方法, 日差し, 昨日, 有言実行, 注目, 環境, 秋, 簡単, 記載, 雛形,

submit(サブミット):送信させない4つの方法です🙄。#javascript #サブミットキャンセル
2022.09.07
おはようございます、台風一過が去りましたね😌。 さて、今日はsubmit(サブミット):送信させない4つの方法を記載します、方法は大きく分けて2つの方法があり、それを細分化して4つの方法になります。まず、一番目はR […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 3, 4, addEventListener, Form, javascript, onsubmit, submit, アッド, イベント, キャンセル, クリック, コード, こちら, サブミット, サンプル, それ, フォーム, ボタン, リスナー, 一, 上記, 事, 今日, 使用, 例, 側, 処理, 台風一過, 場合, 方, 方法, 次, 細分化, 自分, 記載, 送信, 阻止, 際,

よさこい祭り動画検索WEBアプリを運営しています。
2022.07.19
おはようございます。今日は自分が運営しているWEBアプリ第一弾であるよさこい動画検索アプリの紹介です。このアプリを使用すると過去のよさこい祭りのYOUTUBE動画が参照出来るようになっています。今年の8月10日~11日、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 11, 8, Android, iOS, Kotlin, Mac, OS, web, youtube, アプリ, アンドロイド, こちら, サービス, サイト, スケジュール, そちら, その他, マネタイズ, もう一つ, もの, よさこい, よさこい祭り, リリース, 一, 今年, 今日, 使用, 元, 全て, 動画, 参照, 対応, 展開, 意識, 時間, 最初, 検索, 紹介, 自分, 言語, 購入, 運営, 過去, 開催, 閲覧,

明日からのためにデスク周りを整理しました。DIYみたいな事を…。
2022.07.15
おはようございます。あっという間にこの日が・・・来ました。今後の事とかは明日、記事にします。 さて「明日からのためにデスク周りを整理しました」というタイトル通り、デスク周りのごちゃごちゃしていた部分をDIYして机の下に収 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
DisplayPort, DIY, iPad, iPhone, Pro, web, あっという間, こちら, コンセント, その他, タイトル, ため, デ, デスク, メモ, もの, 上, 下, 中, 予約, 事, 今後, 全て, 動作, 動画, 収納, 周り, 帳, 引き出し, 形, 後付, 投稿, 携帯, 整理, 方眼紙, 日, 旧型, 明日, 時点, 月曜日, 机, 正確, 状態, 確認, 綺麗, 英単語, 記事, 購入, 部分, 電話,

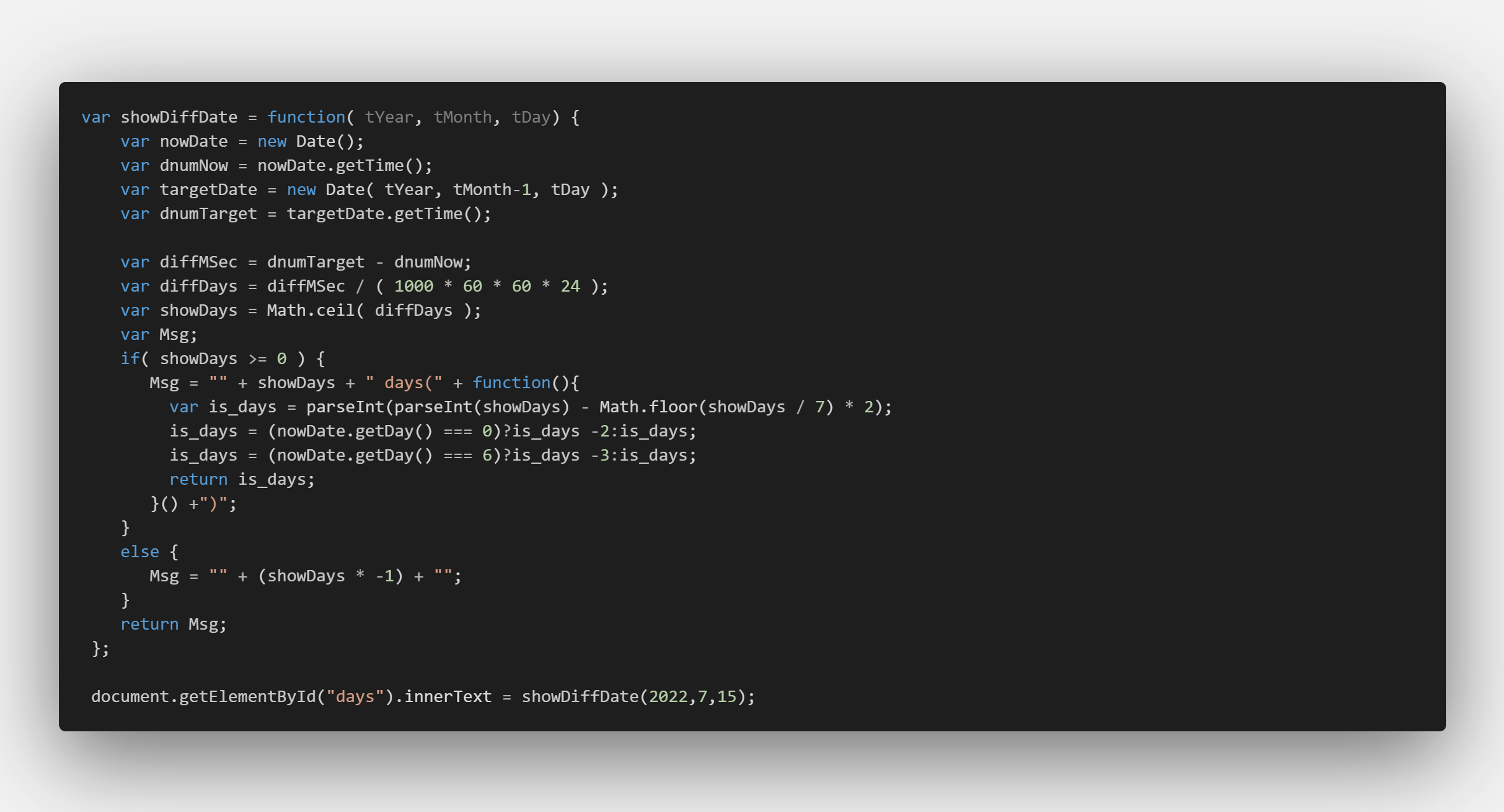
退職日まで日数を求める・JSでカウントダウンコードを構築してみた😆
2022.07.02
おはようございます。ちょっと退職後の事を思うと不安が過りますが、何とかなる何とかします😆。 さて、退職日まで後何日あるかを確認出来る物を作りました、土日はカウントしない場合も考慮しています。このコードは人様のコードを拝借 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
date, dnumNow, function, getTime, html, javascript, JS, new, nowDate, showDiffDate, targetDate, tDay, tMonth, tY, tYear, var, カウント, カウントダウン, コード, こちら, サイト, もの, 下記, 不安, 事, 人様, 何日, 参考, 土日, 土曜日, 場合, 後, 拝借, 日数, 日曜日, 月曜日, 構築, 無名, 物, 確認, 考慮, 記載, 退職, 関数,

面白い事をしている人。発見することが楽しいだろうな!!!。𒁠
2022.06.12
おはようございます。この頃、睡眠時間、8時間確保を頑張りたいと思っています。 大西拓磨さんは、一年前(2022年)ぐらいにTVにも出演されてみたいですが、そこは割愛して。unicodeで面白いことをしているのが凄いな、自 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2022, 8, TV, Unicode, youtu, youtube, クリック, こちら, こと, サービス, そこ, テスト, とき, もの, 一, 不思議, 事, 人, 低音, 出演, 制作, 割愛, 厨, 場合, 大事, 大西, 感じ, 拓磨, 方, 時間, 無料, 物, 生活, 発見, 睡眠, 確保, 社会, 自分, 興味, 音域, 頃,

悪い円安とか言われているので、下がり具合を見てみた。
2022.05.16
おはようございます。 この頃、悪い円安とか言われているので、下がり具合を見てみました。見てみると結構下がっているのがわかります。 過去5年間でみると物凄く下がっていますよね。海外へ旅行へいくと物価が3倍だとか呟いている人 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
20, 3, 5, iPhone, こちら, サイト, スマホ, ファイナンス, 万, 不安, 人, 人口, 値段, 具合, 円安, 労働, 対応, 専門, 将来, 政府, 旅行, 日本, 気, 海外, 物価, 生産性, 給与, 自分, 過去, 頃, 駄目,

airpodとsonyのlinkbudsどちら買おうかと思案してます。
2022.03.30
おはよう御座います☀。日の出も徐々に早くなってきてますね。 ipodとsonyのlinkbudsどちら買おうかと思案してます。airpodとの良いところはインイヤー型のイヤホンって所なんですね。自分は耳の中までフィット感 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 4, 5, airpod, com, https, ipod, linkbuds, Pro, SONY, watch, www, youtube, YqrlOr, イヤー, イヤホン, いん, こちら, そちら, とき, ところ, どちら, フィット, 中, 事, 売り, 外部, 思, 思案, 感, 所, 旅先, 日の出, 本当, 理由, 耳, 自分, 購入, 選択, 音,

sonyのwh-1000xm4の使用感、むふむふ、ふむふむ!これは!!
2022.03.27
先週の土曜日にsonyのwh-1000xm4を購入しました、その使用感を一週間ほど経過したので書いていきます。まず、音ですよね😌。今まで安いヘッドホンばかり使用していたので全然違います。重低音感が半端ないです。ヘッドホン […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 1000, 4, iPhone, SONY, wh-, xM, アプリ, インストール, こちら, これ, する, それ, ふ, フィット, ヘッドホン, 一, 今年, 使用, 使用感, 先週, 制御, 半端, 土曜日, 夏, 専用, 後半, 感, 感じ, 所, 数, 本体, 次, 汗, 経過, 耳, 自分, 装着, 買い物, 質感, 購入, 重低音, 長時間, 難聴, 音,

トラックボールマウスを購入しました、もはや帰れない。
2022.03.18
おはよう御座います。もう春ですね🌴。日本は春の次に梅雨という時季があります、早く梅雨の時季が過ぎ去りますようにと今から思っています😏。 トラックボールマウスを購入しました、悩んだあげく手が勝手にポッチっていました。勝手良 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あげく, イラ, キーボード, こちら, こと, それ, ため, デスク, トラック, トラックボ, ふい, ボール, ポインタ, ポッチ, マウス, ワーク, 一度, 中, 事, 今, 仕事, 会社, 便利, 勝手, 問題, 完璧, 対策, 小型, 手, 操作, 方, 日本, 春, 時季, 梅雨, 次, 正解, 理由, 結果, 肩こり, 腰痛, 自分, 解消, 購入,

お店のホームページ(サイト)の作り方その弐
2022.03.05
おひさしぶりです。ブログを数日休んでいました。こらからは不定期という感じでブログを書いてきます。このブログはお店のホームページ作り方その壱の続きになります。 下記が予約ボタンと地図の作成手順です、こちらの変更部分をind […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
6, com, GoogleMap, https, index, php, SelectType, SSL, vMSy-CCthA, watch, www, youtube, アカウント, アップロード, お店, ここ, こちら, ご自身, サーバ, サイト, さくら, システム, セレクト, タイプ, ファイル, ブログ, ホームページ, ボタン, レンタル, 下記, 不定期, 予約, 今回, 作り方, 作成, 使用, 削除, 動画, 地図, 壱, 変更, 弐, 感じ, 手順, 数日, 方法, 次回, 注視, 画面, 管理, 設定, 部分,

お店のホームページ(サイト)の作り方その壱
2022.03.01
オハヨウゴザイマス。片言の日本語しか使えない日本人です😌、高知県はあいにくの雨になるそうですね。 昨日のうちにお店のホームページ(サイト)の雛形作りをしておりました。デザインの参考にしたサイトはこちらになります。こちらの […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Code, filezilla, index, Mac, php, VisualStudio, Windows, youtube, あいにく, いろいろ, インストール, うち, オハ, お店, こちら, こと, サイト, そちら, ソフト, ダウンロード, テキスト, デザイン, ファイル, ホームページ, よう, 人, 今回, 仕方, 作り方, 作成, 元, 参考, 壱, 変更, 少し, 感じ, 手順, 改良, 文言, 日本人, 日本語, 昨日, 検索, 片言, 画像, 簡単, 自分, 英字, 解説, 記載, 貴方, 雛形, 雨, 高知県,

強者求む:nginxとnodejsの共存が出来なくて困っています。
2022.02.11
今日は建国記念日ですね😌、とりわけ愛国心もないので何もしませんが・・・。 さて今日は朝からVPSサーバーを解約作業をしていて、こちらのサーバーにnginxとnodejsの共存を行おう作業していますが、nginxとnode […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
DM, nginx, nodejs, Twitter, VPS, アクセス, お休み, こちら, サーバー, ため, やり方, リプライ, 人, 今日, 何, 作業, 保留, 共存, 力, 場合, 建国, 強者, 愛国心, 朝, 解決, 解約, 記事, 記念, 記載, 誰, 追加,

新サービスをいま作っています、お披露目はさくらレンタルサーバー、Newサーバ…。
2022.02.10
今日の朝は雨がシトシトと降っていますね☔。昼からは高知県、晴れるそうです。 新サービスをいま作っています、お披露目はさくらレンタルサーバー、新サーバーがリリース後になります、いま、大枠のデザインとHTMLコードを書いてい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 3, ch, html, new, アナウンス, いま, エンド, お披露目, かなり, コード, こちら, これ, サーバ, サーバー, サービス, さくら, セキュリティ, そこら, デザイン, バック, べん, リリース, レンタル, 今, 今日, 分野, 大枠, 心配, 掲示, 昼, 朝, 没頭, 競合, 表示, 速度, 運用, 違い, 部分, 開発, 雨, 高知県,

OpenAIのcodexでプログラムを自動生成することが出来るけど?
2022.02.04
おはよう御座います、今日は巷(エンジニア界隈)で流行っているAIに自然言語で命令するとプログラムコードを生成してくれるというものを試しました。 今回試したのはOpenAIのcodexです、感想はこんな感じです。OpenA […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
9, AI, B-DvwOgw, codex, com, https, OpenAI, watch, www, youtube, Zm, エンジニア, コード, こちら, こと, サイト, それ, プログラム, もの, 九九, 今, 今回, 今日, 命令, 固定, 場面, 巷, 感じ, 感想, 手直し, 方, 現状, 界隈, 自動生成, 自然, 言語, 雛形,

WindowsやMACのタイピングを表示するアプリと検索すれば!?
2022.01.18
この頃、気温が若干低いなという感覚があります、昨日なんて寒くてウォーキングを諦めました😌。 さてWindowsやMacのタイピングを表示するアプリと検索すれば、それなりのアプリが出てきますのでそちらを使用してみてください […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
altapps, github, https, ja, KeyCastr, Mac, net, soft, Windows, あと, アプリ, インストール, ウォーキング, キー, キーボード, キーワード, こちら, ストローク, そちら, その他, それなり, ターミナル, ダイビング, パス, フリー, メモ, リンク, ログ, 上記, 人, 使用, 公開, 参照, 場合, 存在, 感覚, 操作, 昨日, 有名, 検索, 気温, 自分, 若干, 表示, 頃,

コード書き初め、そろそろネタが尽きてきたよ「始め」!?
2022.01.03
コード書き初めは何が良いのかなぁなどと考えておりましたが、やはりこれかなっていう事で文字のグラデーションを徐々に変えてい行くものを作ってみました。IEとかでは動きませんが、最新のChromeやFirefox、エッジなどで […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
12, 2021, 28, 8, cGLonkCQ, charset, Chrome, com, D-, DOCTYPE, Firefox, gt, head, html, https, IE, ja, lang, lt, meta, name, quot, UTF-, viewport, watch, www, youtube, いろいろ, エッジ, グラデーション, コード, こちら, これ, ソース, ネタ, もの, 事, 何, 写, 動作, 変更, 文字, 景, 書き初め, 最新, 確認,

WebAPIの作り方、考え方です?。サンプルコードもありますよ。
2021.12.24
昨日から風邪を引いてしまいました…。今日も体調が優れない状態ですが、昨日よりはマシになっています、因みに風邪というよりも腸と胃に菌がはいってしまって、それによる発熱です?。 さて、今回はPHP言語でWebAPIの作りまし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
39, Access-Control-Allow-Origin, API, header, lt, php, POST, url, WebApi, お願い, カウント, コード, こちら, ご報告, ご愛嬌, ご自身, サーバー, サンプル, そこ, それ, まし, レスポンス, 下記, 今回, 今日, 体調, 作り方, 叩き, 年齢, 日数, 昨日, 歳, 状態, 現在, 生年月日, 発熱, 箇所, 考え方, 胃, 腸, 菌, 言語, 負荷, 返却, 通り, 適当, 風邪,