story of my life
過去の蓄積を見るために書く日記.

推し記事をXに頻度にポストする「ぷらぐいん」を作りました.
2025.05.20
おはようございます.昨日から自分の推し記事をXに頻度にポストする「ぷらぐいん」を作りました.コードは使い回し的な要素が多いのですが、上手く動いていたりしてアクセス数も普段より微量に多かったりして作ったのは良かったと思って […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アプリ, うち, エンジニア, コード, ここらへん, ソフトウェア, データ, テストコード, プラグイン, 二人三脚, 元, 微量, 意図, 推し記事, 普段, 無料枠, 生成, 要素, 頻度, 飽和,

画像の軽量化.webpにしてみたら普通に軽いみたいですね.
2024.11.19
おはようございます.先日の休みの日に前から気になっていた画像の表示速度を改善したくてwebpという画像圧縮を採用しました.webpに関しては数年前に一度記事にはしていたのですが、その当時はブラウザの方が対応していなくて途 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ewww, TOP, webp, コード, ブラウザ, プラグイン, もと, モバイルファースト, 一括, 休み, 作り力技, 形, 気, 物足りない感じ, 画像圧縮, 自作, 表示速度, 途中, 過去,

指定日に記事を削除するWPのプラグインの雛形.
2024.10.24
おはようございます.指定日に記事を削除するWPのプラグインの雛形を作りましたが記事の削除部分(article_del_R)はご自身で作ってください.削除部分をご自身で作り自分のサイト(WP)を定期的にcronで叩けば削除 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Action, article_del_R, cron, qiita, wp, wp_ajax_nopriv, WPプラグイン, コード, ソースコード, プラグイン, ワードプレス, 下記, 削除部分, 毎度, 注意, 状態, 画面, 試作品, 雛形, 非同期処理,

ChatGPTで記事を生成するWordPressの無料非公式プラグイン
2024.10.09
おはようございます.ChatGPTで記事を生成するWordPressの無料非公式プラグインを作りました.動作環境はPHP8.1以上です.ご使用する場合、WordPressのプラグインフォルダに解答したフォルダを転送してご […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
APIKEY, ChatGPT, chatgpt-auto-article.zip, Open API, plugin, url, WordPress, キー, キーワード, タイトル, フォルダ, プラグイン, プラグインフォルダ, プラグイン管理画面, 保存, 最後, 無料非公式プラグイン, 生成, 生成AI, 生成記事,

ランキングと一言メッセージ機能を追加した話.#wordPress
2024.07.20
おはようございます.先日ちょこちょこっとランキングと一言メッセージ機能を追加しました.ちなみに両方を追加するにかかった時間は20分もかからずに追加.昔、PHPを独学で始めたときからすれば圧倒的に速く対応が出来るようになっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
php, SEO, Vue等, WordPressとVue, プラグイン, ランキング, 一言メッセージ, 一言メッセージ機能, 両方, 二点, 可能性, 問題, 少し, 方法, 時間, 機能, 気持ち, 独学, 追加.昔, 達成感,

ラッコキーワードを少し活用してみようって.
2024.06.03
おはようございます、ラッコキーワードを少し活用してみようって思って会員登録をしてみました.ラッコキーワードとはGさんのサジェストからキーワード候補を列挙してくれて、どのキーワードが多く使われているかなどがランク付けで表示 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, Gさん, キーワード, キーワード候補, サービス, サジェスト, プラグイン, ラッコキーワード, ランク付け, ワードプレス, 代替, 会員登録, 価値, 可能性, 少し, 気, 派, 理由, 生成AI, 自分,

Devのサイトマップ
2024.05.08
おはようございます、devのサイトマップがルートから繋がっていなかったので繋げたという話.自分は繋がっていると思いこんでいたけどそうではなかった.wpにはAll in one seoというプラグインを入れているとサイトマ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI技術, AI攻略, all in one seo, dev, SEO, wp, クローラー, サイトマップタブ, スパムサイト, プラグイン, ルート, 今日この頃, 手動, 最低限, 検索順位, 現状, 競合, 設定手順, 隙間,

機械学習でオススメ記事を作ってみる。
2023.10.24
おはようございます、機械学習でオススメ記事を作ってみる。仕組みはこんな感じです😄。 上記の流れをCHATGPTに投げ込んでコードを生成してもらい、そのコードを再修正してAPI化したものを仕事終わりに週末作ろうと思っていま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API化, ChatGPT, Mecab, WordPress, コード, チャット形式, プラグイン, モデル, 仕事終わり, 価値, 傾向, 元, 分割, 投入, 抽出, 機械, 機械学習, 精度, 記事学習モデル, 週末,

広告収入とサーバー代がとんとんになれば。
2023.10.23
おはようございます、広告収入とサーバー代がとんとん様に来年からはVPSサーバーをダウングレード出来そうです。VPSサーバーをかなり低予算サーバーに変えるので何とかとんとんに持っていけそうですが、これにドメイン費用をプラス […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
VPSサーバー, VPSサーバー費用, おかげ, かなり低予算サーバー, サーバー代, ドメイン費用, バックエンドサービス, プラグイン, レンタルサーバー, 商売気質ゼロ, 大量生産, 広告収入, 来年, 機械, 生成AI, 皆様, 虚しい気, 計算, 赤字運営, 黒字化,

filament[フィラメント:細糸]というLaravelのアレ。
2023.07.26
おはようございます、filament[フィラメント:細糸]というLaravelの管理画面とかが作れてしまうライブラリの紹介。これを知ったのは会社のMTGかも知れませんが、再度じぶんでも調べてみた結果。かなり使えるライブラ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
base, filament, Laravel, LIST, MITライセンス, MTg, PL6tf8fRbavl39r1g14lgYjPOH6jrjSECv, あっという間, トイウコトデ, フィラメント, プラグイン, フレームワーク, ライブラリ, 休日, 再度じぶん, 前前前会社, 勿体, 合間, 性分, 細糸,

Noteみたいな購読機能がワードプレスでも可能。
2023.07.09
おはようございます、Noteみたいな購読機能がワードプレスでも可能になるツール(プラグイン)のご紹介、これを使用するとNoteみたいな購読機能が作れるので便利です。プラグインのリンクはこちらから(因みにcodocのアカウ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
codoc, note, アカウント, かなりアクセス数, クレジット決済会社, コードク, ツール, テキストプラットホーム, プラグイン, ワードプレス, 一見さん, 審査, 提携, 杓子, 猫, 程度安心感, 費用, 購読機能, 選択肢,

書いているけど、あまり実行しない人。#デジタルとアナログの共存
2023.06.29
おはようございます、書いているけど、あまり実行しない人です。本当は実行しているけどやってみたらそれほど面白くなかったと思うことがあり。継続しないものがたまにあります。例えばchatGPTでブログ記事を量産するプラグインを […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ChatGPT, ひと, プラグイン, 一世代, 人工知能, 地方, 実際, 常識, 感じ, 未だ, 本, 生成AI, 紙, 自動運転車, 話, 車, 追伸, 過程, 選択肢, 電子書籍,

ワードプレスのchatGPT-APIを使ったプラグイン #chatGPT
2023.06.28
おはようございます、ワードプレスのchatGPT-APIを使ったプラグインを作りました。1つ目は日本語記事を英語に翻訳してUPするプラグインです、このプラグインは公開時に一回だけ英語に変換されます。その後手直しが可能です […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
chatGPT-API, github, qiita, すべて予約投稿, ソースコード, プラグイン, リンク, ワードプレス, 両方, 公開時, 単語, 問題作, 手動, 手直し, 日本語, 日本語記事, 編集画面, 英語, 英語化, 転売,

昨日まで英語の記事でした。実験的な何か?。
2023.06.24
おはようございます。昨日まで英語の記事でした。実験的な何かです? chatGPTに日本語記事を英語の記事にしてもらいました。来週の水曜日にchatGPTを使用したワードプレスでプラグインを公開します。2つほどプラグインを […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, ChatGPT, アルゴリズム, ソースコード, テキスト, プラグイン, ワードプレス, 一定量, 例文, 問題作, 検証, 機械学習, 水曜日, 相性, 知識, 知識量, 精度, 英語, 解答, 返答,

gistの埋め込みで盡く、デザインが崩れていた話。
2023.05.29
おはようございます、gistの埋め込みで盡く、デザインが崩れていた話です。いつからか分からないですが、gistの埋め込みを行っていた部分がすべて崩れていたので、先日の早朝に全ての崩れを直しました。 せっかく訪問してくださ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
gist, すべて, デザイン, バージョンアップ, プラグイン, プログラムコード, ページ, ワードプレス, 下部, 仕様, 全て, 原因, 形, 影響, 数ヶ月, 早朝, 状態, 見栄え, 話, 部分,

旅の栞:日帰り弾丸旅行でとんぼ返りです。 #7月の予定
2023.05.22
おはようございます、7月22日に大阪へ旅行にいきます。高知空港で自分を見つけてもスルーでお願いします。声掛けてもらっても良いけど片言の日本語しか喋れないので会話が成り立たないと思います。そろそろ何処へ行くのか決めても良い […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
web, スルー, フォーム, プラグイン, 予約, 会話, 何処, 何処か良いところ, 全部, 冨樫義博展, 声, 大阪, 所, 旅行, 日本語, 時期, 本人, 片言, 状態, 高知空港,

WP予約投稿ツイートプラグイン作り方。#php言語 #code #v2
2022.10.11
おはようございます😤 お仕事に飢えてます…寒い季節ですね…。 さて、今日はWP予約投稿ツイートプラグイン作り方を記載していきます。ワードプレスでプラグインを作る場合はWordPressの下記の場所に任意のフォルダを作り、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, cd, Code, description, lt, mkdir, My, mytweets, name, php, plugin, plugins, Tweets, Vers, vI, WordPress, wp, wp-content, アップロード, お仕事, コメント, サーバー, それぞれ, ツイート, ディレクトリ, バージョン, ファイル, フォルダ, プラグイン, プレス, ワード, 上部, 下記, 中, 予約, 今, 今日, 任意, 作り方, 保存, 名残, 命名, 場合, 場所, 変更, 季節, 後, 投稿, 昔, 言語, 記載, 説明,

WPのapply_filtersとadd_filterの説明が難解に書いているサイトが多い事に🤬。 #php #wordpress
2022.09.28
おはようございます、今月もそろそろ終わります🤔。 さて、来月から毎月一回しか投稿しなかったブログサイトを不定期更新に変更します。指針の変更にあたってブログデザインもデフォルトのテンプレートから無料のcocoonというテン […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Add, apply, cocoon, filter, filters, php, url, WordPress, wp, youtube, あい, イメージ, キャッチー, コア, こと, これ, サイト, デザイン, デフォルト, テンプレート, ノー, プラグイン, ブログ, 一, 不定期, 事, 事象, 今月, 使用, 処理, 動画, 変更, 多く, 対応, 投稿, 指針, 更新, 来月, 毎月, 為, 無料, 状態, 画像, 発生, 表示, 解決, 記載, 説明, 部分, 関数, 難解,

ページ無限スクロールの作り方 #インフィニティ#InfinityPageScroll #JavaScript
2022.09.22
おはようございます、台風14号が過ぎ去ってからいきなり秋模様ですね🫠。 さて、先日ツイートしたページ無限ループが出来るJavaScriptコードを書きました。これを作ろうと思ったキッカケは、自分が運営しているWordPr […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
14, dom, InfinityPageScroll, javascript, WordPress, インフィニティ, キッカケ, コード, こと, これ, サイト, スクロール, それ, ツイート, プラグイン, ページ, ポイント, ループ, 下記, 事, 作り方, 使用, 先日, 利用, 可能, 台風, 変換, 対応, 専用, 巷, 方法, 最下, 模様, 次頁, 無限, 秋, 自, 自作, 自分, 訳, 運営, 部分, 重要,

キャンプや個展は気兼ねなく行けるものなのかも?
2022.08.22
おはようございます。月曜日の朝ですね、今日から一日のスケージュールを作って活動します。 さて、キャンプや個展などは、コロナ禍であっても気兼ねなく行ける場所なのかもしれないな。キャンプは外だし、個展は基本的に喋ることが無い […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
javascript, WordPress, イベント, いま, エンジニア, キャンプ, こと, コロナ, サイト, スケージュール, データー, どれ, プラグイン, ブロック, ベスト, もの, 一, 一括, 事, 今, 今日, 個展, 公式, 前, 場所, 変換, 変更, 外, 展示会, 形式, 意味, 提供, 方, 月曜日, 朝, 業, 模索, 段階, 気兼ね, 活動, 物, 県外, 禍, 秋, 空間, 美術, 自分, 至難, 表示, 記事, 逆, 過去, 過熱,

新着記事が表示されるWPの非公式プラグインを作りました。
2022.07.24
こんにちは、朝の2時に起床し4時頃、ウォーキング。そして朝食後、コードを書いてその後、仮眠をとって今、記事を書いています。かなり不規則な生活リズムです😩、今日からは元の生活リズムへ戻そうと思っています。さて、WordPr […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 358, 4, 5, com, https, plu, url, WordPress, wp, www, zip, あい, ウォーキング, お使い, お裾分け, お願い, かなり, カルーセル, キャッチ, コード, ご自身, シングル, ソース, そちら, ダウンロード, パラメーター, プラグイン, ページ, リズム, 下, 下記, 不規則, 今, 今回, 今日, 仮眠, 使用, 修正, 元, 公式, 制作, 取得, 変更, 対応, 後, 感じ, 所, 新着, 朝, 朝食, 生活, 画像, 自前, 自身, 表示, 記事, 起床,

JavaScriptのdocumentがドキュメントな訳。
2022.06.07
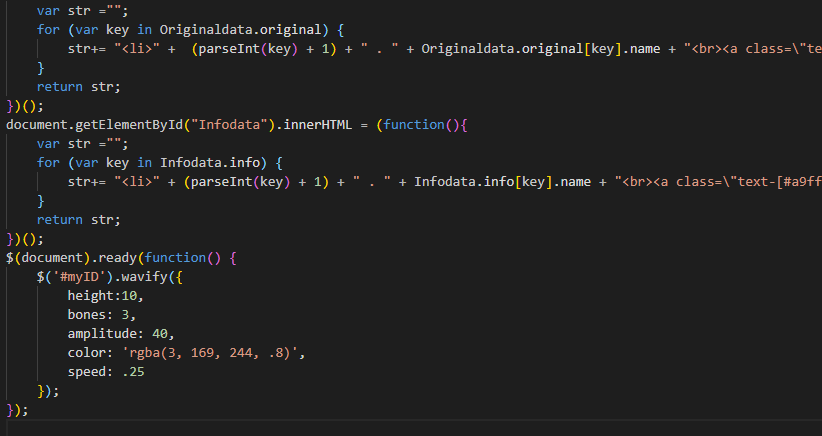
おはようございます。そろそろ梅雨入りなのかもなって。 さて、タイトル通りドキュメントな訳を知りたい方もいると思います、自分も何故、document(資料)なのかなって数秒間考えた結果、インターネットやHTMLの歴史を調べ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
document, html, javascript, JS, vue, インターネット, きっかけ, こと, タイトル, ドキュメント, パソコン, ブラウザ, プラグイン, フレームワーク, プログラミング, もの, 一, 世界, 交換, 今日, 使用, 共有, 初学者, 勉強, 同士, 学習, 定石, 情報, 意味, 挫折, 数秒, 方, 最適, 梅雨入り, 歴史, 注目, 研究者, 結果, 自分, 言語, 訳, 資料,

All in ONE SEOはヘッダーをゴニョゴニョしてくれるだな😌
2022.03.16
All in ONE SEOはヘッダーをゴニョゴニョしてくれるだな😌という事で自分でヘッダー部分にタイトルやソーシャル用のタグを基準する必要ないのです。 因みに個別記事に関連記事が入っているとそれがタイトル名になる場合が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
all, in, one, SEO, コード, ゴニョゴニョ, ソーシャル, そこら, それ, タイトル, タグ, とき, どれぐらい, プラグイン, プレス, ヘッダー, べん, まし, メンテナンス, ワード, 一, 不明, 事, 人様, 何もかも, 便利, 個別, 効果, 動作, 勝手, 基準, 場合, 後々, 必要, 意識, 構造, 注意, 無名, 的, 目, 自作, 自分, 表示, 記事, 記述, 部分, 開発, 関連,

WordPressのapply_filtersを使うと便利ですよ。
2021.11.29
明日(2021/11/30)は高知県は雨が降るそうです、冬の雨はあまり自分は好きではないです・・・。どんより曇り空よりかはマシですけどね。 さて「WordPressのapply_filtersを使うと便利ですよ。」という […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
11, 2021, 30, Action, Add, apply, filters, function, gt, hook, lt, php, tag, To, value, var, WordPress, オリジナル, お話, こと, それ, とき, フィルター, プラグイン, まし, 使用, 便利, 冬, 処理, 動作, 参照, 可能, 変更, 外部, 明日, 曇り空, 有名, 登録, 自分, 雨, 高知県,

らくてんのアフィリエイトを記事の下に取り付けるプラグインを作りました。
2021.11.02
らくてんの アフィリエイト を記事の下に取り付けるプラグインを作りました。Composerを使用して楽天のSDKを取ってきているので、そちらをプラグインの中にインストールする必要と アフィリエイト のAPIIDなども必要 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Amz, APIID, Composer, css, github, SDK, WordPress, zip, あと, アフィリエイト, インストール, コード, こと, ご自身, サイト, ショート, ソース, そちら, ダウンロード, タグ, デザイン, プラグイン, プログラム, らくてん, ワード, 下, 中, 今回, 仕様, 使用, 入手, 公式, 公開, 処理, 商品, 必要, 方法, 検索, 楽天, 自身, 表示, 記事, 通り, 速度,