@Blog
過去の蓄積を見るために書く日記.

サーバーを移行しました、行き着く先はここだった。
2022.06.14
おはようございます。先日、一日もかけてサーバーサイドを某サーバーに移行しました。移行しましたがまだ不具合などが存在しているのです。例えば「更新に失敗しました。 返答が正しい JSON レスポンスではありません。」などと頻 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
8, Apache, json, php, アップデート, エックス, エンジン, ここ, ここら, こと, サーバ, サーバー, ところ, バージョン, べん, レスポンス, 一, 不具合, 今回, 仕様, 使用, 先, 先日, 土台, 失敗, 存在, 対応, 手, 数, 方, 更新, 歴史, 移行, 表示, 返答, 頻度,

そろそろPHPのバージョン引き上げしないと駄目。WPの話。
2022.06.09
おはようございます。お腹が痛くなるとそれが一週間ほど続いたりします😭。 今日のタイトルは「自分のサーバーのPHPバージョンをアップさせない駄目。WPの話」です。いつの間にかWordPressのバージョンが6になりましたよ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
6, 7.4, cgi-bin, php, WordPress, wp, アップ, いま, うち, エックス, エンジン, お腹, こと, サーバー, それ, タイトル, バージョン, プレス, マップ, ロード, ワード, 一, 不安定, 事象, 今日, 何れ, 使用, 停止, 初めて, 動作, 可能性, 推奨, 状態, 環境, 目, 自分, 表示, 話, 間, 際, 駄目,

2019という年が意味するもの。それは大きいと思う。
2022.05.13
おはよう朝日です☀。 2019という年が意味するもの。それは大きいと思う、2020年に入ってコロナウイルスが蔓延して大変な時代になったなぁって…。2019年を知っている人にとっては、そういう昔の社会に戻したいという気持ち […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2019, 2020, アインシュタイン, アップ, ウィルス, こと, コロナウイルス, それ, たま, バージョン, ブログ, もの, 一人, 万能, 人, 人類, 地球, 大変, 天才, 存在, 年, 意味, 抗体, 日, 昔, 時代, 書, 朝日, 気持ち, 流星, 社会, 自分, 蔓延, 解決, 集団,

コードを見れば大体の技術レベルが分かるは本当?しかも、性格も分かる場合がある。
2022.02.07
おはようございます。今日の朝も寒いですね。。。 朝からcode.orgの動画を見ていたら日本もアメリカもITエンジニアの割合はあまり変わりないみたいな事を知りました、そしてアメリカでも子供たちのなりたい職業1位でもないみ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, Code, github, IT, org, アメリカ, エンジニア, コード, コメント, ご注意, ソース, バージョン, ファイル, レベル, 事, 人, 今日, 仕事, 割合, 動画, 名前, 場合, 変数, 大体, 姿勢, 子供, 少し, 性格, 技術, 日本, 日頃, 朝, 本当, 管理, 職業, 自分, 適当, 頃,

WordPress5.9からかなり仕様が変わります。それで?
2021.12.20
寒い日が続きますね、昨日も今日の朝もかなり冬って感じの朝だな…? さてショッキングな情報を先日、耳にしましたので共有します。WordPress5.9からテンプレート仕様が大きく変わるみたいですね。かなりガラリと変わります […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
5.9, GUI, web, WordPress, wp, アップ, インターフェース, かなり, グラフィカル, こちら, こと, ご確認, サイト, ショッキング, テンプレート, バージョン, ユーザー, 事, 今, 今後, 今日, 仕事, 仕様, 使用, 先日, 共有, 冬, 変更, 対応, 後, 情報, 所, 操作, 日, 昨日, 朝, 業界, 生業, 痛手, 目, 簡単, 耳, 色, 見栄え, 配置,

今年もあともう少しで大晦日ですね。
2021.12.08
今日は風が強いですね。かなりの強風が高知県でも吹いています。 さて、PHP7.4も来年にはセキュリティー対応とかしなくなるというアナウンスを聞きました。来年か再来年にはPHP8系に移行しないといけないようになる気がします […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
7, 7.4, 8, php, SSL, アナウンス, かなり, こと, セキュリティー, それ, バージョン, レタリング, 上, 事, 人, 今年, 今日, 仕事, 余裕, 再来年, 合間, 問題, 大晦日, 対応, 強風, 意味, 時代, 来年, 業者, 気, 現場, 生業, 移行, 速度, 風, 高知県,

結局、YOUTUBE Premium継続することにしました。過去記事を撤回。
2021.11.22
YOUTUBE Premium継続することにします。アマゾンミュージックを一週間ぐらい使用したのだけど、プライム会員のバージョンだと聞きたいなと思う音楽があまりにも少ない感じでした。なのでYOUTUBE広告が無くて音楽も […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
IT, Premium, youtube, アマゾン, お金, コード, こと, これ, ソース, ネットフリックス, バージョン, プライム, ミュージック, 一, 今度, 仕事, 休み, 会員, 使用, 収入, 問題, 契約, 就職, 広告, 感じ, 我慢, 撤回, 時, 時間, 本, 状態, 生活, 系, 結構, 継続, 自分, 記事, 過去, 量, 集中, 音楽,

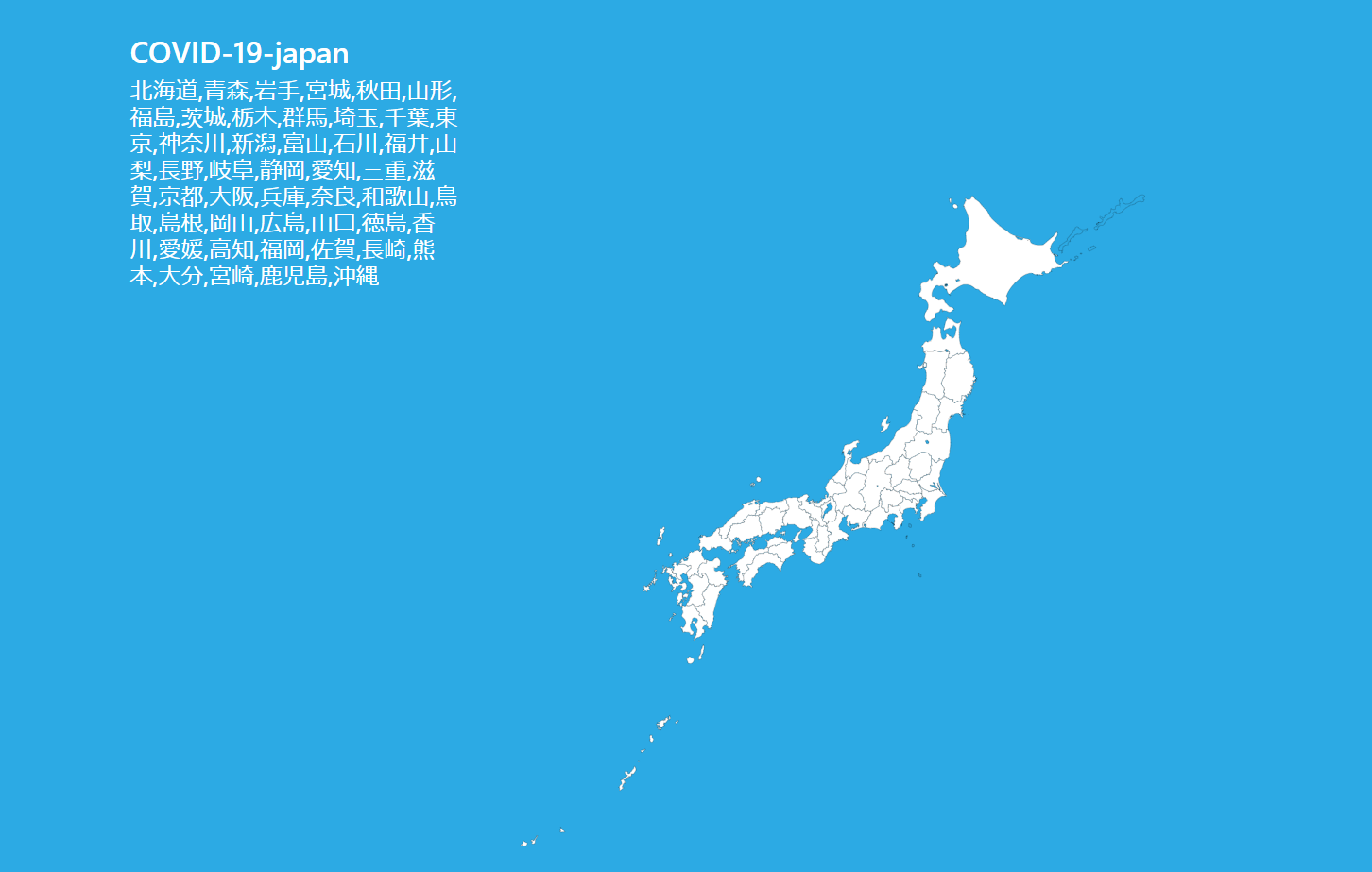
Yahoo japanサイトのコロナ情報リンク集です。好評に付きVer2。
2020.12.21
Yahoo japanサイトのコロナ情報リンク集です。好評に付きバージョン2を作成しました。見た目はこんな感じです。県名をクリックするとYahoo!japanのコロナサイトの画面が開きます(遷移します)。ほんとは、Yah […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
19, 2, 358, 47, assets, com, covid, fetch, gt, https, JAPAN, JS, json, ken, quot, response, then, tool, var, ver, www, Yahoo, zip, ウェブ, クリック, こと, コロナ, サイト, スク, そこ, データ, バージョン, ピング, ほんと, リンク集, レイ, わざわざ, 作成, 公開, 国, 好評, 必要, 情報, 感じ, 改善, 時間, 画面, 県名, 自分, 見た目, 追記, 遷移,

意識するまえに脳が信号を送る。
2020.11.30
いま、NHKで放送されているヒューマニストという番組が放送されているのだけど、いまいち盛り上がりにかけますね。でも内容は良い、例えば意識する前に脳活動が行われているのか、それとも自己が考えて行動するのかという問いは、昔か […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
NHK, Notion, アプリ, いま, いまいち, おいら, おまかせ, お話, ゴキブリ, ここ, バージョン, ひと, ヒューマニスト, まえ, ラジコン, 不明, 両方, 事, 人, 仕事, 信号, 先, 内容, 前, 効, 妄想, 対応, 想像, 意識, 所, 操り人形, 操縦, 放送, 文句, 日本語, 昔, 本当, 来年, 活動, 番組, 発生, 研究, 脳, 自己, 行動, 誰, 近年, 電気,

Electronの脆弱性でアレをtrue設定はNGですよね。
2020.11.23
Electron(エレクトロン)でrequire(りくわいあ)というものを使用するとエラーになります。Electronの昔のバージョンはこれが使用できたんだって今はこれを脆弱性対策のため、OFF(false)にしている。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
600, 800, BrowserWindow, const, createWindow, Electron, false, function, Height, mainWindow, new, NG, nodeIntegration, off, OK, path, require, true, webPreferences, Width, アレ, エラー, エレクトロン, これ, ため, バージョン, もの, リグ, 下記, 不正解, 今, 何, 使用, 公式, 場合, 対策, 感じ, 昔, 書き方, 結果, 脆弱性, 設定, 駄目,

雲の上の図書館と雲の上のレストランを見てきた。
2020.11.12
雲の上の図書館と雲の上のレストランを見てきました。雲の上の図書館はとても良い環境だなと感じました。こんな所が学生時代、あれば結構入り浸りだったと思います。567の影響でひとはあまりいなかったわけですけど、いない中でも若者 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
567, アレ, デザイン, なか, バージョン, パシャ, もの, レストラン, わけ, 上, 中, 到着, 前, 図書館, 外観, 学生, 山奥, 庭, 建築, 影響, 後, 想像, 感じ, 所, 撮影, 昼過ぎ, 時代, 書店, 木, 環境, 町並み, 若者, 蔦屋, 逆, 隈研吾, 雲, 風景,

Twitterの名前、記号部分を天気予報のアイコン、夜は月のアイコンへと変更する。
2020.11.06
Twitterの名前の特定の記号部分(■や@部分)を天気予報のアイコン、夜は月のアイコンへと変更する。ある有名エンジニアさんのアイディアを拝借して作りました、autoloadとnamespaceの関係で手詰まり、試行錯誤 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
autoload, Composer, define, https, namespace, org, packages, packagist, Twitter, zip, アイコン, アイディア, アップ, インストール, エンジニア, コマンド, それぞれ, つもり, バージョン, パッケージ, ファイル, プログラム, リリース, 下記, 予報, 今後, 余地, 使用, 値, 参照, 名前, 命名, 品物, 変更, 夜, 天気, 実行, 拝借, 改善, 方法, 月, 有名, 機能, 次, 特定, 現場, 環境, 白紙, 解決, 記号, 試行錯誤, 部分, 開発, 関係,
音飛びしないブルートゥースは?
2020.07.27
音飛びしないブルートゥースの選び方を教えます?、パソコンにブルートゥースで接続する場合、ブルートゥースの規格は双方同じバージョンにするべしです。まず、ヘッドホンのブルートゥース5.0推奨の場合でパソコンのほうがそれよりバ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
4, 4.0, 5, 5.0, youtube, かなり, こと, それ, たま, データ, バージョン, パソコン, ブルートゥース, ヘッドホン, ワイヤレス, 下位, 互換性, 伝送, 使用, 動画, 双方, 回線, 場合, 差, 接続, 推奨, 現象, 発生, 規格, 通信, 速度, 遅延, 選び方, 音, 音楽, 音源, 音飛び,
テストサーバーを適当に立ち上げる。
2020.06.02
テストサーバーを適当に立ち上げる方法を録画してみました。最初の動画はselinux 無効などはしていませんが、それをしないと誤作動というか上手く動かなくなるのでご注意を!! ちなみにファイヤーフォールの設定などはググりな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 3, 7.4, 8, centOS, cgi-bin, php, selinux, VPS, WAF, いろいろ, インストール, おすすめ, お勉強, こと, コマンド, これ, ご注意, サーバー, さくら, そこら, その他, それ, テスト, バージョン, ヒント, ふ, ファイヤー, フォール, ブログ, べん, レンタル, ローカル, 使, 例, 公開, 動画, 方法, 最初, 最小, 無効, 程度, 考え方, 記載, 設定, 誤作動, 適当, 録画, 頭,
windows Terminal1.0を使ってみた。
2020.05.24
windows Terminal1.0を使ってみた、感想はカスタマイズして何だか良い感じですね。これからVS codeみたいにバージョンアップすればいろいろと便利になるみたいなので、良い感じです。今後に期待感もあります。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1.0, Code, com, customize-settings, docs, https, ja-j, ja-jp, json, microsoft, profile-settings, Terminal, VS, Windows, www, アップ, いろいろ, カスタマイズ, カラー, こちら, こと, これ, ダウンロード, バージョン, ページ, 今後, 便利, 公式, 可能, 変更, 形式, 感じ, 感想, 方法, 日本語, 期待感, 自分, 親切, 記述, 透過,
pip3がうまく動かない(´・ω・`)v
2020.04.30
pipがうまく動かないときの対応。下記の3点が入っていないとpython3をインストールしたとしてもpipが動かないそうだ。これが分かるまでに2時間を費やした時間を返してください(´・ω・`)v ちなみにPython3の […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-y, 2, 3, 3.8, install, libffi-devel, openssl-devel, php, pip, Python, UP, url, v, web, yum, zlib-devel, インストール, コード, こと, コピペ, これ, してい, スク, ソース, とき, バージョン, ビルド, ピング, もの, レイ, 下記, 使用, 動画, 参考, 場合, 対応, 時間, 最後, 簡単, 説明,
NTTのCOTOHA API(コトハAPI)でWordPressの自動タグ生成プラグインを作ってみた。
2020.02.20
GUIはこんな感じになります。 jp-auto-tagというプラグインをYahoo!APIを使用し作っていましたが 何だか、バージョンが変わるらしくてその対応するのが…。面倒くさいなぁと感じたのでコトハAPIで同じ感じの […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, API, COTOHA, GUI, jp-auto-tag, lt, name, NTT, php, plugin, WordPress, Yahoo, アップロード, オプション, コード, ことば, ご確認, ソース, タグ, データ, バージョン, ファイル, フォルダ, プラグイン, プレス, ブログ, もの, ワード, 使用, 停止, 可能, 圧縮, 対応, 感じ, 投稿, 方, 有効, 生成, 画面, 確認, 自動, 自動生成, 解凍, 設定, 際,
ちょっとした物。InstagramのAPI取得する
2019.10.05
Instagram(インスタグラム)の画像などが取得することが出来ます。アクセストークンの取得の方法がわからない場合はぐぐってください。尚、APIのバージョンが、今後上がった場合は下記のコードは使用できなくなる可能性があ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 10, 20, access, API, class, com, const, count, https, instagr, Instagram, lt, media', php, public, quot, recent, self, token, url, users, アウト, アクセス, インスタグラム, コード, こと, コメント, デフォルト, トークン, ところ, バージョン, プログラム, 下記, 人, 今後, 使用, 動作, 取得, 可能性, 場合, 方法, 物, 理解, 画像, 確認,
gitとかgithubとかgitlabを一通り勉強して
2019.06.02
gitとかgithubとかgitlabを一通り勉強して githubやgitlabは遠隔でプロジェクト組んで開発する人以外には 必要ないような気がします。 確かにGUIでほぼ面倒な手順は消えてなくなります。 gitとは何 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
git, github, gitlab, GUI, アッド, アップロード, こと, コマンド, コミット, それだけ, ダウンロード, ディレクトリ, バージョン, ファイル, プッシュ, プル, プロジェクト, もの, リポジトリ, リモート, ローカル, 世代, 中, 事, 人, 勉強, 可能, 場合, 手順, 気, 管理, 簡単, 遠隔, 配下, 開発, 集約, 面倒,
WordPressのGutenbergを試してみた。
2018.08.11
WordPressのGutenbergを試してみた。試してみた結果、現行のエディターのほうが断然良いのでもとに戻しました。なぜって良くないのか? 使い勝手が悪いからに他ならないビジュアルはかっこいいけど、ワードプレスがバ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
B06XC2Q86S, Gutenberg, jp, WordPress, クラッシクエディター, バージョン, ワードプレス, 中身, 使い勝手, 再生巨流, 機能, 現行, 結果,
laravelをインストールするまで。
2017.10.20
laraveをインストールするまで、普通の環境ならそれ程、時間もかからないでしょう。下記のURLを参照すればちょこっとした時間でインストール出来るのですが php-cgi環境がしっかりと理解できない場合、うまくインストー […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
-v, com, https, larave, Laravel, php, php-cgi, url, インストール, コマンド, コンポーザー, サーバ, シンボリック, ソース, それぞれ, バージョン, モジュール, ライン, リンク, 下記, 事, 以前, 削除, 参照, 場合, 対処法, 時間, 普通, 為, 理解, 環境, 確認, 表示,

datetimepicker-master::でいとたいむぴっかーマスター!!日本語化
2017.10.14
datetimepicker-masterが日本語化できない。時刻だけ表示したい、カレンダーだけ表示したいなどに実は対応しているのだけど、バージョンがアップしてからそのやり方が変わっていてググってもそのやり方が出てこない […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, アップ, いん, ぇるとおぷしょん, オブジェクト, カレンダー, ググ, コード, こちら, サンプル, ソース, その他, ダウンロード, バージョン, フラグ, プログラム, ふん, もの, やり方, 下記, 他人, 使用, 可能, 対応, 操作, 日本語, 時刻, 時間, 表示, 記載,
HTTP1.0の場合、PHPファイルとか外部からダウンロード可能ってご存知ですか?
2017.08.02
HTTP1.0の場合、PHPファイルとか外部からダウンロード可能ってご存知ですか? サーバー環境がそうなっていればPHPのファイルなんてあるツールを使用すれば 根こそぎダウンロードが可能なのです。 「怖や怖や・・・」 ネ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
chromeブラウザ, HTTP1.0, net-internals, PHPファイル, Real World HTTP, アドレスバー, インターネット, ウェブ技術, ご存知, サーバー環境, じぶん, バージョン, 半面, 外部, 怖, 根こそぎダウンロード, 脅威, 脆弱性,
映画、ローグワン・スター・ウォーズを観てきました。 #映画レビュー
2016.12.16
仕事帰りに映画、ローグワン・スター・ウォーズを観てきました。結構期待していたので、期待よりはやや不満足気味なのですがスター・ウォーズとしては間違いなく成立していた映画です。自分としてはスター・ウォーズの枠を壊してほしいよ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, bf, com, https, lf, nbsp, SAsU, SF, watch, www, youtube, ウォーズ, スター, そこ, テーマ, バージョン, ハリウッド, ラスト, レビュー, レベル, ローグ, ワン, 一味, 不満足, 人, 今回, 仕事, 伝統, 内容, 希望, 平成, 役者, 意味, 成立, 映画, 昭和, 期待, 枠, 気, 自分, 進化,
Raspberry Pi 2を使った自作IoT体験キットが玄人志向から売られてた。
2016.01.12
Raspberry Pi 2を使った自作IoT体験キットが玄人志向から売られてた。このRaspberry Pi 2(ラズベリーパイ)ですがLinuxの雑誌には大体、登場しています。去年辺りから火がついてきた品物ですがこれ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 2, BBS, IoT, Linux, Pi, Raspberry, Windows, いま, いろいろ, インターネット, キット, キワ, これ, サポート, センサー, ところ, バージョン, はい, ポケコン, もの, ラズベリー, 事, 体験, 使用, 侵食, 動作, 去年, 品物, 商品, 大体, 実際, 家電, 志向, 方々, 昔, 格安, 流行, 温度計, 火, 玄人, 登場, 簡単, 自作, 自分, 製品, 試行錯誤, 認識, 雑誌,