story of my life
過去の蓄積を見るために書く日記.

LM STUDIOとCloudflareを連動させてレンタルサーバーでゴニョ
2025.11.27
おはようございます.LM STUDIOとCloudflareを連動させてサーバー化しレンタルサーバーと連携させればAPIを使わずにSLM(小規模言語モデル)は使える感じですね.ただ自分はこれはちょっと心配なのでまだ試して […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, API, cloudflare, LM, MacMini, SLM, Studio, いま, いろいろ, こと, これ, サーバー, サービス, サイト, セキュア, それ, ため, データ, ところ, トニカク, ホームページ, モデル, リアルタイム, レンタル, ローカル, 今日, 作成, 使用, 処理, 問い合わせ, 実験, 小規模, 心配, 応用, 応答, 感じ, 指示, 方法, 明日, 自分, 自動, 言語, 記事, 購入, 軌道, 返却, 連動, 連携,

VPSを解約してその処理をレンタルサーバーで行いたいですよね~
2025.11.18
おはようございます.今日から寒くなるそうです、これを書いている時はぽかぽか陽気の日曜日のお昼に書いています. さて「VPSを解約してその処理をレンタルサーバーで行いたいですよね~」という事ですがもしかしたら動かせる可能性 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
~」, AI, Python, VPS, いま, お昼, ギガ, こと, これ, サーバー, スマホ, そう, ため, とき, プラン, よう, レコメンド, レンタル, わけ, 今日, 先日, 処理, 削減, 動作, 収入, 可能, 固定, 年間, 度合い, 日曜日, 明日, 時間, 最低限, 殆ど, 節約, 見直し, 解約, 言語, 通信, 陽気,

観ずになりそうな映画、その壱その弐
2025.11.09
おはようございます.先日は久しぶりに温かな陽気でしたね、今日(2025-11-07)もそんな陽気になりそうです.さて、これを書いているのは金曜日です、いつもなら映画を午前中に観に行っているものですけど、映画を観ずにウォー […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
TOHO, あと, アバター, ウォーキング, こと, これ, シネマズ, スカーレット, そう, だだ, ため, つもり, ところ, どれ, ネトフリ, ハット, プレデター, ポイント, もの, よう, ランド, 久しぶり, 予定, 今年, 今日, 先日, 制度, 削減, 割引, 午前, 失効, 廃止, 感じ, 明日, 映画, 本日, 来年, 残念, 温か, 火曜日, 状態, 経費, 追加, 金曜日, 鑑賞, 陽気,

ネトフリ映画、第10客室の女を観ました.
2025.11.04
おはようございます.今日はしとしと雨が降っていて少し肌寒い朝です.こういう雨が続いて徐々に寒くなってくるのでしょうか?早く春になってほしいこの頃です. さて先日ネトフリ映画の「第10客室の女」という映画を観ましたがイマイ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いまいち, エンディング, おすすめ, オブ, これ, スパイス, ダイナマイト, ネタ, ネトフリ, ハウス, みたい, ラスト, 一番, 今日, 先日, 大体, 客室, 小説, 後半, 思い, 感じ, 明日, 映画, 次回, 気持ち, 無難, 犯人, 結末, 自分,

JavaScript(js)でcsvファイルを読み込み自動計算する(合計sum)2025年度版
2025.10.30
おはようございます.本日(2025-10-23)はぽかぽか陽気でした、そんなお昼すぎに記事を書いています、さて”JavaScript(js)でcsvファイルを読み込み自動計算する(合計sum)”がたまに読まれているので、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, CSV, javascript, JS, orz, sum, いま, エラー, エレメント, お昼, コード, こと, このごろ, ズキ, ネタ, パス, ファイル, よう, 今日, 余地, 処理, 勉強, 可能, 合計, 場合, 存在, 実行, 年度, 感じ, 拡張, 改善, 文字, 明日, 本日, 来年, 汎用, 自分, 自動, 自虐, 計算, 記事, 陽気,

彼は技術が高そうだと思う.でも説明は下手なんだなぁ
2025.10.29
おはようございます.彼は技術が高そうだと思う、でも説明はあまり上手いとは言えない.逆に言えば技術がある人は説明下手な人が多い気がする.一番アウトなのは技術が無くて技術があると思っている人で話がうまいと勘違いしている人だと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, github, IQ, IT, nino, アウト, アンサー, こと, これ, サイト, サン, そう, どちら, パターン, やる気, 一番, 下手, 主義, 今日, 仕事, 会社, 先日, 勘違い, 場合, 大海, 完結, 技術, 振り, 明日, 有利, 田舎, 界隈, 確か, 社会, 素人, 結果, 自信, 自分, 記憶, 評価, 説明, 資本, 転職, 連動, 都会, 駄目,

多才だなとあとは身だしなみをちゃんとすると跳ねるのにね🐇
2025.10.27
おはようございます.十分跳ねている人で十分社会に貢献している人なのに、身だしなみがなんかいい意味で雑?、そこがネックでテック界隈外では跳ねないのかなとか思っています. マルチに活動できる人って中々いないと思うです、IT的 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, https, IT, SNS, soundcloudcomochyaisetsdacdcabdsibadbfeebeababamp, utmcampaignsocialsharing, utmmediumtextamp, utmsourceclipboardamp, アーティスト, いろいろ, サン, そこ, テック, ところ, ネック, マルチ, みたい, メディア, よう, リアルタイム, 一定, 世の中, 予測, 人達, 今日, 先見, 先読み, 写真, 割合, 勘違い, 十分, 存在, 対比, 意味, 明日, 有名人, 本物, 活動, 界隈, 研究, 社会, 素養, 肩書き, 自分, 落合, 貢献, 身だしなみ, 陽一, 音楽,

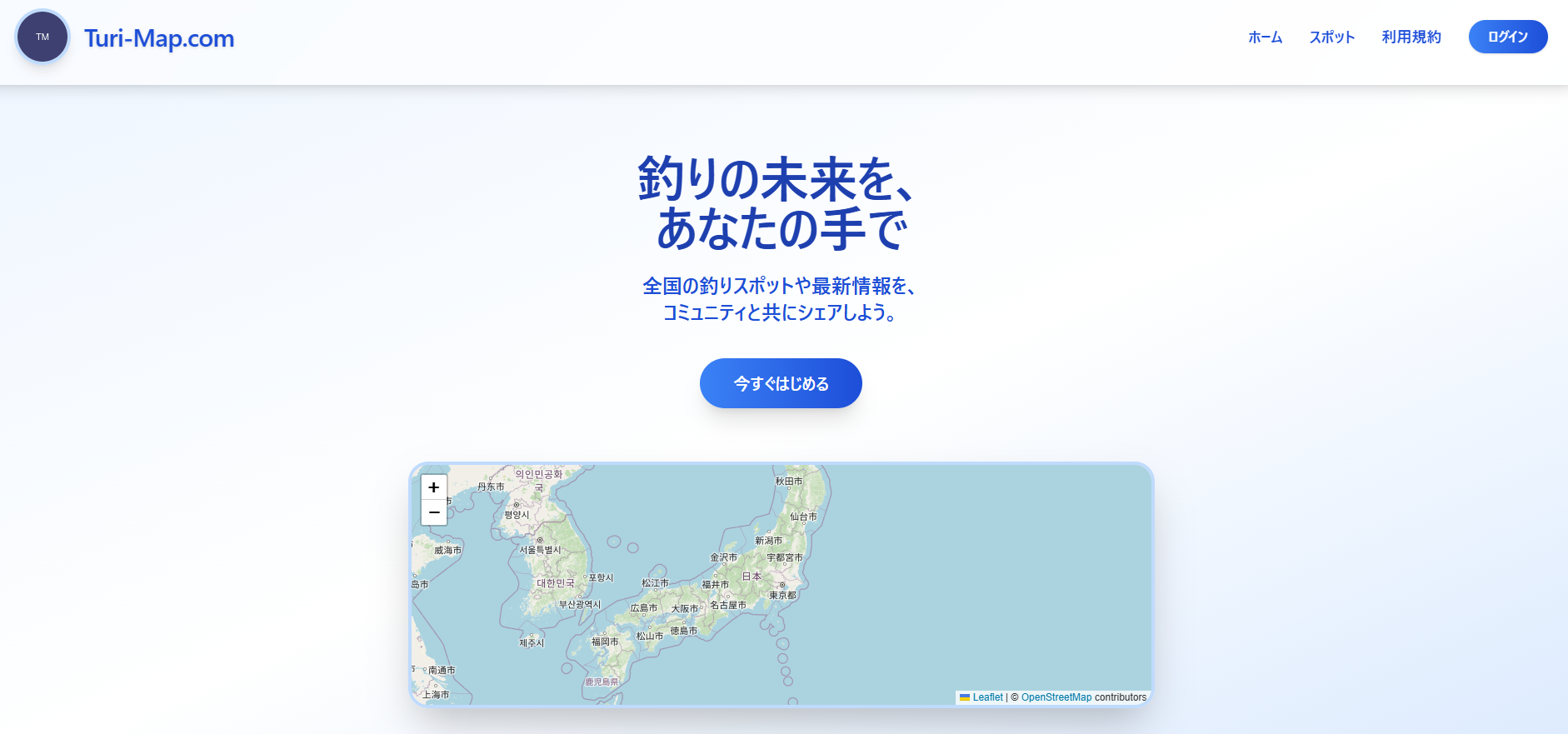
釣りの未来を、あなたの手でってキャッチコピー
2025.10.16
おはようございます.今日はX(旧Twitter)でポストした釣りマップの話です.このサイトのトップページにこういう文言があります「釣りの未来を、あなたの手で」ってキャッチコピーはAIが勝手に作ったものをそのまま採用しまし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, cli, gemini, Issue, Twitter, url, アップ, あなた, お待ち, キャッチ, キャッチコピー, コピー, サイト, それなり, ところ, トップページ, ハリボテ, ひと, ポスト, マップ, まま, もの, ユーザー, リリース, ロボット, 中身, 予定, 今後, 今日, 先日, 共同, 勝手, 変更, 完成, 感じ, 投稿, 採用, 放置, 文言, 明日, 期間, 未来, 機能, 正直, 画像, 登録, 確認, 管理, 追加, 釣り, 需要,

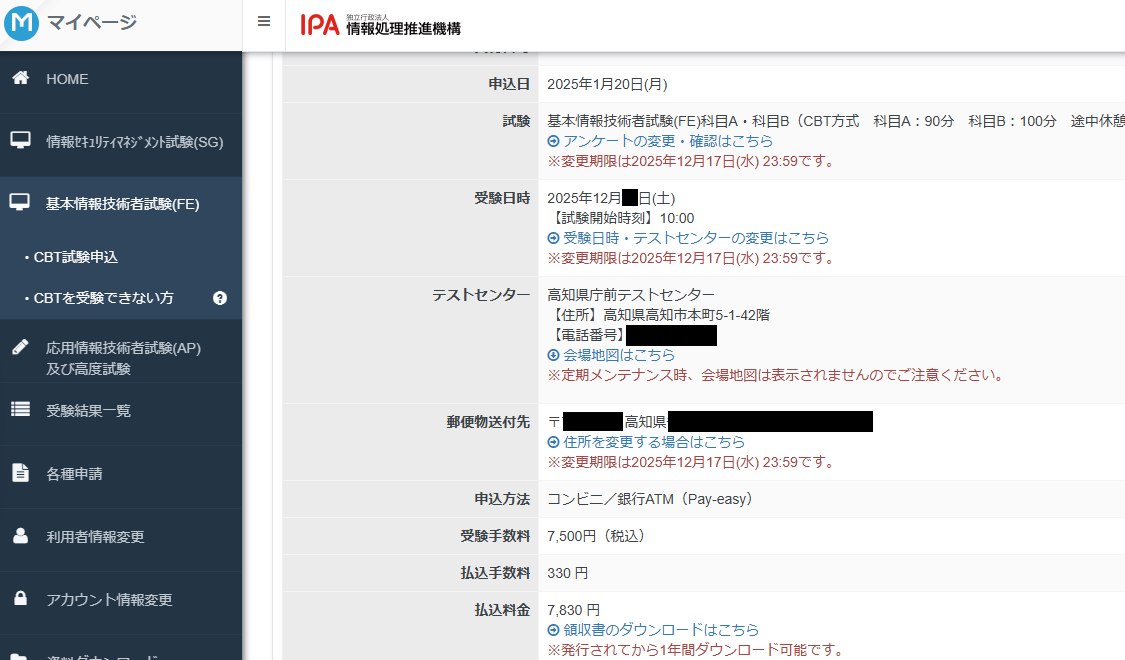
基本情報技術者の試験日は1年間延長を繰り返すことが出来ます.
2025.10.10
おはようございます.基本情報技術者の試験日は1年間延長を繰り返すことが出来ます、なのでまだ基本情報技術者を受けに行っていない状態です.今年の暮れあたりに試験を受けに行きます、理由は落ちても受かっても暮れなので良いかなとい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AWS, CBT, あたり, アプリ, カモ, こと, そう, それなり, テンション, 今年, 今日, 初め, 勉強, 印象, 国家, 基本, 季節, 年の暮れ, 年間, 幸先, 延長, 応用, 情報, 技術, 明日, 暮れ, 曇り空, 来年, 気分, 気持ち, 状態, 理由, 自分, 試験, 調子, 難易,

敗者のゲームという本を金高堂で購入
2025.09.30
おはようございます.敗者のゲームという本を金高堂で購入して読み進めていますが、これでインデックス投資を始めてみようとか、そういう訳ではなく.本屋さんで立ち読みしていたらなんか読みやすさと共感に惹かれて購入しました. まだ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, あたり, いつ, インデックス, エリア, ゲーム, ここ, コチラ, こと, これ, サン, スパン, それ, ため, チャールズ, データ, ディトレード, とき, どちら, プレ, プロ, 上記, 人工, 今日, 信託, 債券, 共感, 内容, 冒頭, 分散, 初版, 割合, 勝者, 基本, 大事, 実行, 将来, 市場, 必要, 思い, 感想, 成果, 投資, 敗者, 方針, 明日, 時代, 本屋, 株式, 比率, 登場, 目標, 知能, 程度, 積み立て, 立ち読み, 素人, 経験, 自分, 行い, 言葉, 計画, 読了, 資金, 購入, 通用, 遂行, 達成, 配分, 金高, 長期,

ブログは必要最低限の広告にしました.
2025.09.29
おはようございます.ユニクロさんが秋冬用を変わっていたけど大丈夫かなって思っていたけど、今日はエアコン無しで仕事が出来るような季節になってきましたね.さて、コアなユーザー(読者)さんならお気づきかも知れませんが、広告をか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ads, OK, アクセス, アフェリエイト, いま, エアコン, お気づき, クリック, グロ, コア, ここ, ここら, こと, サービス, サイト, ザッカーバーグ, サン, シンプル, それ, ツール, デメリット, とき, ところ, どれ, ひとつ, ブログ, ます, ユーザー, ユニ, よう, リピーター, 今日, 仕事, 以前, 使用, 削減, 半分, 収益, 回転, 変更, 大丈夫, 契約, 季節, 広告, 思い, 戦略, 明日, 時点, 最低限, 最小, 毎日, 決断, 注意, 滞在, 激減, 無し, 無料, 現時点, 発生, 秋冬, 考え, 自作, 自分, 読者, 部分, 閉鎖, 駆動,

血圧記録とYOUTUBEチャプタータイトル生成を作った話とか
2025.09.28
おはようございます.今日は血圧記録とYOUTUBEチャプタータイトル生成を作った話とか書いていきます.まず血圧記録を作った経緯は両親が血圧の記録を病院からもらっているノートに毎日、記載しているのをみて、これは需要があるか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
web, youtube, アップ, これ, サーバー, サービス, チャプタータイトル, ノード, ユーチューブ, よう, ロード, 不安, 両親, 今日, 使い方, 使用, 動画, 土曜日, 感じ, 懸念, 昨日, 毎日, 毎週, 生成, 病院, 経緯, 自分, 血圧, 記載, 記録, 説明, 需要,

技術的な記事が続いているのでここらへんで息抜き
2025.09.25
おはようございます.朝は涼しくなってきましたね.この頃、自分は文体をお手紙のような文体に切り替えていこうかなと思っています.さて、連日、技術的な記事が続いているのでここらへんで息抜き記事を書いてみます. これを書いている […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アクセス, あと, ここら, こと, この世, これ, サン, ストック, そう, デジタル, どちら, ブログ, もの, よう, ランダム, 予定, 今日, 以上, 休暇, 修正, 半永久, 図書館, 墓標, 息抜き, 手紙, 技術, 投稿, 文体, 明日, 月曜日, 有給, 本屋, 簡単, 考え方, 自分, 行為, 表現, 言い過ぎ, 記事, 記録, 読者, 連日, 過去,

没記事がこの頃多くて自分でも困っています
2025.09.03
おはようございます.先日、YOUTUBEにアップした動画が50回再生されていて困惑気味の中の人です. さて、この頃、没記事がこの頃多くて自分でも困っています、とくに金銭的なモヤモヤを記事にしていると今は話せないなという思 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アップ, お金, サーバー, ゼロ, それ, つもり, データ, ネタ, ブログ, もの, モヤ, よう, 人材, 今年, 今日, 以上, 会社, 余裕, 先日, 再生, 動画, 困惑, 場合, 実務, 思い, 感じ, 技術, 支障, 明日, 最古, 来年, 構築, 気味, 現状, 理解, 移行, 紛失, 紹介, 経験, 結果, 自分, 触り, 記事, 途中, 金銭,

これからはAIとマーケティングが出来ないと売れない時代.ブランドの作り方なんだろうね.
2025.08.24
おはようございます.これからはAIとマーケティングが出来ないと売れない時代(バーチャルヒューマン).ブランドの作り方なんだろうねと思います、下記と同じものをAIで複製してもマーケティングが上手く出来ないとおそらくフォロワ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アカウント, キャラクター, こと, サン, そう, それ, ツール, なん, バーチャル, ヒューマン, フォロワー, ブランド, マーケティング, もの, よう, 一つ, 下記, 今日, 作り方, 使用, 個性, 共感, 制作, 大事, 大衆, 当たり前, 意味, 戦略, 手作業, 技術, 明日, 映像, 時代, 生成, 経験, 結局, 複製, 評価, 重要,

今日からよさこい祭りですね.前夜祭という奴です、自分が運営しているサイトも
2025.08.09
おはようございます.今日からよさこい祭りですね.前夜祭という奴です、自分が運営しているサイトも今年はアクセス数がかなり増加傾向にあるので11日、12日はリソースブーストを使用するつもりでいます. 因みにアクセス数が多くな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アクセス, お気, お願い, こと, これ, サイト, スルー, つもり, ほう, もの, よう, リソースブースト, 予定, 今年, 今日, 使用, 傾向, 前夜祭, 収益, 増加, 年々, 広告, 投稿, 明後日, 明日, 時期, 時間, 気温, 熱中, 祭り, 経過, 考え, 自分, 表示, 複数, 記事, 赤字, 運営,

今日から3ヶ月間、ダイエット食事を行うことに.
2025.07.28
おはようございます.自分の身体にテコ入れを行います.今日から3ヶ月間、ダイエット食事を行うことにしました.3ヶ月後にどれぐらい痩せれているかは分からないけど、このままのままではヤバいという事でかなり頑張ります. これから […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ぁぎり, カバー, ヶ月, こと, これ, そう, そこ, その後, ダイエット, テコ入れ, どれ, ブログ, マイナス, まま, ヤバ, よう, リバウンド, 今度, 今日, 体重, 再開, 効果, 急激, 推移, 明日, 月間, 標準, 減少, 物質, 生活, 疑い, 痛風, 筋肉, 自分, 記載, 身体, 運動, 野菜, 食事, 食生活, 鶏肉,

負の連鎖ってあるだと思う.小さいことから大きな事まである世の中だけども.
2025.06.23
おはようございます.負の連鎖ってあるだと思う.小さいことから大きな事まである世の中だけどもこれを断ち切るには仏教が良いじゃないかなって思っている.日本が戦後、復讐をしなかったのも仏教や宗教の根本的な考えが西洋文化とは違う […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
こと, このごろ, これ, それ, もの, 一つ, 世の中, 事態, 事柄, 今日, 仏教, 仕方, 体験, 共倒れ, 大事, 宗教, 巨大, 復讐, 怒り, 憎しみ, 戦争, 戦後, 手段, 文化, 日本, 日本人, 明日, 最終, 根底, 根本, 権力, 流れ, 消化, 渦中, 理解, 考え, 自分, 自身, 西洋, 連鎖, 阿呆,

ビデオポッドキャストをたまにYOUTUBEとSpotifyで見ている.
2025.06.16
おはようございます.ビデオポッドキャストをたまにYOUTUBEとSpotifyで見ています、今日はその話を書いていきます.以前はポッドキャストを聴いていたのだけどビデオポッドキャストが面白いと感じることが多いです.声だけ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アカウント, アンチ, イケハヤ, イメージ, ぐい, こと, サン, そう, チャンネル, ところ, ビデオポッドキャスト, ひと, ポッドキャスト, マイナス, よう, ラジオ, 人となり, 今日, 以前, 可能, 合法, 広告, 感情, 文章, 明日, 最近, 無料, 熱量, 登録, 視聴, 雰囲気, 音楽, 顔出し,

dockerでlaravel環境構築したお話。 #hosts
2022.12.08
おはようございます、今日は早朝に明日の記事を書いています😆。 さて、dockerでlaravel環境構築したお話を書いていきます、Dockerの環境でApacheをインストールし、バーチャルホストを設定してwindows […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
--add-host, 3, almalinux, ap, Apache, container, docker, docker-compose, extra, hosts, image, Laravel, latest, name, quot, run, services, Version, web, Windows, yml, インストール, お話, これ, こんてな, バーチャル, パラメーター, ホスト, 一旦, 下記, 今日, 仕様, 付与, 側, 再度, 初期, 場合, 変更, 早朝, 明日, 構築, 環境, 確認, 終了, 記事, 設定, 起動,

びっくり髭剃りスムースが凄い! #ニベアメンシェービングフォームスムース
2022.12.06
おはようございます、高知県はどんより曇り空が続きますね🙄今日はどうかな? 今日は昨日、使用したシェービングフォームスムースの話を書きます。女性には全然関係ない話なのでスルーしてください。今までシェービングフォームスムース […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アメン, コレ, シェービング, スムーズ, スルー, ニベ, びっくり, フォーム, 一, 今, 今日, 使用, 外国, 女性, 度, 感覚, 日本, 昔, 昨日, 曇り空, 本当, 気, 泡, 理由, 理髪店, 綺麗, 肌荒れ, 自分, 苦, 話, 電動, 頃, 高知県, 髭, 髭剃り,

JavaScriptでWebstorage使ってますか?🤔 #webstorage #javascript #cookie
2022.12.04
おはようございます。二日酔いです、遅めの更新🍃。 今日は今までフロントエンド側で使用していたcookieの処理コードをwebstorageに置き換えた理由と使い方のコードを記載します、JSでCookieを取り出すコードを […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
COOKIE, javascript, JS, webstorage, エンド, コード, データ, バニラ, ブラウザ, フロント, もの, ライブラリ, ローカル, 二日酔い, 今日, 使い方, 使用, 保存, 保管, 元, 処理, 前者, 場合, 容量, 情報, 採用, 改修, 更新, 殆ど, 無駄, 理由, 自分, 記載,

30万件のデータを扱っている方の話を聞いて一瞬😱となる。 #laravel #Queue #worker #jobs
2022.12.01
おはよう12月!!。皆さんおはようございます。今日から寒くなるそうですね。 先日、面談の中で30万件のデータを扱っている方の話を聞いて一瞬尻込みしましたが、自分でもその処理を捌くことが出来そうだなと思ったので、ダミーデー […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
12, 30, jobs, Laravel, Queue, worker, エンド, キュー, クラウド, こと, サーバー, ダミー, データ, データー, バック, フレームワーク, プロセス, メモリ, ララベル, リーク, レンタル, ローカル, 一瞬, 万, 並列, 中, 事, 事態, 今日, 今月, 使用, 個々, 先日, 処理, 動, 可能性, 同期, 方, 機能, 皆さん, 自分, 複数, 要, 話, 面談,

CSSファイルの設定を読み込んで一括背景色変更するコード。 #cssfile #javascript #coding #colors
2022.11.30
おはようございます、先日の日曜日は原因不明の体調不良で寝込んでおりました(¦3[▓▓]。 今日は何とか体調が回復したので、CSSファイルの設定コード読み込んで一括背景色変更するプログラムコードを作成しました。※実際、自分 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, body, coding, colors, css, cssfile, description, examplestyle, gt, href, ID, javascript, JS, link, lt, quot, rel, site, span, stylesheet, コード, サイト, ファイル, ブログ, プログラム, ベタ, ヘッダー, 一括, 下記, 不明, 不良, 今日, 体調, 作成, 先日, 内, 原因, 回復, 変更, 実際, 導入, 挿入, 方法, 日曜日, 最後, 背景色, 自分, 記述, 設定,

ブログ記事を書く作業/一コマ(キーボードが弾まない) #blog #vlog
2022.11.29
おはようございます、続けるということは殆どの人にとって簡単なようで難しいことなのかもしれません😗(自分には簡単なことです)。 今日は毎日書いているブログ執筆の作業風景を取ってみました、作業と言ってもブログではそれ程、収益 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
blog, Vlog, web, キーボード, こと, コレ, サービス, たま, どちら, パターン, ブログ, マイナス, メンテナンス, もの, 一コマ, 人, 今日, 何, 作業, 値動き, 前者, 収益, 各, 執筆, 塵, 奉仕, 山, 後者, 意味, 感, 提供, 方, 日々, 株, 機能, 殆ど, 毎日, 気, 活動, 無償, 発生, 簡単, 自分, 花, 記事, 資産, 追加, 風景,