story of my life
過去の蓄積を見るために書く日記.

昨日まで英語の記事でした。実験的な何か?。
2023.06.24
おはようございます。昨日まで英語の記事でした。実験的な何かです? chatGPTに日本語記事を英語の記事にしてもらいました。来週の水曜日にchatGPTを使用したワードプレスでプラグインを公開します。2つほどプラグインを […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, ChatGPT, アルゴリズム, ソースコード, テキスト, プラグイン, ワードプレス, 一定量, 例文, 問題作, 検証, 機械学習, 水曜日, 相性, 知識, 知識量, 精度, 英語, 解答, 返答,

Gさんが提供するVertex AI VisionAIを使用してみて。
2023.04.04
おはようございます。Vision AIで画像解析の精度を試しみた結果、これで良いかなと思い始めています。これを使用して「釣ったー」という釣り画像をシェアするサイトを作ろうかなって思っています。問題だったのが魚が写っている […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI VisionAI, API, AWS, Azure, GCP, JSライブラリ, tensorflow, Vertex, VisualAPI, スペック, マーケットプライス, 側, 判別, 前文, 断念, 環境変数, 精度, 誹謗中傷, 軍配, 難,

Twitterの有料会員じつは減少傾向にあるじゃないのか説。
2023.03.09
おはようございます。 自分はTwitterの有料会員ですがそのメリットを未だに感じません。自分がフォローしている人の中にも有料を解約したって人を見かけます。自分もこのままだったら有料を解約するかもなって、あまりお金を支払 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, Twitter, インフラ, クローズテスト, サービス, ジャック・ドーシー氏, プラットフォームサービス, メリット, 代替えサービス, 企業, 妥当, 実際, 差, 年末, 有料, 有料会員, 未だ, 無料会員, 話, 金額,

MastodonAPIに先週の日曜日に鞍替え。#脱TwitterAPI有料化
2023.02.10
おはようございます、TwitterAPIの有料化始まりましたね😖。 企業ではどういう対応を取るのでしょうか。個人で作っていたサービスはサービス閉鎖する人達が増えてきましたね。自分もBotで高知県の企業を応援するサービスを […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ACCESSTOKEN, API, argv, Authorization, Bearer, BOT, echo, endpoint, exec, gt, header, lt, mastodon, null, php define, php require, quot, toot, Twitter, TwitterAPI,

TwitterのAPIが有料になるのはなんとなく想像は付いていた。
2023.02.08
おはようございます、イーロン・マスクさん。 TwitterのAPIが有料になるのはなんとなく想像は付いていたけど、本当に有料化に踏み切るところがイーロン・マスクだと思った。今まで無料でAPI使えていたわけだから、グーの手 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, Bluesky Social, BOT, Twitter, Twitter創業者, Twitter離れ, イーロン・マスク, イーロン・マスクさん, グー, サービス, ところ, 予感, 値段, 大空, 小鳥たち, 想像, 手, 有料, 有料化, 訳,

漁港マップや潮汐APIで何を作っているか分かるだろうけど実は。 #api #釣り人的な。
2022.12.13
おはようございます、釣りは中学生と二十代に少しだけしただけです😱。 この頃Twitterに漁港マップや潮汐APIが取得できたよとかツイートしているので何を作ろうとしているか、徐々にわかってきた人もいると思うのですが、実は […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, UI, コード, この頃Twitter, ズブ, ッ, マップ, メイン, 中学生, 二十代, 作業, 手探り, 気, 漁港マップ, 潮汐, 潮汐API, 着手, 素人, 難しい計算式, 難題,

お天気APIを試してみました。#超簡単コード
2022.11.21
おはようございます、今日は天気APIの話なので天気のお話はしませんが…。 さて、超簡単コードを記載しています。下記のソースコードとオープンウェザーマップのAPIKEYがあれば、誰でもプログラマーです。という事を言えば後ろ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, 133.53111, 33.55972, API, APIKEY, assets, com, config, ea, https, ja, lang, lat, lon, lt, php, quot, require, url, w, watch, www, Xn-VCyGQ, youtube, ウェザー, お話, コード, こと, ソース, プログラマー, マップ, 三日坊主, 下記, 世の常, 事, 今日, 勉強, 大事, 天気, 後ろ, 簡単, 記載, 話, 誰, 超簡単,

phpでソケット受信をする事だけ覚えとけば良い。#php #code
2022.10.27
おはようございます。Socket.ioというサービスをご存知ですか。あれ良いですよね。 さて、Socketとはいう意味は割愛させて頂き、知っていることを前提に話しますとPHPでSocketサーバーは立てれないじゃないかな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0.0.0.0, API, Code, Composer, io, JS, localhost, node, php, ra, ratchet, require, Socket, webSocket, あれ, クライアント, こと, ご存知, サーバー, サービス, ソケット, ところ, ドメイン, なん, ライブラリ, 事, 今, 使用, 処理, 前提, 割愛, 受信, 可能, 名所, 定石, 常時, 意味, 接続, 有, 気, 確立, 自分, 送受信, 通信,

あのサイトをリニューアルしました。👏、やっとのことで。 #renew #site #よさこい祭り
2022.09.25
おはようございます、昼間は暑い日もありますが夜は涼しくなりましたね😄。 今日は昨日、一日かけて【よさこい祭り動画検索】サイトをリニューアルしました。ソースコード(プログラム)も1からやり直しています。表示するのに結構時間 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, API, com, https, renew, site, yosakoi-video, youtube, コード, サイト, ソース, チーム, データ, プログラム, ページ, よさこい祭り, リアルタイム, リニューアル, ワード, 一, 今日, 仕様, 以前, 使用, 入力, 全て, 分割, 動画, 変更, 夜, 形, 操作, 数, 日, 昨日, 昼間, 時間, 検索, 瞬時, 結果, 表示, 訳, 調整, 遷移, 部分,

仮想通貨で自動売買するシステムはAPI知ってたら
2022.04.10
仮想通貨で自動売買するシステムはAPI考え方知ってたら大体の人が作れるのですが、問題は取引で儲けを出せるかどうかです。そのためにはダミー取引をシステムで作ることから、オススメします😂。 いきなりAPIを取引所で走らせるの […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, Cryptowatch, github, あと, エンジニア, おすすめ, コイン, こと, これ, ご自身, システム, ダミー, ため, チェック, テスト, バック, リスク, 一定, 事, 人, 仮想, 使用, 便利, 公開, 利益, 収集, 取引, 取引所, 問題, 場合, 売買, 大体, 安全, 実際, 指数, 方法, 本当, 横山, 簡単, 考え方, 自分, 自動, 通貨, 過去, 部分,

WebAPIの作り方、考え方です?。サンプルコードもありますよ。
2021.12.24
昨日から風邪を引いてしまいました…。今日も体調が優れない状態ですが、昨日よりはマシになっています、因みに風邪というよりも腸と胃に菌がはいってしまって、それによる発熱です?。 さて、今回はPHP言語でWebAPIの作りまし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
39, Access-Control-Allow-Origin, API, header, lt, php, POST, url, WebApi, お願い, カウント, コード, こちら, ご報告, ご愛嬌, ご自身, サーバー, サンプル, そこ, それ, まし, レスポンス, 下記, 今回, 今日, 体調, 作り方, 叩き, 年齢, 日数, 昨日, 歳, 状態, 現在, 生年月日, 発熱, 箇所, 考え方, 胃, 腸, 菌, 言語, 負荷, 返却, 通り, 適当, 風邪,

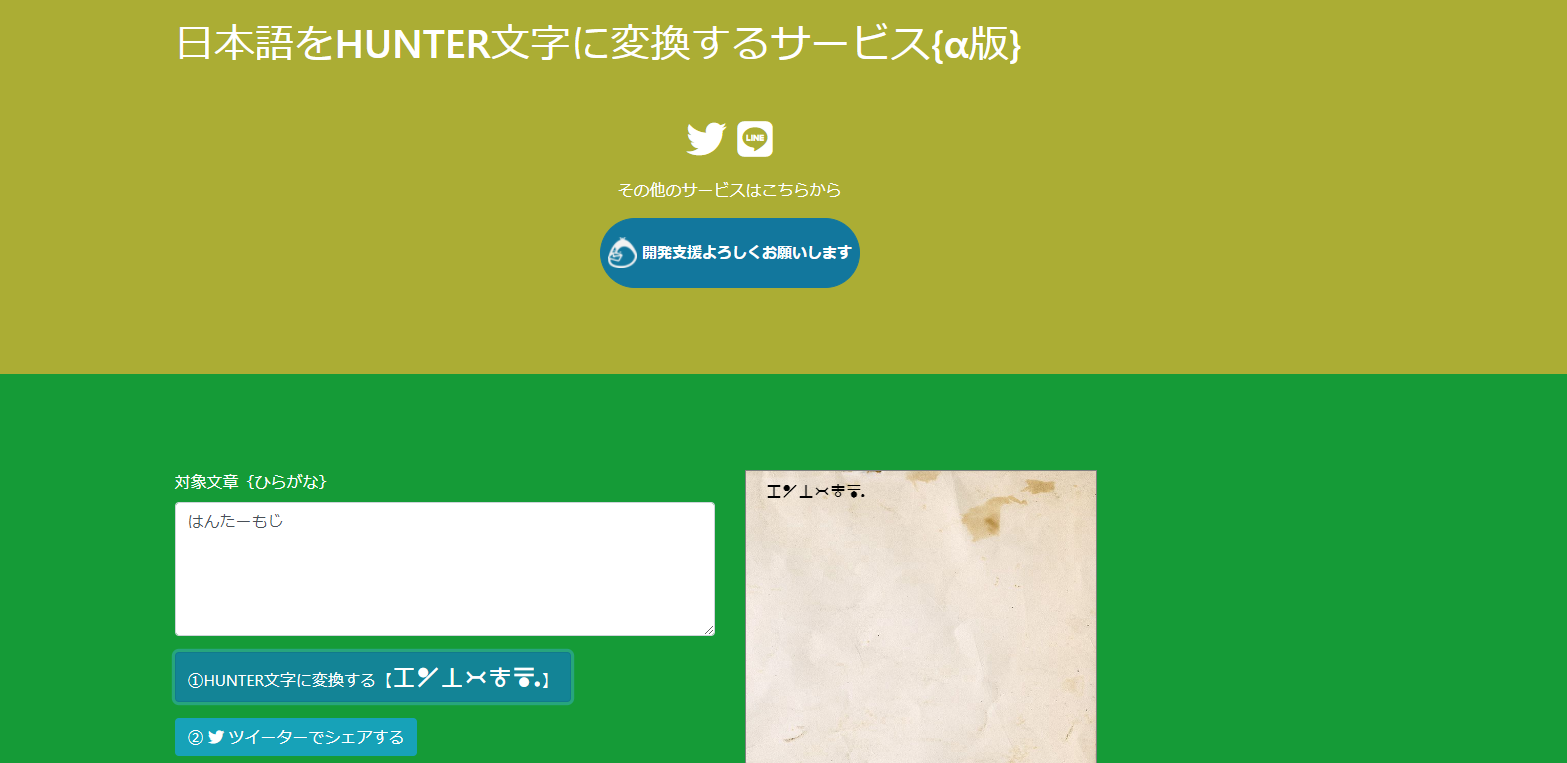
HUNTERxHUNTERの文字が生成できるサービスを作りましたよ。
2021.10.22
今日はお昼ぐらいから、天気が良くなりましたね、、昨日はどんよりしていて自分のテンションもどんより気味でしたのでブログをお休みしていました。そんな中でも一応、プログラムして一つのサービスを世に出しました?! さて、タイトル […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, API制限, HUNTER×HUNTER, PV, Twitter, タイトル通りHUNTER☓HUNTER, テンション, レンタルサーバー, 上限, 作者, 冨樫先生, 懸念, 漢字, 精度, 経緯, 自前, 説, 負荷, 軌道, 追記,

LINE messaging apiでブログの配信通知するプログラムコード。
2021.07.14
暑い日が続いています、夕立になった後のアスファルトの匂いを嗅ぐと夏だなぁって思うのは自分だけでしょうか?さてLINE messaging apiでブログの配信通知するプログラムコードを書きましたのでお裾分けします?、コー […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 9, API, cron, define, line, Messaging, userid, アスファルト, いつも, お裾分け, お願い, コード, コメント, チャンネル, データベース, ブログ, プログラム, もの, 一部, 何, 削除, 匂い, 友だち, 夏, 夕立, 後, 方々, 日, 最新, 毎日, 登録, 私, 自分, 解説, 解除, 記事, 設定, 追加, 送信, 通り, 通知, 部分, 配信,

Proofreading(校正)というリクルートが開発したAPIを使って。
2021.04.27
Proofreading(校正)というリクルートが開発したAPIを使って、今まで投稿した記事に誤字がないかを判別してもらった。因みに1000文字を超える文章は対象にならないのでワードプレスで取得した記事を900文字程度で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 1000, 900, API, CSV, lt, php, Proofreading, quot, require, wp-load, コード, こちら, こと, スコア, ソース, ところ, プレス, プログラム, もの, リクルート, ワード, 人, 今回, 値, 出力, 判別, 判定, 判断, 制作, 制度, 勉強, 参考, 取得, 場合, 対象, 平均, 投稿, 文章, 最大, 材料, 校正, 正直, 記事, 誤字, 開発,

完璧に作らず運用しながら改善するのがベストかも。
2021.04.15
今、カートシステムを作っているのだけど完璧に作らず運用しながら改善するつもりでいます。サブスクとして運用していくつもりで、980円か売上の何パーセントかをピンはねする様にします。カートシステムなんてありふれているので、収 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
980, API, Pay, url, お客様, カード, クレジット, サブ, システム, スク, つもり, データ, パーセント, ピンはね, ベスト, メール, 不具合, 不明, 事, 今, 代引き, 何, 何度, 再来月, 収益性, 可能性, 完璧, 導入, 少し, 形, 意味, 振込, 改善, 最初, 末, 決済, 無料, 申請, 自分, 請求, 運営, 運用, 部分, 銀行, 開発, 順調, 頓挫,

DS.APIにはYahoo!ビジネスIDが必要です、いまのところ。
2020.11.07
DS.APIにはYahoo!ビジネスIDが必要です、いまのところ。Yahoo!ビジネスIDには法人か個人事業主の申請が必要。法人アカウントは社員さんアカウントを結びつけることは可能みたいですね。 DS.APIは何やねんと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, API, aR-s, com, DS, https, ID, JIROpR, Plus, watch, www, Yahoo, youtube, あが, アカウント, いま, こと, これ, シーン, ちから, データ, ところ, ビジネス, プラス, もの, 下記, 予測, 事業主, 人, 何, 個人, 動画, 参照, 可能, 可能性, 学習, 屋号, 必要, 方, 未来, 検索, 機械, 機能, 法人, 活動, 申請, 皆, 社員, 簡単, 自社,
ショッピファイ(Shopify)という黒船。
2020.09.16
ECサイトを運営されている方は知っている方もいるかと思いますが、誰でもかんたんにグローバルなECサイトが作れるショッピファイ(Shopify)が話題です。この頃?、日本語にも対応したみたいです、ただしAPIのドキュメント […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
16, 8, amp, API, base, com, CSV, EC, GMO, https, jPkKF, Shopify, watch, www, Xx, youtube, インターネット, お店, カラーミーショップ, かんたん, グローバル, こと, これ, サイト, ショッピファイ, ドキュメント, ところ, ベイス, もの, 世界, 企業, 何, 個人, 優秀, 対応, 展開, 搭載, 方, 日本, 日本語, 機能, 決済, 翻訳, 自社, 話題, 誰, 運営, 頃, 黒船,

bitflyer.comでAPI使ってみたよ、遅っいぞ。
2020.06.05
bitflyer.comでAPI使ってみたよ、遅っいぞ。自分の回線が悪いのかわからないけれど、データの結果が返却されるまで2?4分ぐらい時間がかかるのです、レスポンスが遅い恐ろしく遅いのだ。まるでオイラのようだ(´・ω・ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 39, 4, API, Asia, bitFlyer, body, ccxt, class, com, date, default, Linux, lt, OS, php, set, timezone, Tokyo, アレ, おいら, コード, ゴニョゴニョ, ソース, データ, とき, ほんと, レスポンス, 何, 再度, 制作, 回線, 時間, 普通, 結果, 自作, 自分, 記載, 返却, 追記, 遅, 部分,
kabu.com APIする前にビットフライヤーライトニングで頑張ってみるのが良いかも、自動売買のはなし。
2020.06.04
kabu.com APIする前にビットフライヤーライトニングで頑張ってみるのが良いかも、自動売買のはなしです。そんなに単純なものではないとは思うものの、プログラミング書けばある一定の利益を得ることができそうな気がするので […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, com, kabu, kubu, コード, こと, サイト, じぶん, トライ, はなし, ヒット, フライヤー, プログラミング, もの, ライトニング, レクチャー, 一定, 一方, 一部分, 世, 中, 仮想, 使用, 公開, 利益, 前, 動作, 動画, 単純, 収入, 取引, 売買, 手, 方法, 来月, 気, 自動, 通貨,
Visual Studio Codeの話とビデオ通話API。
2020.05.19
Visual Studio Code(ビジュアルスタジオコード)の話とビデオ通話APIをわかりやすく解説している動画を見つけたので紹介します。下記の動画を見ていただければビデオ通話APIの導入とVisual Studio […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2017, 2020, 3, API, Az, Code, JS, node, NTT, Skyway, Studio, TypeScript, Visual, いろいろ, コード, こと, これ, サービス, スタジオ, ビジュアル, ビデオ, 上記, 下記, 人, 今, 使い方, 使用, 内容, 割愛, 動画, 垣間, 基本, 導入, 提供, 機能, 現在, 簡単, 紹介, 解説, 話, 追加, 通話, 部分,
株式会社ディーアンドジーネクストのサービスをリバースエンジニアリングした?
2020.03.13
https://lingule.com/ 高知県にあるディーアンドジーネクスト社には上記のサービスがあります、これは自分でも作れそうだと思い試した所できました。ソースコード公表は営業妨害になるので、掲載しませんが考え方は […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 358, API, com, demo, https, tool, zip, アイディア, いま, エンジニアリング, コード, これ, サービス, サイト, シンプル, ソース, データ, ディーアンドジー, ネクスト, パラメーター, リバース, 上記, 付与, 使用, 公表, 処理, 動作, 参考, 営業, 妨害, 感じ, 所, 掲載, 方法, 株式会社, 無料, 画像, 秘密, 翻訳, 考え方, 自分, 見た目, 部分, 高知県,
?Ponanza(ポナンザ)の作成者さんが作ったお天気のアレを真似たひとり用。
2020.02.22
Ponanza(ポナンザ)の作成者さんが作ったお天気のアレを真似たひとり使用?ものです。下記のものを作りました。開発者の場合、自分で作りたい衝動にかられると思います。まんまと駆られて作りました…なので考え方をお裾分けです […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, 128, 27, API, ca, cf, com, https, IP, issei, ne, note, oauth, Ponanza, qiita, Twitter, アレ, お裾分け, コード, こちら, ソース, ひとり, ひとり用, プログラマー, ボナンザ, メイン, もの, ライブラリ, リンク, 下記, 位置, 作成者, 使用, 個人, 公開, 場合, 変更, 天気, 必要, 情報, 本家, 特定, 考え方, 自分, 衝動, 説明, 都道府県, 開発者, 限り, 駆け出し,
NTTのCOTOHA API(コトハAPI)でWordPressの自動タグ生成プラグインを作ってみた。
2020.02.20
GUIはこんな感じになります。 jp-auto-tagというプラグインをYahoo!APIを使用し作っていましたが 何だか、バージョンが変わるらしくてその対応するのが…。面倒くさいなぁと感じたのでコトハAPIで同じ感じの […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, API, COTOHA, GUI, jp-auto-tag, lt, name, NTT, php, plugin, WordPress, Yahoo, アップロード, オプション, コード, ことば, ご確認, ソース, タグ, データ, バージョン, ファイル, フォルダ, プラグイン, プレス, ブログ, もの, ワード, 使用, 停止, 可能, 圧縮, 対応, 感じ, 投稿, 方, 有効, 生成, 画面, 確認, 自動, 自動生成, 解凍, 設定, 際,
天気予報を取得するアレを使用してみた(Openweathermap_api)。
2020.02.19
ご自由にお使いください。尚、openweathermap.orgよりアカウントを作成後、APIKEYを取得しお使いください。下記のソースコードをコピーしての可変等は可能です。 余談 天気予報の絵文字が合致していていないか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2.5, API, APIKEY, appid, class, data, ID, lt, Openweathermap, org, php, pub, public, quot, url, weather, zip, アカウント, アレ, お好み, コード, コピー, ご自由, ズレ, ソース, 下記, 予報, 余談, 作成, 使用, 取得, 可能, 合致, 場合, 変更, 天気, 実行, 情報, 感じ, 正確, 絵文字, 都道府県,
テキストを日本語ボイスに変換してくれるしょぼいWindowsソフトを作ったよ。
2020.01.21
VS2017のC#で、テキストを日本語ボイスに変換してくれるしょぼいWindowsソフト( 滑舌が悪いけどYOUTUBERしたい人用)を作ったよ。自分はかなり滑舌悪いくてどもるので、YOUTUBER向かないのですがユーチ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, 100, 2017, API, Cloud, json, Text-to-Speech, VS, Windows, YOUTUBER, アウト, お好み, かなり, コード, これ, ソース, そこら辺, ソフト, ダウンロード, テキスト, ビジー, ファイル, ボイス, ユーチューバー, 万, 人, 他, 使用, 処理, 場合, 変換, 大量, 提供, 日本語, 月, 枠, 滑舌, 無料, 範囲, 自分, 適当, 限り, 願望,