story of my life
過去の蓄積を見るために書く日記.

画像生成AIの使い道はいろいろあるけど🍌.
2026.01.08
おはようございます.画像生成AIの使い道はいろいろあるけど、自分が無料版で使ったことを書いていきます.まず自撮りしてそれをジェミナイのナノバナナ(画像生成AI)に白髪にしてや金髪にして等と指示(プロンプト)を出すとものの […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, アイキャッチ, あと, いまいち, イメージ, こちら, こと, これ, ジェミナイ, それ, ナノ, バナナ, プレゼン, プロンプト, 仕事, 作り, 作業, 使い道, 写真, 商品, 場合, 変更, 指示, 明日, 時間, 活用, 無料, 生成, 画像, 白髪, 編集, 背景, 自分, 資料, 金髪, 驚異, 髪型,

まだ猫も杓子もAI使っていないけど若者世代はもう
2026.01.07
おはようございます.まだ猫も杓子もAI使っていないけど若者世代はもうAIを使いこなしていますよね.「御社の会社ではAI導入されていますか」などと面接の時に聞くらしい.いやー分かる自分も聞くと思うからね. 因みに高知県の企 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, IT, youtube, アプリ, サン, それ, テクノロジー, トモアレ, みたい, よう, 一概, 上流, 世代, 人工, 今後, 仕様, 企業, 会社, 何かしら, 作り, 使用, 保守, 動画, 地方, 学生, 導入, 工程, 御社, 日本, 明日, 最新, 最近, 杓子, 格差, 模様, 残り, 消極, 現役, 現状, 生成, 知能, 社長, 自分, 若者, 貪欲, 起業, 通り, 面接, 高知, 高齢,

アドビ全部入りは毎月1万円以上する脱アドビな訳
2025.12.28
おはようございます.アドビ全部入りは毎月1万円以上するということを先日知りました.そのうち殿様商売は成り立たなくなると言われているアドビさん.まさしくだと高騰した値段設定をみて思いました. もうアドビじゃなくても良くね? […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, アドビ, アプリ, うち, お金, こと, サービス, サン, ショップ, ビジュアル, フォト, フォトショ, ほう, ボッタクリ, まま, もの, よう, 一番, 以上, 企業, 使用, 価格, 修正, 値段, 先日, 入り, 全部, 加工, 商売, 安上がり, 所感, 明日, 検討, 機能, 殿様, 毎月, 無料, 生成, 破綻, 節約, 設定, 課金, 賢明, 適正, 金額, 高騰,

ポップアートと生成AIとAIで思ったこと.
2025.12.25
おはようございます、ポップアートを生成AIと共にAI(イラレ)で作ることが楽しいのですが、実際は自分で一から作りたいなという思いがあります. 自然言語で指示すればそれなりのモノがイラレでも出力されるようになってきました. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, イラレ, クリエイター, クリエイティブ, コード, こと, これ, サン, そう, それ, それなり, とき, ところ, ナノ, バナナ, フォトショ, プロ, ポップアート, もの, よう, 一番, 一部, 人間, 作品, 使用, 修正, 出力, 問題, 境界, 売れっ子, 完璧, 思い, 感じ, 成果, 技術, 指示, 明日, 時代, 最新, 状況, 生成, 精度, 素人, 脅威, 自分, 自然, 言語, 面白み,

選択した文言から自動的にハッシュタグを生成する Chrome 拡張機能
2025.12.08
おはようございます.選択した文言から自動的にハッシュタグを生成する Chrome 拡張機能を作りました、特に申請していないので公式サイトから使用できる訳では無いですが、Github上にパブリックで公開しているのでローカル […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Chrome, github, https, LM, OpenAI, qiita, qiitacomtaokatoshiakiitemsaecedb, SNS, Studio, いろいろ, インストール, こと, これ, サーバー, サイト, そう, タグ, ところ, ハッシュ, パブリック, ポスト, マーケティング, みたい, モデル, ユーザー, リンク, ローカル, 乱用, 使用, 便利, 公式, 公開, 前提, 回数, 外部, 拡張, 推奨, 文章, 文言, 明日, 最後, 最終, 有効, 条件, 機能, 生成, 申請, 結局, 自分, 自動的, 表示, 記事, 選択,

結構前からフォローしているイラストレーターさん.
2025.12.04
おはようございます.結構前からフォローしているイラストレーターさんは生成AIが登場してもダメージなさそうです.いまの生成AIに出来ないことは瞬間を切り取る所だと思います. popman3580さんはプロ中のプロなので、そ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, amzntotNHEx, https, popman, wwwacgatewaycomexppm, いま, イラストレーター, こうち, こちら, こと, サン, そう, そこ, タッチ, ダメージ, フォロー, プロ, 個展, 好き, 展示, 情報, 明日, 是非, 東京, 生成, 画集, 発売, 登場, 瞬間, 確認, 美術館, 近く,

AI技術のRAG (Retrieval-Augmented Generation: 検索拡張生成)
2025.12.03
おはようございます.AI技術のRAG (Retrieval-Augmented Generation: 検索拡張生成)をこのブログに取り入れることは可能かも知れないなと思っています.出来たら面白いかも知れないけど、ちょっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, ChatGPT, Dify, GENERATION, ID, Python, RAG, RetrievalAugmented, VPS, あと, あれ, おすすめ, コード, ここら, こと, これら, コンテキスト, サーバー, スペック, そう, それ, タグ, ディファイ, ノー, プレス, ブログ, マシン, モデル, もの, よう, ラク, レコメンド, レコメンドアルゴリズム, ワールド, 予測, 使用, 傾向, 出現, 前提, 可能, 学習, 完璧, 導入, 必要, 感じ, 技術, 拡張, 数値, 明日, 時代, 時間, 最高, 条件, 検索, 機械, 物理, 環境, 生成, 自分, 記事,

みんな知っていると思うけど、もう結構なことが!
2025.11.26
おはようございます.みんな知っていると思うけど、もう結構なことが簡単に生成出来てしまうということを.ChatGPTやGemini(ジェミナイ:ジェミニ)に指示(プロンプト)を出すとそれなりの物が作れてしまうということを. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, ChatGPT, DeNA, gemini, アップ, あと, アプリ, インターネット, オーダー, コード, こと, コピペ, これ, サーバー, サン, ジェミナイ, ジェミニ, システム, そう, それ, それなり, ツール, テック, ファイル, プログラム, プロンプト, ホームページ, みんな, メイド, メモ, もの, よう, レンタル, ロード, 下位, 仕事, 仕様, 以外, 企業, 作成, 価値, 修正, 内容, 出力, 問題, 大丈夫, 契約, 安泰, 定番, 導入, 当分, 思い, 怪奇, 感じ, 感覚, 指示, 振り, 文言, 日本語, 明日, 時代, 時間, 業界, 構造, 殆ど, 浸透, 物理, 生成, 生業, 登場, 社会, 社長, 簡単, 結構, 自分, 自然, 複雑, 言語, 追伸, 通り, 運用, 金融,

テック業界と一般のひとと近づきあるのかな?
2025.11.21
おはようございます.AI使っている人が増えつつあるとは思うだけど実際どうなんだろう?一般業界の人でAIを使っているひとはどれぐらいいるのだろうかと. AIを使う人が増えてきたらテック業界には結構打撃になる可能性があるなっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, ChatGPT, gemini, Sora, UP, UTF-, あたり, アップ, アプリ, カモ, コード, こと, これ, サーバー, ソース, テキストファイル, テック, どれ, ひと, ファイル, ホームページ, みんな, よう, わけ, 一般, 仕事, 作成, 依頼, 傾向, 利用, 動画, 可能, 土台, 変更, 完成, 対応, 打撃, 拡張, 文言, 方法, 明日, 来週, 業界, 殆ど, 減少, 無料, 生成, 画像, 結構, 規約,

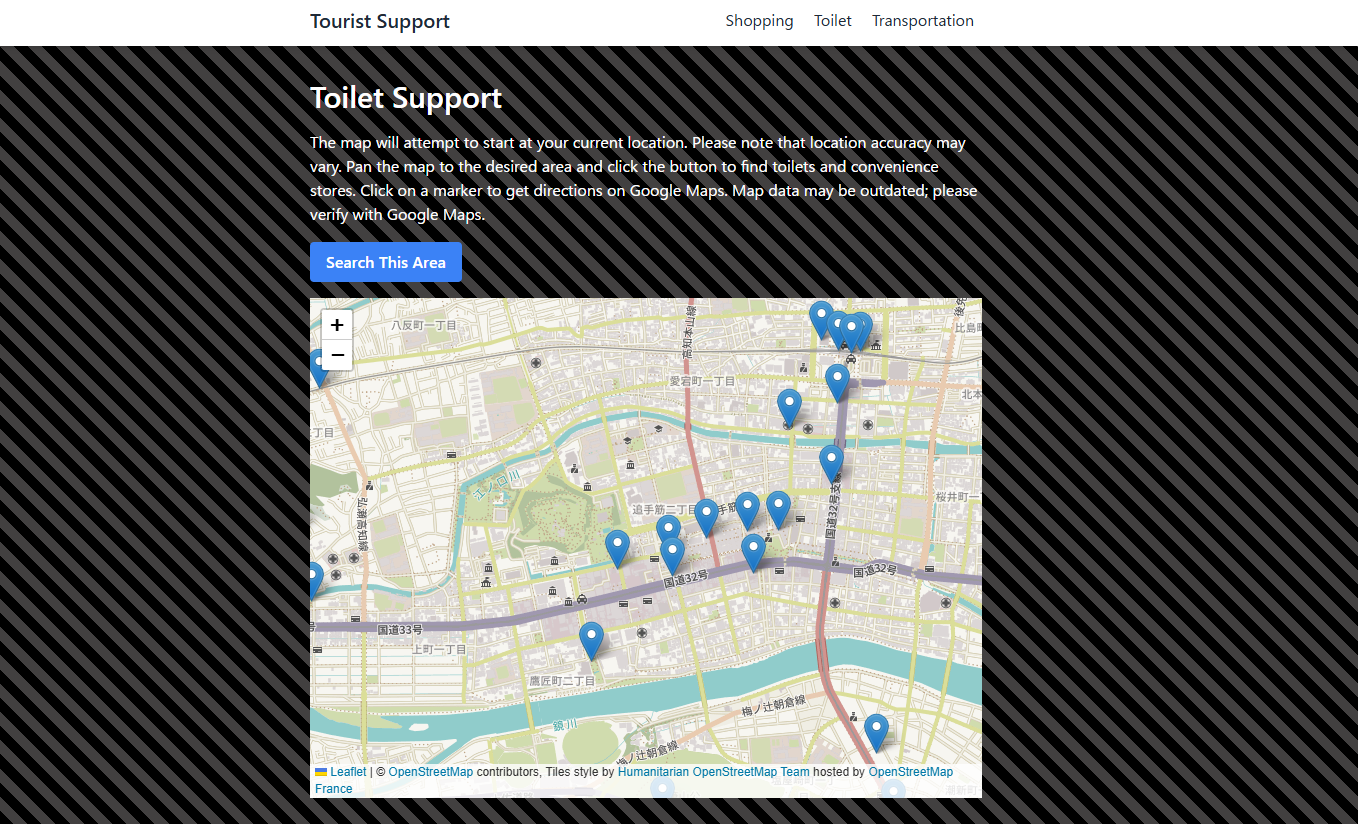
観光サポートページ(English)を追加しました.広告を貼らないで運営.
2025.10.25
おはようございます.高知県(全国)観光サポートページ(English)を追加しました.広告を貼らないで運営しています、アクセス数が増えれば広告を一つぐらい貼らしてもらうかも知れませんが今の所、広告は有りません. X(旧T […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, ChatGPT, English, gemini, Twitter, アクセス, ガイド, これ, サイト, サポート, そう, トイレ, パス, ページ, ポスト, よう, リリース, レベル, 一つ, 中学生, 乗り場, 予想, 事態, 使用, 先日, 全国, 内容, 勉強, 参照, 可視, 商店, 場所, 外国, 大丈夫, 宣伝, 小学生, 市場, 平日, 広告, 感じ, 明日, 有名, 期待, 本日, 機能, 生成, 用事, 確認, 経緯, 翻訳, 自分, 英語, 観光, 記事, 評価, 調査, 追加, 運営, 過去, 高知,

背に腹は代えられないと言えば良いのか、どうか知らんけど汗
2025.10.09
おはようございます.背に腹は代えられないと言えば良いのか、どうか知らんけど汗.閉鎖した稼ぎ頭のサービスをリニューアルして何が駄目だったのかを検証して再稼働しています.これにはいろいろな意見があると思いますが、まぁ嫌ならス […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, BBS, いろいろ, ここ, これ, コンバーター, サービス, サイト, ジブリ, スルー, まし, よう, リニューアル, 今回, 全体, 収益, 同人, 変換, 広告, 意見, 承認, 投稿, 文字, 明日, 検証, 概念, 構築, 活動, 状態, 生成, 画像, 発生, 稼ぎ, 稼働, 表示, 要素, 見た目, 適応, 閉鎖, 駄目,

さくらのAI Engine(API)をPHP言語で叩いてみてないコード(たぶん動く)
2025.10.08
おはようございます.さくらのAI Engine(API)をPHP言語で叩いてみてないコード(たぶん動く)を記事の最終行ぐらいに記載しています.使用したい方はご自由お使い下さい. さて、いま自分はPHP言語よりPython […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, API, cli, Engine, php, Python, TypeScript, いま, コード, こと, さくら, サン, ツヨツヨエンジニア, テスト, プルリク, プログラマー, プログラム, プロンプト, よう, レベル, 下記, 中間, 代わり, 使用, 出力, 初心者, 可能, 呪文, 問題, 実務, 感じ, 指示, 日々, 明日, 時代, 最終, 機会, 添付, 理解, 生成, 直面, 確認, 自分, 自由, 興味, 言語, 記事, 記載, 非常,

夢がある.数年前はネットには夢があった、では今は?
2025.10.07
おはようございます.夢がある数年前はネットには夢があった、では今は?今でもネットには夢があると思う、昔よりも夢があるとくにIT技術者は一人や少人数でも開発が出来るようになったと思っています. お金があれば全自動で24時間 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, Claude, github, IT, アイディア, アンド, いま, エージェント, エラー, お金, コーン, こと, これ, システム, それ, それなり, チャンス, トライ, ネット, もの, ユニ, よう, 人工, 人数, 代わり, 企業, 優秀, 出力, 初期, 判断, 労働, 味方, 問題, 回答, 場合, 導入, 役割, 必要, 技術, 指示, 明らか, 明日, 時代, 時間, 期待, 構築, 次第, 無料, 生成, 生産, 登場, 相棒, 知能, 知識, 答え, 結果, 自分, 自動, 複数, 開発, 雇用,

15年ぐらいのパソコンで生成AIは果たして動くのか?
2025.10.06
おはようございます.15年ぐらいのパソコンで生成AIは果たして動くのか?試してみた結果、ギリ動くという事が分かったのだけど、全く持って使えないという事も判明しました.プロンプトを投げて、最初の一文字が返ってくるのに3分か […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, CUDA, SNS, Windows, キリ, コード, これ, ソース, その他, その後, パソコン, プロンプト, ポスト, モデル, もの, よう, レスポンス, ローカル, 一文字, 事前, 仕事, 仕組み, 休み, 使い物, 使用, 先日, 全て, 全文, 判明, 前回, 動作, 反面, 可能, 場合, 如何, 完了, 必要, 文字, 明日, 最初, 段階, 現行, 環境, 生成, 紹介, 結果, 自分, 表示, 要約, 記事, 記載, 負荷, 通り,

AI検索モードで崩壊寸前なのかも、なので.
2025.10.01
おはようございます.あんなにも暑い夏から涼しくなってきましたが冬は平年よりも寒い時期が続くらしいです.冬は好きではないのですが冬が来るのだなって…. さて、AI検索モードで崩壊寸前なのかも、なので何か対策を取 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, API, PC, SEO, アクセス, あんなに, コード, こと, これ, サーバー, サイト, すすめ, ソーシャルメディア, そう, それ, チャット, テコ入れ, どちら, ハウツー, プログラム, ボット, モード, よう, 一番, 人工, 人達, 会社, 処理, 効果, 収入, 収益, 大変, 好き, 安価, 宣伝, 寸前, 対策, 崩壊, 平年, 広告, 当分, 感じ, 打撃, 投稿, 搭載, 改善, 方法, 明らか, 明日, 時代, 時期, 検索, 模索, 激減, 生成, 発信, 直ぐ, 知能, 程度, 自分, 自宅, 覚悟, 記事, 負担, 費用, 開発, 電気, 顧客, 高価,

血圧記録とYOUTUBEチャプタータイトル生成を作った話とか
2025.09.28
おはようございます.今日は血圧記録とYOUTUBEチャプタータイトル生成を作った話とか書いていきます.まず血圧記録を作った経緯は両親が血圧の記録を病院からもらっているノートに毎日、記載しているのをみて、これは需要があるか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
web, youtube, アップ, これ, サーバー, サービス, チャプタータイトル, ノード, ユーチューブ, よう, ロード, 不安, 両親, 今日, 使い方, 使用, 動画, 土曜日, 感じ, 懸念, 昨日, 毎日, 毎週, 生成, 病院, 経緯, 自分, 血圧, 記載, 記録, 説明, 需要,

サイトの画像有無を確認するNodeJSコード
2025.09.21
おはようございます.サイトの画像有無を確認するNodeJSコードを共有します、このコードを作った経緯は画像の有無を目視でチェックするのは結構大変でかつ、膨大にページがある場合は人の確認だとどうしても抜かりが出てくる場合が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
インストール, オペレーション, カバー, ギットハブ, クローン, コード, こと, サイト, システム, その後, それ, ダウンロード, チェック, ツール, ディレクトリ, トイウコト, バージョン, ファイル, ページ, ライブラリ, リンク, 下記, 以降, 任意, 使用, 保証, 共有, 前提, 動作, 参照, 場合, 大変, 展開, 手順, 明日, 有無, 条件, 殆ど, 環境, 生成, 画像, 目視, 確認, 経緯, 膨大, 自分, 自身, 階層,

YOUTUBEはタダ(無料)で買える宝くじ
2025.09.08
おはようございます.YOUTUBEはタダ(無料)で買える宝くじとヒロシさんが仰っていた動画をこの頃見て確かになって.これはユーチューブだけではなくブログでも同じことなんだと思います. ブログもYOUTUBEも飽和気味で過 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アナログ, アプリ, アルゴリズム, いち, カバー, こと, これ, サン, ゼロ, ソーシャルメディアサービス, そこ, それ, だだ, チャンス, ツール, ネット, ひとつ, ヒロシ, ブログ, プログラミング, もの, ユーチューブ, よう, レコメンド, 一番, 世界, 人工, 作り, 創作, 動画, 回線, 土台, 学習, 宝くじ, 導入, 平等, 想像, 技術, 新た, 明日, 機能, 気味, 無料, 生成, 発信, 発明, 知能, 確か, 競争, 範囲, 結局, 脱線, 自分, 要約, 追伸, 通り, 過当, 間違い, 飽和,

これからはAIとマーケティングが出来ないと売れない時代.ブランドの作り方なんだろうね.
2025.08.24
おはようございます.これからはAIとマーケティングが出来ないと売れない時代(バーチャルヒューマン).ブランドの作り方なんだろうねと思います、下記と同じものをAIで複製してもマーケティングが上手く出来ないとおそらくフォロワ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アカウント, キャラクター, こと, サン, そう, それ, ツール, なん, バーチャル, ヒューマン, フォロワー, ブランド, マーケティング, もの, よう, 一つ, 下記, 今日, 作り方, 使用, 個性, 共感, 制作, 大事, 大衆, 当たり前, 意味, 戦略, 手作業, 技術, 明日, 映像, 時代, 生成, 経験, 結局, 複製, 評価, 重要,

無料枠使い倒してGeminiCLIでEC管理サイトの土台はどうも出来たぽっい.
2025.08.08
おはようございます.無料枠使い倒してGeminiCLIでEC管理サイトの土台はどうも出来たぽっい、いやーこれは便利なんだけども自分は確認してコード修正とかをすれば良いだけになって少々肩透かし感があります. 今朝(先日)、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アドレス, エンター, コード, これ, サービス, サイクル, サイト, それ, バー, もの, リンク, 上流, 人材, 今回, 今朝, 仕事, 付け, 企業, 使い, 使用, 便利, 修正, 個人, 先日, 加入, 可能, 図式, 土台, 大丈夫, 将来, 小規模, 工程, 感じ, 指示, 断念, 明日, 段階, 無料, 生成, 確認, 管理, 結局, 肩透かし, 自分, 自動, 製品, 連携, 開発, 零細,

チャットワークのAPIを使ってみました.プロンプトでほぼ書いています.
2025.07.13
おはようございます.チャットワークのAPIを使ってみました.プロンプトでほぼ書いたコードになります、チャットGPTの無料版にリファレンスのURLリンクとPHPのクラス化、リターンに$thisで返却出来る所は$thisを使 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, クラス, コード, コスト, これ, スマート, ソース, それ, チャット, テスト, プロンプト, モンキー, よう, リターン, リファレンス, リンク, ワーク, 下記, 人工, 今回, 使用, 出力, 削減, 動作, 土台, 場合, 必要, 指示, 新規, 明日, 時間, 最初, 案件, 無料, 現場, 生成, 知能, 短縮, 確実, 自分, 返却, 開発, 間違い,

英語学習にお金を使うように考えを変えます.今まで何度も
2025.07.04
おはようございます.英語学習にお金を使うように考えを変えます.今まで何度も挫折してきた英語学習にお金をかけようと思っています.自分が望むものはサブスクでスマホやPCで勉強が学べるものです. そういうものを考えたときに浮か […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, アカデミー, アタマ, アプリ, いくつ, オンライン, お金, ガタガタ, カテゴリー, カリキュラム, キャリカレ, クラッシー, コース, こと, コンテンツ, サービス, サブスク, サン, シフト, スキル, スクー, スタディサプリ, スタディング, スマイル, スマホ, セール, セミ, その他, たくさん, タブレット, チャット, つもり, とき, ドリル, ドワンゴ, ハイスクール, ハイレベル, パスポート, ビジネス, ヒューマン, フォーサイト, プライム, プラス, プラットフォーム, プログラミング, ベネッセ, ほう, みたい, もの, ユーキャン, ユーデミー, よう, ライブ, レベル, 丁寧, 下記, 世界中, 中心, 予備校, 代表, 以外, 便利, 個別, 克服, 内容, 出題, 分析, 分野, 割引, 勉強, 動画, 取得, 受講, 受験, 受験生, 可能, 各種, 向け, 問題, 土台, 在宅, 多数, 多様, 大学, 大幅, 大手, 学年, 学校, 学研, 学習, 定着, 対応, 対策, 対象, 導入, 小・中学生, 小学生, 年齢, 強み, 手軽, 指導, 挫折, 授業, 提供, 支援, 教育, 方向, 方法, 明日, 映像, 最適, 有名, 東進, 検討, 様々, 河合塾, 活用, 浪人, 添削, 特徴, 状況, 理解, 生徒, 生成, 目的, 短時間, 簿記, 結果, 習慣, 老舗, 考え, 自分, 自身, 苦手, 英語, 講師, 講座, 販売, 資格, 返答, 通信, 運営, 選択肢, 配信, 録画, 難関, 面倒, 類似, 高校生,

Llama-3-ELYZA-JP-8Bとは何か?モデルという奴です.
2025.07.03
おはようございます.Llama-3-ELYZA-JP-8Bは、MetaのLlama 3(8Bパラメータ)をベースに、日本語の指示応答能力を強化するためELYZAがファインチューニングした日本語特化型の大規模言語モデルです […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
カーソル, グラボ, クン, こと, これ, ため, データ, ディビン, トー, パターン, パラメータ, ファインチューニング, プログラム, プロンプト, ベース, モデル, もの, よう, ループ, ルール, 一番, 予測, 今回, 仕組み, 入力, 回答, 回避, 場合, 変換, 学習, 強化, 影響, 必要, 応答, 指示, 数学, 既存, 日本語, 明日, 無限, 生成, 発生, 能力, 自分, 規模, 言語, 計算, 貧弱, 軽量, 離脱, 食い,

検索から離れていく時代になった時の対処法というかこれしか対応策がない.
2025.07.02
おはようございます.そろそろGさんが日本でも検索から生成AIに切り替えを行いそうな気配がありますというのは、自分でモバイル検索していたら検索が対話型に切り替わった時があったのでそろそろな予感がします. 最初に対話型(AI […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アクセス, あと, アマゾン, アンサーサイト, こと, これ, サイト, サン, そう, ダイレクト, チャット, ネット, プル, モバイル, 一つ, 予感, 人工, 人気, 使用, 出店, 切り替え, 収益, 商品, 大手, 対話, 小売, 広告, 店舗, 影響, 必須, 日本, 明日, 時代, 最初, 検索, 検討, 楽天, 気配, 活動, 活用, 激減, 生成, 知能, 自分, 複数, 販売, 運用, 道のり, 集客,

AIで今後どうなるだろうな.自然言語処理で指示出し出来てきた今日.
2025.07.01
おはようございます.何だか梅雨明けした休日にGeminiCliでコードを生成しています.仕事ではまだ自分はChatに分からない事を質問するぐらいの事しかしていないのだけども絶対にCliなどで作業すると時間短縮になるのは間 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あんま, イメージ, オープン, お金, カーソル, グラフィック, グラボ, コード, こと, コパイロット, ソース, そう, それ, たま, デビィン, とき, ところ, どちら, ビックテック, ボード, みたい, モデル, ローカル, 今後, 仕事, 休日, 余裕, 作業, 使用, 優秀, 問い, 学習, 容量, 導入, 当たり前, 必要, 感じ, 技術, 投資, 推奨, 提供, 明け, 明日, 時代, 時間, 有料, 梅雨, 業界, 機械, 無料, 環境, 生成, 短縮, 移り変わり, 端末, 絶対, 自分, 規模, 言語, 資金, 質問, 開発, 間違い,