story of my life
過去の蓄積を見るために書く日記.

ザ・フリー シェパードという犬の
2025.12.17
おはようございます.先日、YOUTUBEを見ていたらザ・フリー シェパードという犬のゲームを見つけました.ザ・フリー シェパード、牧羊犬の視点から遊べるゲームです. 映像を見てもらったら分かる通り、羊の群れを誘導してなに […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, youtube, いま, お話, ゲーム, シェパード, そちら, ターゲット, トイウコトデ, ニーズ, ニッチ, バーチャル, フリー, もの, よう, 今回, 先日, 好き, 技術, 明日, 映像, 牧羊, 群れ, 自分, 視点, 誘導, 通り, 飼育,

みんな知っていると思うけど、もう結構なことが!
2025.11.26
おはようございます.みんな知っていると思うけど、もう結構なことが簡単に生成出来てしまうということを.ChatGPTやGemini(ジェミナイ:ジェミニ)に指示(プロンプト)を出すとそれなりの物が作れてしまうということを. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, ChatGPT, DeNA, gemini, アップ, あと, アプリ, インターネット, オーダー, コード, こと, コピペ, これ, サーバー, サン, ジェミナイ, ジェミニ, システム, そう, それ, それなり, ツール, テック, ファイル, プログラム, プロンプト, ホームページ, みんな, メイド, メモ, もの, よう, レンタル, ロード, 下位, 仕事, 仕様, 以外, 企業, 作成, 価値, 修正, 内容, 出力, 問題, 大丈夫, 契約, 安泰, 定番, 導入, 当分, 思い, 怪奇, 感じ, 感覚, 指示, 振り, 文言, 日本語, 明日, 時代, 時間, 業界, 構造, 殆ど, 浸透, 物理, 生成, 生業, 登場, 社会, 社長, 簡単, 結構, 自分, 自然, 複雑, 言語, 追伸, 通り, 運用, 金融,

Qiitaを復活させたのは転職活動の一部です.復活させるとは思わなかった
2025.10.18
おはようございます.Qiitaを復活させたのは転職活動の一部です.復活させるとは自分でも思わなかったですが背に腹は代えられないので、復活しました. コードを読み込ませてドキュメントを書いてもらうのが今の自分のスタイルです […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
~!!, AI, qiita, いっかん, コード, スカウト, スタイル, すべて, ドキュメント, ひと, フルリモートワーク, レベル, 一部, 上記, 偏差, 停止, 判定, 削除, 地元, 希少, 底辺, 復活, 抵抗, 掲載, 明日, 時給, 本当, 活動, 自分, 苦手, 記事, 設定, 転職, 通り, 通勤, 閉鎖,

映画、トロン:アレスを観ましたので感想を #ネタバレ無し?
2025.10.11
おはようございます.映画、トロン:アレスを観ましたので感想を書いていきます.まず、この映画は前作のトロン:レガシーは観といた方が良いです、その前の作品も観といた方が良いかもだけど観るのは物理的に難しいと思います. この原 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
~(, AI, SF, アレス, おすすめ, コード, トロン, ネタ, バーチャル, バグ, バレ, もの, レガシー, 世界, 人工, 何処, 作品, 前作, 創造, 原作, 好き, 対話, 小説, 意味, 感じ, 感想, 明日, 映画, 時代, 永続, 無い物ねだり, 物理, 知能, 自分, 通り,

15年ぐらいのパソコンで生成AIは果たして動くのか?
2025.10.06
おはようございます.15年ぐらいのパソコンで生成AIは果たして動くのか?試してみた結果、ギリ動くという事が分かったのだけど、全く持って使えないという事も判明しました.プロンプトを投げて、最初の一文字が返ってくるのに3分か […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, CUDA, SNS, Windows, キリ, コード, これ, ソース, その他, その後, パソコン, プロンプト, ポスト, モデル, もの, よう, レスポンス, ローカル, 一文字, 事前, 仕事, 仕組み, 休み, 使い物, 使用, 先日, 全て, 全文, 判明, 前回, 動作, 反面, 可能, 場合, 如何, 完了, 必要, 文字, 明日, 最初, 段階, 現行, 環境, 生成, 紹介, 結果, 自分, 表示, 要約, 記事, 記載, 負荷, 通り,

泣かず飛ばずでも続けていきますのでご心配なく.
2025.10.03
おはようございます.泣かず飛ばずでも続けていきますのでご心配なくというタイトル通りYOUTUBEチャンネルは泣かず飛ばずでも続けていきます.第一目標人数まで451人ですが年内までに目標達成出来るかは分からないけど、なんか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
NHK, youtube, アスペルガー, アップ, イノベーション, お喋り, こと, そう, タイトル, チャンネル, なか, モヤ, モヤッ, 上手, 人数, 人達, 偏見, 再生, 動画, 収入, 収益, 回数, 大体, 寛容, 居場所, 年内, 心配, 成長, 手帳, 日本, 明日, 昭和, 時間, 最近, 本当, 気分, 激減, 発生, 発達, 目標, 社会, 自閉症, 見た目, 路線, 通り, 達成, 重視, 障害,

映画、沈黙の艦隊 北極海大海戦 #ネタバレ無し
2025.09.27
おはようございます.平日(金曜日)なのにこの混み具合はちょっと驚きですが、映画、沈黙の艦隊 北極海大海戦を観てきましたのでネタバレ無しで書いていきます. まず初めにずばり感想は書くとXにポストした通り「エンタメ的になって […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
VFX, エン, エンド, カモ, クレジット, ここ, これ, ゼロ, それ, ため, ドラマ, トランプ, ネタ, バレ, ベスト, ポスト, よう, 世の中, 予備, 作り, 具合, 冒頭, 初め, 前作, 前回, 北極, 可能, 大体, 大統領, 実写, 平日, 感じ, 感想, 戦争, 把握, 日本, 明日, 映画, 沈黙, 海戦, 深堀, 漫画, 無し, 知識, 絶対, 自分, 艦隊, 追伸, 通り, 金曜日, 驚き,

YOUTUBEはタダ(無料)で買える宝くじ
2025.09.08
おはようございます.YOUTUBEはタダ(無料)で買える宝くじとヒロシさんが仰っていた動画をこの頃見て確かになって.これはユーチューブだけではなくブログでも同じことなんだと思います. ブログもYOUTUBEも飽和気味で過 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アナログ, アプリ, アルゴリズム, いち, カバー, こと, これ, サン, ゼロ, ソーシャルメディアサービス, そこ, それ, だだ, チャンス, ツール, ネット, ひとつ, ヒロシ, ブログ, プログラミング, もの, ユーチューブ, よう, レコメンド, 一番, 世界, 人工, 作り, 創作, 動画, 回線, 土台, 学習, 宝くじ, 導入, 平等, 想像, 技術, 新た, 明日, 機能, 気味, 無料, 生成, 発信, 発明, 知能, 確か, 競争, 範囲, 結局, 脱線, 自分, 要約, 追伸, 通り, 過当, 間違い, 飽和,

悲報、ググった結果ページに次頁が無くなっている気がしている.たぶん一部のユーザーだけです
2025.08.17
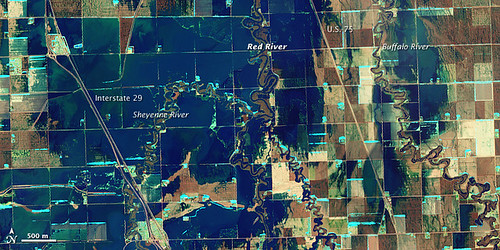
おはようございます.悲報、ググった結果ページに次頁が無くなっている気がしているというタイトル通り、自分のググった結果ページはどうもひと足早くAIモードの表示になっています. 表示の結果を見てこれもうAIで完結するようにな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いま, ググ, クリック, こと, これ, サイト, タイトル, ツール, なり, ページ, マスト, モード, よう, 上位, 企業, 多く, 大丈夫, 大手, 完結, 悲報, 打撃, 明日, 検索, 殆ど, 発信, 結果, 自分, 表示, 認知, 通り, 運営, 間違い, 駆使,

映画、ジュラシックワールド 復活の大地を観てきました.生存者と生存率.
2025.08.10
おはようございます.映画、ジュラシックワールド 復活の大地を観てきました、この映画はエックスでもポストしたのですが、映画館で観ないと良さがわからないし字幕版でないと駄目な感じの映画です. でも?この頃英語を勉強始めた自分 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アクション, エックス, こと, ジュラシックワールド, セリフ, ところ, パニック, ひと, ポスト, もの, 今回, 会話, 何かしら, 作り, 作品, 内容, 勉強, 原作, 和訳, 場面, 大地, 字幕, 復活, 思い, 恐竜, 想い, 感じ, 明らか, 明日, 映画, 最後, 殆ど, 無し, 現実, 生存, 登場, 答え, 脚本, 自分, 英語, 通り, 違い, 駄目,

暑いので大阪・関西万博やっぱり辞めようかなという思いがよぎる.
2025.07.08
おはようございます.暑いので大阪・関西万博やっぱり辞めようかなという思いがよぎる.もし行くとなるともうそろそろ予約しか無いと駄目な感じなのですが未だに悩んでいます. 理由はYOUTUBEで大阪・関西万博内がどんなになって […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あと, イベント, こと, そう, つもり, 一生, 万博, 予約, 体験, 何処, 大阪, 嫌い, 帰り, 平日, 後悔, 思い, 感じ, 日帰り, 明日, 汗だく, 灼熱, 理由, 着替え, 通り, 金銭, 関西, 飛行機, 駄目,

AI時代のマーケティング激変に備えよグーグル検索の60%がクリックされない
2025.07.05
おはようございます.先日、自分が言っていた事は間違いなかったんだなって下記の動画を見て思いました.これから先、SNSとAIを駆使しないと集客出来ない時代になるということですね.要するに検索というものは廃れていくということ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
)。, アカウント, アンサーサイト, いた事, ウェブサイト, エージェント, カスタマーサービス, カスタマーサポート, こと, コンテンツ, コンバージョン, サイト, サポート, サンフランシスコ, ため, ダメージ, チケット, チャネル, ツール, つながり, ティア, デモ, トイウコト, ドラフト, ニュースレター, パーソナライズ, ビジネス, ブログトラフィック, ベース, ポッドキャスト, マーケティング, マップ, メール, もの, ヤミニ, ヤミニ・ランガン, ユーザー, よう, ロード, 一部, 下記, 中心, 主導, 人々, 人員, 人間, 仕事, 以下, 企業, 会議, 体験, 作成, 個人, 側面, 先日, 内容, 分析, 分野, 削減, 効率, 動画, 可能, 台頭, 向上, 問題, 営業, 回答, 変化, 変革, 多く, 多様, 対応, 対面, 導入, 平均, 強化, 強調, 影響, 従来, 必要, 必見, 情報, 意図, 成功, 戦略, 担当, 拡大, 拡張, 提供, 支援, 明日, 時代, 最後, 最適, 検索, 業務, 概要, 活用, 浸透, 減少, 満足, 準備, 焦点, 特定, 現状, 生産, 直接, 社内, 積極, 維持, 職種, 自分, 自動, 自動的, 自身, 製品, 要点, 解決, 解説, 言及, 記録, 訪問, 設定, 調査, 質問, 転換, 迅速, 通り, 通用, 通話, 達成, 適応, 開発, 間違い, 集客, 顧客, 駆使,

GeminiCliを使ってみました、まぁまぁ使えるかもしれない.
2025.06.30
おはようございます.GeminiCliを使ってみました、まぁまぁ使えるかもしれないというのが第一印象です、ただデザイン修正には使えそうにない.デザインを提示すればその通りになおしてくれると思うのだけどテキストだけの指示で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あっとまーく, あと, コード, こと, コマンド, これ, ジェミナイ, ジェミニ, スムーズ, ソース, そう, ディレクトリ, テキスト, デザイン, トーク, ファイル, プログラム, プロンプト, ベース, よう, 一覧, 下記, 休日, 使用, 修正, 個人, 候補, 入力, 出し, 印象, 場合, 把握, 指示, 提示, 明日, 最初, 機能, 比較, 無料, 特定, 終了, 自分, 表示, 言葉, 追加, 通り, 選択, 配下, 開発, 階層, 駄目,

お金の本 図解だからわかると貧乏人はお金持ちをパラめくして
2025.06.21
おはようございます.「お金の本 図解だからわかる」と「貧乏人はお金持ち」を電子書籍で読んでみて率直にひろゆき氏が書いた「お金の本 図解だからわかる」が読みやすい、逆に貧乏人はお金持ちは読みづらい、何故か過去の歴史のウンチ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
!」, アップデート, あと, アドバイス, イラスト, うんちく, おすすめ, お金, グローバル, ゴースト, コスパ, こと, サザエさん, サラリーマン, サン, システム, シンプル, ストレス, ソシャゲ, それぞれ, ターゲット, タイトル, ため, チャン, どちら, どれ, ひろ, ファイナンス, フリーエージェント, マイクロ, メンタル, もの, ゆき, よう, リボ, レベル, 一刀両断, 一家, 一貫, 不可欠, 不安, 不幸, 世界, 主張, 主義, 予備, 人生, 仕組み, 以下, 企業, 会社, 会計, 体系, 使い方, 依存, 保護, 保険, 優遇, 具体, 内容, 出版, 分野, 利用, 利益, 制度, 加筆, 動画, 博之, 合法, 啓発, 図解, 国家, 基本, 変化, 大切, 大胆, 失敗, 宝くじ, 実践, 対応, 専門, 崩壊, 工夫, 常識, 幸せ, 従来, 心掛け, 情報, 意見, 感じ, 戦略, 所得, 手取り, 技術, 投資, 指摘, 措置, 提案, 提示, 方法, 明日, 明確, 時代, 時間, 書籍, 最大, 最新, 最適, 本書, 栄養剤, 楽園, 模索, 正式, 歪み, 歴史, 法人, 法律, 活用, 無税, 無駄遣い, 特徴, 状況, 独立, 率直, 現代, 現状, 理解, 生き方, 生命, 生活, 疑問, 発想, 直感, 相手, 知識, 示唆, 社会, 社長, 税制, 税理士, 税金, 端的, 競争, 箇所, 管理, 終焉, 終身, 経済, 経験, 結婚, 考え方, 自分, 自己, 自由, 自身, 著者, 融資, 行動, 西村, 視点, 解消, 解説, 記載, 設立, 評判, 負担, 貧乏, 貧乏人, 資本, 資金, 購入, 起業, 通り, 運用, 過去, 道具, 違い, 選択, 部分, 重要, 金利, 金持ち, 関係, 雇用, 電子,

laravel sailで構築されたDockerコンテナのターミナルに入り新たなパッケージをインストールする方法.
2025.06.13
おはようございます.laravel sailで構築されたDockerコンテナのターミナルに入り新たなパッケージをインストールする方法は次の通りです. ①ターミナル上でbashと入力しエンターを行いルート権限にする. ②O […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アップデート, あと, インストール, エンター, キー, こと, これら, こんてな, ターミナル, パッケージ, パフォーマンス, ルート, 作業, 使用, 便利, 入力, 可能, 手順, 操作, 新た, 方法, 明日, 構築, 権限, 矢印, 記事, 通り,

Gさんが検索からAI検索へシフトした.これからどうなるですかね.
2025.05.26
おはようございます、Gさんが検索からAI検索へシフトしました、米国ではAI検索が出来るようになっているそうです、順次、米国以外の国でもAI検索に置き換わっていくと思います. そうなると間違いなくブログなどの情報提供を主に […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
うち, サービス, サン, ショッピングサイト, フレンドリー, 企業, 双方, 国, 少し先, 影響, 情報提供, 意味, 感情, 掲示板, 新しい価値, 検索, 米国, 米国以外, 課題, 通り,

田原総一朗さんちょっと的外れだと今まで思っていたけどそうでもないと思った話.
2025.03.31
おはようございます.養老先生と田原総一朗さんが話した対談を見てこの二人ともに学ぶことがあるなと感じました、今までテレビで田原総一朗さんが話していたのを何度か見たことがあって、その時、自分が思った印象は人の質問に答えていな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
お長寿, テレビ, ところ, 何度, 印象, 回りくどいところ, 大地震, 対談, 対談動画, 意味, 最後, 田原総一朗さん, 田原総一朗さんとも, 発言, 秘訣, 言葉, 質問, 通り, 養老先生, 首,

この頃、言語化や語彙などという言葉が書店に並んでいるのでポイントで購入してみた.
2025.03.07
おはようございます.この頃、言語化や語彙などという言葉が書店に並んでいるのでポイントで購入してみた.ポイントで購入するので1時間ぐらいどの本を購入するか悩んだ挙げ句に、高知県、出身の方が書かれた「好き」を言語化する技術と […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
キャッチコピー, ポイント, 出身, 少し, 帯, 心, 感想, 承認欲求, 技術, 映画観, 書店, 本, 理由, 笑, 良いね, 言葉, 言語化, 語彙, 通り, 高知県,

中古のiPhone se2を購入.買う予定はなかったんですが急遽.
2025.03.02
おはようございます.先日、中古のiPhone se2を購入.買う予定はなかったんですが急遽購入しました.理由はご想像にお任せします、iPhone se2は親用です.自分はiphone17の発売後、数カ月後に購入予定です. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
$代, アイフォン貯金, お給与, ご想像, 中古, 予定, 予定通り, 人生自分, 余裕資金, 幼い子ども, 意味, 数カ月後, 気, 理由, 発売後, 給料全額, 親用, 貯金, 購入予定, 通り,

慣れるか慣れないかではなくてなりたいが重要なのかもしれない.
2025.02.19
おはようございます.DevAsLifeのTakuyaさんみたいに自分はなりたいのだけども全然レベルが違って雲の上の人感覚が強いです.喋りも下手な自分にとってはなんか本当に差を感じたりします、喋りで損をしている気がしている […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
スペック, 人感覚, 人生, 努力, 将来, 差, 年単位, 技術, 損, 気持ち, 準備, 物事, 的外れ日先, 短時間, 程度, 要素, 身, 通り, 限り身, 雲,

音声ノイズキャンセリングはこれ使っています.
2024.12.13
おはようございます.AIで生成されたボイスにノイズが入るので音声ノイズキャンセリングを使っています.これを使用するとVideoProc Converter AIを使用すると結構きれいにノイズキャンセリングが出来るので良い […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アプリ, サンプルコード, ノイズ, ノイズキャンセリング, ファイル名, ボイス, ライブラリ, 仕方, 使用, 元, 公式サイト, 手持ち, 有料, 程, 買い切りタイプ, 通り, 階層, 音声ノイズキャンセリング, 音源, 音源ファイル名,

映画、エイリアン:ロムルス. ( Romulus ) ローマの伝説上の建国者
2024.09.11
おはようございます.先日の休みにエイリアン:ロムルスを観てきました.エイリアンシリーズは大体見ています、今回のエイリアンは過去(リドリー・スコット)のエイリアンに近い映画になっていました.なので今回の作品はリドリー・スコ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
X, エイリアン, エイリアンシリーズ, エイリアン側, コヴェナント, スコット, スコット監督, プロメテウス, リドリー, ロムルス, 休み, 意思, 映画, 父リドリー, 生物, 行為, 表面上, 近い映画, 通り, 過去,

旧PCを復旧させてUbuntuをインストールしてローカルサーバとして.
2024.09.10
おはようございます.旧PCを復旧させてUbuntuをインストールしてローカルサーバとして使用できたら良いのになと思っています.古いPCでi7のCPUを積んでいるのですがスペック的にはまぁまぁ良かったパソコンなので、復旧し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
CPU, PC, Ubuntu, さくらレンタルサーバー, パソコン, ブースト機能, ボタン電池, マザーボード, レンタルサーバー, レンタルサーバー上, ローカルサーバ, ローカルサーバー, 処理, 古いPC, 復旧, 旧PC, 機械学習, 言葉, 通り, 電源ユニット,

【#映画】朽ちないサクラを観てきました.感想を残しときます.
2024.07.15
おはようございます.映画、朽ちないサクラを観てきましたので感想を残しときます.この感想が役に立つのは映画がサブスクになったときか、ブルーレイ化されたときだと思います. 映画のテンポはあまり揺れがなくどちらかと言えば平坦で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
さくら, サブスク, ストーリー, ストーリー展開, テンポ, ブルーレイ化, 主人公, 全て, 役, 感じ, 感想, 抗う, 映画, 最後, 権力, 決断, 点, 瞬間, 言葉, 通り,

アウトプット
2024.04.14
おはようございます、自分のX(旧Twitter)アカウント@taoka_toshiakiでは大体、早朝にIT記事などをアウトプットしていました.いままで、毎日のようにアウトプットしてきていたのを4日間、停止してみました. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
IT記事, Photo by Anete Lusina on Pexels.com, X, アカウント@taoka_toshiaki, きっかけ, ソフト老害, 作業, 年, 日々, 旧Twitter, 早朝, 活性化, 片隅, 率, 結果, 脳, 行為, 論者, 通り, 頭,