story of my life
過去の蓄積を見るために書く日記.

プログラム言語レッスン動画じゃない緩いやつ始めます。いやハジメマシタ!!
2021.10.25
プログラム言語レッスン動画じゃない緩いやつ始めます。YOUTUBEでむかし、ズブズブなPHP言語レッスン動画をUPしていました、今回は音声説明も何もないダダ、コードを書いている緩い動画を日々UPしていきます。動画に音楽を […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 2, com, github, https, if, php, Qq-ctgcMRWQ, UP, watch, www, youtube, コード, サンプル, スタイル, ズブズブ, ソース, その他, タイトル, だだ, チャンネル, トイウコトデ, ネタ, ハジメマシタ, ブログ, プログラム, むかし, やつ, レッスン, 下記, 今, 今回, 何, 使用, 初回, 動作, 動画, 文, 日々, 概要, 解説, 言語, 記事, 説明, 音声, 音楽, 頻度,

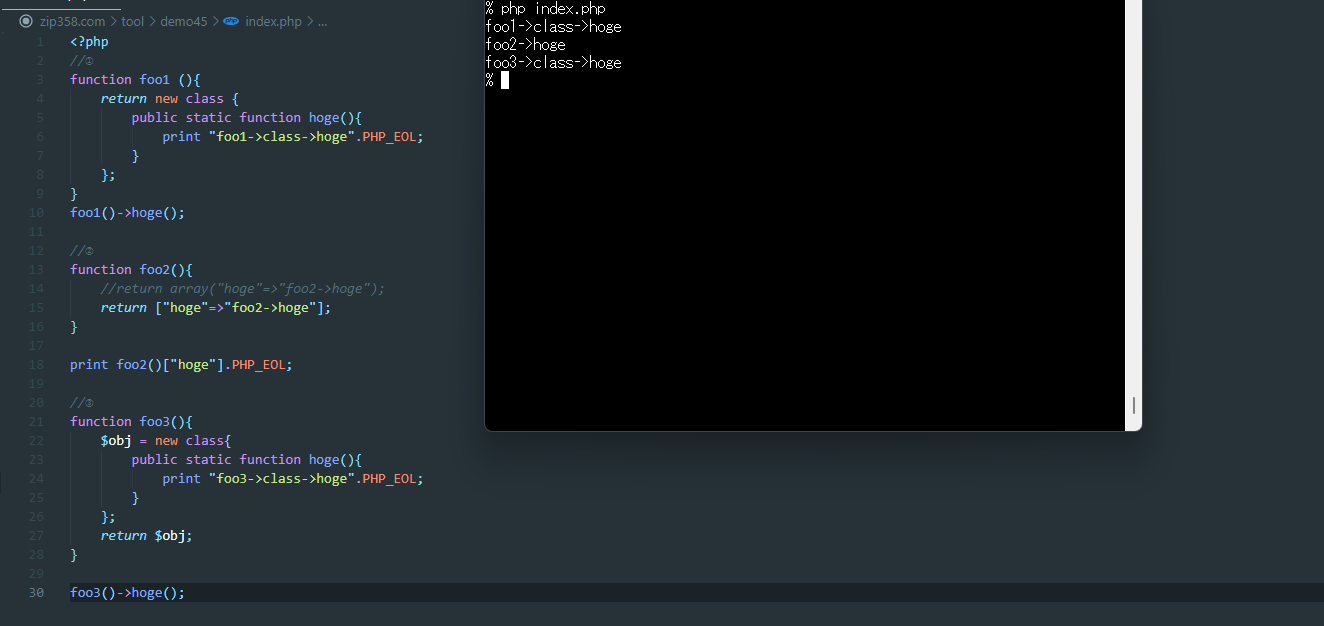
PHPのこれは知っているでしょ。知らない人でもエンジニアしている人はいるけどね。#駆け出し
2021.10.14
今日から書く時間、正確には記事のUPする時間を変更しました、変更した理由はソーシャルメディアからの流入を増やそうという事から時間帯を変更しました。PS.この頃、ダイエットの一環で自転車に乗って小一時間運動しています。 さ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
php, PS, UP, エンジニア, オブジェクト, クラス, コード, これ, サンプル, シンプル, ソーシャル, ダイエット, プログラム, ベスト, メディア, もの, 一, 一環, 丁寧, 久々, 事, 人, 今, 今回, 今日, 会社, 前々, 動作, 変更, 大体, 帯, 指向, 時間, 最初, 概念, 正確, 気持ち, 流入, 理由, 理解, 自分, 自転車, 言語, 記事, 運動, 過去, 頃, 駆け出し,

C#でwebview2を使用して情報を収集するためのサンプルコード。
2021.08.22
今日は日曜日ですね。先日は久しぶりにお天気になったので外へ出ていっておりました。これを投稿する日は晴れているでしょうか。 さてjavaを勉強している合間にC#も勉強しております。javaを勉強しているとC#に応用が効くの […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 2019, IT, java, javascript, VC++, webBrowser, webview, Yahoo, アラート, インストール, エラー, オブジェクト, コード, こと, これ, サンプル, タイトル, ため, ドップ, ニュース, ブラウザ, ページ, もの, リンク, 久しぶり, 人, 今回, 今日, 作成, 作業, 使用, 先日, 勉強, 動作, 収集, 合間, 外, 天気, 役, 応用, 情報, 投稿, 方法, 既存, 日, 日曜日, 自動, 表示, 開発,

Twitterプロフィールからスパムみたいなアカウントかを機械学習で判定してみた。
2021.06.28
Twitterプロフィールからスパムみたいなアカウントかを機械学習で判定してみました。 何故、このような事を考えたかはスパムみたいなアカウントってぱっと見で人は区別できるよねって思ったのでLobeというソフトを使って画像 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
358, 400, ai-model, com, https, lobe, model, ng-image, ok-image, SA, tw-profile, Twitter, zip, アカウント, エクスポート, お裾分け, コード, ショット, スクリーン, スパム, ソース, ソフト, テンソル, フロー, プロフィール, モデル, ラベル, 一般人, 事, 人, 何故, 使用, 判定, 動作, 区別, 学習, 提供, 時, 機械, 画像, 確認, 精度, 結果, 解析,

radiko[ラジコ]のWindowsアプリがないので作りました。
2021.03.24
昔、ラジコのWindowsアプリが存在していたのだけど今は使えなくなっていたのでradiko[ラジコ]のWindowsアプリを作りました。簡単な仕様です・・・とても簡単で単なるwebブラウザをはめ込むようにしているだけで […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1.0.0, 10, 358, com, https, Radiko, radiko-view-Setup-, tool, url, web, Windows, www, zip, アプリ, こと, これ, サイト, ダウンロード, ブラウザ, ページ, ラジコ, リンク, 下記, 今, 仕様, 使用, 別, 動作, 存在, 方, 昔, 環境, 移動, 簡単, 経緯,

FF14を自動起動させてパスワード入力を
2021.03.23
Power Automate Desktop使用してFF14を自動起動させてパスワード入力する事を試みる。パスワード入力の動作を録画して再現して実行してみると動かないので自分で直しました。当初はUI Pathを活用して試 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
14, Automate, Desktop, FF, path, PC, Power, UI, アプリ, ウェイト, キー, こと, これ, ご自身, テキスト, パス, パスワ, パスワード, フリー, プレイ, フロー, ワン, 上記, 下記, 事, 他, 使用, 保存, 入力, 再現, 再生, 動作, 単純, 実行, 当初, 待ち時間, 後, 必要, 方, 方法, 最中, 活用, 自分, 自動, 設定, 調整, 起動, 送信, 部分, 録画,

未来は必ずロボットと宇宙産業だと思う。
2020.12.30
未来は必ずロボットと宇宙産業だと思う、その基盤になっているものは人工知能だと感じます。ロボットは人のような動作が出来るようになるだろうし、spaceXで火星や月に旅行へいくことが必ず出来るようになるだろう。それを目指して […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
apple, IT, Mr, spaceX, アニメ, いま, こと, コロナ, コンタクトレンズ, それ, ひと, フェイスブック, メガネ, もの, ロボット, 世界, 人, 人々, 人工, 仮想, 動作, 可能性, 噂, 基盤, 大人, 子供, 宇宙, 影響, 拡張, 方向, 旅行, 日々, 昔, 月, 未来, 段階, 火星, 現実, 産業, 界隈, 発表, 知能, 研究, 終息, 自分, 頃,

暑いのか寒いのかわからない。
2020.11.20
暑いのか寒いのかわからない季節を過ごしています。そんな中でアプリ開発してみました。開発したアプリはFBへ飛んで自分のHPが貼ってあるのでそこへ移動して動作動画などを見てみてください(※インストール出来ます)。今回、自分が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Dart, Electron, FB, flutter, HP, iOS, Mac, web, Windows, アピール, アプリ, アンドロイド, インストール, クロス, こと, そこ, ため, ドキュメント, もの, リナックス, 中, 事, 今回, 使用, 動作, 動画, 基本, 季節, 手間, 方, 日数, 機能, 理解, 環境, 移動, 移植, 簡単, 脆弱, 自分, 苦手, 言語, 開発,
最近のスケジュールわんでい
2020.07.31
最近のスケジュールをご説明します。午前4時か5時には目覚めて、起床と当時にパソコンの電源をオンにします。朝、クラウドのお仕事をチェックして出来そうな仕事をピックアップします。次にニュース記事のチェックに一時間ぐらいかかり […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, 4, 5, 6, おやつ, オン, お仕事, お気に入り, クラウド, ゴーサイン, こと, これ, ご説明, サイト, シェア, じぶん, スカウト, スケジュール, たま, チェック, ニュース, パソコン, ハローワーク, ピックアップ, フェイスブック, プログラム, メモ, もの, ワン, 一, 今, 仕事, 付, 作業, 偵察, 動作, 午前, 午後, 地元, 大体, 就職, 当時, 応募, 所, 日, 時間, 最近, 朝, 朝食, 案件, 検証, 毎日, 興味, 記事, 起床, 転職, 重要, 電源, 頃,
おつりアルゴリズム番外編。
2020.07.10
おつりアルゴリズムのアクセスがまぁまぁ好評なので番外編を記載します。硬貨や紙幣の制限がない場合、単なるこれだけのアルゴリズムで動作させることが可能です。尚、自動販売機などは硬貨の枚数なども計算しておつりを算出しているだろ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
21, document, getElementById, html, javascript, JS, php, quot, web, アクセス, アルゴリズム, いろいろ, おつり, お勧め, コード, こと, これだけ, ジャバ, スクリプト, ソース, デモ, ブラウザ, リンク, 下記, 使用, 処理, 制限, 勉強, 動, 動作, 勘どころ, 可能, 場合, 好評, 実際, 導入, 必須, 普通, 枚数, 番外編, 硬貨, 算出, 簡単, 紙幣, 自動販売機, 言語, 計算, 記載, 追加,

bingから画像を一括ダウンロードするアプリ。
2020.06.14
任意のキーワード検索でbing画像からを一括ダウンロードするアプリを作りました。img-dl-bing-sss.exeファイルを起動すると動画のようなコンソール画面が開くので入力してダウンロードを開始してください。ダウン […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, bing, exe, img-dl-bing-sss, url, VS, アプリ, ウィンドウズ, キーワード, コード, こちら, こと, コンソール, サイト, ソース, ダウンロード, デザイン, ファイル, ファン, ブロック, 一括, 下記, 任意, 使用, 例, 入力, 動作, 動画, 勝手, 参照, 場合, 対応, 指定, 新垣結衣, 方, 方法, 検索, 環境, 画像, 画面, 皆様, 等, 綺麗, 解除, 起動, 開始, 関係者, 項目,
kabu.com APIする前にビットフライヤーライトニングで頑張ってみるのが良いかも、自動売買のはなし。
2020.06.04
kabu.com APIする前にビットフライヤーライトニングで頑張ってみるのが良いかも、自動売買のはなしです。そんなに単純なものではないとは思うものの、プログラミング書けばある一定の利益を得ることができそうな気がするので […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
API, com, kabu, kubu, コード, こと, サイト, じぶん, トライ, はなし, ヒット, フライヤー, プログラミング, もの, ライトニング, レクチャー, 一定, 一方, 一部分, 世, 中, 仮想, 使用, 公開, 利益, 前, 動作, 動画, 単純, 収入, 取引, 売買, 手, 方法, 来月, 気, 自動, 通貨,
javascriptのアロー関数ってアレだな。
2020.05.20
javascriptのアロー関数ってアレだな、無名関数の省略形だと思ったら良いです。アロー(arrow)=矢って意味、まんまだよね。日本語に直訳すると矢関数って意味になるのかな・・・。矢関数って響きが良くないのでアロー関 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, addEventListener, arrow, const, document, gt, innerHTML, input, javascript, querySelector, quot, target, test, value, var, view, アレ, アロー, ブラウザ, まんま, 例文, 動作, 意味, 日本語, 無名, 直訳, 省略形, 矢, 自分, 英語, 関数,
AudibleよりiPhoneやipadはこれでOKです。
2020.05.08
昨日、ツイートした方法でiPhoneやipadではオーディブルと同じように本を朗読してくれる。但しキンドルアプリを閉じたりiPhoneやipadをロックにすると朗読をやめてしまいます。それが気にならなければオーディオブッ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
212388, Audible, businessinsider, https, iPad, iPhone, jp, OK, POST, www, アプリ, オー, オーディオ, キンドル, こちら, こと, これ, それ, ツイート, ディブル, ブック, ロック, 一, 一度, 上記, 何度, 使用, 再起動, 動作, 参照, 変更, 後, 方, 方法, 昨日, 朗読, 本, 気, 積本, 自分, 解約, 設定,
株式会社ディーアンドジーネクストのサービスをリバースエンジニアリングした?
2020.03.13
https://lingule.com/ 高知県にあるディーアンドジーネクスト社には上記のサービスがあります、これは自分でも作れそうだと思い試した所できました。ソースコード公表は営業妨害になるので、掲載しませんが考え方は […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 358, API, com, demo, https, tool, zip, アイディア, いま, エンジニアリング, コード, これ, サービス, サイト, シンプル, ソース, データ, ディーアンドジー, ネクスト, パラメーター, リバース, 上記, 付与, 使用, 公表, 処理, 動作, 参考, 営業, 妨害, 感じ, 所, 掲載, 方法, 株式会社, 無料, 画像, 秘密, 翻訳, 考え方, 自分, 見た目, 部分, 高知県,

WEBお問い合わせフォームのお値段はいったい幾ら?
2020.01.17
WEBお問い合わせフォームのお値段はいったい幾らなのか?堀江貴文氏はデジタルの値段は限りなくゼロに近くなると言っていたけど、無料のWEB申し込みフォームやお問い合わせフォームはある。自分もお問い合わせフォームの簡易的な物 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3.0, 358, 7.2, com, Composer, DOCTYPE, gt, html, https, lt, php, request, tool, Twig, web, www, zip, アップ, インストール, エラー, エンジン, お問い合わせ, コード, ご自身, サンプル, ゼロ, ソース, ため, デジタル, テンプレート, バグ, ファイル, フォーム, ページ, 事, 使用, 保証, 修正, 値段, 処理, 前提, 動作, 堀江貴文, 幾ら, 必要, 担当者, 機能, 無料, 物, 環境, 確認, 簡易的, 自分, 追加, 送信, 部分,
プログラミングって何から勉強したら良いの?パソコンが有れば無料で勉強できる方法。
2020.01.11
プログラミングって何から勉強したら良いの?答えは通称js(ジェーエス)と呼ばれるjavascript(ジャバスクリプト)言語から始めると良いです^_^。ちなみにプログラミンスクールに通う必要なんてないです。偏差値50ぐら […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
50, javascript, JS, youtube, あいつ, エス, コード, こと, ジェー, ジャバ, スクール, スクリプト, トライ, パス, パソコン, プログラミン, プログラミング, プログラム, 一旦, 上記, 下記, 人, 今度, 何, 偏差値, 勉強, 動作, 動画, 参考書, 変更, 実際, 必要, 方法, 時, 横文字, 無料, 独学, 私, 答え, 自分, 言語, 記載, 記述, 身, 通称,
一時間に一回だけAPIを実行するPHPのオブジェクトファイル
2020.01.10
あるユーザーが公開しているプログラミングを参考にしてオブジェクト化してみた。参考にしたサイトのリンクは下記になります。phpでapiを切りの良い時刻までキャッシュする 尚、動作環境はPHP5.6以上になります、と言いつつ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
5.6, API, class, cron, hour, json, lt, php, public, timeKeeper, エラー, オブジェクト, キャッシュ, コード, こちら, サーバ, サイト, ソース, ダウンロード, ため, テスト, ファイル, プログラミング, ユーザー, リンク, 一, 上書き, 下記, 保存, 公開, 内容, 処理, 動作, 参考, 場合, 実行, 差異, 時刻, 時間, 更新, 案, 環境, 結果, 自分, 設定,
さくらレンタルサーバーでWordPressのDBバックアップを支援するPHPコード
2020.01.10
さくらレンタルサーバーでWordPressバックアップを支援するPHPコードです。 駆け出しのWEB担当者用のプログラムです、動作環境はPHP5.6以上でお願いします。バックアップする際にWARNINGが発生してしまうに […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
5.6, db, dbbackup, ID, pass, php, sakura-rental-wpdb-backupf, WARNING, web, WordPress, wploadfile, アップロード, インストール, お願い, コード, サーバー, さくら, ダウンロード, バックアップ, ファイル, フォルダ, プログラム, ベーシック, メール, ルート, レンタル, 上記, 何, 動作, 名, 場合, 変更, 外部, 完了, 容易, 対応, 担当者, 支援, 環境, 発生, 設定, 設置, 認証, 部分, 階層, 際, 駆け出し,
難しいの基準(プログラム初心者へ)
2019.11.15
難しいの基準、プログラムが難しいと思っている人がいますがそんなに難しいものではないです。 つい最近、人工知能のさわりを試行錯誤しながら行ってみました。Aという文章から新たな文章を生成するというものです。機械学習の部分はあ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
php, コード, こと, コピー, さわり, ソース, つい, ところ, ヒット, ひと, ひとは, プログラム, モデル, もの, 人, 人工, 作り方, 処理, 初心者, 動作, 参考書, 基準, 学習, 意味, 掲示, 文章, 方法, 最初, 最近, 検索, 機械, 機能, 次, 殆ど, 理解, 生成, 知能, 編集, 言語, 試行錯誤, 部分,
phpばっかり触っていた人がPython触ってみて!?
2019.11.02
phpばっかり触っていた人がPython触って 実際コードを書いてみて思ったことは、括弧(かっこ)が無いことで コードが見ずらい、なれるまで時間がかかりそうです。 片っ端からサンプルコードを見ていてやっとなれてきたかなっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, function, JS, node, php, Python, web, いろいろ, かっこ, グラフ, コード, こと, ご存知, サンプル, ところ, なんか, らい, ライブラリー, 一つ, 上, 下記, 人, 人工, 動作, 可能, 存在, 学習, 実際, 怪奇, 感じ, 括弧, 時間, 機械, 片っ端, 知能, 簡単, 考え方, 表示, 言語, 計算, 音声,
ちょっとした物。InstagramのAPI取得する
2019.10.05
Instagram(インスタグラム)の画像などが取得することが出来ます。アクセストークンの取得の方法がわからない場合はぐぐってください。尚、APIのバージョンが、今後上がった場合は下記のコードは使用できなくなる可能性があ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 10, 20, access, API, class, com, const, count, https, instagr, Instagram, lt, media', php, public, quot, recent, self, token, url, users, アウト, アクセス, インスタグラム, コード, こと, コメント, デフォルト, トークン, ところ, バージョン, プログラム, 下記, 人, 今後, 使用, 動作, 取得, 可能性, 場合, 方法, 物, 理解, 画像, 確認,

画像をタイル状に分離して一括ダウンロードさせるジェネレーター
2019.09.07
画像をタイル状に分離して一括ダウンロードさせるジェネレーターを作ってみました。画像は自動的に削除されます?あることをすれば他人の画像がアップした画像も削除されます。ちなみに一括ダウンロードbuttonを押すと画像がサーバ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 14, 30, 358, 4, 5, 64, archives, base, button, Chrome, com, demo, ex, html, https, index, m-yabe, tool, www, zip, アップ, オンリー, コード, こちら, こと, サーバー, サイト, ジェネレーター, ソース, タイル, ダウンロード, はい, ファイル, ブラウザ, ページ, 一括, 下記, 他人, 保存, 処理, 分離, 削除, 動作, 参考, 問い合わせ, 変更, 強制, 格納, 生成, 画像, 表示, 複数, 追記, 選択,
xdebugの動作仕方が分からなかったのでメモ。
2019.06.29
Xdebugを動作させます。(F5) 次にブラウザを開き動作させたいURLを記入しエンター:D すると… debug出来るようになります、設定等は割愛します。 ちなみにphp.iniの方はこんな感じにしてます。 zend […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 5, 9000, Address, autostart, back, connect, debug, enable, extension, host, ini, IP, php, port, remote, so, url, xdebug, xxx, zend, エンター, ブラウザ, メモ, 仕方, 割愛, 動作, 感じ, 方, 記入, 設定,
PHPで怒られる怒られない2
2019.02.17
PHPで怒られる怒られないの違いはさて何でしょうか? selfの使い道がポイントです。selfは静的な要素だと動作し $thisは動的な要素だと動作します。 <?php class demo1 { static f […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, class, demo, FUNC, function, lt, METHOD, php, return, self, static, test, this, ポイント, 何, 使い道, 動作, 要素, 違い,