story of my life
過去の蓄積を見るために書く日記.

国家資格取得*2しているけどね.だがしかし付く.
2025.12.21
おはようございます.またもや国家資格取得出来なかった悔しいですね、今回の敗因は勉強していたのだけどどうも過去問題からの出題からかなりズレていて結局、的外れな勉強方法でした.今回、学んだことは勉強方法を変えないと合格は難し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あと, いた事, カスタマイズ, こちら, こと, そう, トライ, よう, ライン, レベル, 今回, 個人, 出題, 前半, 勉強, 印象, 取得, 合格, 問題, 回答, 国家, 後半, 感じ, 感覚, 敗因, 方法, 明らか, 明日, 来年, 正解, 残念, 用語, 的外れ, 確か, 結局, 結果, 自分, 苦戦, 資格, 過去, 適当, 駄目,

期間限定になるけどAI要約ポストを始めます.
2025.10.28
おはようございます.期間限定になるけどAI要約ポストを始めます、なぜ期間限定になるかと言えば旧ローカルサーバーで運用しているので、無と職な期間限定のサービスになりそうリモートワークでも働くようになるとは思うものの、マシン […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, API, CPU, CUDA, GPU, HuggingFaceTBSmolLMB, MTg, PC, キリ, サーバー, サービス, そう, ツイッター, つもり, データ, パソコン, ポスト, ポンコツ, マシン, みたい, モデル, もと, よう, リモート, レス, レンタル, ローカル, ワーク, 予定, 仕組, 以前, 単価, 取得, 可能, 問い合わせ, 変更, 大変, 当分, 成形, 採用, 支給, 明日, 期間, 狭間, 現状, 給与, 継続, 職場, 要約, 記事, 追伸, 途中, 運用, 限定,

ブログをワードプレスからLaravelへ
2025.09.01
おはようございます.ブログをワードプレスからLaravelへ置き換えていこうか悩んでいます.チャッピーさんで調べった結果. WordPress を Laravel に統合またはブログを移行する際に使える「プラグイン」やラ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, (:, アクセス, アプリ, アプリロジック, アプローチ, いん, インストール, エンド, おすすめ, カスタム, こと, コマンド, コンテンツ, サン, シンプル, そう, その他, タイプ, チャッピー, データ, テンプレート, バック, ビュー, ファイル, フラグ, フレーム, プレス, ブログ, フロント, ベース, マイグレーション, まとめ, まま, ミドル, メタデータ, メンテ, モダン, モデル, よう, ライブラリ, リアクト, ログイン, ワーク, ワード, わけ, 一番, 中心, 主要, 予感, 体験, 便利, 保守, 利用, 動作, 十分, 即時, 参考, 取得, 可能, 呼び出し, 基盤, 場合, 変更, 大変, 妥当, 完全, 実現, 強み, 強力, 後々, 情報, 意見, 感じ, 投稿, 指定, 接続, 整理, 方法, 明日, 最適, 有効, 柔軟, 構成, 構築, 橋渡し, 機能, 比較, 活用, 特徴, 用途, 画面, 直接, 移植, 移行, 管理, 簡単, 紹介, 経由, 結合, 結果, 統一, 統合, 表示, 設定, 試用, 軽量, 連携, 選択肢, 開発, 高性能, 魅力,

ワードプレスのテーブルwp_postsデータを取ってきてLaravelで表示.
2025.07.15
おはようございます.ワードプレスのテーブル(wp_posts)データを取ってきて別サイト(Laravel)にて表示してます.別サイトには広告が付かない感じです.因みにデータは自サイトのブログデータを使用していますが随時去 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, ;;⏩, あたり, いん, オート, お伝え, お話, クラス, コード, コア, こと, コネクション, コントローラー, コンフィグフォルダ, サイト, シェア, スクリプト, その他, それら, ダーク, データ, データベース, テーブル, ドップ, ヒント, ファイル, フラグ, ブレイド, プレス, ブログデータ, ボタン, モード, モデル, もの, よう, リンク, ローダ, ワード, 付与, 作成, 使用, 処理, 出力, 切り替え, 去年, 取得, 変更, 広告, 感じ, 明日, 明記, 流石, 簡単, 表示, 要素, 言語, 記述, 設定, 選択, 随時,

laravelはenvで設定するのがベターですけど、そうではない環境もenvで
2025.07.11
おはようございます.laravelはenvで設定するのがベターですけど、そうではない環境もenvで構築した方が良いです、なぜかと言えばテスト環境との切り替えが簡単になるということなんです. 使い方はこんな感じまずComp […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, インストール, エックス, エンジン, こと, これ, データベース, テスト, ファイル, プレス, ベター, ライブラリ, ララベル, ルート, ワード, 下記, 使い方, 使用, 便利, 切り替え, 取得, 可能, 周り, 場合, 変数, 定義, 感じ, 方法, 明日, 構築, 環境, 筒抜け, 簡単, 自分, 記載, 記述, 設定,

英語学習にお金を使うように考えを変えます.今まで何度も
2025.07.04
おはようございます.英語学習にお金を使うように考えを変えます.今まで何度も挫折してきた英語学習にお金をかけようと思っています.自分が望むものはサブスクでスマホやPCで勉強が学べるものです. そういうものを考えたときに浮か […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, アカデミー, アタマ, アプリ, いくつ, オンライン, お金, ガタガタ, カテゴリー, カリキュラム, キャリカレ, クラッシー, コース, こと, コンテンツ, サービス, サブスク, サン, シフト, スキル, スクー, スタディサプリ, スタディング, スマイル, スマホ, セール, セミ, その他, たくさん, タブレット, チャット, つもり, とき, ドリル, ドワンゴ, ハイスクール, ハイレベル, パスポート, ビジネス, ヒューマン, フォーサイト, プライム, プラス, プラットフォーム, プログラミング, ベネッセ, ほう, みたい, もの, ユーキャン, ユーデミー, よう, ライブ, レベル, 丁寧, 下記, 世界中, 中心, 予備校, 代表, 以外, 便利, 個別, 克服, 内容, 出題, 分析, 分野, 割引, 勉強, 動画, 取得, 受講, 受験, 受験生, 可能, 各種, 向け, 問題, 土台, 在宅, 多数, 多様, 大学, 大幅, 大手, 学年, 学校, 学研, 学習, 定着, 対応, 対策, 対象, 導入, 小・中学生, 小学生, 年齢, 強み, 手軽, 指導, 挫折, 授業, 提供, 支援, 教育, 方向, 方法, 明日, 映像, 最適, 有名, 東進, 検討, 様々, 河合塾, 活用, 浪人, 添削, 特徴, 状況, 理解, 生徒, 生成, 目的, 短時間, 簿記, 結果, 習慣, 老舗, 考え, 自分, 自身, 苦手, 英語, 講師, 講座, 販売, 資格, 返答, 通信, 運営, 選択肢, 配信, 録画, 難関, 面倒, 類似, 高校生,

Qiitaのfeedを取得して表示するだけのコード非同期編? #phpcode
2022.11.06
おはようございます。昨日の続きのお話ですコードは金曜日に書きました😗。 動画を見ていただければわかるかと思いますが即興で書いたコードです、最後の最後でエラーってる!?ところなんかも編集していない所が伝わってくるかと思いま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, feed, HD, ID, JS, main, PHPCODE, qiita, qiitaID, あと, エラー, お話, コード, こちら, ソース, つもり, ところ, プル, ユーザー, 今後, 任意, 何, 先頭, 動画, 即興, 取得, 可能, 同期, 場合, 所, 昨日, 最後, 画質, 画面, 編集, 表示, 解説, 追加, 金曜日, 音声,

Qiitaのfeedを取得して表示するだけのコード。 #php
2022.11.05
おはようございます、土曜日の朝ですね😗。 今日は文化の日にQiitaにUPしたfeedを取得して表示するだけのコードを書きました。見た目はこんな感じでQiitaの雰囲気を取り入れたデザインにしています。デモ版として実際に […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 2, 3, feed, feedUrl, function, GET, lt, php, qiita, Qiitafeed, string, UP, お待ち, コード, こと, サーバー, ソース, デザイン, デモ版, プログラム, ページ, もの, ユーザー, 人数, 今回, 今日, 何人, 処理, 別記事, 取得, 同期, 土曜日, 変更, 実質, 実際, 感じ, 推奨, 描画, 文化の日, 方, 明日, 時間, 朝, 自分, 表示, 見た目, 記載, 起動, 部分, 限度, 雰囲気,

新着記事が表示されるWPの非公式プラグインを作りました。
2022.07.24
こんにちは、朝の2時に起床し4時頃、ウォーキング。そして朝食後、コードを書いてその後、仮眠をとって今、記事を書いています。かなり不規則な生活リズムです😩、今日からは元の生活リズムへ戻そうと思っています。さて、WordPr […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 358, 4, 5, com, https, plu, url, WordPress, wp, www, zip, あい, ウォーキング, お使い, お裾分け, お願い, かなり, カルーセル, キャッチ, コード, ご自身, シングル, ソース, そちら, ダウンロード, パラメーター, プラグイン, ページ, リズム, 下, 下記, 不規則, 今, 今回, 今日, 仮眠, 使用, 修正, 元, 公式, 制作, 取得, 変更, 対応, 後, 感じ, 所, 新着, 朝, 朝食, 生活, 画像, 自前, 自身, 表示, 記事, 起床,

E_ERROR | E_WARNING | E_PARSE🐸
2022.06.15
おはようございます。果報は寝て待て😌。果報(かほう)を家宝だと思い込んでいました・・思い込みって怖いですね。 先日、記載した「更新に失敗しました。 返答が正しい JSON レスポンスではありません。」ですがphp.ini […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Error, etc, ini, json, parse, php, WARNING, かほう, コード, こと, スマート, そこ, そちら, それ, プログラム, もの, レスポンス, ワーニング, 事, 修正, 値, 先日, 取得, 問題, 大事, 大体, 失敗, 家宝, 意識, 数式, 方, 更新, 果報, 機会, 理由, 綺麗, 表示, 解決済み, 記載, 警告, 返却, 返答, 際, 頃,

YOUTUBEに特化した掲示板は予想通り失敗?しましたが
2022.03.13
YOUTUBEに特化した掲示板は予想通り失敗?しましたが作った意味はそれなりにあったのではないかと思っています。次なるサービスの為に2つ程、ドメインを取得しましたが今の所、全然手を付けていません。ひとつのドメインは1円で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 980, SNS, youtube, こと, サービス, サイト, それ, それなり, ドメイン, ひとつ, もう一つ, リアル, 予想, 今, 今回, 休日, 何, 使用, 取得, 周知, 大事, 失敗, 客, 宣伝, 広告, 情報, 意味, 所, 手, 掲示, 次, 為, 特化, 矢先, 確率, 程, 自分, 話, 購入, 軌道, 長, 高知県,

ビリギャルチャンネルというYOUTUBEチャンネルをご存知?
2021.09.07
コロナワクチンを接種して二日目経ちました、最初は全然というほど腕も痛くなかったのですが徐々に腕が痛くなってきました。運が良いのかそれ以外の副反応もなく過ごしています。 さて、ビリギャルチャンネルというYOUTUBEチャン […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, youtube, おすすめ, こと, コロナ, ご存知, それ, チャンネル, ビリギャル, まえ, ライン, らん, ランク, ワクチン, 中, 二, 偏差値, 努力, 勉強, 反応, 取得, 受験, 合格, 塾講師, 夢, 大学, 慶応大学, 接種, 方, 映画, 最低, 最初, 有名, 本人, 活動, 確率, 答え, 精, 結果, 結構, 腕, 自分, 話, 資格, 進学, 運,

Proofreading(校正)というリクルートが開発したAPIを使って。
2021.04.27
Proofreading(校正)というリクルートが開発したAPIを使って、今まで投稿した記事に誤字がないかを判別してもらった。因みに1000文字を超える文章は対象にならないのでワードプレスで取得した記事を900文字程度で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 1000, 900, API, CSV, lt, php, Proofreading, quot, require, wp-load, コード, こちら, こと, スコア, ソース, ところ, プレス, プログラム, もの, リクルート, ワード, 人, 今回, 値, 出力, 判別, 判定, 判断, 制作, 制度, 勉強, 参考, 取得, 場合, 対象, 平均, 投稿, 文章, 最大, 材料, 校正, 正直, 記事, 誤字, 開発,

全国各地のダム貯水率を可視化してみた。
2021.03.02
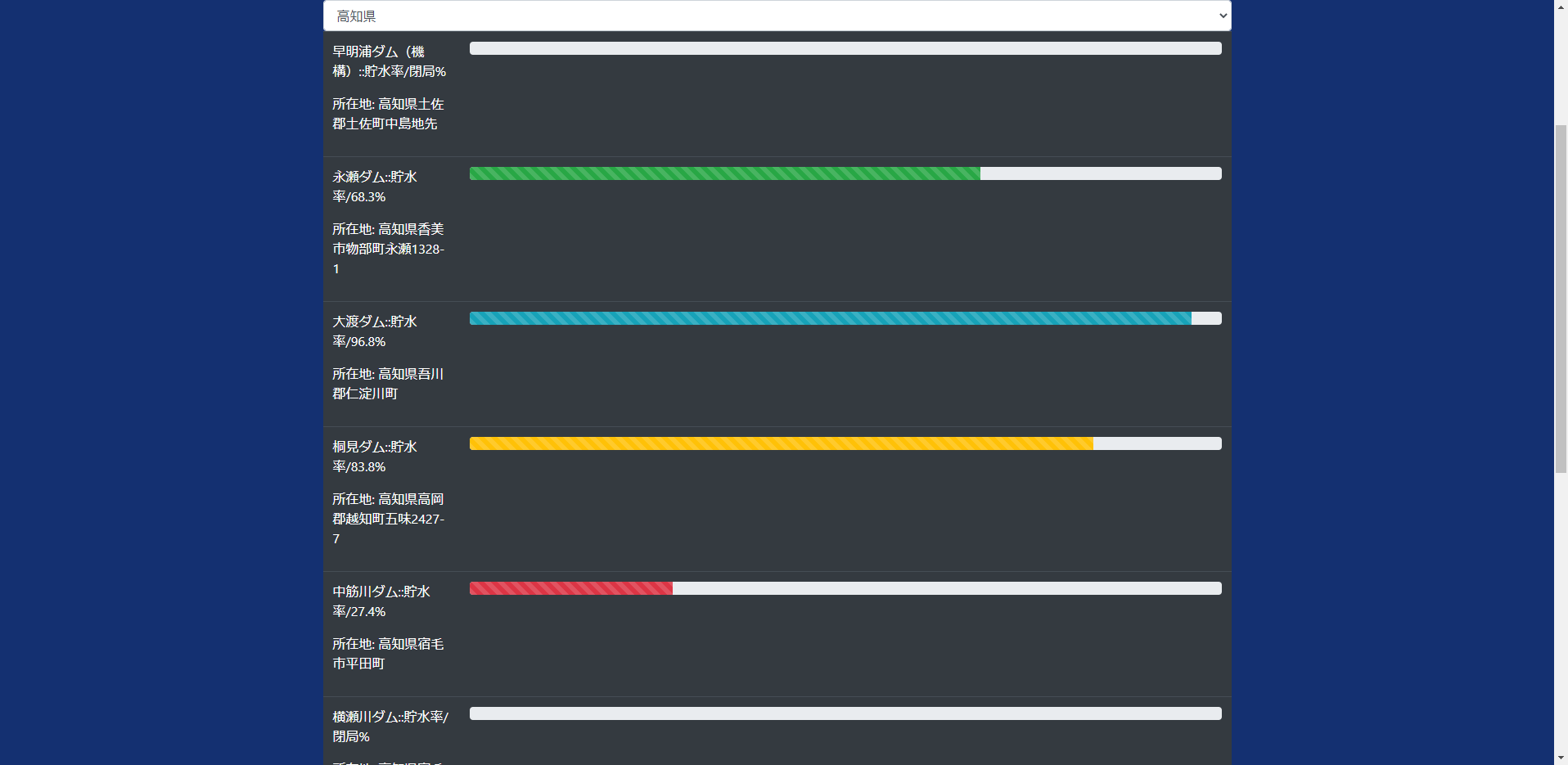
全国各地のダム貯水率を可視化してみた。以前、高知県のダムの貯水率を可視化した事を記事にしたのですが、意外にもある一部の人達に好評なので全国のダムファンのために、全国各地のダム貯水率を可視化してみましたよ。あまり好評だった […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2021, Children, CSV, go, HP, html, https, jp, kawabou, ken, lis, quot, river, url, www, サーバー, ダム, ため, データ, どこ, ところ, ファン, ブロック, 一部, 中止, 事, 人, 以前, 全国, 北海道, 取, 取得, 可能性, 可視, 各地, 国土交通省, 好評, 構造, 正直, 状況, 私, 記事, 負荷, 貯水, 追記, 道北, 頃, 高知県,

さくらサーバと別会社のサーバを使う場合。
2020.10.21
さくらサーバでメインドメインを使って、サブドメインを別サーバと紐付けて使用する場合は、ネームサーバで設定せずにAレコードで設定するに限る。この話はドメインをお名前.comなどのドメイン販売をメインで取り扱っている会社の話 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
com, web, お金, こと, サーバ, サーバー, さくら, サブ, セオリー, ところ, ドメイン, ネーム, はめ, まま, メイン, もの, レコード, レンタル, 両方, 会社, 何故, 使用, 保持, 別会社, 制作, 取得, 名前, 場合, 大体, 無駄, 発売, 発生, 移管, 移行, 紐, 設定, 話, 販売, 高額,
Fox-Black.comというサイトを開設。
2020.09.29
Fox-Black.comというサイトを開設。本当はblack-fox.comが良かったのだけどPlayStationのアカウント(blackfox)が取られていてfoxblackにしてPlayStationのアカウント […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, black-fox, blackfox, com, fc, Fox-Black, FoxBlack, Game, log, PlayStation, wp, アカウント, ゲーム, こと, サイト, ドメイン, バー, プレス, ページ, もの, ログ, ワード, 取得, 工事, 明日, 昨日, 最初, 本当, 概念, 構築, 無料, 突貫, 設置, 開設,

ECサイトのBASEショップを独自ドメインに!
2020.09.21
ECサイトのBASEショップを独自ドメインにする方法を書いていきます。まずはお名前ドットコムでドメインを取得します。下記の動画で解説していますのでそちらを参照ください。もし動画のリンクが切れていた場合、YOUTUBEで『 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
base, CNAME, com, DNS, EC, in, shop, thebase, www, youtube, あと, サーバ, サイト, サブ, サブド, ショップ, そちら, ダウン, ドットコム, ドメイン, ドメイン名, プル, ボタン, メニュー, リンク, レコード, 下記, 任意, 住所, 値, 入力, 動画, 参照, 参考, 取得, 名, 名前, 在処, 場合, 変更, 左端, 必要, 所得, 手順, 方法, 為, 画像, 解説, 設定, 説明, 購入, 選択, 部分,

Yahoo!ニュースをPythonで取得するできました(´・ω・`)v
2020.05.01
早朝、YOUTUBEライブ配信で行ったものはタイトルとリンクが若干異なるところがあったので、修正したソースコードを貼っときます。Python言語少しずつ 少しずつ理解できてきた。 書き方が慣れればPHPより書くのは楽かな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
4, BeautifulSoup, bs, co, content, CSV, find, For, from, GET, html, https, import, in, jp, link, mode, News, open, parser, php, Python, quot, requests, soup, v, Yahoo, youtube, zip, コード, ソース, タイトル, テキスト, ところ, ニュース, もの, ライブ, リンク, 一覧, 修正, 取得, 場合, 変数, 必要, 抽出, 早朝, 書き方, 理解, 若干, 言語, 記号, 配信,

ブラウザのプッシュ通知が簡単にできちゃうFirebase
2020.03.20
ブラウザのプッシュ通知が簡単にできちゃうFirebaseのでやり方を簡略的に記載します。 Firebaseにプロジェクトを作成する(グーグルのアカウントが必要)。firebase cliというパッケージソフトをOSにダウ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
cli, Cloud, FCM, Firebase, firebase-logo, firebase-messaging-sw, index, JS, Messaging, node, OS, png, url, アカウント, インストール, ウェブ, オブジェクト, グーグル, クリック, ソフト, ダウンロード, パッケージ, ファイル, フォルダ, プッシュ, ブラウザ, プロジェクト, ホスティング, メッセージング, やり方, ローカル, 下記, 中, 任意, 作成, 取得, 左側, 必要, 情報, 手順, 操作, 確認, 移動, 簡単, 簡略, 表示, 記載, 設定, 認証, 説明, 起動, 通知, 項目,
天気予報を取得するアレを使用してみた(Openweathermap_api)。
2020.02.19
ご自由にお使いください。尚、openweathermap.orgよりアカウントを作成後、APIKEYを取得しお使いください。下記のソースコードをコピーしての可変等は可能です。 余談 天気予報の絵文字が合致していていないか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2.5, API, APIKEY, appid, class, data, ID, lt, Openweathermap, org, php, pub, public, quot, url, weather, zip, アカウント, アレ, お好み, コード, コピー, ご自由, ズレ, ソース, 下記, 予報, 余談, 作成, 使用, 取得, 可能, 合致, 場合, 変更, 天気, 実行, 情報, 感じ, 正確, 絵文字, 都道府県,

プログラムの基礎しか書かないわけ。
2019.11.27
何故、自分のブログには基本的なプログラミングしかなく複雑なプログラムが存在しないわけはこちらです。 基本的な文法から複雑なプログラムが生まれるので基本的な部分がわかれば大体の人は応用できるだろうと考えているからです。 自 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
OJT, youtube, コード, こちら, こと, そこら, プ, ブログ, プログラミング, プログラム, べん, わけ, 中小企業, 人, 今, 何故, 先人, 共有, 勉強, 参考書, 取得, 可能, 向上, 基礎, 場合, 大体, 存在, 少し, 形, 後輩, 応用, 情報, 文法, 本当, 無数, 無料, 現場, 知識, 経験, 習得, 職場, 自分, 複雑, 解説, 部分,

googleスプレッドシートの値を取得することは可能ですが!
2019.11.24
googleスプレッドシートの値を取得することは可能ですが動的な値を取得することは不可能です。動的処理というのはスプレッドシートの関数などで値を表示している情報をPHPなどで外部取得することは不可能です。 ※方法があるよ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 2.0, 3, 4, 5, A`, apiclient, APIKEY, com, Composer, et, fCs, Google, https, ID, php, quot, require, watch, www, youtube, インストール, グーグル, こと, コマンド, サーバ, シート, スプレッド, ソース, 下記, 不可能, 今回, 作成, 値, 処理, 取得, 可能, 変更, 外部, 実行, 情報, 手順, 方法, 表示, 記載, 部分, 関数,
ちょっとした物。InstagramのAPI取得する
2019.10.05
Instagram(インスタグラム)の画像などが取得することが出来ます。アクセストークンの取得の方法がわからない場合はぐぐってください。尚、APIのバージョンが、今後上がった場合は下記のコードは使用できなくなる可能性があ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 10, 20, access, API, class, com, const, count, https, instagr, Instagram, lt, media', php, public, quot, recent, self, token, url, users, アウト, アクセス, インスタグラム, コード, こと, コメント, デフォルト, トークン, ところ, バージョン, プログラム, 下記, 人, 今後, 使用, 動作, 取得, 可能性, 場合, 方法, 物, 理解, 画像, 確認,
ajaxはクロスドメインを許していないのでこうするしかない?わけではないけれど(提供会社による)
2019.05.11
ライブドアが提供している天気予報APIをJSだけで なんとか出来ないかと思ったので試してみたけれど無理でしたので、 一回、PHPで読み込んでその情報を取得するという事で解決。 昔はYahooがそういう事を提供してたみたい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
'src', 0, ajax, API, br, display, div, gt, ID, img, JS, lt, php, style, TABLE, table-cell, weather, Yahoo, クロス, ドメイン, ライブドア, わけ, 一, 予報, 事, 今日, 取得, 天気, 情報, 提供, 明日, 昔, 終了, 解決,

google NewsをRSSで取得してjsonで返却するPHPプログラム
2018.12.22
google NewsをRSSで取得してjsonで返却するPHPプログラムです。ご自由にご使用ください。
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, channel-, cnt, com, defence, file, foreach, function, gl, Google, gt, headlines, hl, https, if, isset, item, ja, jp, json, load, lt, ned, News, null, obj, object, php, POST, quot, res, RSS, section, sh, simplexml, urlencode, void, xss, キーワード, プログラム, 取得, 検索, 返却,