story of my life
過去の蓄積を見るために書く日記.

大晦日.
2025.12.31
おはようございます.大晦日の朝ですね、ヘッドホンで音楽を聞きながら前日にブログを書いています.Xにもポストしましたが、26日当たりから中国からのアクセス(プロキシサーバ経由)で訪問している人かボットがいます.こういうアク […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, SEO, SNS, アクセス, お年, お過ごし, ここ, こと, サイト, そう, それ, チェック, プロキシサーバ, ブログ, ヘッドホン, ポスト, ボット, もの, よう, わけ, 中国, 前日, 収益, 問題, 執着, 大丈夫, 大晦日, 大量, 当分, 感じ, 投資, 放ったらかし, 日当たり, 明日, 最後, 毎日, 毎月, 活動, 無駄, 現金, 経由, 臨時, 被害, 解析, 記事, 訪問, 転職, 音楽, 預金,

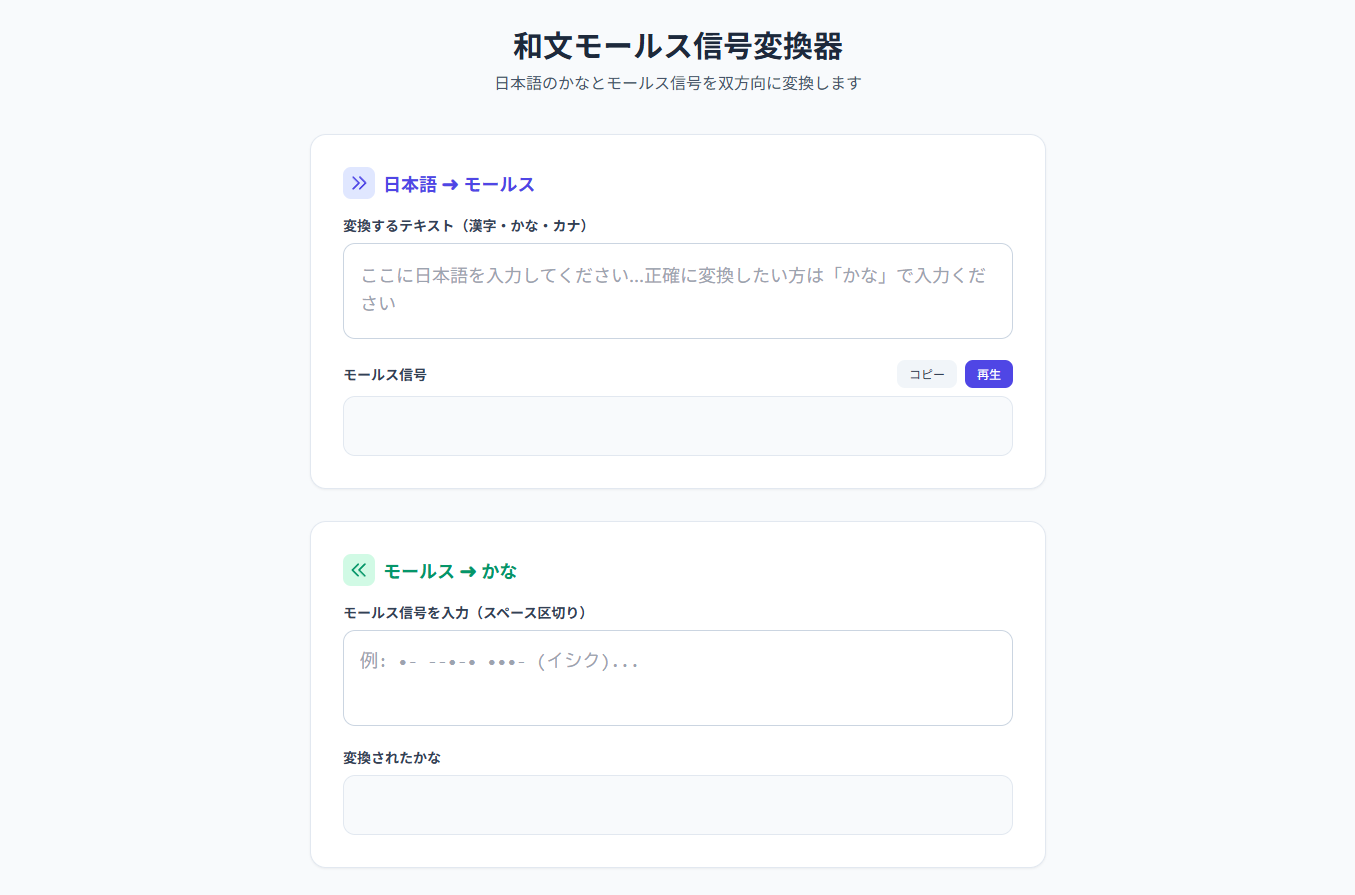
モールス信号変換器を作った話.二番煎じ感
2025.12.22
おはようございます.競合他社とまでは行かないもののモールス信号変換器を作りました、この機能が検索にヒットするまでには少し時間がかかると思います.AI時代にSEOは必要ないなどと言いますが、実際は必要不可欠なんじゃないかな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, SEO, SNS, いまいち, こと, サイト, そう, そこ, それ, だし, ネット, パターン, ヒット, ひと, ボット, マーケ, マーケティング, みたい, モールス, もの, ランダム, リンク, 一定, 上位, 不可欠, 人達, 他社, 使用, 信号, 効果, 和文, 変換, 変更, 宣伝, 必要, 方法, 明日, 時代, 時間, 最後, 検索, 機能, 活動, 現状, 発信, 競合, 結果, 締め, 自分, 複数, 重要,

アクセスカウンターはSQLiteとPHP言語で出来ています.
2025.12.19
おはようございます、このサイトのアクセスカウンターはSQLiteとPHP言語で出来ています.ボット訪問者はカウントしないなどは別のプログラムで制御しています.そういう訳もあって結構シンプルなコードで出来上がっていると思い […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
IP, MaxMind, php, Sqlite, アカウント, アクセス, アナリティクス, カウンター, カウント, コード, こと, これ, サーバー, サイト, しょう, シンガポール, シンプル, そこ, それ, ダウンロード, データベース, プログラム, ボット, よう, ライブラリ, 一番, 中国, 何処, 使用, 判別, 判定, 制御, 可能, 必要, 方法, 明日, 海外, 登録, 簡単, 経由, 自分, 規約, 解析, 言語, 訪問, 負荷, 遮断, 非常,

選択した文言から自動的にハッシュタグを生成する Chrome 拡張機能
2025.12.08
おはようございます.選択した文言から自動的にハッシュタグを生成する Chrome 拡張機能を作りました、特に申請していないので公式サイトから使用できる訳では無いですが、Github上にパブリックで公開しているのでローカル […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Chrome, github, https, LM, OpenAI, qiita, qiitacomtaokatoshiakiitemsaecedb, SNS, Studio, いろいろ, インストール, こと, これ, サーバー, サイト, そう, タグ, ところ, ハッシュ, パブリック, ポスト, マーケティング, みたい, モデル, ユーザー, リンク, ローカル, 乱用, 使用, 便利, 公式, 公開, 前提, 回数, 外部, 拡張, 推奨, 文章, 文言, 明日, 最後, 最終, 有効, 条件, 機能, 生成, 申請, 結局, 自分, 自動的, 表示, 記事, 選択,

AIに指示したら一瞬で出来る時代にコードを書くという事と夢物語
2025.12.06
おはようございます.下記のようなことがAIに指示したら一瞬で出来る時代になっています.因みに自分はこのようなサイトは作ったことはないのでなんとも言えないですが多分まぁ時間がかかると思います. それを数十秒で完成させてしま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, https, taokatoshiakicom, アップ, アニメ, コード, こと, サイト, それ, だだ, とき, ニューロン, ネット, パーティカル, ハイスペック, はと, ひと, もの, よう, レイヤー, ロード, 一瞬, 下記, 世界, 人工, 人材, 仕事, 伝達, 処理, 可能, 妄想, 存在, 完成, 将来, 感じ, 指示, 明日, 時代, 時間, 曖昧, 最終, 検索, 権威, 機動, 知能, 続き, 自分, 解読, 貴重, 距離, 部分, 間違い,

LM STUDIOとCloudflareを連動させてレンタルサーバーでゴニョ
2025.11.27
おはようございます.LM STUDIOとCloudflareを連動させてサーバー化しレンタルサーバーと連携させればAPIを使わずにSLM(小規模言語モデル)は使える感じですね.ただ自分はこれはちょっと心配なのでまだ試して […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, API, cloudflare, LM, MacMini, SLM, Studio, いま, いろいろ, こと, これ, サーバー, サービス, サイト, セキュア, それ, ため, データ, ところ, トニカク, ホームページ, モデル, リアルタイム, レンタル, ローカル, 今日, 作成, 使用, 処理, 問い合わせ, 実験, 小規模, 心配, 応用, 応答, 感じ, 指示, 方法, 明日, 自分, 自動, 言語, 記事, 購入, 軌道, 返却, 連動, 連携,

コードを貼るだけで予約機能が追加するやつを提供?.
2025.11.16
おはようございます.コードを貼るだけでサイトに予約機能が追加するやつを提供するか検討している、機能は全て出来上がった感じなのだけど、さてこれどうやって収益化するかという問題があるのだけど、その答えがまだ出ていない. 元々 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
コード, これ, サービス, サイト, チェック, とき, ドメイン, フォーム, やつ, リリース, 予約, 仕様, 仕組み, 他社, 使用, 停止, 全て, 動き, 印象, 参照, 収益, 問題, 広告, 後戻り, 微妙, 感じ, 掲載, 提供, 明日, 普通, 検討, 機能, 確認, 競合, 答え, 自分, 表示, 訪問, 追加, 遷移,

AIに仕事奪われたって記事はGeminiの生成文、いや分からないって.
2025.11.05
おはようございます.AIに仕事奪われたって記事はGeminiの生成文、いや分からないって思いました.もう文章は人かAIか遜色ないところまで来ているのだなって. 「AIに仕事奪われた」の内容みたいな事になっていて困っている […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, gemini, web, コーディング, サイト, サン, それ, デザイン, とき, ところ, プロ, プロンプト, みたい, 一流, 今後, 仕事, 以外, 修正, 内容, 写真, 問題, 地方, 大体, 好み, 必要, 成文, 担当, 指示, 文章, 文言, 方針, 明日, 時代, 時間, 構図, 構築, 正直, 現状, 申し訳, 画像, 社長, 記事, 貴方, 進化, 遜色, 間違い, 非常,

ライトモードとダークモードの切り替えでチラつき解消
2025.11.03
おはようございます.何だか寒い日が続きます、寒いのはあまり好きではないですね….今年の冬は平年よりも寒いかもですね. さて、先日の午前中にこのブログサイトのデザインなどをいじってました.今まであった「文字の大 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
javascript, JS, TypeScript, コード, こちら, こと, サイト, ストレージ, ダーク, タイミング, デザイン, フッター, ブラウザカラー, ブログサイト, ヘッダー, モード, ライド, ローカル, 下記, 不一, 今年, 先日, 切り替え, 制御, 動作, 午前, 参照, 参考, 場合, 変更, 好き, 平年, 微妙, 文字, 明日, 発生, 簡潔, 行間, 解消, 記載, 説明, 読み込み,

無と職の狭間を描いていきますというテーマで
2025.10.31
おはようございます.無と職の狭間を描いていきますというテーマで絵日誌を別途Noteで書き出しました.無とは無職のことで職とは職業を意味しています、転職活動はまだあまり活動的に進めていません.絵日誌は「だらだら人生送ってま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
note, youtube, アップ, ここ, こちら, コチラ, こと, サイト, サン, それ, テーマ, トイウコトデ, プラス, ブログ, メディア, よう, リスク, リターンズ, 一定, 人生, 会社, 体操, 可能, 意味, 日々, 日誌, 明日, 有利, 毎日, 活動, 無職, 狭間, 確か, 職業, 自分, 要素, 読者, 転職, 週間, 関係,

彼は技術が高そうだと思う.でも説明は下手なんだなぁ
2025.10.29
おはようございます.彼は技術が高そうだと思う、でも説明はあまり上手いとは言えない.逆に言えば技術がある人は説明下手な人が多い気がする.一番アウトなのは技術が無くて技術があると思っている人で話がうまいと勘違いしている人だと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, github, IQ, IT, nino, アウト, アンサー, こと, これ, サイト, サン, そう, どちら, パターン, やる気, 一番, 下手, 主義, 今日, 仕事, 会社, 先日, 勘違い, 場合, 大海, 完結, 技術, 振り, 明日, 有利, 田舎, 界隈, 確か, 社会, 素人, 結果, 自信, 自分, 記憶, 評価, 説明, 資本, 転職, 連動, 都会, 駄目,

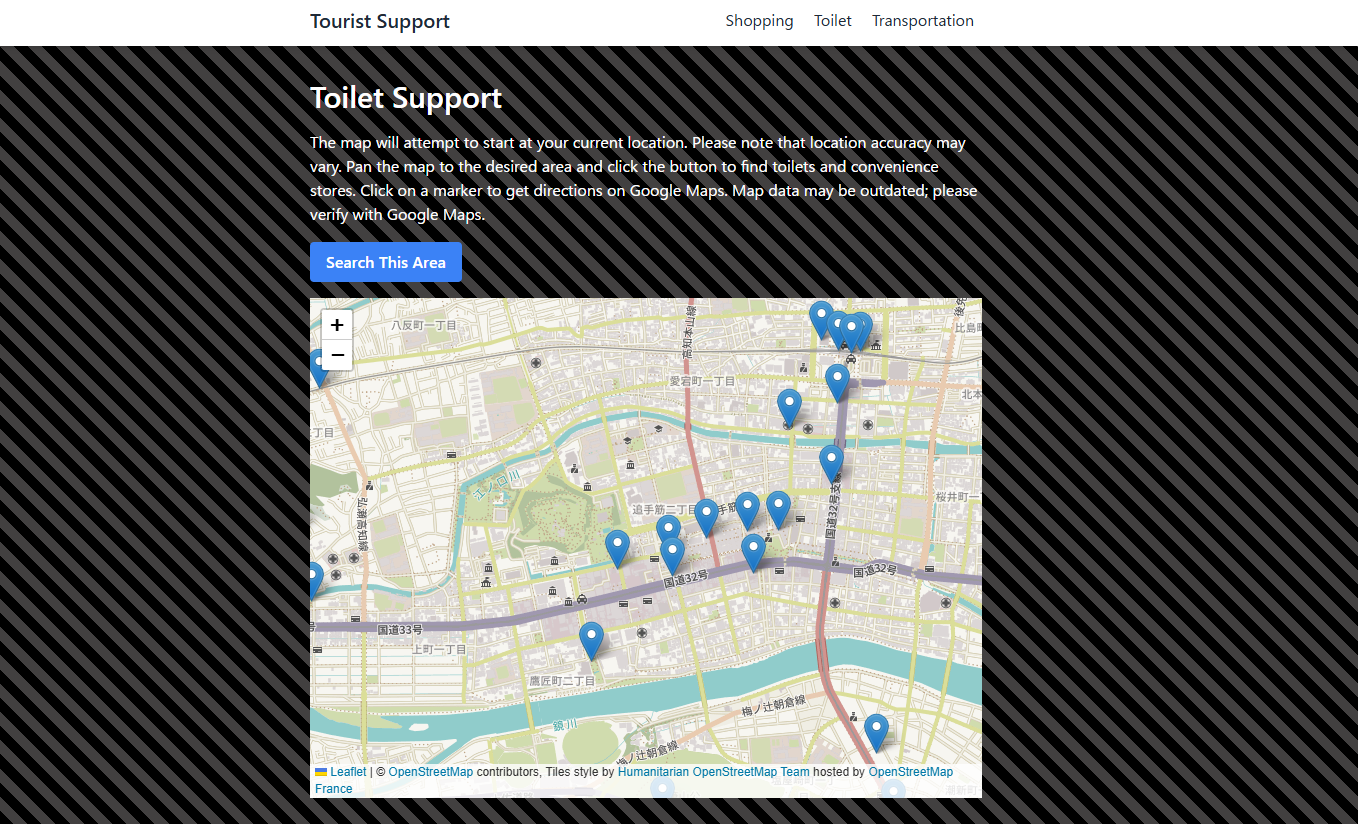
観光サポートページ(English)を追加しました.広告を貼らないで運営.
2025.10.25
おはようございます.高知県(全国)観光サポートページ(English)を追加しました.広告を貼らないで運営しています、アクセス数が増えれば広告を一つぐらい貼らしてもらうかも知れませんが今の所、広告は有りません. X(旧T […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, ChatGPT, English, gemini, Twitter, アクセス, ガイド, これ, サイト, サポート, そう, トイレ, パス, ページ, ポスト, よう, リリース, レベル, 一つ, 中学生, 乗り場, 予想, 事態, 使用, 先日, 全国, 内容, 勉強, 参照, 可視, 商店, 場所, 外国, 大丈夫, 宣伝, 小学生, 市場, 平日, 広告, 感じ, 明日, 有名, 期待, 本日, 機能, 生成, 用事, 確認, 経緯, 翻訳, 自分, 英語, 観光, 記事, 評価, 調査, 追加, 運営, 過去, 高知,

こんな田舎町でも外国人の観光客ばかりになっている
2025.10.20
おはようございます.こんな田舎町でも外国人の観光客ばかりになっているという事を先日の平日に知り驚きました.先日の休みに高知県の高知市にとある用事で出かけていました. 家の近くにあるバス停からバスに乗り50分ぐらいかけて高 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
tosajininfo, アレ, ウェブサイト, おもてなし, カタコト, コチラ, こと, サービス, サイト, とき, ニュース, パス, バス停, よう, リニューアル, 下手, 人事, 休み, 先日, 光景, 告知, 商売, 商店, 地元, 外国, 大事, 大変, 平日, 待ち合わせ, 思い, 接客, 放送, 散々, 明日, 正直, 用事, 田舎町, 精神, 自分, 英語, 観光, 近く, 近日, 追加, 都会, 電車, 高知,

復活した稼ぎ頭のサイトがあまり芳しくない.
2025.10.19
おはようございます.復活した稼ぎ頭のサイトがあまり芳しくないので、文字コンバーターサービスを提供するのを辞めようかなと思っています.サイトは停止しないけど、文字で交流するのは辞めて日本語で交流するような形に路線変更しよう […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あまり, いま, コメント, コンバーター, サービス, サイト, サン, ファン, まま, よう, リリース, 一見, 一部, 交流, 停止, 変更, 復活, 感じ, 提供, 文字, 日本語, 明日, 機能, 着手, 稼ぎ, 記事, 趣旨, 路線, 近日, 返信, 追加, 関係,

釣りの未来を、あなたの手でってキャッチコピー
2025.10.16
おはようございます.今日はX(旧Twitter)でポストした釣りマップの話です.このサイトのトップページにこういう文言があります「釣りの未来を、あなたの手で」ってキャッチコピーはAIが勝手に作ったものをそのまま採用しまし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, cli, gemini, Issue, Twitter, url, アップ, あなた, お待ち, キャッチ, キャッチコピー, コピー, サイト, それなり, ところ, トップページ, ハリボテ, ひと, ポスト, マップ, まま, もの, ユーザー, リリース, ロボット, 中身, 予定, 今後, 今日, 先日, 共同, 勝手, 変更, 完成, 感じ, 投稿, 採用, 放置, 文言, 明日, 期間, 未来, 機能, 正直, 画像, 登録, 確認, 管理, 追加, 釣り, 需要,

一昨日のづづき、技術的な話も含みつつ自画自賛(笑)
2025.10.12
おはようございます.自分はYOUTUBEでも発信しましたが週3日のリモートワーク勤務です.金曜日、土曜日、日曜日はお休みになっていますが、その時間を使ってサイトをとある閉鎖したサイトをリカバリしリニューアルしました. あ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
♂, AI, BBS, Pusher, RSS, Socket, youtube, アクセス, あと, あれ, カスタマイズ, コメント, これ, サーバー, サイト, それ, モデル, もの, よう, リアルタイム, リカバリ, リニューアル, リモート, レンタル, ワーク, 一言, 今回, 以前, 休み, 使用, 削除, 勤務, 収益, 土曜日, 安価, 導入, 当分, 復活, 感じ, 投稿, 方向, 方法, 日曜日, 明日, 時間, 更新, 最小限, 本当, 検索, 構築, 機能, 毎月, 無料, 発信, 発言, 相殺, 移植, 自分, 表示, 追加, 週日, 金曜日, 閉鎖, 駄目,

背に腹は代えられないと言えば良いのか、どうか知らんけど汗
2025.10.09
おはようございます.背に腹は代えられないと言えば良いのか、どうか知らんけど汗.閉鎖した稼ぎ頭のサービスをリニューアルして何が駄目だったのかを検証して再稼働しています.これにはいろいろな意見があると思いますが、まぁ嫌ならス […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, BBS, いろいろ, ここ, これ, コンバーター, サービス, サイト, ジブリ, スルー, まし, よう, リニューアル, 今回, 全体, 収益, 同人, 変換, 広告, 意見, 承認, 投稿, 文字, 明日, 検証, 概念, 構築, 活動, 状態, 生成, 画像, 発生, 稼ぎ, 稼働, 表示, 要素, 見た目, 適応, 閉鎖, 駄目,

AI検索モードで崩壊寸前なのかも、なので.
2025.10.01
おはようございます.あんなにも暑い夏から涼しくなってきましたが冬は平年よりも寒い時期が続くらしいです.冬は好きではないのですが冬が来るのだなって…. さて、AI検索モードで崩壊寸前なのかも、なので何か対策を取 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, API, PC, SEO, アクセス, あんなに, コード, こと, これ, サーバー, サイト, すすめ, ソーシャルメディア, そう, それ, チャット, テコ入れ, どちら, ハウツー, プログラム, ボット, モード, よう, 一番, 人工, 人達, 会社, 処理, 効果, 収入, 収益, 大変, 好き, 安価, 宣伝, 寸前, 対策, 崩壊, 平年, 広告, 当分, 感じ, 打撃, 投稿, 搭載, 改善, 方法, 明らか, 明日, 時代, 時期, 検索, 模索, 激減, 生成, 発信, 直ぐ, 知能, 程度, 自分, 自宅, 覚悟, 記事, 負担, 費用, 開発, 電気, 顧客, 高価,

ブログは必要最低限の広告にしました.
2025.09.29
おはようございます.ユニクロさんが秋冬用を変わっていたけど大丈夫かなって思っていたけど、今日はエアコン無しで仕事が出来るような季節になってきましたね.さて、コアなユーザー(読者)さんならお気づきかも知れませんが、広告をか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ads, OK, アクセス, アフェリエイト, いま, エアコン, お気づき, クリック, グロ, コア, ここ, ここら, こと, サービス, サイト, ザッカーバーグ, サン, シンプル, それ, ツール, デメリット, とき, ところ, どれ, ひとつ, ブログ, ます, ユーザー, ユニ, よう, リピーター, 今日, 仕事, 以前, 使用, 削減, 半分, 収益, 回転, 変更, 大丈夫, 契約, 季節, 広告, 思い, 戦略, 明日, 時点, 最低限, 最小, 毎日, 決断, 注意, 滞在, 激減, 無し, 無料, 現時点, 発生, 秋冬, 考え, 自作, 自分, 読者, 部分, 閉鎖, 駆動,

バージョンを4.5から5系に上げました.
2025.09.23
おはようございます.ブートストラップのバージョンを4.5からやっと5系に上げました.でもこれ以上バージョンを上げるとサイトのデザインが崩れるので上げられないというジレンマがあります. なのでブートストラップ5.4とかには […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
いくつ, クラス, コード, こちら, コマンド, これ, コンバート, サイト, ジレンマ, シンプル, そう, チャット, テイルウィンド, デザイン, どこ, ところ, バージョン, ブートストラップ, ブランチ, ほう, もの, ライン, リンク, 人達, 以上, 修正, 候補, 全て, 参照, 向け, 場合, 変換, 対応, 心配, 手動, 方法, 明日, 最新, 発生, 記載, 重宝,

サイトの画像有無を確認するNodeJSコード
2025.09.21
おはようございます.サイトの画像有無を確認するNodeJSコードを共有します、このコードを作った経緯は画像の有無を目視でチェックするのは結構大変でかつ、膨大にページがある場合は人の確認だとどうしても抜かりが出てくる場合が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
インストール, オペレーション, カバー, ギットハブ, クローン, コード, こと, サイト, システム, その後, それ, ダウンロード, チェック, ツール, ディレクトリ, トイウコト, バージョン, ファイル, ページ, ライブラリ, リンク, 下記, 以降, 任意, 使用, 保証, 共有, 前提, 動作, 参照, 場合, 大変, 展開, 手順, 明日, 有無, 条件, 殆ど, 環境, 生成, 画像, 目視, 確認, 経緯, 膨大, 自分, 自身, 階層,

タグを出現回数によってタグの文字の大きさを変更するコードを実装しました.
2025.08.25
おはようございます.先日の休みに昼寝から目を覚ましたときに「あっそういや」と思って実装した機能がタグを出現回数によってタグの文字の大きさを変更するコードでした.記事の最後の最後あたりに付いているタグ文字の大きさが記事によ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, アイディア, あたり, コード, サイト, タグ, とき, リアクト, 休み, 先日, 共有, 出現, 回数, 変更, 実行, 実装, 技術, 文字, 明日, 昼寝, 最後, 機能, 計画, 記事,

参考書を買わなくてもドキュメントとAIチャットで学べるようになってきてる.
2025.08.21
おはようございます.この頃、参考書を買おうか悩んだのですが、よくよく考えると参考書を買わなくても公式サイトのドキュメントを読めばなんとかなります.そしてこの頃グーグルの翻訳機能が昔より精度が上がっていて良く使用されるドキ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アップ, グーグル, コピー, サーバー, サイト, シフト, ショット, スクリーン, ドキュメント, どちら, ビルド, プログラミング, よう, レンタル, ロード, 一部, 上記, 使用, 公式, 内容, 処理, 参考, 必要, 明日, 昨日, 構成, 機能, 熟知, 画面, 精度, 続き, 翻訳, 違和感, 部分,

見栄えは同じだけど徐々にReactやVueを使用したサイトに変えていきます.
2025.08.20
見栄えは同じだけど徐々にReactやVueを使用したサイトに変えていきます.Laravel(ララベル)で作っているサイトもイナーシャをインストールしてリアクトと連動していく形に置き換えていこうと思います. Reactの基 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
イナーシャ, インストール, サイト, そう, それ, プレス, やを, ララベル, リアクト, ワード, 一番, 使用, 危険, 基礎, 大体, 実践, 後回し, 感じ, 手始め, 技術, 接続, 明日, 機能, 脆弱, 表示, 見栄え, 連動, 高度,

お盆休みのテコ入れサイトの結果.読みは当たったが利益は微妙かな
2025.08.18
おはようございます.お盆休みのテコ入れサイトの結果はアクセス数の読みは当たりましたが利益は微妙でした.アクセス数はこんな感じで自分が予想していたアクセス数は弾き出しました. 来年はもっとアクセス数が増えれば良いのだけども […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アクセス, あと, お盆, サービス, サイト, スマホ, タチ, テイックトック, テコ入れ, ドメイン, ひと, よう, ライン, 予想, 今年, 仲間, 休み, 個人, 利益, 動画, 天候, 微妙, 感じ, 掲載, 撮影, 明日, 来年, 毎回, 結果, 自分, 読み, 運用, 開発,