story of my life
過去の蓄積を見るために書く日記.

JavaScript(js)でcsvファイルを読み込み自動計算する(合計sum)
2021.11.17
謎の訪問者さんが検索窓を使用して何度かググっているので要望にお応えJavaScript(js)でcsvファイルを読み込み自動計算する(合計sum)というものを作りました。以前、csvを元にテーブルを作成するものを作ってい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
々、, CSV, https, javascript, JS, sum, zipcomjavascripteaeeadebeeeaeaeabecsveeaeaeabeeaaadebfebebceebhtml, zipcomtooldemo, あたり, ググ, コード, サン, サンプル, ソース, それ, テーブル, デモ, パソコン, ファイル, プログラム, もの, リンク, 今回, 以前, 作成, 使用, 合計, 必要, 応え, 応用, 検索, 爆速, 自動, 自由, 要望, 計算, 訪問, 過去,

遅いぐらいだけどES2015(ES6)が使い出せそう。js(java script)の話。
2021.09.30
今日は清々しい朝ですね、久しぶりに高知県、晴れましたね。 さて、遅いぐらいだけどES2015(ES6)が使い出せそう。js(java script)の話。田舎では古いブラウザを使用している人が、いたりしてIE(インターネ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
11, 2015, 6, 7, 8, class, com, ES, function, https, IE, java, JS, L-, script, T-HGdc, watch, Windows, www, youtube, アップ, インターネット, エクスプローラー, グレード, これ, それぐらい, たま, ブラウザ, もの, 一, 久しぶり, 事, 人, 今回, 今日, 以降, 使用, 便利, 廃止, 技術, 昔, 朝, 現場, 田舎, 自由, 話, 開発者, 高知県,

クリックでON、OFFする表示だけど。無数の書き方があると思ふ?
2021.08.26
不要不急の町内アナウンスが流れる中、この記事を書いています。不要不急ってなんだろう、人によって解釈が違ってしまうし判断もかなり違うような気がします。 さて、今日は凄く単純なJS(javascript)のコードを書いてみま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
javascript, JS, off, ON, onoff, アナウンス, かなり, クリック, コード, こと, これ, ご自身, スイッチ, プログラム, もの, 上達, 不要不急, 中, 事, 人, 今回, 今日, 使用, 判断, 単純, 可能, 変数, 大切, 手, 文字, 書き方, 最初, 本当, 気, 無数, 玄人, 町内, 簡単, 素人, 自分, 表示, 解釈, 記事, 記載,

案件9割完成して案件に申し込むみたいな事は非効率だけど。
2021.08.05
今日、先日にツイートした案件の締切日ですが・・・(*´ω`*)、未来の自分は案件取れたでしょうか?来月の支払いをペイ出来る額ですので取れると良いですね。さて、案件9割完成して案件に申し込むみたいな事は非効率だけどこの非効 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1000, 2, 200, 50, 800, 9, github, JS, php, コード, ご利用, サイト, ツイート, ペイ, 中, 事, 今回, 今日, 仕事, 先日, 公開, 処理, 効率, 可能性, 合計, 名前, 安価, 完成, 応募, 日, 時, 未来, 来月, 案件, 気持ち, 無駄, 理由, 確率, 締切, 自分, 行数, 設計, 通り, 頭, 額,

彼のVue.jsの入門解説動画が分かりやすいかも。超入門は理解しました。
2021.07.12
vue.jsを勉強したい方はよしぴーのYouTubeプログラミングスクールの超Vue.jsの入門解説動画が分かりやすいかも。自分は入門版は理解しました。尚、bodyにID付けて試すのは辞めとけよ。bodyにIDを付けて動 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
body, html, ID, javascript, JS, SPA, vue, youtube, アプリ, うち, コード, サンプル, スクール, ドキュメント, プログラミング, プログラム, よし, ライブラリ, 下記, 人, 使用, 入門, 勉強, 動画, 学習, 実感, 彼, 意識, 推奨, 方, 時間, 理解, 簡単, 背景, 能力, 自分, 色, 解説, 記載, 超,

なるほど、よくわかりました。
2021.02.22
そういう事だったんだね。いまごろ理解する、いろいろな方法で非同期処理ができるだなと、ちなみにIE11でもPromiseは使用することが出来るみたい。そのかわりライブラリを読み込む必要はあるけれど・・・。IE11を開くとエ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
11, IE, JS, Promise, アクセント, いま, いろいろ, エッジ, かわり, グレイヴ, コード, こと, とき, ライブラリ, 事, 使用, 処理, 制限, 削除, 同期, 必要, 方法, 理解, 記号,

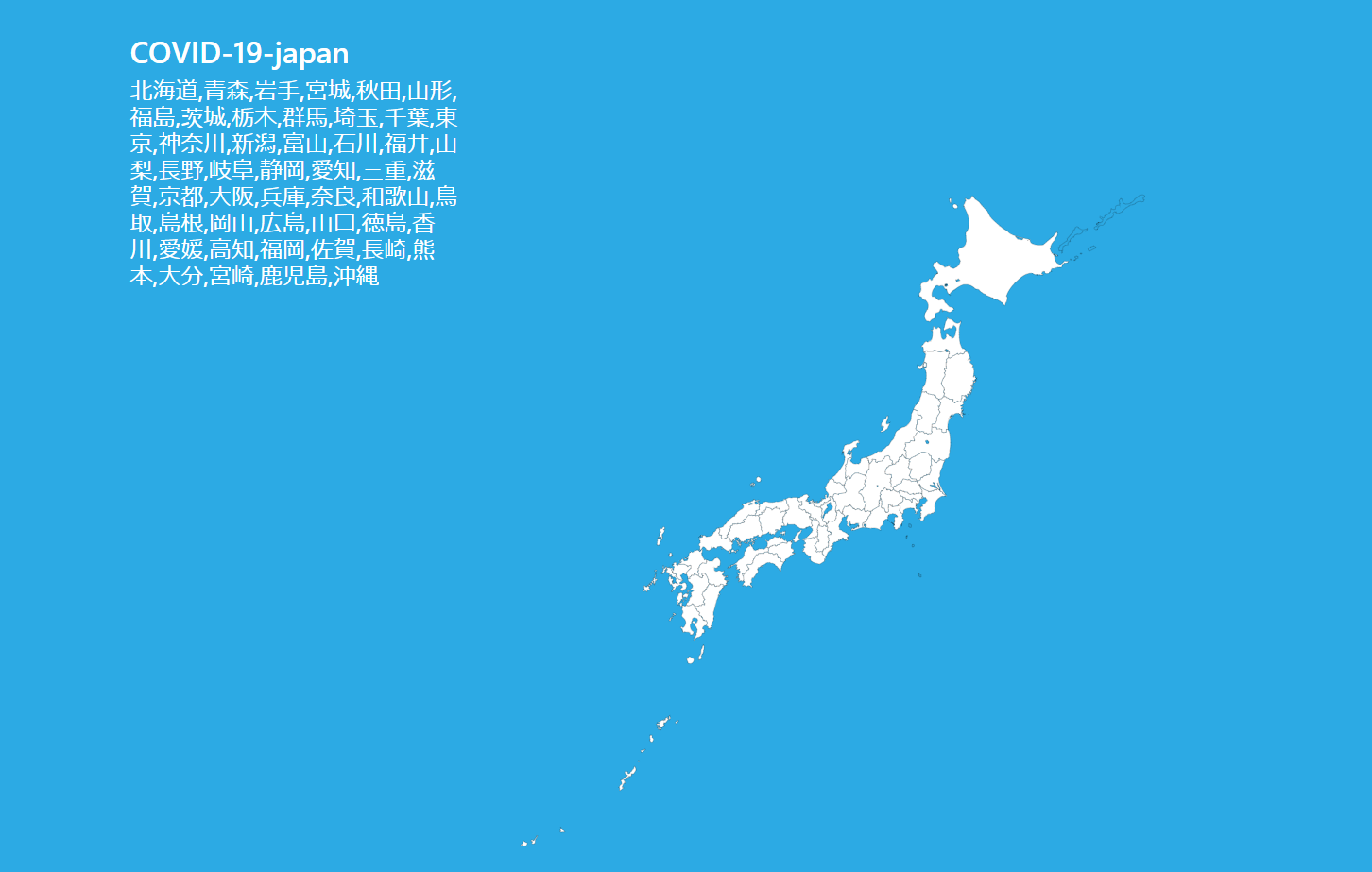
Yahoo japanサイトのコロナ情報リンク集です。好評に付きVer2。
2020.12.21
Yahoo japanサイトのコロナ情報リンク集です。好評に付きバージョン2を作成しました。見た目はこんな感じです。県名をクリックするとYahoo!japanのコロナサイトの画面が開きます(遷移します)。ほんとは、Yah […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
19, 2, 358, 47, assets, com, covid, fetch, gt, https, JAPAN, JS, json, ken, quot, response, then, tool, var, ver, www, Yahoo, zip, ウェブ, クリック, こと, コロナ, サイト, スク, そこ, データ, バージョン, ピング, ほんと, リンク集, レイ, わざわざ, 作成, 公開, 国, 好評, 必要, 情報, 感じ, 改善, 時間, 画面, 県名, 自分, 見た目, 追記, 遷移,

Yahooが567(コロナ)の情報を取り扱っているそれも県単位でURLまとめたよ。
2020.12.20
Yahooが567の情報を取り扱っている。567(コロナ)を県単位で情報を配信しているまとめリンクサイトを作りましたので、ご自由にお使いください。リンクはこちらです。https://zip358.com/tool/dem […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
39, 47, 567, assets, class, const, data, div, fetch, For, gt, in, IT, JS, json, ken, key, let, list-grou, list-group, list-group-item, lt, push, quot, response, script, then, url, Yahoo, コード, こちら, コロナ, サイト, ソース, それ, まとめ, リンク, 事, 単位, 土方, 情報, 県, 配信,

demo23、javascriptの非同期同期処理?
2020.11.18
今日はJavaScriptで非同期、同期処理のことに付いて考えてみた。関数を呼び出して返却の値を変数に渡す処理を作って頂けると非同期処理と同期処理の違いがわかるかと思います。例えばこういうJSの処理があるとします。 こち […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, async, async function test, await, await test, console.log, document.getElementById, function test, JS, Promise, quot, quot;btn, quot;btn", quot;click", resolve, setTimeout, デバックモード, 変数, 返却, 関数,

マウスの動きをトラッキング(追跡)する。
2020.11.17
サイトのマウスの動きをトラッキングして行動パターンを知りたいという案件がクラウドでありました。応募はしていませんが考え方はこのような感じだと思います。ただ楽天サイトだという制約があったのでクロスサイトへ接続可能なのかはわ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
demo, IP, JS, php, あるかな, キャプチャ, クライアント, クラウド, クロス, コード, サイズ, サイト, ソース, それ, データ, トラッキング, パターン, ブラウザ, ページ, マウス, ライブラリ, リンク, 事, 使用, 保存, 側, 内容, 再度, 処理, 制約, 可能, 場合, 完結, 実際, 必要, 応募, 感じ, 接続, 案件, 楽天, 機能, 状態, 画面, 考え方, 行動, 返却, 追加, 追跡, 送信,

とにかくプロなフロントエンドエンジニア。
2020.11.16
下記の動画を見て頂ければ分かると思うのですが、フレームワークなどを使わずにベタでこれを作っているというのは、フロントエンドエンジニアとしてはプロ領域だと感じます。出来る人の違いはCSSをゴニョゴニョ使えるかにあるだろうな […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
css, JS, web, アプリ, いろいろ, エンジニア, エンド, ここ, ゴニョゴニョ, これ, そこ, ソフト, デザイン, トコロ, バック, フレームワーク, プロ, フロント, ベタ, 下記, 両方, 人, 何事, 侵食, 勉強, 動画, 奥, 感心, 手, 爽快感, 自分, 違い, 頃, 領域, 駆使,
おつりアルゴリズム番外編。
2020.07.10
おつりアルゴリズムのアクセスがまぁまぁ好評なので番外編を記載します。硬貨や紙幣の制限がない場合、単なるこれだけのアルゴリズムで動作させることが可能です。尚、自動販売機などは硬貨の枚数なども計算しておつりを算出しているだろ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
21, document, getElementById, html, javascript, JS, php, quot, web, アクセス, アルゴリズム, いろいろ, おつり, お勧め, コード, こと, これだけ, ジャバ, スクリプト, ソース, デモ, ブラウザ, リンク, 下記, 使用, 処理, 制限, 勉強, 動, 動作, 勘どころ, 可能, 場合, 好評, 実際, 導入, 必須, 普通, 枚数, 番外編, 硬貨, 算出, 簡単, 紙幣, 自動販売機, 言語, 計算, 記載, 追加,
JavaScriptを再勉強しているのだが、ある疑惑が!?
2020.06.03
JavaScriptを再勉強しているのだが、ある疑惑が生まれた。それはjqueryで良いじゃねぇという疑惑。自分はjsよりjqueryの方が使いやすく感じる。まぁいまの所なのかもしれないが・・・使いやすいですね。 jqu […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEv, ajax, document, getElementById, IE, javascript, jquery, JS, my-textarea, quot, イベント, いま, いやいや, いろいろ, コード, こと, サポート, シェア, それ, データ, ネイティブ, ブラウザ, ライブラリ, 今, 処理, 勉強, 動画, 同期, 所, 方, 時効, 普及, 最後, 消滅, 状態, 疑惑, 自分, 複数, 通信,
js初心者さんのお勉強:思いつき写経。
2020.06.01
js初心者さんのお勉強をvlogとして昨日撮りました。もっと簡略化できることはあるのだが、敢えてやらない自分がいます。自分のモットーに初心者さんでもわかるコードをという考えがあります。初心者さんに分かりやすいと言うことは […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, btn, Clear, console, document, function, getElementsByTagName, javascript, JS, let, log, quot, Vlog, お勉強, コード, こちら, こと, ソース, プログラミング, モットー, 事, 作法, 写経, 初心者, 勉強, 右, 基本, 左, 思いつき, 感じ, 昨日, 書き方, 本当, 用, 簡略, 自分, 馬鹿,
Visual Studio Codeの話とビデオ通話API。
2020.05.19
Visual Studio Code(ビジュアルスタジオコード)の話とビデオ通話APIをわかりやすく解説している動画を見つけたので紹介します。下記の動画を見ていただければビデオ通話APIの導入とVisual Studio […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2017, 2020, 3, API, Az, Code, JS, node, NTT, Skyway, Studio, TypeScript, Visual, いろいろ, コード, こと, これ, サービス, スタジオ, ビジュアル, ビデオ, 上記, 下記, 人, 今, 使い方, 使用, 内容, 割愛, 動画, 垣間, 基本, 導入, 提供, 機能, 現在, 簡単, 紹介, 解説, 話, 追加, 通話, 部分,
プログラム講師YOUTUBER、たにぐち まことさん。
2020.04.25
たにぐち まことさんという方がYOUTUBEでフロントエンドエンジニアやバックエンドエンジニアに対して有益な情報を公開しています。wordpressやvue.jsなどをわかりやすく解説しています。近々、kintoneの高 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
html, JS, kintone, vue, web, WordPress, youtube, YOUTUBER, いま, エンジニア, エンド, コーダー, コード, こと, これ, ソース, たにぐち, ツール, とき, バック, プログラマー, プログラミング, プログラム, フロント, まこと, ライブ, 下記, 予定, 事, 人, 作成, 便利, 公開, 初心者, 勉強, 動画, 学習, 実践, 情報, 手, 損, 放送, 教育, 方, 方法, 昔, 有益, 本, 物, 登壇, 短時間, 自分, 視聴, 解説, 説明, 講師, 講演, 途中, 高知県,

ブラウザのプッシュ通知が簡単にできちゃうFirebase
2020.03.20
ブラウザのプッシュ通知が簡単にできちゃうFirebaseのでやり方を簡略的に記載します。 Firebaseにプロジェクトを作成する(グーグルのアカウントが必要)。firebase cliというパッケージソフトをOSにダウ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
cli, Cloud, FCM, Firebase, firebase-logo, firebase-messaging-sw, index, JS, Messaging, node, OS, png, url, アカウント, インストール, ウェブ, オブジェクト, グーグル, クリック, ソフト, ダウンロード, パッケージ, ファイル, フォルダ, プッシュ, ブラウザ, プロジェクト, ホスティング, メッセージング, やり方, ローカル, 下記, 中, 任意, 作成, 取得, 左側, 必要, 情報, 手順, 操作, 確認, 移動, 簡単, 簡略, 表示, 記載, 設定, 認証, 説明, 起動, 通知, 項目,

アロー演算子の数珠繋ぎの作り方?
2020.03.17
コロナウィルス対策の一環として東京都が“GitHub”に開設した新型コロナウイルス対策サイトがすごいと話題になっているらしいので自分も見てみました。ソースコードはVue.js,TypeScript,React.js,PH […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
github, JS, Laravel, php, react, TypeScript, vue, アロー, いろいろ, ウィルス, きれい, コード, コロナ, コロナウイルス, サイト, しょう, ソース, とき, ひと, プライド, もともと, わけ, 一環, 上, 上司, 人, 作り方, 使用, 勉強, 参考, 名, 対策, 技術力, 数珠繋ぎ, 新型, 書き方, 杭, 東京都, 機能, 注意, 演算子, 状態, 環, 環境, 綺麗, 自分, 自身, 言語, 訳, 話題, 開設,
都道府県にカーソルを乗せると色が変わるちょっとした奴ムフ。
2020.03.09
JSONファイル、JSファイル、htmlファイルはそれぞれ下記になります。ちなみにいま作っている、あるサービスに使うために作ったもののお裾分けです。雛形として作っているのでおそらく、編集しやすいかなと思います。なお、SV […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
358, 8, charset, com, content, demo, device-widt, DOCTYPE, gt, head, html, https, ja, JS, json, lang, lt, meta, name, quot, SVG, tool, UTF-, viewport, Width, zip, いま, お裾分け, カーソル, サービス, ソース, それぞれ, ダウンロード, ため, デモ, ファイル, ムフ, 下記, 地図, 奴, 提供, 日本, 標準, 編集, 自分, 色, 都道府県, 雛形,

vue.jsとreact.jsをお触りしているのですが?。
2020.02.13
vue.jsとreact.jsをお触りしてみて、どちらが難しいかといえばreact.jsかなと思いますが、すごく難しいわけでもない。vue.jsはjqueryがサクサク使えていて概念も大体把握していて、オリジナルプラグイ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
IE, jquery, JS, JSX, react, vue, web, あと, いま, オリジナル, オワコン, かな, コード, ゴニョゴニョ, ドキュメント, どちら, プラグイン, マイクロソフト, わけ, 事, 人, 仕様, 企業, 可能, 呪い, 大体, 把握, 方, 業界, 業界人, 概念, 理解, 田舎, 社長, 簡単, 都会, 重宝, 零細,
プログラミングって何から勉強したら良いの?パソコンが有れば無料で勉強できる方法。
2020.01.11
プログラミングって何から勉強したら良いの?答えは通称js(ジェーエス)と呼ばれるjavascript(ジャバスクリプト)言語から始めると良いです^_^。ちなみにプログラミンスクールに通う必要なんてないです。偏差値50ぐら […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
50, javascript, JS, youtube, あいつ, エス, コード, こと, ジェー, ジャバ, スクール, スクリプト, トライ, パス, パソコン, プログラミン, プログラミング, プログラム, 一旦, 上記, 下記, 人, 今度, 何, 偏差値, 勉強, 動作, 動画, 参考書, 変更, 実際, 必要, 方法, 時, 横文字, 無料, 独学, 私, 答え, 自分, 言語, 記載, 記述, 身, 通称,

ハローワークサイトの仕様が変わった、使いづらいよ!! #ハローワーク
2020.01.06
本日(高知県)からおそらく高知県のハローワーク検索端末が変わったみたい?ウェブ(ホームページ)のハローワークサイトと統合した形になっている。要するに、わざわざハローワークへ行かなくても自宅で検索できるようになったというこ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
common, go, hellowork, https, JS, mhlw, php, WARNING, www, アクション, ウェブ, エラー, お仕事, こと, コメント, これ, サーブ, サイト, じぶん, トイウコトデ, ところ, ナンバー, ハローワーク, ホームページ, レッド, わざわざ, 一つ, 下請け, 仕様, 何次, 便利, 問い合わせ, 形, 所, 最寄り, 本日, 検索, 端末, 素人, 統合, 自宅, 記述, 警告, 関心, 難読, 高知県,
Linuxでプロセス残すなら!
2019.11.08
Linuxでプロセス残すなら【nohup コマンド &】を使おう。以前、仮想ウィンドウを開いて行う方法を記載しましたがこちらのほうが断然らくです。 ちなみにこれを使用すると、 nohup.out というファイルが […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
amp, index, JS, Linux, node, nohup, out, py, Python, SSH, ウィンドウ, こちら, コマンド, これ, ファイル, プロセス, ログアウト, 以前, 仮想, 作成, 使用, 感じ, 方法, 機会, 記事, 記載, 過去,
phpばっかり触っていた人がPython触ってみて!?
2019.11.02
phpばっかり触っていた人がPython触って 実際コードを書いてみて思ったことは、括弧(かっこ)が無いことで コードが見ずらい、なれるまで時間がかかりそうです。 片っ端からサンプルコードを見ていてやっとなれてきたかなっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, function, JS, node, php, Python, web, いろいろ, かっこ, グラフ, コード, こと, ご存知, サンプル, ところ, なんか, らい, ライブラリー, 一つ, 上, 下記, 人, 人工, 動作, 可能, 存在, 学習, 実際, 怪奇, 感じ, 括弧, 時間, 機械, 片っ端, 知能, 簡単, 考え方, 表示, 言語, 計算, 音声,
node-sassをインストールしてコンパイルするときに「あぁうっかり」
2019.07.06
上記の記述でインストールします。Node.jsはインストール済みだという前提で!コンパイルの仕方はこんな感じです。 ここでうっかりミスを犯さないで!!SCSSとSASSは記述が違います。自分はSCSSで記述していたのに、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
--output-style, css, expanded, install, JS, node, node-sass, npm, SASS, scss, test, インストール, インデント, エラー, オプション, ここ, コンパイル, とき, ミス, 一行, 上記, 不明, 仕方, 前提, 意味, 感じ, 拡張子, 自分, 記述,