story of my life
過去の蓄積を見るために書く日記.

AIに指示したら一瞬で出来る時代にコードを書くという事と夢物語
2025.12.06
おはようございます.下記のようなことがAIに指示したら一瞬で出来る時代になっています.因みに自分はこのようなサイトは作ったことはないのでなんとも言えないですが多分まぁ時間がかかると思います. それを数十秒で完成させてしま […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, https, taokatoshiakicom, アップ, アニメ, コード, こと, サイト, それ, だだ, とき, ニューロン, ネット, パーティカル, ハイスペック, はと, ひと, もの, よう, レイヤー, ロード, 一瞬, 下記, 世界, 人工, 人材, 仕事, 伝達, 処理, 可能, 妄想, 存在, 完成, 将来, 感じ, 指示, 明日, 時代, 時間, 曖昧, 最終, 検索, 権威, 機動, 知能, 続き, 自分, 解読, 貴重, 距離, 部分, 間違い,

LM STUDIOとCloudflareを連動させてレンタルサーバーでゴニョ
2025.11.27
おはようございます.LM STUDIOとCloudflareを連動させてサーバー化しレンタルサーバーと連携させればAPIを使わずにSLM(小規模言語モデル)は使える感じですね.ただ自分はこれはちょっと心配なのでまだ試して […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, API, cloudflare, LM, MacMini, SLM, Studio, いま, いろいろ, こと, これ, サーバー, サービス, サイト, セキュア, それ, ため, データ, ところ, トニカク, ホームページ, モデル, リアルタイム, レンタル, ローカル, 今日, 作成, 使用, 処理, 問い合わせ, 実験, 小規模, 心配, 応用, 応答, 感じ, 指示, 方法, 明日, 自分, 自動, 言語, 記事, 購入, 軌道, 返却, 連動, 連携,

出来たけどレンタルサーバー向きではないと思っているけど
2025.11.19
おはようございます.先日の続きの話、出来たけどレンタルサーバー向きではないと思っているけど「仕方がない」.仕方がない理由は処理がサクサク動くAWSサーバーを借りれるほど軍資金もないので、レンタルサーバーでほそぼそと動かそ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AWS, あたり, いま, これ, サーバー, サービス, シフト, それ, つもり, トイウワケデ, ほど, よう, レンタル, 一つ, 今週, 仕方, 先日, 処理, 収入, 収益, 向き, 宣伝, 審査, 広告, 微妙, 思惑, 明日, 来週, 無料, 理由, 登録, 結果, 続き, 話題, 軍資金, 運用, 面接, 駄目,

VPSを解約してその処理をレンタルサーバーで行いたいですよね~
2025.11.18
おはようございます.今日から寒くなるそうです、これを書いている時はぽかぽか陽気の日曜日のお昼に書いています. さて「VPSを解約してその処理をレンタルサーバーで行いたいですよね~」という事ですがもしかしたら動かせる可能性 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
~」, AI, Python, VPS, いま, お昼, ギガ, こと, これ, サーバー, スマホ, そう, ため, とき, プラン, よう, レコメンド, レンタル, わけ, 今日, 先日, 処理, 削減, 動作, 収入, 可能, 固定, 年間, 度合い, 日曜日, 明日, 時間, 最低限, 殆ど, 節約, 見直し, 解約, 言語, 通信, 陽気,

日本の市場だけで勝負しなくても海外に向けて発信?…構想
2025.11.14
おはようございます.日本の市場だけで勝負しなくても海外に向けて発信することも良いじゃないかと思えてきたので、このブログも海外からの訪問者は英語で表示するように対応しようかなと思っています. 今までの記事を人工知能を使用し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, API, Functionphp, OK, あと, いまいち, ヶ月, こと, コンテキスト, サーバー, そう, その後, それ, タイトル, っぱなし, プレス, ブログ, ポスト, もの, よう, リンク, レスポンス, ローカル, ワード, 一つ, 予感, 人工, 以外, 使用, 価値, 公開, 処理, 勝負, 原理, 問い合わせ, 問題, 変換, 対応, 市場, 感じ, 排除, 方法, 日本, 明日, 本文, 構築, 海外, 発信, 知能, 精一杯, 翻訳, 英語, 表示, 記事, 訪問, 込み, 追伸, 電源,

JavaScript(js)でcsvファイルを読み込み自動計算する(合計sum)2025年度版
2025.10.30
おはようございます.本日(2025-10-23)はぽかぽか陽気でした、そんなお昼すぎに記事を書いています、さて”JavaScript(js)でcsvファイルを読み込み自動計算する(合計sum)”がたまに読まれているので、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, CSV, javascript, JS, orz, sum, いま, エラー, エレメント, お昼, コード, こと, このごろ, ズキ, ネタ, パス, ファイル, よう, 今日, 余地, 処理, 勉強, 可能, 合計, 場合, 存在, 実行, 年度, 感じ, 拡張, 改善, 文字, 明日, 本日, 来年, 汎用, 自分, 自動, 自虐, 計算, 記事, 陽気,

「自作の処理時間計測ツールの紹介」を修正してみました.
2025.10.26
おはようございます.日々、寒さを感じる季節になりましたね.以前務めていた会社に自作の処理時間計測ツールの紹介という記事が掲載されていました.久しぶりにAIを使わずにコードの改善を行ってみました、リンク先のコードを見たとき […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, コード, これ, ジャンケン, シンプル, タイトル, ツール, つもり, とき, マウント, もの, よう, ょっとがっくしでちょっとやるせない, リンク, 一切, 下記, 不具合, 久しぶり, 以前, 会社, 公開, 内容, 処理, 善し悪し, 如何, 季節, 思い, 掲載, 改善, 日々, 明日, 時間, 本人, 気持ち, 確か, 素人, 紹介, 自作, 自分, 計測, 記事,

AI検索モードで崩壊寸前なのかも、なので.
2025.10.01
おはようございます.あんなにも暑い夏から涼しくなってきましたが冬は平年よりも寒い時期が続くらしいです.冬は好きではないのですが冬が来るのだなって…. さて、AI検索モードで崩壊寸前なのかも、なので何か対策を取 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, API, PC, SEO, アクセス, あんなに, コード, こと, これ, サーバー, サイト, すすめ, ソーシャルメディア, そう, それ, チャット, テコ入れ, どちら, ハウツー, プログラム, ボット, モード, よう, 一番, 人工, 人達, 会社, 処理, 効果, 収入, 収益, 大変, 好き, 安価, 宣伝, 寸前, 対策, 崩壊, 平年, 広告, 当分, 感じ, 打撃, 投稿, 搭載, 改善, 方法, 明らか, 明日, 時代, 時期, 検索, 模索, 激減, 生成, 発信, 直ぐ, 知能, 程度, 自分, 自宅, 覚悟, 記事, 負担, 費用, 開発, 電気, 顧客, 高価,

LLMO対策の前手順として、マークダウン記法を施しました.
2025.09.02
おはようございます.LLMO対策の前手順として、マークダウン記法を施しました.シングルページにマークダウン記法のリンクがそれぞれの記事にあると思います. そのリンクをクリックするとマークダウン記法が表示されます.LLMO […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, いん, インライン, エラー, お裾分け, クリック, これ, サン, シングル, スクリプト, そちら, それぞれ, ダウン, チェック, チャッピー, とき, パラメーター, ハンドラ, ファイル, フォールバック, フラグ, ページ, ボタン, マーク, ユーザー, よう, リンク, ルート, レスポンス, ログイン, 一行, 下記, 不明, 予定, 先頭, 公開, 処理, 出力, 判定, 削除, 同一, 呼び出し, 場合, 外部, 失敗, 存在, 実行, 対応, 対策, 導入, 当該, 形式, 必要, 手順, 投稿, 新規, 既存, 日付, 明日, 書き込み, 有効, 権限, 状態, 用意, 画面, 発行, 監視, 管理, 自身, 表示, 記事, 記法, 記載, 設置, 認識, 近日, 追伸, 追加, 追記, 遷移, 降順, 非同期,

参考書を買わなくてもドキュメントとAIチャットで学べるようになってきてる.
2025.08.21
おはようございます.この頃、参考書を買おうか悩んだのですが、よくよく考えると参考書を買わなくても公式サイトのドキュメントを読めばなんとかなります.そしてこの頃グーグルの翻訳機能が昔より精度が上がっていて良く使用されるドキ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アップ, グーグル, コピー, サーバー, サイト, シフト, ショット, スクリーン, ドキュメント, どちら, ビルド, プログラミング, よう, レンタル, ロード, 一部, 上記, 使用, 公式, 内容, 処理, 参考, 必要, 明日, 昨日, 構成, 機能, 熟知, 画面, 精度, 続き, 翻訳, 違和感, 部分,

馬鹿なことをしてしまった、たまにやらかします.そして凹む.
2025.07.27
おはようございます.自分が運用しているサイトで馬鹿なことをしてしまった、たまにやらかします.そして凹むです.今回やらかしたのは身内は自分が運用しているサイトの広告を表示させないようにするというコードを改修している時にエラ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ーーー, アクセス, イズセット, エラー, コード, こと, サイト, サン, たま, チェック, テスト, パニク, ミス, ユニット, よう, リリース, ローカル, 下記, 今回, 使い方, 冷静, 処理, 判断, 原因, 場合, 対応, 広告, 改修, 明日, 書き方, 機能, 環境, 皆さん, 矛盾, 簡単, 自分, 表示, 訪問, 身内, 運用, 馬鹿,

ワードプレスのテーブルwp_postsデータを取ってきてLaravelで表示.
2025.07.15
おはようございます.ワードプレスのテーブル(wp_posts)データを取ってきて別サイト(Laravel)にて表示してます.別サイトには広告が付かない感じです.因みにデータは自サイトのブログデータを使用していますが随時去 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, ;;⏩, あたり, いん, オート, お伝え, お話, クラス, コード, コア, こと, コネクション, コントローラー, コンフィグフォルダ, サイト, シェア, スクリプト, その他, それら, ダーク, データ, データベース, テーブル, ドップ, ヒント, ファイル, フラグ, ブレイド, プレス, ブログデータ, ボタン, モード, モデル, もの, よう, リンク, ローダ, ワード, 付与, 作成, 使用, 処理, 出力, 切り替え, 去年, 取得, 変更, 広告, 感じ, 明日, 明記, 流石, 簡単, 表示, 要素, 言語, 記述, 設定, 選択, 随時,

AIで記事を学習して新たな記事を生み出すにはお金が必要だと思っていたがそうでも.
2025.06.22
おはようございます.AIで記事を学習して新たな記事を生み出すにはお金が必要だと思っていたがそうでもなくローカルPCでそこら辺に落ちているLlamaモデルを持ってきてチューニングすれば何とかなるじゃねぇという思いに至った. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, ;;), )。, アウト, アシスタント, アダプター, あたり, アップ, あなた, いくつ, ウォーム, エポック, エラー, エントリ, オープン, オプティマイザ, お金, クラウドサービス, グループ, クン, ゲーミング, コード, コア, ここ, こと, コミュニティ, コメント, これ, サイズ, サンプリング, サンプル, シーケンス, スクリプト, スケーリング, スケジューラー, スタイル, ステップ, スペック, すべて, ソース, そこら, タイプ, ダウンロード, タスク, ため, チューニング, ツール, データ, データセット, テーマ, ディレクトリ, テキスト, デバイス, デフォルト, トー, トークナイザー, とき, どれ, トレーナー, ドロップ, バイアス, パス, バッチ, パディング, パラメータ, バランス, ファイル, ファイルサイズ, ファインチューニング, ファインチューニングコード, フリーズ, プロ, プロンプト, マシン, マッピング, メモリ, モード, モデル, もの, ユーザー, よう, ライター, ライブラリ, ラベル, ランク, リモート, レベル, レポート, ローカル, ロード, ログ, 一般, 一部, 上記, 不要, 世界, 世界中, 並み, 並列, 予算, 付与, 以下, 以降, 企業, 使い, 使用, 係数, 保存, 個人, 優秀, 入力, 公開, 共有, 具体, 処理, 出力, 分割, 分散, 分野, 初期, 利点, 利用, 制御, 削減, 削除, 創造, 加速, 助け, 効率, 動作, 勾配, 十分, 参考, 反映, 可能, 向上, 味方, 因果, 場合, 多様, 夢物語, 大幅, 大量, 失敗, 学習, 完了, 完全, 完璧, 実現, 実行, 実質, 寄与, 対応, 専門, 導入, 少量, 工夫, 希望, 常識, 強力, 形式, 必要, 思い, 性能, 手元, 手法, 技術, 抜群, 指定, 指示, 挿入, 推奨, 推論, 提供, 整形, 新た, 方法, 日々, 明日, 明確, 明示, 時代, 時間, 最大, 最新, 最適, 有効, 未知数, 本格, 格段, 格納, 構築, 様々, 比率, 民主, 活用, 活発, 消費, 混合, 済み, 温度, 準備, 無効, 無料, 特定, 特権, 現実, 理由, 環境, 生成, 発生, 登場, 的確, 相性, 短時間, 確認, 秘訣, 移動, 程度, 管理, 節約, 精度, 終了, 結合, 結果, 続行, 能力, 自体, 自分, 自動的, 蓄積, 表現, 言語, 計算, 記事, 設定, 許可, 調整, 費用, 軽量, 追加, 通常, 適用, 選択, 重み, 重要, 量子, 開始, 開発, 関数, 閾値, 非常, 高速, 高額, 魅力,

どんだけ演算処理しているだよ.もはやリアルな世界なのかも.
2025.06.15
おはようございます.下記のゲーム動画を見て昔のゲームと比べると進化が著しい変化なのでついていけてないですね.でも本当に凄いと思っています. こういうゲームというのは、どうやって作るのだろうかという事が興味深いです、一応、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アルゴリズム, アンリアルエンジン, いま, エンジニア, キャラ, ゲーム, こと, サン, すいか, そう, それ, タチ, どこ, ユニティ, よう, 下記, 並列, 処理, 制約, 勉強, 動画, 変化, 必死, 攻撃, 日夜, 明日, 未知, 演算, 現状, 発熱, 自分, 自発, 認識, 進化, 開発, 雲の上, 領域,

日本語形態素解析ライブラリをVibratoに切り替えました.自動タブ生成プラグインの話.
2025.06.10
おはようございます.日本語形態素解析ライブラリをVibratoに切り替えました.今までYahoo!APIを使用して日本語形態素解析を行って自動でタブ生成を行っていましたが、脱APIの一環としてVPSサーバにデータを送信し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
アパッチサービス, エラー, こと, サーバ, サーバー, サービス, サイト, さくら, タブ, データ, もの, ユーザー, よう, ライブラリ, レンタル, 一環, 不明, 使用, 保存, 処理, 出力, 動作, 原因, 参考, 同時, 唯一, 変更, 多発, 形態素, 感じ, 接続, 文句, 文章, 方法, 日本語, 明日, 最後, 無二, 生成, 画面, 管理, 自動, 苦労, 解析, 起動, 送信, 通信, 限り, 頻繁,

tMDbのAPIを使用して今まで観た映画をリスト化してみましたよ.
2025.04.27
おはようございます.tMDbのAPIを使用して今まで観た映画をリスト化してみましたよ.sqliteの構造は下記になります.idはbigintと記載していますが、AUTO_INCREMENTの間違いです🐼. Xにも呟きまし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, コード, ソースコード, ツマラナイ, フリードメイン, レンタルサーバー, 側, 円, 処理, 失笑系, 少年, 構造, 次回, 正解, 犬, 生成, 真相,

何もわからない??デフォルト. null合体演算子
2025.03.30
おはようございます.??(クエスチョンマーク二つ)ってのはnull合体演算子と言います.PHP以外にもあります.三項演算子などは知っている人いると思いますが、null合体演算子は知らない人もちらほらいるかもです. 因みに […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, かっこ, クエスチョンマーク二つ, サンプルコードリンク, す算術, 三項演算子, 値, 優先順位, 処理, 出力, 可読性, 合体演算子, 後釜, 昔, 未定義, 正しい結果, 深い階層, 警告, 迷惑, 開発,

にこスマでiphone se2 Aグレードを購入しました.ちなみにios18
2025.03.03
おはようございます.にこスマでiphone se2 Aグレードを購入しました、ちなみにios18に対応しています.対応していなかったら購入していない.もしios19が非対応になっても恐らくそれから7年ぐらいは使用可能だと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
グレード, こスマ, じぶん, モデル, 万千百円, 人工知能, 使用, 処理, 印象, 可能性, 増量, 年, 想像通り見た目キレイ, 欠かせない, 欠陥, 次期, 理由, 発売後, 選択肢, 非対応,

Not Foundページのある際に画像の存在有無を調べる方法. #画像存在有無
2025.02.18
おはようございます.Not Foundページのある際に画像の存在有無を調べる方法を書いてみました.これでローカルNode.jsサーバーを走らして画像がちゃんとサーバーにアップしているかなどの確認することが出来ます.下記の […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
コード, コンプリート, サーバー, ドラマ, ひと, リスペクト, ローカルサーバー, ロード, 下記, 体力, 処理, 存在有無, 接続, 画像, 画像リスト処理, 話, 関係, 阿修羅, 限界, 際,

Vue.jsでコードを書き直してみたけどバニラJSが良い時もある技術的な話といえばそんな感じ.
2025.02.09
おはようございます.何もしていないわけではないけど毎日小銭が入ってきた頃を思うといまは前に戻った感じがあります、やっぱり無いよりある方が良いですね.さてHxH-moji.comサービスのバニラJSコードをVue.jsへ置 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, コード, サブスク, ソースコード, テンション, トホホ, バニラコード, ボツ, ももあまり, レンダリング, 下記, 中止, 何せ審査, 元, 処理, 名前付け, 小銭, 業務, 現状, 荷,

blueskyAPIが処理されなくなったので、対応を行った話.
2025.01.06
おはようございます.今日から仕事始めの方も多いはず自分もそんな感じです.さてblueskyAPIが処理されなくなったので対応を行った話を書いていきます.ブルースカイの独自処理が上手く処理されなくなったのでその対応を行って […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
```, エンジニア, カード型, カード板自動投稿, コード, ソースコード, ライブラリー, レンタルサーバー, 下記, 仕事始め, 公式, 処理, 参考, 多いはず自分, 形, 感謝, 環境, 自前, 言語,

旧PCを復旧させてUbuntuをインストールしてローカルサーバとして.
2024.09.10
おはようございます.旧PCを復旧させてUbuntuをインストールしてローカルサーバとして使用できたら良いのになと思っています.古いPCでi7のCPUを積んでいるのですがスペック的にはまぁまぁ良かったパソコンなので、復旧し […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
CPU, PC, Ubuntu, さくらレンタルサーバー, パソコン, ブースト機能, ボタン電池, マザーボード, レンタルサーバー, レンタルサーバー上, ローカルサーバ, ローカルサーバー, 処理, 古いPC, 復旧, 旧PC, 機械学習, 言葉, 通り, 電源ユニット,

トップページにアクセスカウント機能追加とあと一つ機能 #wordpress
2024.07.21
おはようございます.トップページにアクセスカウント機能追加とあと一つ機能を追加しました.あと一つは他の閲覧者が何の記事を見ているか表示する機能になります.ちなみに最初、プッシャーというモノを使用して構築していたんですが、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
JS, txt, アクセス, あと, カウント, こと, これ, サーバー, そう, ところ, トップページ, ファイル, プッシャー, ブロック, ヘッドレスブラウザ, ボット, もの, よう, レンタル, ロボット, 一つ, 今後, 以前, 使用, 処理, 変更, 対応, 巡回, 当分, 放置, 明日, 最初, 構築, 機能, 正直, 現状, 結果, 表示, 見分け, 規約, 記事, 課題, 負荷, 追加, 違反, 間隔, 閲覧,

laravelのchunkとchunkByIdどっちが速い論争?
2024.06.08
おはようございます.laravelのchunkとchunkByIdどっちが速い論争があります.自分の肌感覚ではどっちもどっちだったのですが、chunkByIdの方が速くて良いという記事が多いです.因みに自分は何万件もある […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
chunk, chunkById, chunkByIdどちらも同じ時間, chunkByIdどっち, Laravel, ダウンロード, テーブル, プロセス, メモリ不足, 例ソースコード, 処理, 参考, 差, 役, 必須, 技術共有, 肌感覚, 解説, 論争,

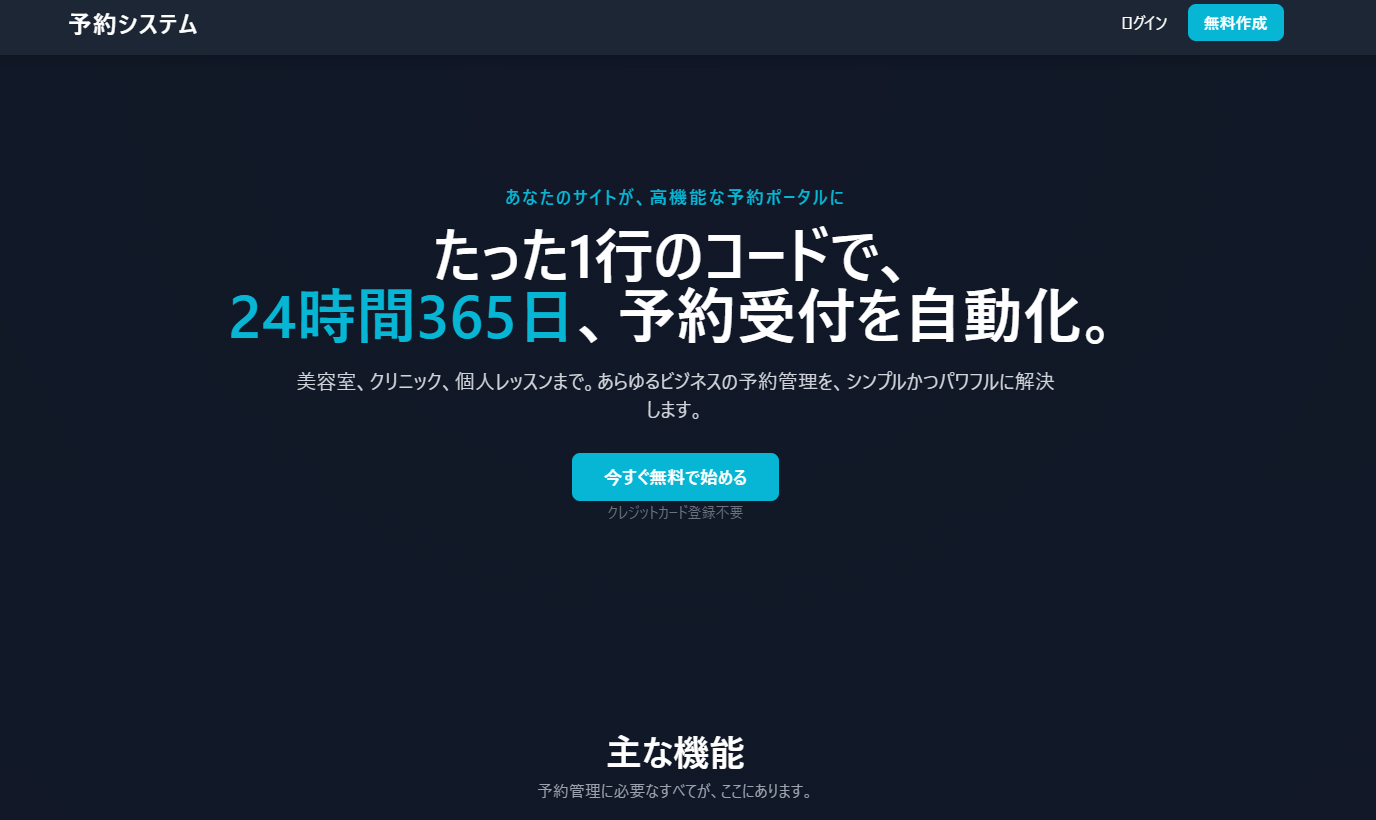
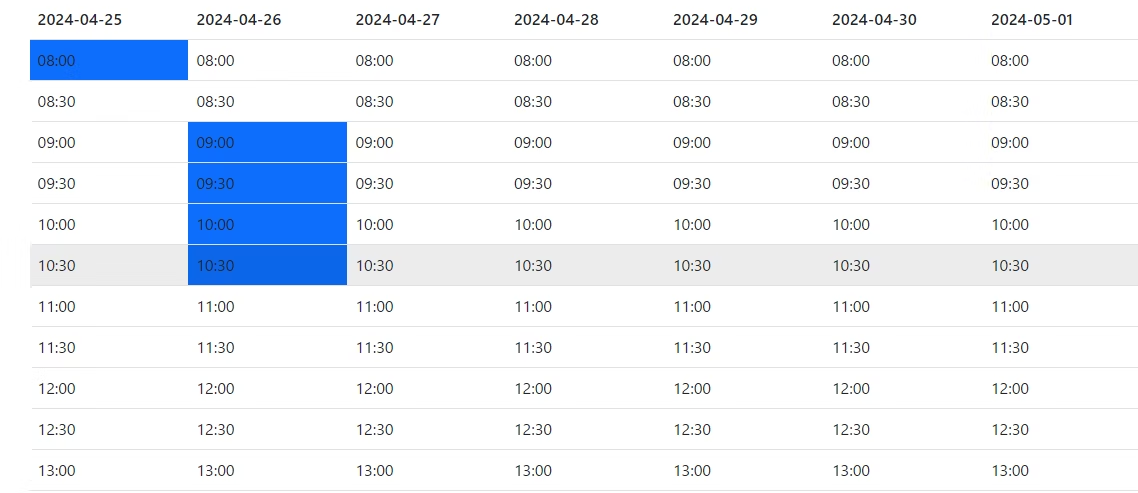
改正:予約時刻表の雛形
2024.05.03
おはようございます.先日、改正:予約時刻表の雛形をQiitaで公開しました.記事の内容を見たい方はQiitaのリンクから移動をお願いいたします.なお、こちらの記事の下の方にgithubのリンクを添えていますので、クローン […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
github, qiita, お使いいただけ, きっかけ, コードイマイチ, ヘッダー, ヘッダー部分, リンク, 予約後, 予約時刻表, 内容, 再度コード, 処理, 実際, 改正, 次回再改修, 移動, 自分, 表示処理, 雛形,