story of my life
過去の蓄積を見るために書く日記.

コード書き初め、そろそろネタが尽きてきたよ「始め」!?
2022.01.03
コード書き初めは何が良いのかなぁなどと考えておりましたが、やはりこれかなっていう事で文字のグラデーションを徐々に変えてい行くものを作ってみました。IEとかでは動きませんが、最新のChromeやFirefox、エッジなどで […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
12, 2021, 28, 8, cGLonkCQ, charset, Chrome, com, D-, DOCTYPE, Firefox, gt, head, html, https, IE, ja, lang, lt, meta, name, quot, UTF-, viewport, watch, www, youtube, いろいろ, エッジ, グラデーション, コード, こちら, これ, ソース, ネタ, もの, 事, 何, 写, 動作, 変更, 文字, 景, 書き初め, 最新, 確認,

WordPressのapply_filtersを使うと便利ですよ。
2021.11.29
明日(2021/11/30)は高知県は雨が降るそうです、冬の雨はあまり自分は好きではないです・・・。どんより曇り空よりかはマシですけどね。 さて「WordPressのapply_filtersを使うと便利ですよ。」という […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
11, 2021, 30, Action, Add, apply, filters, function, gt, hook, lt, php, tag, To, value, var, WordPress, オリジナル, お話, こと, それ, とき, フィルター, プラグイン, まし, 使用, 便利, 冬, 処理, 動作, 参照, 可能, 変更, 外部, 明日, 曇り空, 有名, 登録, 自分, 雨, 高知県,

JS(javaScript)ファイルを動的に再読み込みする方法。
2021.10.13
今日は朝からメールで書類提出してクラウドワークスの仕事に何か良いものはないかなどを見ておりましたがありません?。 さて、JS(javaScript)ファイルを動的に再読み込みする方法のオリジナルコードを書きましたので、お […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
'src', addEventListener, createElement, css, document.querySelector, document.querySelectorAll, elm, foreach, getTime, gt, href, javascript, jsandcssreload, quot, quot;button", quot;use, script, src.replace, strict", 後任,

数珠繋ぎにTweet(リプライ)するPHP言語のコードは意外にも簡単。
2021.08.28
先日、高知県はコロナ感染症が111人になったそうです。早くコロナワクチン接種?2回目を打ちたいです、ただファイザー社のワクチンなのでデルタ株のウィルスは軽症化させるだけで無症状や感染しないようにはならないという事です。そ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
$affiliate, argv, Asia, connection, CUI, date, foreach, gt, json_decode, lt, null, php require_once, quot, TwitterOAuth, txt, use AbrahamTwitterOAuthTwitterOAuth, val, vendor, アファリエイト, コマンドライン,

WEBスクレイピングで日経平均株価の値を取得するPHPプログラム
2021.05.26
WEBスクレイピングで日経平均株価の値を取得するPHPプログラムです。下記のようなブログラムを応用してクラウドワークスなどの案件(データ取得の案件)を自分は請け負っています。現在のWEBスクレイピングの相場は1-5万円ぐ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
$dom->, div, dom, gt, gt;textContent, HTML-ENTITIES", item, loadHTML, lt, mb_convert_encoding, NODEFDTD, NOIMPLIED, PhantomJS, php, print, query, quot, quot;root, XPath, プログラム,

Anglesharpというライブラリの話。
2021.03.13
久しぶりに技術的なお話の記事を書きます。AnglesharpというのはC#などでスクレイピングするときにスクレイピングを補助してくれるライブラリで結構人気のあるライブラリなるようです。スクレイピングするコードは下記のよう […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 3, 358, anglesharp, BrowsingContext, clearfix, com, Configuration, default, div, document, element, gt, https, index, li, LIST, new, num, OpenAsync, POST, QueryS, querySelector, quot, result, type, url, var, WithDefaultLoader, zip, お話, コード, シンプル, スク, とき, ピング, ライブラリ, レイ, 下記, 久しぶり, 人気, 書き方, 補助, 記事, 話,

asyncとawaitとthenの関係と使い道。
2021.01.27
asyncとawaitとthenの関係と使い道は?まず、関係性はこの3つでまぁ一つの役割を果たすと考えても良いかもしれません。どんな時に使うかは、例えば、innerHTMLに計算した値を渡したいとか…。いや違うな。同期処 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
'src', addEventListener, assets, async, asyncとawait, await, await test, common.js", document.getElementById, gt, innerHTML, lt, quot, quot;btn, quot;text, resolve, setTimeout, then, 撲滅, 氣,

Yahoo japanサイトのコロナ情報リンク集です。好評に付きVer2。
2020.12.21
Yahoo japanサイトのコロナ情報リンク集です。好評に付きバージョン2を作成しました。見た目はこんな感じです。県名をクリックするとYahoo!japanのコロナサイトの画面が開きます(遷移します)。ほんとは、Yah […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
19, 2, 358, 47, assets, com, covid, fetch, gt, https, JAPAN, JS, json, ken, quot, response, then, tool, var, ver, www, Yahoo, zip, ウェブ, クリック, こと, コロナ, サイト, スク, そこ, データ, バージョン, ピング, ほんと, リンク集, レイ, わざわざ, 作成, 公開, 国, 好評, 必要, 情報, 感じ, 改善, 時間, 画面, 県名, 自分, 見た目, 追記, 遷移,

Yahooが567(コロナ)の情報を取り扱っているそれも県単位でURLまとめたよ。
2020.12.20
Yahooが567の情報を取り扱っている。567(コロナ)を県単位で情報を配信しているまとめリンクサイトを作りましたので、ご自由にお使いください。リンクはこちらです。https://zip358.com/tool/dem […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
39, 47, 567, assets, class, const, data, div, fetch, For, gt, in, IT, JS, json, ken, key, let, list-grou, list-group, list-group-item, lt, push, quot, response, script, then, url, Yahoo, コード, こちら, コロナ, サイト, ソース, それ, まとめ, リンク, 事, 単位, 土方, 情報, 県, 配信,

文字の置き換えはよく使うjavascript「吾輩は猫である。」
2020.12.06
文字の置き換えはよく使う。いろいろな参考書にも文字の置き換えは出てくる基本中の基本だ、そしてコレは結構使うことがある、とくに商品名を整理するときなど、連番に命名を置き換えるなどに使用することがある。EC系のシステム開発で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
btn, btn-primary, button, class, EC, gt, ID, javascript, lt, name, product, quot, type, いろいろ, こと, コレ, システム, じぶん, データー, とき, ベース, 中小企業, 今日このごろ, 使用, 再帰, 処理, 参考書, 名前, 吾輩は猫である, 命名, 商品, 基本, 整理, 文字, 現実, 番号, 登録, 系, 製品, 連番, 開発, 頃, 題材,

外部VPSサーバーからさくらレンタルサーバーのDBに接続する方法。
2020.12.04
外部VPSサーバーからさくらレンタルサーバーのDB(データベース)に接続する方法は下記のコードだけでは上手く動かない。だけど、tmpファイルを生成時にパーティションにu+xの権限を与えればこのコードは要件をみたします。因 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
8, charset, db, DOCTYPE, en, expect, gt, head, html, lang, lt, meta, name, quot, tmp, UTF-, vie, VPS, yum, アップ, インストール, コード, ご自身, サーバー, さくら, データベース, パーティション, ファイル, プロセス, ポート, まま, レンタル, 下記, 初期, 削除, 場合, 変数, 外部, 完成, 必要, 接続, 方法, 時間, 権限, 機能, 生成, 要件, 追加, 開放,

サブドメインをワイルドカードで割り付ける方法:熨斗(のし)
2020.11.15
サブドメインをワイルドカードで割り付ける方法を記載します。まず初期の設定としてAレコードを下記のように設定します。ドメイン名はご自分のドメイン名に変更ください。バリューも任意に設定ください。 次にVirtualhosts […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 123.123.123.123, 80, com, DocumentRoot, Error, example, gt, HP, html, lt, quot, servername, SSL, var, VirtualHost, Virtualhosts, www, カード, これ, ご自分, サブ, そちら, ドメイン, ドメイン名, のし, バリュー, ヒント, レコード, ワイルド, 下記, 人, 任意, 値, 初期, 変更, 容易, 方法, 次, 熨斗, 記載, 設定, 認証, 部分,
javascriptのアロー関数ってアレだな。
2020.05.20
javascriptのアロー関数ってアレだな、無名関数の省略形だと思ったら良いです。アロー(arrow)=矢って意味、まんまだよね。日本語に直訳すると矢関数って意味になるのかな・・・。矢関数って響きが良くないのでアロー関 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, addEventListener, arrow, const, document, gt, innerHTML, input, javascript, querySelector, quot, target, test, value, var, view, アレ, アロー, ブラウザ, まんま, 例文, 動作, 意味, 日本語, 無名, 直訳, 省略形, 矢, 自分, 英語, 関数,

PHP7でTwigを使う。
2020.05.10
Twigとは小枝であり、PHPのテンプレートエンジンであります。テンプレートエンジンが何なのかはぐぐってください。ここでは割愛します。 Twig3.x(3系)、Dumpの表示の仕方が書かれていないのでそれを記載します。記 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 3, 39, 7, addExtension, autoload, debug, dump, Environment, FilesystemLoader, gt, loader, new, once, php, require, true, Twig, vendor, エラー, エンジン, ここ, それ, デバッグ, テンプレート, ヒット, 下記, 仕方, 何, 割愛, 小枝, 情報, 指定, 方法, 時, 最初, 表示, 記載, 記述, 階層,
jqueryのイベント処理時に引数を受け渡す方法を知っとくと良いかもしれません。
2020.03.10
jqueryのイベント処理時に引数を受け渡す方法を知っとくと良いかもしれません。記述は下記になります。ぐぐると出てくるので知っている人の方が多いかもしれませんが…。ちなみに自分はこの記述方法、ごくまれにしか使わないため、 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
charset, data, DOCTYPE, EVENT, gt, head, html, ja, jquery, lang, lt, meta, quot, web, いかが, イベント, かな, コード, スパン, ソフト, ため, ところ, 下記, 人, 処理, 引数, 技術, 方, 方法, 業界, 気, 皆さん, 紐, 自分, 記述, 逆,
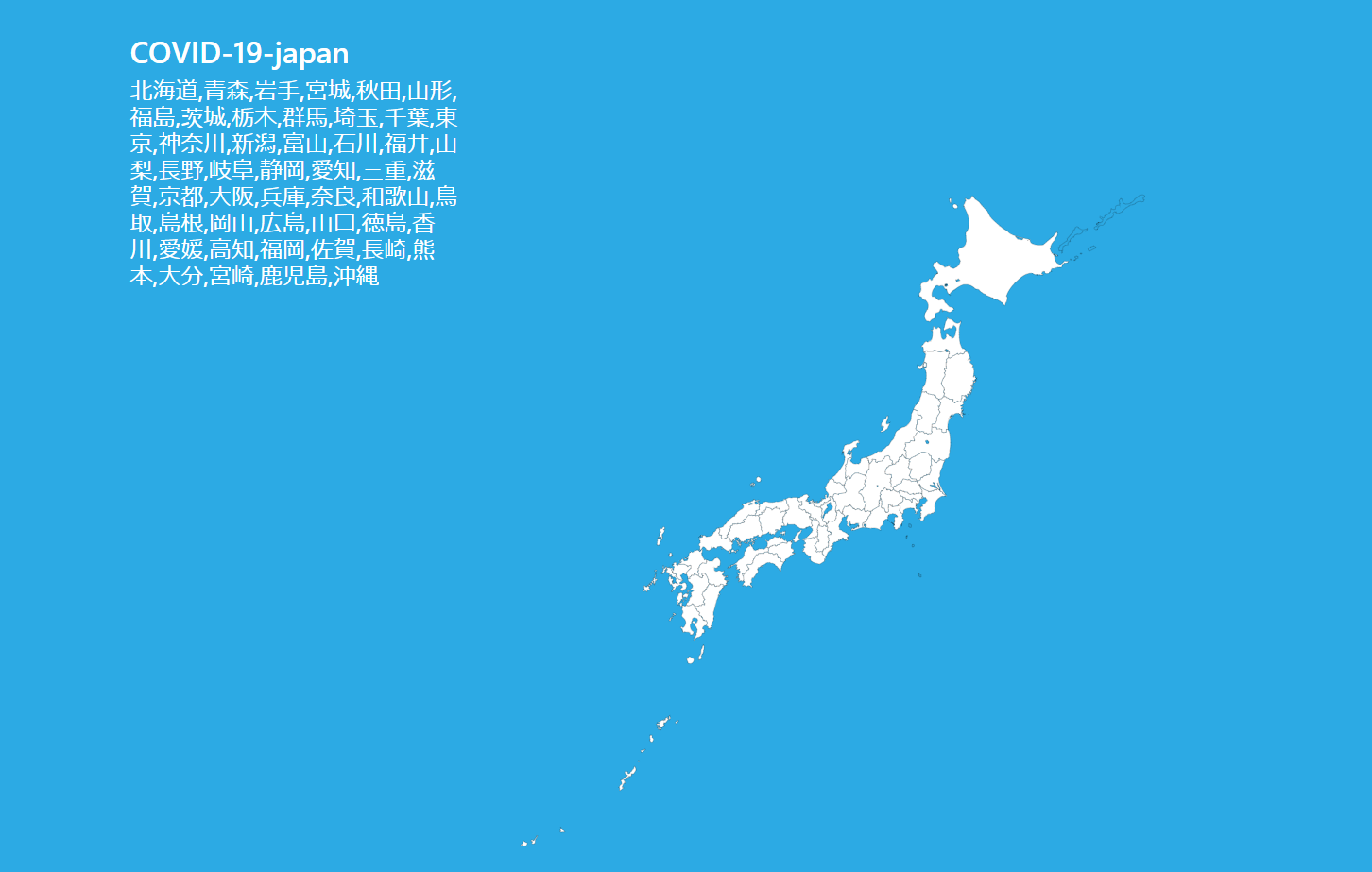
都道府県にカーソルを乗せると色が変わるちょっとした奴ムフ。
2020.03.09
JSONファイル、JSファイル、htmlファイルはそれぞれ下記になります。ちなみにいま作っている、あるサービスに使うために作ったもののお裾分けです。雛形として作っているのでおそらく、編集しやすいかなと思います。なお、SV […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
358, 8, charset, com, content, demo, device-widt, DOCTYPE, gt, head, html, https, ja, JS, json, lang, lt, meta, name, quot, SVG, tool, UTF-, viewport, Width, zip, いま, お裾分け, カーソル, サービス, ソース, それぞれ, ダウンロード, ため, デモ, ファイル, ムフ, 下記, 地図, 奴, 提供, 日本, 標準, 編集, 自分, 色, 都道府県, 雛形,
月の満ち欠けPHPライブラリを書きました。ちょっと適当なアイコンで表示。
2020.02.22
月の満ち欠けPHPライブラリを書きました、ご自由にお使いください。 ちょっと適当なアイコンで表示。もっと正確なアイコンを取り入れたい方はご自身でご自由に変更ください。月の満ち欠けの計算方法はネットから見つけてきました。情 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, 1, 2, 3, 39, array, Asia, class, date, default, gt, icon, lt, moon, php, public, quot, set, static, timezone, Tokyo, アイコン, ご自身, ネット, ライブラリ, 先人, 変更, 情報, 方, 方法, 月, 朔, 正確, 満ち欠け, 知恵, 表示, 計算, 記載, 適当,
パンくずリストの構造化を変えない人がいるよ。
2020.01.29
Gさんから、data-vocabulary.org schema deprecated のお叱り(警告)が出た方はschema.orgの形式の構造体に変更しなくてはなりません。パンくずリストって何って方はまずググってみて […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
BreadcrumbList, data-vocabulary, deprecated, gt, http, itemscope, itemtype, li, lt, ol, org, quot, schema, お叱り, かなり, クス, クリック, コード, こと, これ, サイト, タグ, パン, もの, リスト, 事, 人, 以前, 会社, 何, 効果, 変更, 対応, 差, 形式, 感じ, 方, 時, 検索, 構造, 構造体, 表示, 誰, 警告, 雲泥,

WEBお問い合わせフォームのお値段はいったい幾ら?
2020.01.17
WEBお問い合わせフォームのお値段はいったい幾らなのか?堀江貴文氏はデジタルの値段は限りなくゼロに近くなると言っていたけど、無料のWEB申し込みフォームやお問い合わせフォームはある。自分もお問い合わせフォームの簡易的な物 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3.0, 358, 7.2, com, Composer, DOCTYPE, gt, html, https, lt, php, request, tool, Twig, web, www, zip, アップ, インストール, エラー, エンジン, お問い合わせ, コード, ご自身, サンプル, ゼロ, ソース, ため, デジタル, テンプレート, バグ, ファイル, フォーム, ページ, 事, 使用, 保証, 修正, 値段, 処理, 前提, 動作, 堀江貴文, 幾ら, 必要, 担当者, 機能, 無料, 物, 環境, 確認, 簡易的, 自分, 追加, 送信, 部分,

ワードプレス電光掲示板プラグインを作りました。
2019.12.05
電光掲示板(お知らせ)のプラグイン取扱に関して記載します。 プラグインに関してはワードプレス5.2以降を推奨としテーマファイル(外観)のheader.phpのbody直下に下記の記述が存在しない場合は追加記述をお願いいた […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
5.2, body, css, gt, header, html, lt, open, php, wp, いろいろ, インターネット, お知らせ, お願い, コード, こと, ころ, ごろ, ソース, タグ, テーマ, テキスト, トク, ひとつ, ファイル, プラグイン, プレス, メイ, リンク, ワード, 下記, 事前, 事項, 二, 仕様, 使用, 初期, 参照, 取扱, 可能, 場合, 変更, 外観, 存在, 推奨, 掲示, 注意, 現在, 直下, 自由, 記事, 記載, 記述, 追加, 連絡, 配布, 電光,
PHP非同期の考え方サンプル。
2019.11.12
非同期の考え方サンプルです。さて非同期ってなんでしょうか?非同期とは次から次へと仕事をお願いする状態。仕事量が重いと結果が返るまで時間がかかります。なので、Aという仕事が重く、B、Cという仕事が楽な場合はA、B、Cという […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
65, 8, charset, com, DOCTYPE, en, gt, head, html, lang, lt, meta, name, php, quot, UTF-, VHlW, WPUDY, youtube, お願い, サンプル, 並列, 仕事, 何, 処理, 同期, 場合, 後, 時間, 次, 状態, 結果, 考え方, 逆, 順, 順番,
画像ファイル系一覧のパスを列挙するバッチ
2019.08.17
setlocal enabledelayedexpansion type nul >imglist.txt set BEFORE_STRING= set AFTER_STRING=/ set BEFORE_STRI […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, a-d, AFTER, BEFORE, DIR, do, echo, enabledelayedexpansion, endlocal, file, For, gif', gt, imglist, in, jpg, line, nul, OUTPUT, res, set, setlocal, string, txt, type, パス, バッチ, ファイル, 一覧, 列挙, 勘所, 画像,
変なコードを書いてしまった。それはいつものこと(笑)
2019.08.10
変なコードを書いてしまった。 PHPにstr_repeatという関数が存在しているのだけど 何のために使用するのか全然わからない。関数の内容は任意の文字を 指定回数、繰り返した文字列として返してくれるというものです。 試 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
--, 11, 358, 5, 7, 8, 9, class, com, demo, DOCTYPE, endif, gt, html, IE, if, index, lt, lt-ie, no-js, PC, php, repeat, STR, tool, zip, いつも, コード, こちら, こと, これ, サンプル, それ, ため, もの, ループ, 任意, 何, 使用, 内容, 処理, 回数, 変, 存在, 指定, 文字, 文字列, 無限, 縄, 茶目っ気, 負担, 関数,
TinyMCE 5.0でwindowManager.openUrl使用してコードの送受信。
2019.08.03
TinyMCE 5.0の記事が好評だったので前回に続き、windowManager.openUrl使用してコードの送受信の内容を記載します。あくまでもサンプルコードです。プログラムなので他にもやり方はあると思います。前回 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
--, 5.0, 7, 8, 9, class, DOCTYPE, endif, gt, html, IE, if, lt, lt-ie, no-js, openUrl, php, quot, TinyMCE, windowManager, コード, サンプル, ダメダメ, プログラム, やり方, 他, 使用, 内容, 前回, 割愛, 力, 勘どころ, 好評, 自分, 英語, 解析, 記事, 記載, 送受信,
jsのクリックイベントの謎??
2019.06.22
javaScriptとjqueryのクリックイベントの挙動が違うのは わかったのですが・・・。 これは結構奥が深い気がします。
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が30代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
0, 265, BY, codepen, default, embed, gt, hash, Height, href, html, ID, io, javascript, jquery, JS, lt, ON, Pen, QXprJX, result, See, slug, tab, taoka, taoka-toshiaki, The, theme, user, イベント, クリック, これ, 奥, 挙動, 気, 謎,