story of my life
過去の蓄積を見るために書く日記.

ディープフェイク作り方のヒント的な記事です。悪用厳禁。
2022.05.30
おはようございます。悪用厳禁、悪用禁止と言っても駄目な気がします。 ディープフェイク作り方のヒント的な記事です、先に答えからfaceswapというツールを使用すれば簡単にディープフェイクの動画は作れてしまいます。これ無料 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
faceswap, github, UP, インストール, コード, これ, ツール, ディープ, デベロッパー, ヒント, フェイク, 仕方, 作り方, 使用, 写真, 動画, 厳禁, 女性, 必要, 悪用, 提供, 方々, 時代, 本当, 検索, 気, 注意, 無料, 男性, 禁止, 簡単, 記事, 開発者, 顔, 駄目,

デモ55ajax=jqueryを使わずに非同期通信するのが普通に。
2022.05.03
おはようございます。 祝日が始まりましたね、お休みの方も多いかと思います。 そんな中、連休からプログラミングの勉強を始めようと考えている方もいるかと思いましたので、フロントエンドエンジニアがバックエンドエンジニアとの連携 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
55, ajax, DOCTYPE, gt, html, jquery, lang, lt, quot, エンジニア, エンド, お休み, コード, こと, コピペ, ご自身, デモ, とき, バック, プログラミング, フロント, 中, 処理, 勉強, 同期, 壁, 実行, 必要, 方, 普通, 次, 注意, 環境, 祝日, 結果, 言葉, 訳, 通信, 連休, 連携, 階層, 頃, 順番,

ダリ2の人工知能も凄いぞ。
2022.04.21
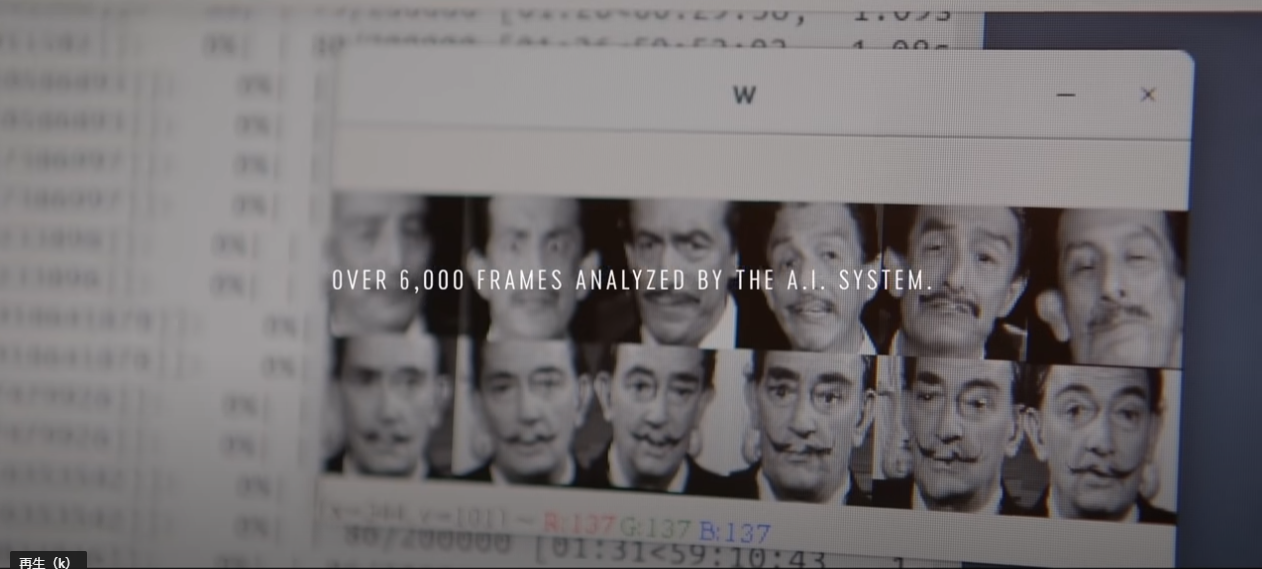
おはよう御座います、ダリです・・・(樹龍です)。 言葉を理解して創作する人工知能というのは、そりゃ…言葉を理解して簡単なソースコードが書けるようになるわけだ・・・。たまにこのまま進化すると指示するだけで、ソースコードを自 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, コード, こと, このまま, スマホ, ソース, それ, たま, ダリ, ツール, デジタル, バーチャル, わけ, 一握り, 人, 人工, 今, 今後, 今日, 使用, 創作, 創造性, 力, 同様, 商品, 学校, 将来, 当たり前, 必要, 指示, 教育, 樹, 理解, 発想, 知能, 知識, 簡単, 経験, 自動, 言葉, 誰, 進化, 龍,

一見似ていて全然違うコードですよ、初心者のどつぼの壺。
2022.04.02
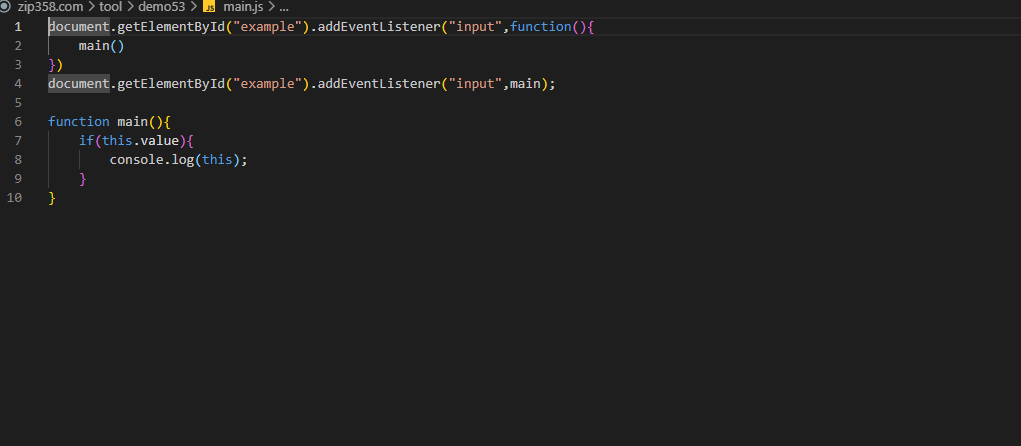
おはよう御座います。土曜日の朝です😪。 下記のコードは一見似ていて全然違うコードですよ、初心者のどつぼの壺と言いますか・・・。初心者がハマりやすい、thisの領域です。特にメンターのいない独学で勉強をしている人はハマりや […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, document, example, function, getElementById, if, input, main, quot, this, value, コード, サンプル, ドツボ, メンター, 一見, 下記, 人, 今, 今回, 内容, 初心者, 勉強, 土曜日, 壺, 昔, 朝, 独学, 自分, 記載, 領域,

アルゴリズム実技検定のT消しを解いてみた感想。意外にも!?
2022.03.26
おはよう御座います。土曜日ですね😌ですね😌。 先週の土曜日の早朝にアルゴリズム実技検定の過去問題を解いてみたので感想だけ残しときます。コードは何やら書いたら駄目みたいなので公開しませんが、一応、この問題でも自分で手を動か […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
16, 5, AtCoder, JS, node, paiza, アルゴリズム, いま, コード, スキル, それ, チェック, パイザ, プログラミング, メソッド, ランク, 体操, 先週, 公開, 問題, 土曜日, 実技, 感想, 手, 早朝, 昔, 最初, 本体, 検定, 級, 自分, 過去, 部分, 難易, 頃, 頭, 駄目,

素晴らしいコードに出会うという事はとても大事ですよね。夜も眠れません😏
2022.03.22
おはよう御座います。素晴らしい世界を聴きながら。 プログラマーにとって技術力を上げるのは多分、向上心があるからだと思います。 さてプログラミングをするにあたって素晴らしいコードに出会うという事はとても大事です。素晴らしい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
8, com, github, https, TWo, vwLaT-, watch, www, youtube, コード, これ, シンプル, パス, フォロー, プログラマー, プログラミング, 上達, 世界, 事, 何, 向上心, 夜, 大事, 彼ら, 彼女, 思考, 技術, 技術力, 方法, 最初, 無駄, 理解, 自分, 身,

All in ONE SEOはヘッダーをゴニョゴニョしてくれるだな😌
2022.03.16
All in ONE SEOはヘッダーをゴニョゴニョしてくれるだな😌という事で自分でヘッダー部分にタイトルやソーシャル用のタグを基準する必要ないのです。 因みに個別記事に関連記事が入っているとそれがタイトル名になる場合が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
all, in, one, SEO, コード, ゴニョゴニョ, ソーシャル, そこら, それ, タイトル, タグ, とき, どれぐらい, プラグイン, プレス, ヘッダー, べん, まし, メンテナンス, ワード, 一, 不明, 事, 人様, 何もかも, 便利, 個別, 効果, 動作, 勝手, 基準, 場合, 後々, 必要, 意識, 構造, 注意, 無名, 的, 目, 自作, 自分, 表示, 記事, 記述, 部分, 開発, 関連,

開発レビューした事がないが嫌いな人からレビューされたら。
2022.03.15
運悪く開発レビューした事がないので、今までコードに文句言われたことが殆どない、唯一Qiitaでコメントで指摘してくれるエンジニアはいるのですが、それ以外ないのです。でも嫌いな人からレビューされたら自分は心が狭いのでムカっ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
qiita, エンジニア, コード, こと, コメント, これ, そこら, それ, タイプ, ムカ, レビュー, 事, 人, 人間, 仕事, 判断, 唯一, 嫌い, 心, 指摘, 文句, 是々非々, 殆ど, 皆さん, 皆様, 自分, 質問, 部分, 開発, 集中, 駆け出し,

最新記事を非広告記事で読みたい方用のページを作りましたよ😏。
2022.02.14
おはようございます、俊足で朝からコードを書いたりしていました😌。 さて、自分のサイトを広告無しだったら読んでも良いという人が少なからずいると思いまして、この度、テキストオンリーのページを作りました。このページでは最新記事 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
358, blog-non-ads, com, https, tool, www, zip, オンリー, コード, こと, これ, サーバー, サイト, ソース, ソースコ, テキスト, バグ, プログラム, ページ, もの, 人, 今, 依存, 俊足, 処理, 参照, 広告, 度, 所, 掲載, 文字, 方, 最新, 朝, 自分, 若干, 英字, 表示, 記事, 記載, 速度, 過去, 部分,

新サービスをいま作っています、お披露目はさくらレンタルサーバー、Newサーバ…。
2022.02.10
今日の朝は雨がシトシトと降っていますね☔。昼からは高知県、晴れるそうです。 新サービスをいま作っています、お披露目はさくらレンタルサーバー、新サーバーがリリース後になります、いま、大枠のデザインとHTMLコードを書いてい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, 3, ch, html, new, アナウンス, いま, エンド, お披露目, かなり, コード, こちら, これ, サーバ, サーバー, サービス, さくら, セキュリティ, そこら, デザイン, バック, べん, リリース, レンタル, 今, 今日, 分野, 大枠, 心配, 掲示, 昼, 朝, 没頭, 競合, 表示, 速度, 運用, 違い, 部分, 開発, 雨, 高知県,

コードを見れば大体の技術レベルが分かるは本当?しかも、性格も分かる場合がある。
2022.02.07
おはようございます。今日の朝も寒いですね。。。 朝からcode.orgの動画を見ていたら日本もアメリカもITエンジニアの割合はあまり変わりないみたいな事を知りました、そしてアメリカでも子供たちのなりたい職業1位でもないみ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, Code, github, IT, org, アメリカ, エンジニア, コード, コメント, ご注意, ソース, バージョン, ファイル, レベル, 事, 人, 今日, 仕事, 割合, 動画, 名前, 場合, 変数, 大体, 姿勢, 子供, 少し, 性格, 技術, 日本, 日頃, 朝, 本当, 管理, 職業, 自分, 適当, 頃,

OpenAIのcodexでプログラムを自動生成することが出来るけど?
2022.02.04
おはよう御座います、今日は巷(エンジニア界隈)で流行っているAIに自然言語で命令するとプログラムコードを生成してくれるというものを試しました。 今回試したのはOpenAIのcodexです、感想はこんな感じです。OpenA […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
9, AI, B-DvwOgw, codex, com, https, OpenAI, watch, www, youtube, Zm, エンジニア, コード, こちら, こと, サイト, それ, プログラム, もの, 九九, 今, 今回, 今日, 命令, 固定, 場面, 巷, 感じ, 感想, 手直し, 方, 現状, 界隈, 自動生成, 自然, 言語, 雛形,

自身がフォローしているTwitterアカウントでリスト自動仕分けする方法!?
2022.01.24
昨日は雨がシトシトと降っていた高知県ですが、あまり寒さを感じなくなってきていますね😌。早く春になれば良いのになって思っております。 ソースコードを読んでいただければ大体分かるかとも思いますが、そんなに難しいコードではあり […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ID, LIST, Twitte, Twitter, TwitterAPI, TwitterOAuth, url, アカウント, インストール, コード, ここ, こと, コマンド, これ, ご自身, ソース, それぞれ, タイトル, ファイル, フォロー, ポイント, ライブラリ, リスト, 事前, 何, 処理, 実行, 数値, 方法, 春, 昨日, 生成, 疑問, 空, 簡単, 自動, 自身, 部分, 雨, 高知県,

コード書き初め、そろそろネタが尽きてきたよ「始め」!?
2022.01.03
コード書き初めは何が良いのかなぁなどと考えておりましたが、やはりこれかなっていう事で文字のグラデーションを徐々に変えてい行くものを作ってみました。IEとかでは動きませんが、最新のChromeやFirefox、エッジなどで […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
12, 2021, 28, 8, cGLonkCQ, charset, Chrome, com, D-, DOCTYPE, Firefox, gt, head, html, https, IE, ja, lang, lt, meta, name, quot, UTF-, viewport, watch, www, youtube, いろいろ, エッジ, グラデーション, コード, こちら, これ, ソース, ネタ, もの, 事, 何, 写, 動作, 変更, 文字, 景, 書き初め, 最新, 確認,

TVがYOUTUBEに変わっただけ、あの丘越えて見える世界。
2021.12.28
ここ一年、仕事探ししていました。合間の時間はコードを書いている時間が多かったのですが土日祝はYOUTUBEを見ている時間が多かったのですね。多分、同年代の人達よりYOUTUBE見ている時間が多いと思います。YOUTUBE […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
https, TV, youtube, コード, ここ, こと, これ, ところ, ぽち, ライブ, 一, 世界, 丘, 人, 仕事, 動画, 合間, 同年代, 土日, 所, 数, 時間, 暇潰し, 沼, 祝, 素人, 自分, 表示, 質, 趣向, 趣味, 違い, 頃,

WebAPIの作り方、考え方です?。サンプルコードもありますよ。
2021.12.24
昨日から風邪を引いてしまいました…。今日も体調が優れない状態ですが、昨日よりはマシになっています、因みに風邪というよりも腸と胃に菌がはいってしまって、それによる発熱です?。 さて、今回はPHP言語でWebAPIの作りまし […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
39, Access-Control-Allow-Origin, API, header, lt, php, POST, url, WebApi, お願い, カウント, コード, こちら, ご報告, ご愛嬌, ご自身, サーバー, サンプル, そこ, それ, まし, レスポンス, 下記, 今回, 今日, 体調, 作り方, 叩き, 年齢, 日数, 昨日, 歳, 状態, 現在, 生年月日, 発熱, 箇所, 考え方, 胃, 腸, 菌, 言語, 負荷, 返却, 通り, 適当, 風邪,

セレクトメニューの都道府県は毎回、作るよりストックしておくべし。
2021.12.13
駆け出しフロントエンドエンジニアさんや駆け出しコーダーさんの中にはお問い合わせなどで、都道府県を毎回、書いている人はいると思いますが、大体、同じことを何回もするのは無駄です。なので、自分専用の雛形を作っておくといいですよ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
01, 39, github, JS, let, name, no, useKendata, エンジニア, エンド, お問い合わせ, コーダー, コード, こと, ご自由, ストック, セレクト, データ, プログラミング, フロント, メニュー, リスト, リンク, 中, 事, 人, 今回, 仕事, 何回, 作業, 使用, 効率, 北海, 大体, 専用, 感じ, 手間, 方, 最後, 毎回, 無駄, 生成, 短縮, 自分, 都道府県, 関数, 雛形, 駆け出し,

結局、YOUTUBE Premium継続することにしました。過去記事を撤回。
2021.11.22
YOUTUBE Premium継続することにします。アマゾンミュージックを一週間ぐらい使用したのだけど、プライム会員のバージョンだと聞きたいなと思う音楽があまりにも少ない感じでした。なのでYOUTUBE広告が無くて音楽も […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
IT, Premium, youtube, アマゾン, お金, コード, こと, これ, ソース, ネットフリックス, バージョン, プライム, ミュージック, 一, 今度, 仕事, 休み, 会員, 使用, 収入, 問題, 契約, 就職, 広告, 感じ, 我慢, 撤回, 時, 時間, 本, 状態, 生活, 系, 結構, 継続, 自分, 記事, 過去, 量, 集中, 音楽,

JavaScript(js)でcsvファイルを読み込み自動計算する(合計sum)
2021.11.17
謎の訪問者さんが検索窓を使用して何度かググっているので要望にお応えJavaScript(js)でcsvファイルを読み込み自動計算する(合計sum)というものを作りました。以前、csvを元にテーブルを作成するものを作ってい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
々、, CSV, https, javascript, JS, sum, zipcomjavascripteaeeadebeeeaeaeabecsveeaeaeabeeaaadebfebebceebhtml, zipcomtooldemo, あたり, ググ, コード, サン, サンプル, ソース, それ, テーブル, デモ, パソコン, ファイル, プログラム, もの, リンク, 今回, 以前, 作成, 使用, 合計, 必要, 応え, 応用, 検索, 爆速, 自動, 自由, 要望, 計算, 訪問, 過去,

Kotlin言語をはじめて使用してアプリを作ろうとしています。
2021.11.09
Kotlin言語をはじめて使用してアプリを作ろうとしていますが、こちらでアプリのお披露目をする事は考えていません。自分の本名のドメインで紹介することになると思います。一度、桁読み漢字変換はfulluter言語で作ったこと […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
fulluter, iOS, Kotlin, youtube, アプリ, いろいろ, お披露目, コード, こちら, こと, サイト, ソース, ドメイン, リリース, 一度, 事, 今, 今回, 何故, 使用, 処理, 制御, 勉強, 動画, 参考書, 変換, 奮闘, 審査, 数, 本名, 桁, 漢字, 理解, 移植, 簡単, 紹介, 自分, 言語, 調べ, 通り, 開発,

らくてんのアフィリエイトを記事の下に取り付けるプラグインを作りました。
2021.11.02
らくてんの アフィリエイト を記事の下に取り付けるプラグインを作りました。Composerを使用して楽天のSDKを取ってきているので、そちらをプラグインの中にインストールする必要と アフィリエイト のAPIIDなども必要 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Amz, APIID, Composer, css, github, SDK, WordPress, zip, あと, アフィリエイト, インストール, コード, こと, ご自身, サイト, ショート, ソース, そちら, ダウンロード, タグ, デザイン, プラグイン, プログラム, らくてん, ワード, 下, 中, 今回, 仕様, 使用, 入手, 公式, 公開, 処理, 商品, 必要, 方法, 検索, 楽天, 自身, 表示, 記事, 通り, 速度,

このサイトの背景色を勝色に変えました。縁起の良い色ということで。
2021.10.31
今日はブログ投稿お休みの日だけど、報告ということで書いています。このサイトの背景色を勝色に変えました。縁起の良い色ということで、その色にしました? 前々から背景色を黒に近い色に変えようと思っていたのですが、なかなか踏ん切 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, demo, あと, アンダーワールド, お休み, コード, こと, これ, サイト, サンプル, それ, トイウコトデ, ネタ切れ, ハロウィーン, ひろめ, ブログ, 中, 今, 今日, 仕事, 前々, 動画, 勝色, 坦, 報告, 夢, 市場, 年, 所, 投稿, 日, 日曜日, 最後, 本日, 白, 皆, 終電, 結果, 縁起, 背景色, 自分, 色, 頃, 高知, 黒,

T2がコードを10年書いている。Milliseconds-エラー対応編
2021.10.27
今回はエラー対応編です、ミリ秒を逐次表示するだけのコードだけどいろいろなひっかかる部分があるという事が動画を通して分かっていただければ幸いです。動画は高速なのでわかりにくいかもしれません、そんな人はgithubのヒストリ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
10, 2, github, Milliseconds-, いろいろ, エラー, コード, それ, ヒストリー, プログラム, ミリ, もの, 事, 人, 今回, 初心者, 制作, 動画, 問題, 対応, 秒, 自分, 自身, 表示, 過程, 部分, 閲覧, 高速,

Twitterカードを確認するための公式チェックページが便利。
2021.10.26
先週は寒かったですが、今週からまた暖かくなると天気予報のキャスターが言っていたそうですが、どうなることやら。 Twitterカードを確認するための公式チェックページが便利です。そもそもTwitterカードって何と思った方 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
html, meta, Twitter, url, アレ, カード, かんたん, キャスター, コード, こと, ご自身, シェア, ソース, タイムライン, タグ, ため, チェック, フェイスブック, ページ, ヘッダー, ホームページ, 下記, 予報, 今回, 今週, 便利, 先週, 公式, 変更, 天気, 対応, 形, 方, 時, 画像, 画面, 確認, 答え, 簡単, 表示, 記載, 設定, 説明, 部分,

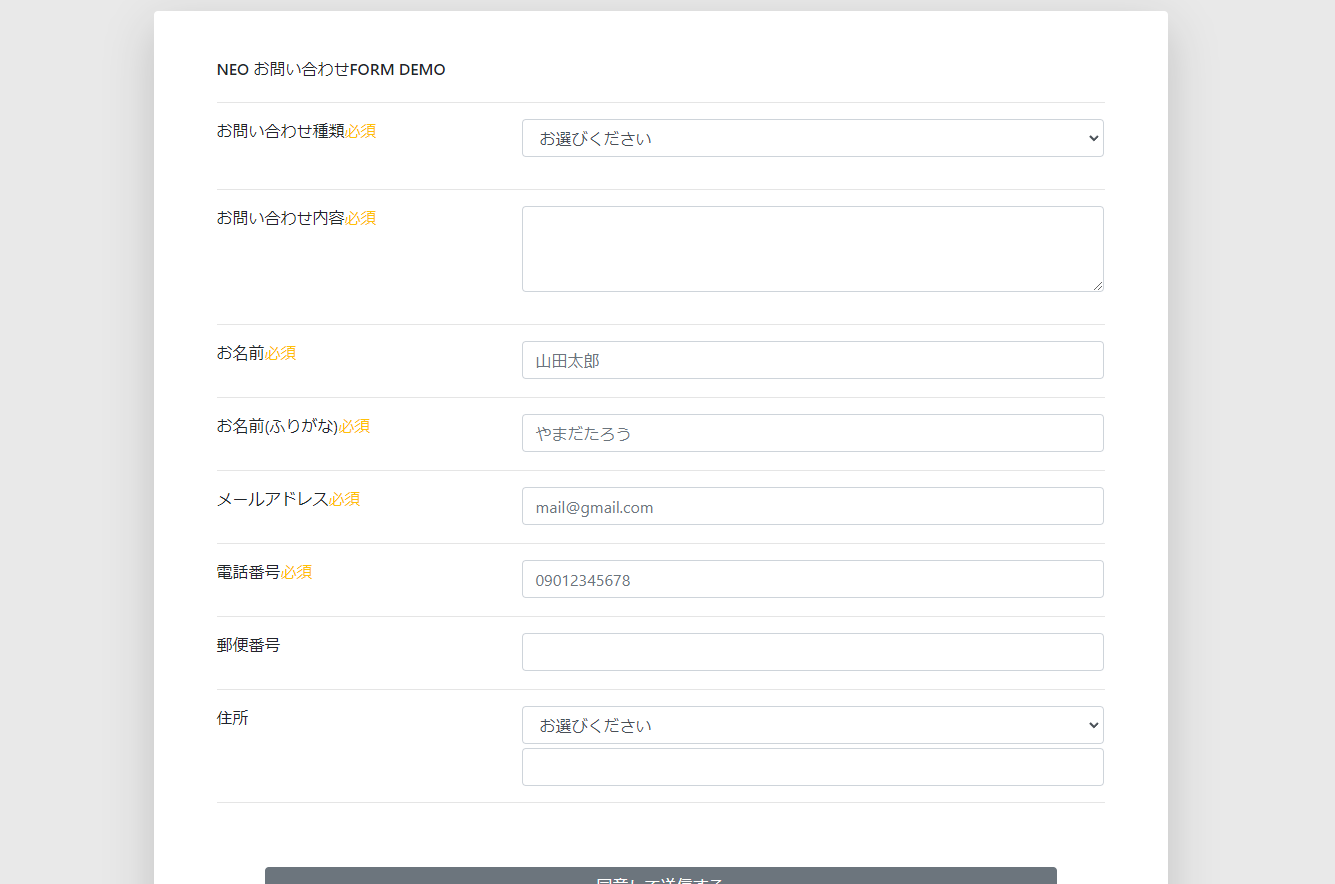
T2のお問い合わせフォームフロント側が緩く完成、続きは今の所なしかな。
2021.10.26
朝起きは三文の徳ですが・・・。本当なのでしょうか、朝方からお問い合わせフォームのちょこちょこと残りを制作しておりました。 T2のお問い合わせフォームフロント側が緩く完成しました、パチパチ?。この雛形を元に制作してください […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2, am-BShXaVuI, com, github, https, push, watch, www, youtube, お問い合わせ, コード, ソース, フォーム, フロント, ページ, 三, 事象, 今, 何度, 作り, 使用, 元, 制作, 労力, 即興, 反映, 反省, 完成, 得意, 徳, 所, 時間, 朝方, 朝起き, 本当, 業者, 汎用性, 結構, 訳, 部分, 雛形, 頃,