story of my life
過去の蓄積を見るために書く日記.

セキュリティが甘いサイト
2026.01.05
おはようございます.去年の暮れにXにポストした内容を書いていきます.おせち料理を去年の11月に頼んだサイトがあるのですが、このサイトの会員ページがズタボロ感が強かったので不安を覚えました. 不安を覚えたので、サイトのフロ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
ID, pass, クッキー, コード, こと, サーバー, サイト, ズタボロ, セッション, ソース, それ, データベース, ハイジャック, フロント, ページ, ポスト, よう, 不安, 今どき, 会員, 保存, 入手, 内容, 去年, 参照, 可能, 基本, 場合, 平文, 情報, 料理, 明日, 暮れ, 流出, 番号, 登録, 確か, 脆弱, 退会, 違和感, 電話, 非常,

基本情報技術者の試験日は1年間延長を繰り返すことが出来ます.
2025.10.10
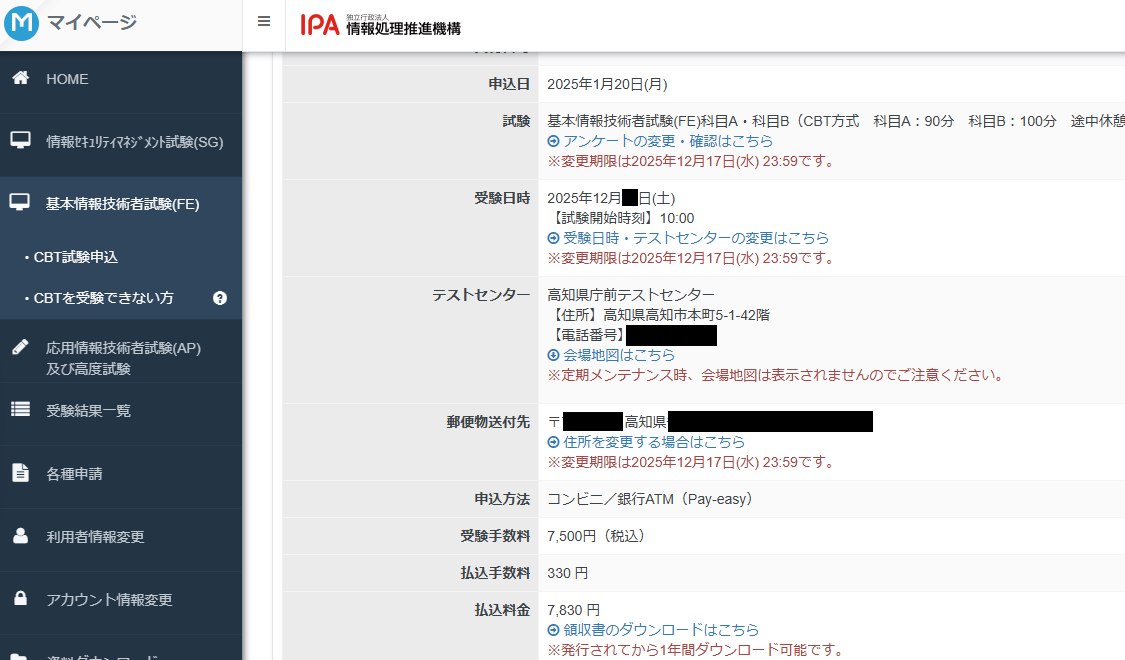
おはようございます.基本情報技術者の試験日は1年間延長を繰り返すことが出来ます、なのでまだ基本情報技術者を受けに行っていない状態です.今年の暮れあたりに試験を受けに行きます、理由は落ちても受かっても暮れなので良いかなとい […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AWS, CBT, あたり, アプリ, カモ, こと, そう, それなり, テンション, 今年, 今日, 初め, 勉強, 印象, 国家, 基本, 季節, 年の暮れ, 年間, 幸先, 延長, 応用, 情報, 技術, 明日, 暮れ, 曇り空, 来年, 気分, 気持ち, 状態, 理由, 自分, 試験, 調子, 難易,

敗者のゲームという本を金高堂で購入
2025.09.30
おはようございます.敗者のゲームという本を金高堂で購入して読み進めていますが、これでインデックス投資を始めてみようとか、そういう訳ではなく.本屋さんで立ち読みしていたらなんか読みやすさと共感に惹かれて購入しました. まだ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, あたり, いつ, インデックス, エリア, ゲーム, ここ, コチラ, こと, これ, サン, スパン, それ, ため, チャールズ, データ, ディトレード, とき, どちら, プレ, プロ, 上記, 人工, 今日, 信託, 債券, 共感, 内容, 冒頭, 分散, 初版, 割合, 勝者, 基本, 大事, 実行, 将来, 市場, 必要, 思い, 感想, 成果, 投資, 敗者, 方針, 明日, 時代, 本屋, 株式, 比率, 登場, 目標, 知能, 程度, 積み立て, 立ち読み, 素人, 経験, 自分, 行い, 言葉, 計画, 読了, 資金, 購入, 通用, 遂行, 達成, 配分, 金高, 長期,

目が覚めてから大体1時間ぐらいPCを付けてぼーっとしている時間がある
2025.06.27
おはようございます.昨日はデススト2の発売日でした、まだ購入はしていません. さて自分には目が覚めてから大体1時間ぐらいPCを付けてぼーっとしている時間がある、だいぶ前からだけど目が覚めてはいるけど、脳が回転していない時 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あと, それ, タスク, デススト, ブログ, メリット, モード, よう, リズム, リモート, ワーク, 事柄, 仕事, 以上, 使い道, 回転, 基本, 大体, 影響, 感じ, 散歩, 早朝, 明日, 昨日, 時間, 普及, 朝食, 消化, 特権, 発売, 睡眠, 経過, 自分, 自動, 購入, 通勤, 通常, 運転,

お金の本 図解だからわかると貧乏人はお金持ちをパラめくして
2025.06.21
おはようございます.「お金の本 図解だからわかる」と「貧乏人はお金持ち」を電子書籍で読んでみて率直にひろゆき氏が書いた「お金の本 図解だからわかる」が読みやすい、逆に貧乏人はお金持ちは読みづらい、何故か過去の歴史のウンチ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
!」, アップデート, あと, アドバイス, イラスト, うんちく, おすすめ, お金, グローバル, ゴースト, コスパ, こと, サザエさん, サラリーマン, サン, システム, シンプル, ストレス, ソシャゲ, それぞれ, ターゲット, タイトル, ため, チャン, どちら, どれ, ひろ, ファイナンス, フリーエージェント, マイクロ, メンタル, もの, ゆき, よう, リボ, レベル, 一刀両断, 一家, 一貫, 不可欠, 不安, 不幸, 世界, 主張, 主義, 予備, 人生, 仕組み, 以下, 企業, 会社, 会計, 体系, 使い方, 依存, 保護, 保険, 優遇, 具体, 内容, 出版, 分野, 利用, 利益, 制度, 加筆, 動画, 博之, 合法, 啓発, 図解, 国家, 基本, 変化, 大切, 大胆, 失敗, 宝くじ, 実践, 対応, 専門, 崩壊, 工夫, 常識, 幸せ, 従来, 心掛け, 情報, 意見, 感じ, 戦略, 所得, 手取り, 技術, 投資, 指摘, 措置, 提案, 提示, 方法, 明日, 明確, 時代, 時間, 書籍, 最大, 最新, 最適, 本書, 栄養剤, 楽園, 模索, 正式, 歪み, 歴史, 法人, 法律, 活用, 無税, 無駄遣い, 特徴, 状況, 独立, 率直, 現代, 現状, 理解, 生き方, 生命, 生活, 疑問, 発想, 直感, 相手, 知識, 示唆, 社会, 社長, 税制, 税理士, 税金, 端的, 競争, 箇所, 管理, 終焉, 終身, 経済, 経験, 結婚, 考え方, 自分, 自己, 自由, 自身, 著者, 融資, 行動, 西村, 視点, 解消, 解説, 記載, 設立, 評判, 負担, 貧乏, 貧乏人, 資本, 資金, 購入, 起業, 通り, 運用, 過去, 道具, 違い, 選択, 部分, 重要, 金利, 金持ち, 関係, 雇用, 電子,

お仕事とお金と価値観や人生観っていうほどのものでは無いけど
2024.07.22
おはようございます.お仕事とお金と価値観や人生観っていうほどのものでは無いけど書いてみます.以前にもそのような事を書いているので良かったらそちらも見てください.どのような事が変わって何が変わってないのか分かるはずです. […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
モチベーション, やり甲斐, 二の次, 人生, 人生観, 価値観, 共同幻想, 周り, 基本, 奴隷化, 少数, 役, 心身, 感情, 昔, 気持ち, 目標, 興味, 身, 達成感,

chatGPTでは自然言語で指示が出来る。 #chatGPT
2023.04.11
おはようございます、chatGPTでは自然言語で指示が出来ます。例えば下記のような文言で指示をすると以降、そのルールに対応して回答をChatGPTが行ってくれます。これはChatGPTに限らず日本ではまだ公開(提供)され […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Bard, ChatGPT, NewChat, ルール, 下記, 先頭, 分類, 分類ごと, 回答, 基本, 指示, 文字, 文言, 良いchatGPT, 英語, 複数, 言語, 質問, 通常,

htmlとcssとjavascript-初学フロント側-No.1#code
2022.11.07
おはようございます。今年もあと2ヶ月もないわけですよね早いものですね😮 htmlとcssとjavascript-初学フロント側-No.1という動画をYOUTUBEにUPしたのが昨日の9時のこと。これで理解出来るか、どうか […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, 358, 9, cl, Code, com, css, html, https, javascript, no, sample-site, tool, UP, youtube, うち, コード, こと, これ, サイト, ソース, それなり, ため, デザイン, ところ, フロント, ベース, もの, 下記, 人, 今, 今年, 作成, 全部, 処理, 初学, 動作, 動画, 参照, 基本, 必要, 手, 昨日, 次, 注意, 理解, 自分, 解説, 身,

Manifest V3、ブラウザ拡張機能のアレに対応した解説動画。
2022.11.02
おはようございます、カサカサ肌には大変な季節です🫠。 今日はManifest V3、ブラウザ拡張機能(Chrome拡張)のアレに対応した解説動画がありましたのでご紹介します。こちらの動画で基本は分かる感じになっています。 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1.0.0, 3, Chrome, footpoints, Lancers, Manifest, name, quot, Version, アレ, いつ, グーグル, クローム, こちら, ご紹介, そこ, そちら, ブラウザ, マニフェスト, リンク, 今, 今日, 使用, 修正, 公開, 動画, 基本, 大変, 季節, 対応, 感じ, 所, 拡張, 掲載, 書き方, 機能, 注意, 肌, 自分, 解説,

基本情報技術者試験ワード集と単語帳作りアプリで学習の下準備をする方法! #FE #英語 #効率
2022.10.06
おはようございます、朝、3時半頃から起きています😪。 先日から英語の勉強をアプリではじめました、自分が使用しているのはモノグサというアプリです。このアプリをインストールしたのは二年前の話です、そのアプリを使用して効率良く […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
3, CSV, FE, NG, OK, アプリ, インストール, お気, お話, キーワード, コード, これ, コンソール, それ, ドットコム, ブラウザ, モノグサ, ワード, 下準備, 下記, 二, 使用, 先日, 公開, 共有, 分, 効率, 勉強, 半, 単語帳, 収, 収集, 取, 基本, 学習, 情報, 技術者, 方, 方法, 朝, 本題, 画面, 自分, 英単語, 英語, 試験, 話,

検索されなかったワード埋もれた価値について! #javascript #php
2022.09.26
おはようございます、今日は引き落とし日です🫠。 さて、今日は検索されなかったキーワードの価値のお話です。此処で言う検索されなかったというのは、エンターキーや検索ボタンを押さなかった、キーワードの価値のお話です、たぶん、そ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
addEventListener, ajax, document, getElementById, gt, input, javascript, php, quot, sh, エン, お話, キーワード, コード, サイト, ターキー, とき, フォーム, プログラム, ボタン, ワード, 下記, 事, 今日, 価値, 入力, 収集, 基本, 導入, 情報, 感知, 挙動, 文字, 日, 時, 検索, 此処, 気, 簡単, 自,

未来は不確定で予想がつかないけれどブレイクスルーは🤐
2022.09.05
こんにちは、基本情報処理の動画を垂れ流しながらコードを書いています。 さて、今日は未来の話です。未来は不確定で予想がつかないけれどブレイクスルーは必ず起きる。これはどんな分野でもそうだと感じています。今、複雑なことは人で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
AI, Google, Midjourney, アート, コード, こと, これ, ジャーニー, スマホ, スルー, ツール, つい, デジタル, ブレイク, ミッド, ロボット, 一般, 不確定, 予想, 人, 人々, 人工, 今, 今日, 仕事, 優秀, 先, 入力, 分野, 動画, 基本, 情報処理, 数十, 日, 最近, 未来, 民主化, 登場, 知能, 組み合わせ, 絵, 自分, 自然, 複雑, 言葉, 言語, 話, 話題, 転換期, 道具, 開発,

基本情報技術者試験を無料で勉強する方法を教えます🤔。
2022.09.02
おはようございます、マスクをすると直ぐに肌に痒みを感じます💦。 前置きとして基本情報技術者試験は来年(2023年)からいつでも基本情報技術者試験が受けれるようになります。年二回の試験は今年で最後です、最後の試験も予約して […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2023, Based, CBT, Computer, https, Testing, www, YO, youtube, YOUTUBER, いつ, コンピュータ, そこ, テスティング, パソコン, ペースト, マスク, もの, 予約, 二, 人, 今年, 使用, 全問, 前置き, 勉強, 動画, 午前, 問題, 回答, 基本, 年, 形, 後, 情報, 技術者, 方法, 最後, 来年, 検索, 正答, 無料, 知識, 筆記, 簡単, 肌, 自分, 解説, 試験, 選択,

英語学習用、サイトを構築中。基本自分用(お裾分け😌)
2022.08.05
おはようございます。今日はウォーキングしてきましたよ。自分が歩いているのは超早期です(笑 さて、自分用に英語学習用サイトを構築中です(現在進行形)。主に単語を覚えるためだけのサイトです、毎日数十単語の入力しています。18 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1800, 358, com, tool, TOP, いろいろ, ウォーキング, お裾分け, サイト, シンプル, ため, ツール, ぺ, ページ, レベル, 中学生, 今後, 今日, 作り, 作業, 入力, 全部, 別途, 効率, 単語, 基本, 学習, 広告, 必要, 手動, 数十, 数日, 早期, 最低限, 構築, 次, 毎日, 為, 現在, 笑, 網羅, 自分, 英語, 追求, 進行形, 運用, 高校生,

オビ=ワン・ケノービを観るためにディズニープラスにって人どれぐらいいる?
2022.05.12
おはよう御座います。 今日のお題は「オビ=ワン・ケノービを観るためにディズニープラスにって人どれぐらいいる?」です。自分はこのためにディズニープラスのサブスクを購入するつもりでいたりします。まだ未加入ですが、5月27日の […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
27, 5, Netflix, PS, Vr, アマゾン, アレ, ウォーズ, オビ, オンデマンド, お金, ケノービ, サブ, シリーズ, スク, スター, ため, つもり, ディズニー, どれぐらい, プライム, プラス, もの, ワン, 一つ一つ, 人, 今日, 値段, 前日, 加入, 動画, 合算, 基本, 場合, 契約, 年契約, 映画館, 月額, 気, 沼, 状態, 独占, 画面, 自, 自分, 装着, 購入, 配信, 金額, 関係, 雰囲気, 頃, 題,

少しjava言語を勉強中。自分の勉強方法はこんな感じになります。
2021.08.18
最近、雨が続いていてあの暑さを忘れかけていますが、いま夏なんですよね。。。天気が回復したら空の良い写真が取れそうな気がします。 さて、先日からjava言語をまともに勉強しだしました、アプリ制作をしながらjavaに触れよう […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
java, php, アプリ, いま, オブジェクト, かなり, こと, これ, スタイル, そちら, とき, ネット, まとも, 今更, 他, 先日, 写真, 制作, 勉強, 参考書, 回復, 基本, 夏, 天気, 実際, 少し, 応用, 感じ, 所, 手, 指向, 方, 方法, 最初, 最後, 最近, 正直, 気, 王様, 空, 自分, 言語, 近道, 重要, 雨, 頃, 題,

文字の置き換えはよく使うjavascript「吾輩は猫である。」
2020.12.06
文字の置き換えはよく使う。いろいろな参考書にも文字の置き換えは出てくる基本中の基本だ、そしてコレは結構使うことがある、とくに商品名を整理するときなど、連番に命名を置き換えるなどに使用することがある。EC系のシステム開発で […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
btn, btn-primary, button, class, EC, gt, ID, javascript, lt, name, product, quot, type, いろいろ, こと, コレ, システム, じぶん, データー, とき, ベース, 中小企業, 今日このごろ, 使用, 再帰, 処理, 参考書, 名前, 吾輩は猫である, 命名, 商品, 基本, 整理, 文字, 現実, 番号, 登録, 系, 製品, 連番, 開発, 頃, 題材,

暑いのか寒いのかわからない。
2020.11.20
暑いのか寒いのかわからない季節を過ごしています。そんな中でアプリ開発してみました。開発したアプリはFBへ飛んで自分のHPが貼ってあるのでそこへ移動して動作動画などを見てみてください(※インストール出来ます)。今回、自分が […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
Dart, Electron, FB, flutter, HP, iOS, Mac, web, Windows, アピール, アプリ, アンドロイド, インストール, クロス, こと, そこ, ため, ドキュメント, もの, リナックス, 中, 事, 今回, 使用, 動作, 動画, 基本, 季節, 手間, 方, 日数, 機能, 理解, 環境, 移動, 移植, 簡単, 脆弱, 自分, 苦手, 言語, 開発,
いや良いだけどちょっと悔しい。
2020.10.20
NewsPicksの社員さんと地方のITエンジニアさんとのお給料を考えたときにちょっと悔しいなと思いました、いやお金じゃないだけど・・・ちょっとお給料のことがヨギリマシタよ。 フル視聴はこちら https://newsp […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
907, com, https, IT, live-movie, newspicks, Python, VBA, あと, エクセル, エンジニア, お給料, お金, かなり, グーグル, こちら, こと, これ, シート, シタ, スタイル, スプレッド, とき, ネット, プル, マクロ, ヨギ, りま, 一般人, 事務, 作業, 使用, 全て, 共有, 効率, 動画, 地方, 基本, 必要, 操作, 方, 普通, 気, 直ぐ, 社員, 答え, 簡単, 自分, 視聴, 解決, 関数,
text形式に土日は変更。
2020.10.03
土日は基本テストスタイルに変更しようと思っています。なお、今まで土日はイラストを挿絵としていれておりましたが、サーバー移行の際に画像データがすべて消えてしまったことにより、この際、テキスト形式にしようと思ったので、そのよ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
567, Text, イラスト, お休み, お話, こと, サーバー, スタイル, すべて, データ, テキスト, テスト, リスク, 予告, 事, 土日, 基本, 場合, 変更, 完璧, 密室, 形式, 感動, 挿絵, 映画, 映画館, 本当, 本数, 本日, 気, 気持ち, 浅田家, 画像, 短文, 移行, 空調, 結構, 記事, 設備, 際, 高知県,
秋ですよ、秋ですよ。パーカー!
2020.09.26
秋ですよ、秋といえばパーカーです、YOUTUBERパーカーさんとは関係ありませんが動画を貼っときます。さて秋といえば上着はパーカーかジャージ上が秋の基本スタイルのコーディネートスタイルです(暑い日はポロシャツですが)。オ […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
YOUTUBER, オシャレ, コーディネート, こと, し, ジャージ, スタイル, セーター, それ, デザイン, パーカー, ポロシャツ, ロゴ, 上着, 今年, 写真, 冬, 動画, 基本, 夏, 日, 時, 時代, 洋服, 無地, 秋, 絵柄, 進化, 過去, 関係,
大人未満こども以上!?
2020.07.21
半生ぐらい生きていますが、頭の中身は中学生から変わっていません。未だにお仕事って何のためにしているのだろうか?本当は皆助け合えばお金なんていらないし、法律なんていらないじゃないかなと。頭の中、お花畑で出来ています?。実際 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
あと, お仕事, お花畑, お金, こども, これ, ズーム, スカイプ, ため, デスク, ひと, もの, ワーク, 中, 中学生, 中身, 事, 人, 仕事, 他, 会議, 何, 労働, 半生, 喪失, 基本, 場, 大人, 実際, 性善, 性悪説, 意識, 昔, 本当, 法律, 生活, 疑問, 皆, 真っ白, 社会, 系, 緊張, 自信, 自分, 苦手, 頭,
js初心者さんのお勉強:思いつき写経。
2020.06.01
js初心者さんのお勉強をvlogとして昨日撮りました。もっと簡略化できることはあるのだが、敢えてやらない自分がいます。自分のモットーに初心者さんでもわかるコードをという考えがあります。初心者さんに分かりやすいと言うことは […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 2, btn, Clear, console, document, function, getElementsByTagName, javascript, JS, let, log, quot, Vlog, お勉強, コード, こちら, こと, ソース, プログラミング, モットー, 事, 作法, 写経, 初心者, 勉強, 右, 基本, 左, 思いつき, 感じ, 昨日, 書き方, 本当, 用, 簡略, 自分, 馬鹿,

YOUTUBE参入の勝算は?
2020.05.26
いまからYOUTUBE参入の勝算は?基本、ほぼゼロだと思います。YOUTUBEで底辺YOUTUBEになるという事さえ普通の人は中々難しいと思いますよ。これからYOUTUBEを始めようとしている人はかなりいると思うけど、生 […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
1, 5, UP, youtube, YOUTUBER, イケダハヤト, いま, かなり, クオリティ, コア, これ, ジャンル, ゼロ, それぐらい, チャンネル, どちらか, ニッチ, はり, ひと, ファン, 一握り, 万, 事, 人, 共通点, 初期, 動画, 勝算, 参入, 名, 基本, 場合, 壁, 底辺, 投資, 普通, 最初, 段階, 毎日, 激戦区, 無理, 登録者, 素人, 認知, 部分, 頃, 頻繁,
Visual Studio Codeの話とビデオ通話API。
2020.05.19
Visual Studio Code(ビジュアルスタジオコード)の話とビデオ通話APIをわかりやすく解説している動画を見つけたので紹介します。下記の動画を見ていただければビデオ通話APIの導入とVisual Studio […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代前半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki
タグ
2017, 2020, 3, API, Az, Code, JS, node, NTT, Skyway, Studio, TypeScript, Visual, いろいろ, コード, こと, これ, サービス, スタジオ, ビジュアル, ビデオ, 上記, 下記, 人, 今, 使い方, 使用, 内容, 割愛, 動画, 垣間, 基本, 導入, 提供, 機能, 現在, 簡単, 紹介, 解説, 話, 追加, 通話, 部分,