OSS:オープンソースソフトウェア
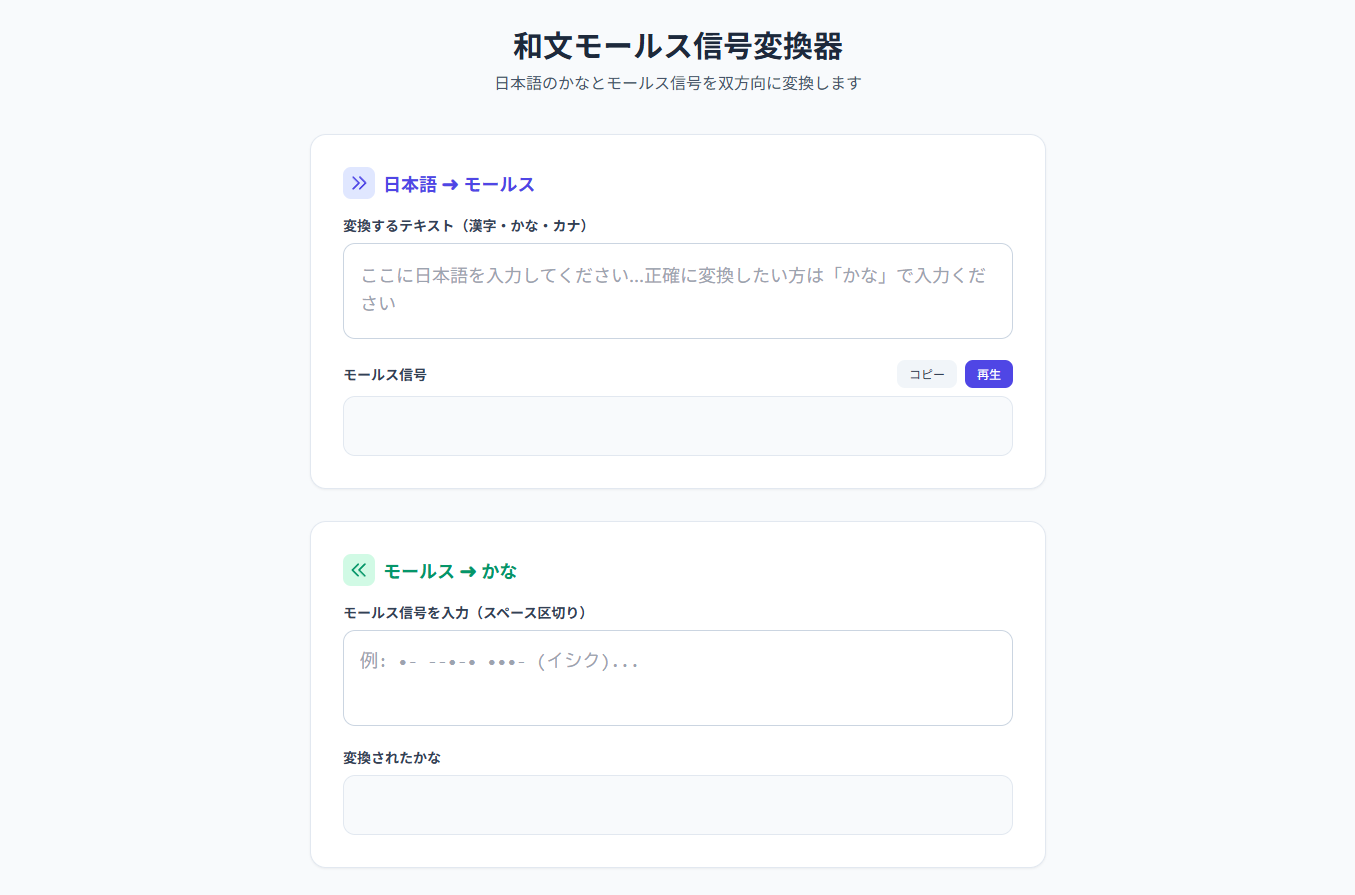
おはようございます.先日一つのサービスをXでポストしオープンソースで公開しました.意外にも結構反響がありこの頃のXのポストした中ではクリック率は多かったです.クローンも結構されていて需要はあるだなと感じました. このコー […]
![]() 著者名
@taoka_toshiaki
著者名
@taoka_toshiaki
※この記事は著者が40代後半に書いたものです.
Profile
高知県在住の@taoka_toshiakiです、記事を読んで頂きありがとうございます.
数十年前から息を吸うように日々記事を書いてます.たまに休んだりする日もありますがほぼ毎日投稿を心掛けています😅.
SNSも使っています、フォロー、いいね、シェア宜しくお願い致します🙇.
SNS::@taoka_toshiaki